




















@CodenlynDamilola Ale
A szoftverfejlesztési folyamat fontos részévé vált a verziókontroll. A verzióvezérlés segít rögzíteni a projekt időbeli változásait, így később felidézhetők az egyes verziók. A GitHubról fogok beszélni.
Amikor fejlesztőként kezdtem, a GitHubot kezdtem használni, mert mindenki azt mondta, hogy a fejlesztőknek szükségük van arra, hogy a kódjuk online legyen. Ezt szem előtt tartva úgy tekintettem rá, mint egy olyan helyre, ahol az összes projektemet tárolhatom, hogy ha a rendszerem összeomlik, vissza tudjam tölteni őket.
Vicces, ugye?
Később rájöttem, hogy a GitHub több ennél, egy olyan hely, ahol a projektem vagy szoftverem építésének minden egyes lépésénél megtekinthetem az elért eredményeket. Történetesen egy olyan hely is, ahol a világ minden tájáról bárki hozzájárulhat a projektekhez különböző ötletekkel.
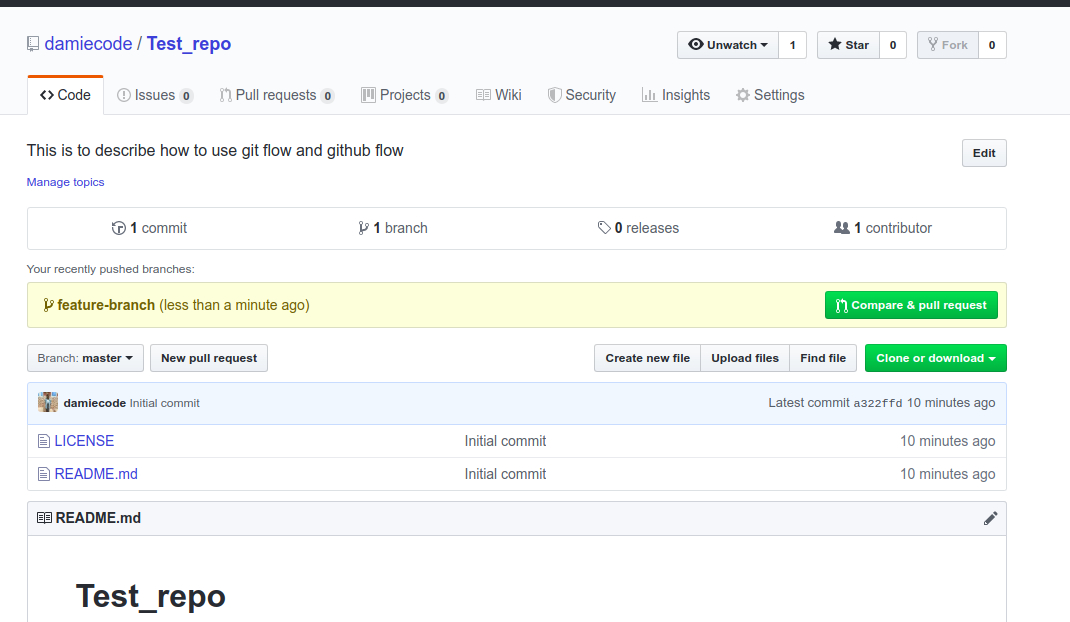
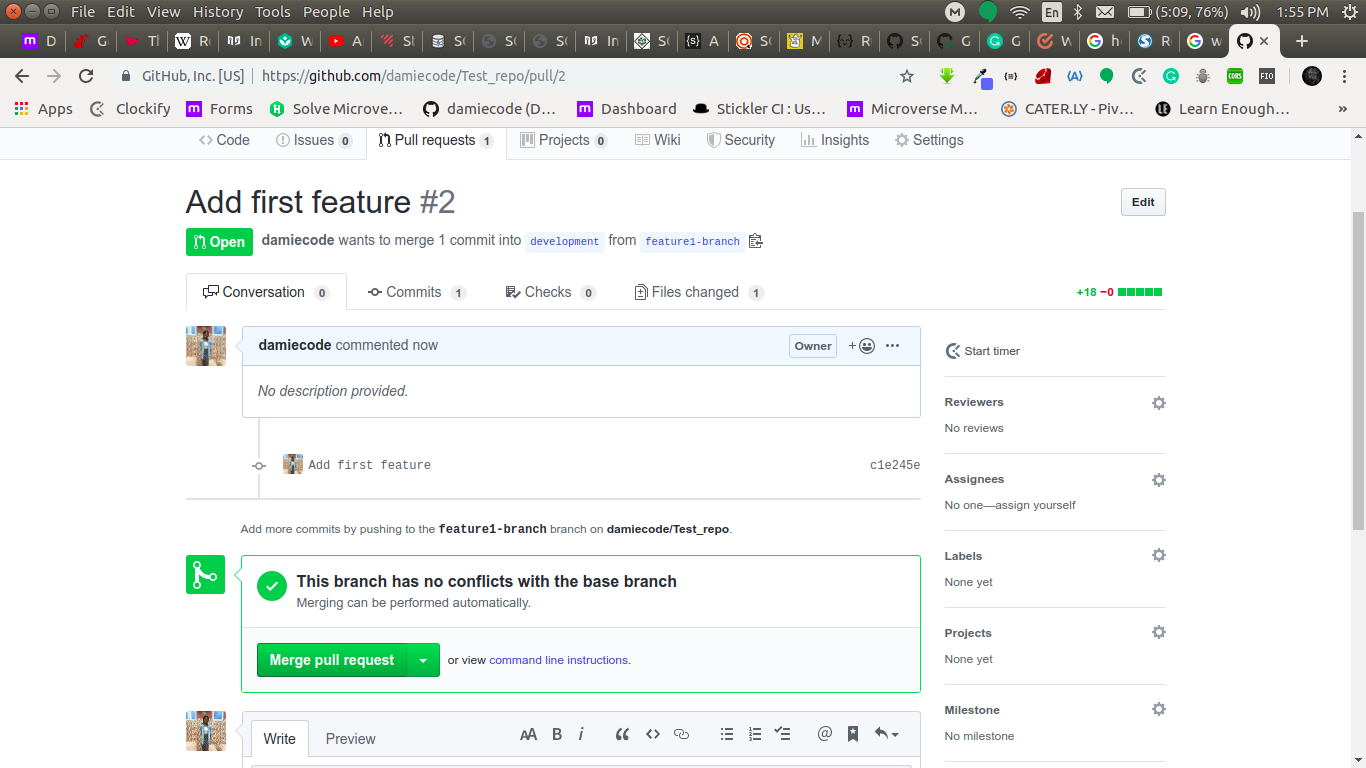
Az év közepe táján, amikor a Microverse-nél kezdtem, bemutatták nekem a GitHub Flow-t. A GitHub Flow arra ösztönöz, hogy a szoftvered minden egyes funkciójához funkció-ágakat hozz létre. Amikor úgy gondolod, hogy a szoftvered vagy a projekted készen áll a megtekintésre vagy használatra, létrehozol egy pull requestet, és beolvasztod a master ágba.
Klassz, nem?
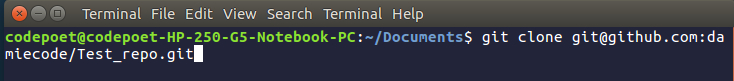
clone the projecta helyi tárolódba.

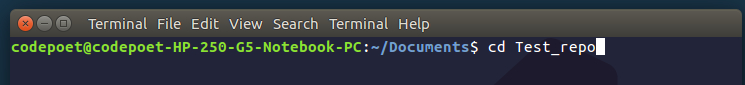
cdaz adattárba

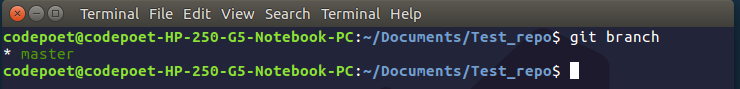
nézd meg az ágat, amelyen éppen vagy
.

