A korábbi modulokban kifejlesztett készségek felhasználásával – sprite-ok készítése és a rétegekkel való munka – most egy egyszerű karakter sprite-ot hozunk létre, és egy sétaciklust animálunk négy képkockában. Ehhez az animációhoz nagyon egyszerű keyframinget fogunk használni, és olyan képeket fogunk létrehozni, amelyek a karaktert az