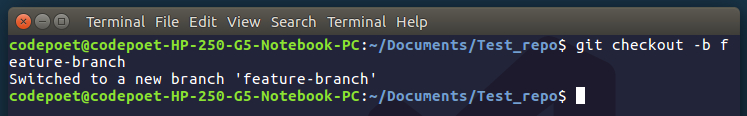
Hozz létre egy új
feature branch
kezdj el dolgozni a funkciódon, és ha kész vagy,
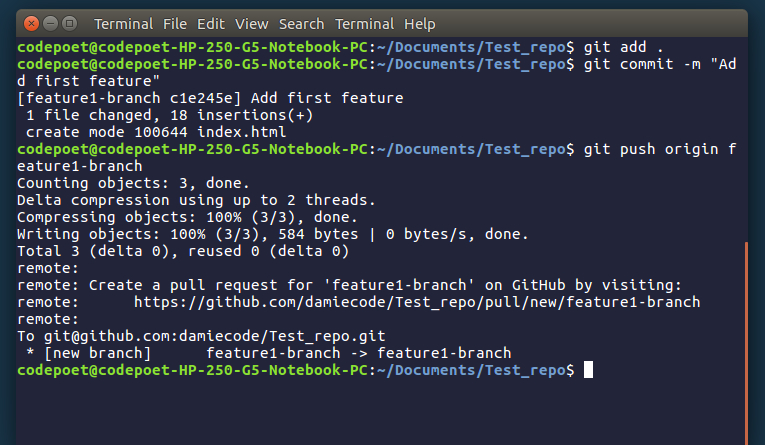
add,
commités
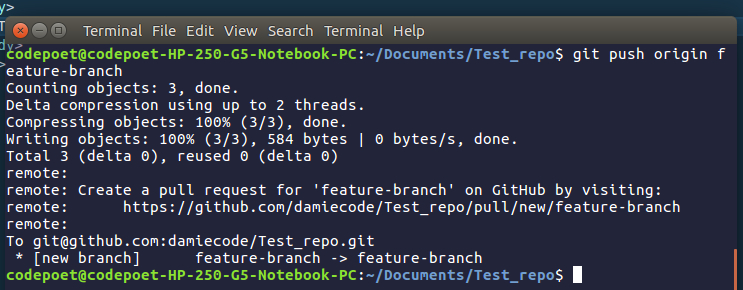
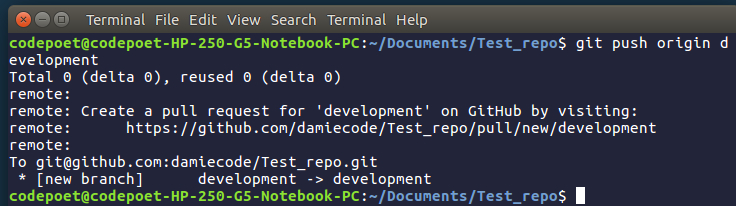
pusha feature branch



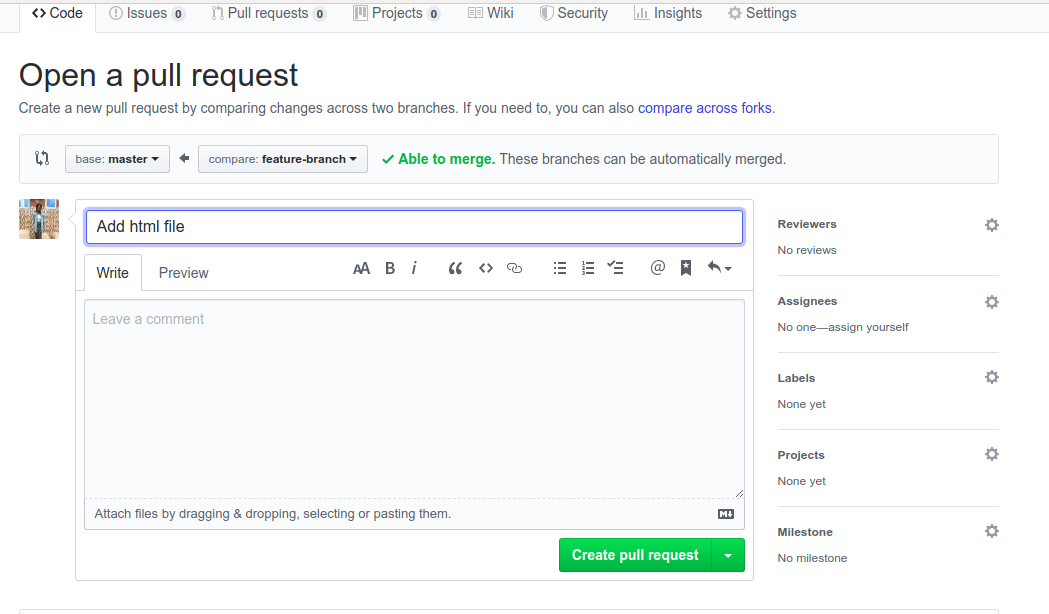
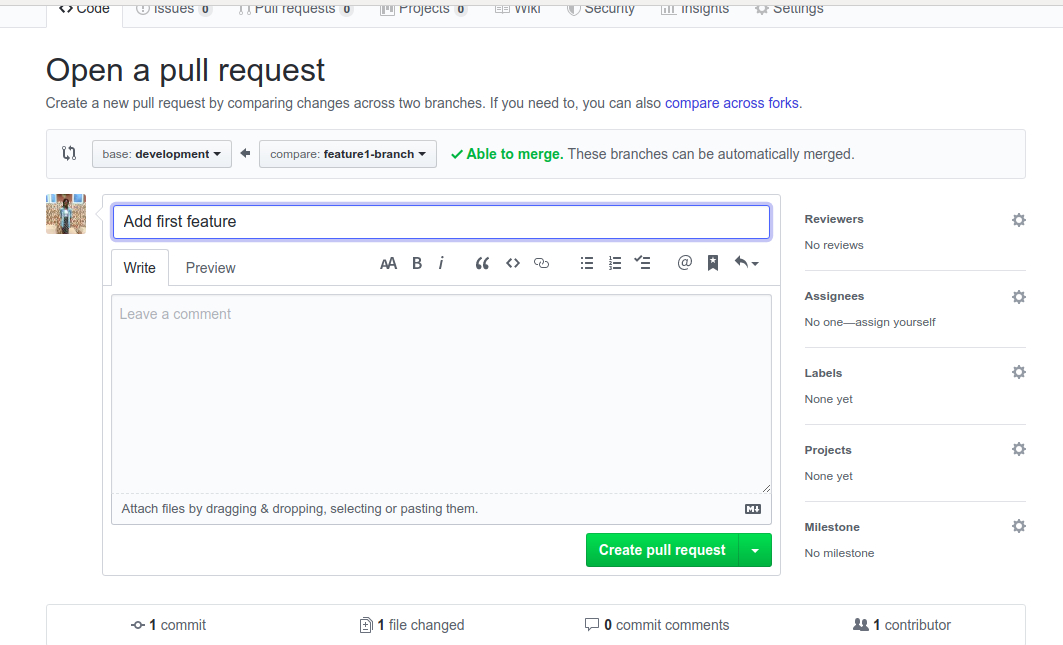
Menj a GitHubon a távoli tárolódhoz és hozz létre egy pull requestet. és egyesítsd, amikor úgy gondolod, hogy a funkció elkészült


Így láthatod az összes létrehozott funkciót és azt, hogy mit adtál hozzá az egyes fázisokban. Ahogy haladtam előre, rájöttem, hogy a master ág elsősorban a termelésre szolgál, és abban a pillanatban, amikor egy pull requestet egyesítesz, azt mondod, hogy az a funkció készen áll arra, hogy mindenki használhassa vagy megtekinthesse.
Ekkor jöttem rá, hogy a GitHub flow tökéletesen működik kis projekteknél, de mi van, ha van egy projektem több fontos funkcióval, és a GitHub flow-t használom, akkor közvetve azt mondom, hogy minden funkció, amit a master ágba egyesítek, készen áll a termelésre, de ha belegondolunk, vajon készen állnak-e?
Egyetlen funkciót kiadni egy sok funkcióval rendelkező projekt esetében nincs értelme, és itt jön a képbe a Git Flow. Nagyon hasonlít a GitHub flow-hoz, de egy jobb módszert vezet be a verzióvezérléssel való munkához.
A Git Flow-ban létrehozunk egy fejlesztési ágat, majd a fejlesztési ágat tesszük alapértelmezett ággá, amíg készen nem állunk a termelésre. Így az összes feature-ág a fejlesztési ágból jön létre, és a befejezéskor beolvad a fejlesztési ágba.
Van értelme, ugye? Most csak akkor egyesülhetek a master ágba, amikor úgy gondolom, hogy a szoftverem készen áll a gyártásra az összes hozzáadott funkcióval.
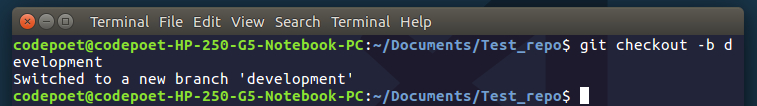
Az adattár klónozása után hozzon létre egy
developmentágat

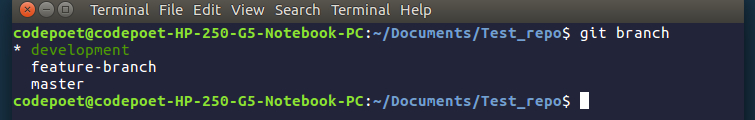
Nézze meg, hogy jelenleg melyik ágon dolgozik

Próbáljon hozzáadni egy fájlt, esetleg egy HTML fájlt, hogy a távoli adattárát frissíteni tudja a fejlesztési ággal.

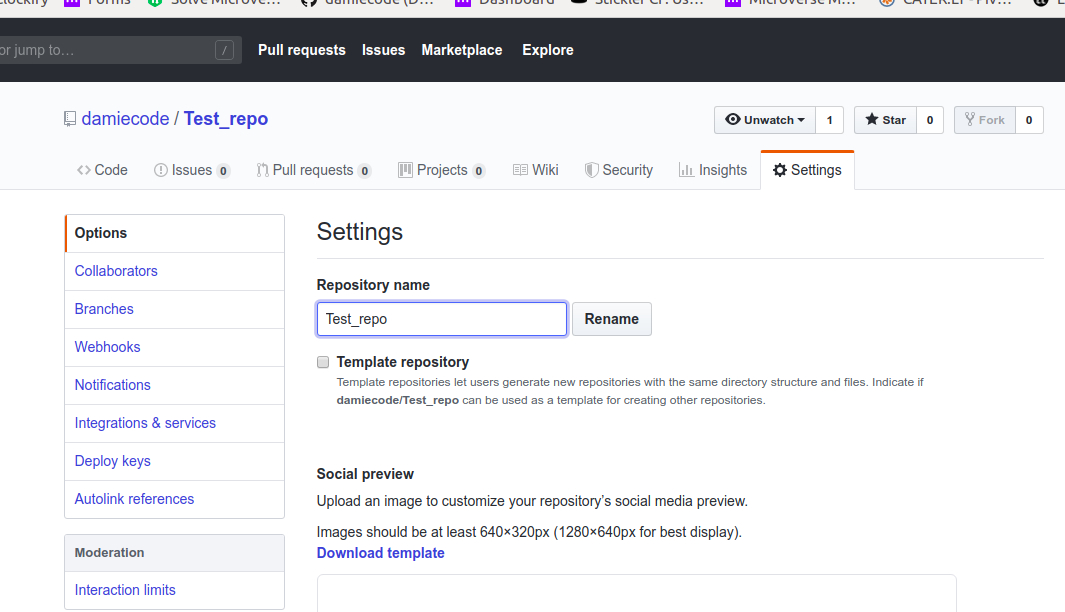
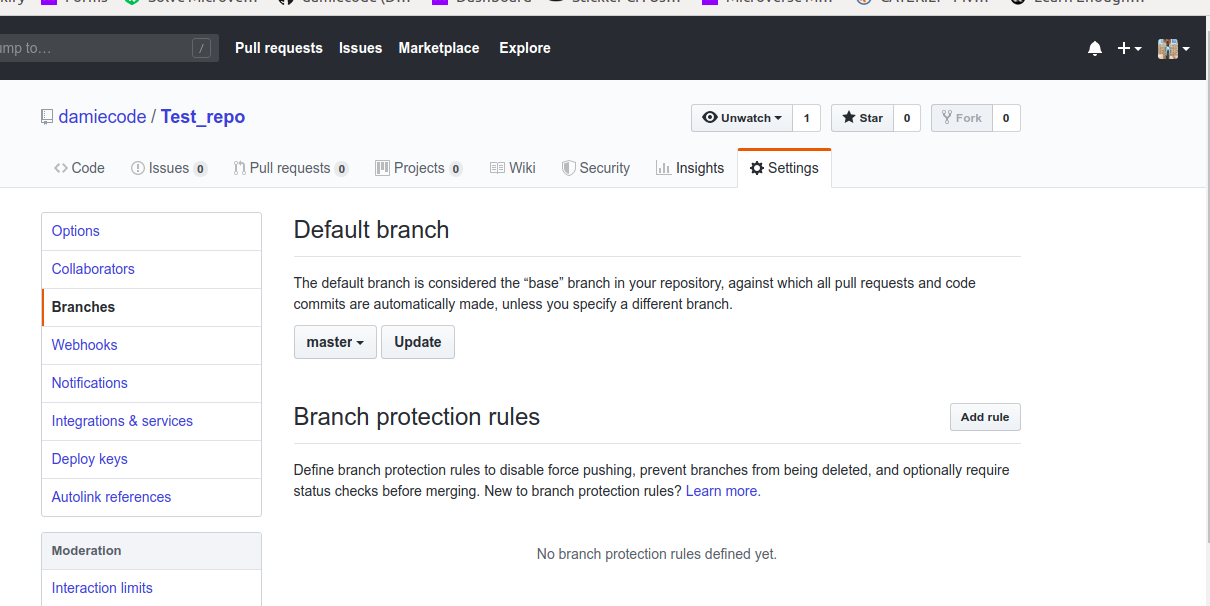
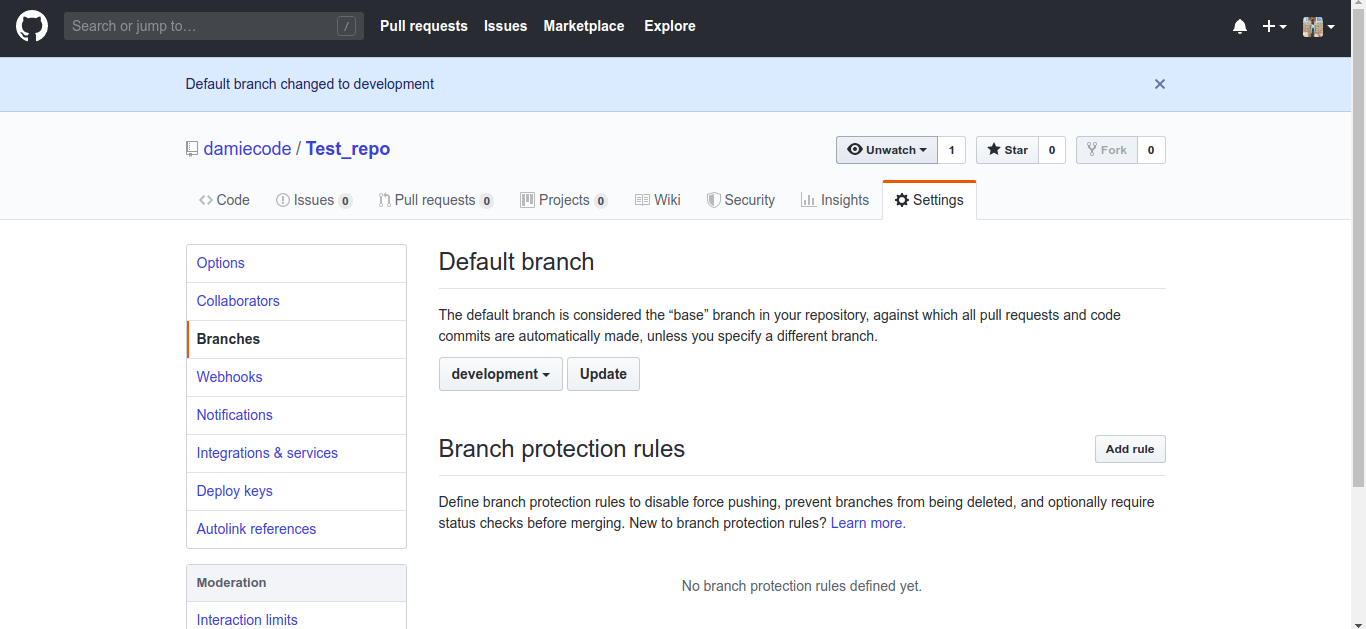
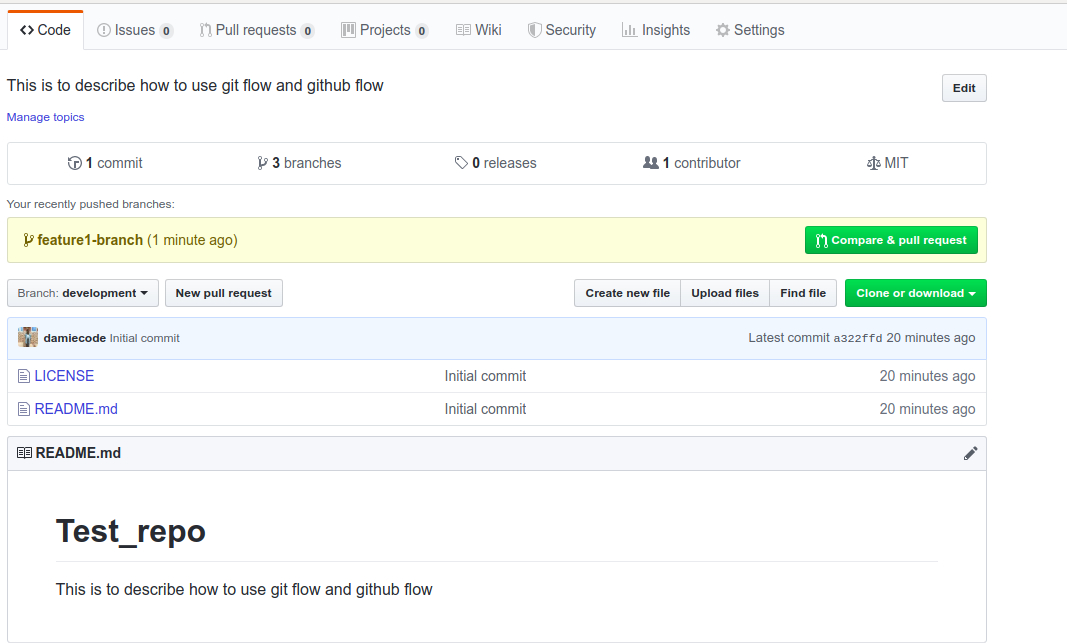
Menj a távoli tárolódhoz a GitHubon , menj a beállításokhoz, kattintson az ágakra, és tegye alapértelmezett ággá a fejlesztést



Most, létrehozhatsz feature-ágakat a
developmentágból, létrehozhatsz egy pull requestet belőle és egyesítheted a
developmentágba.





Amikor az összes funkciód készen áll, kövesse a fenti lépéseket, tegye újra alapértelmezetté a master-t, hozzon létre egy pull request-et a fejlesztésből a master-be, és egyesítse a termeléshez.
Tudom, hogy ez egy hosszú olvasmány volt, de bízom benne, hogy mostanra már tudnunk kell, hogy mikor kell használni a GitHub flow-t vagy a Git Flow-t.
Köszönöm, hogy elolvastad.

















Tags
Létrehozza ingyenes fiókját, hogy feloldja az egyéni olvasási élményt.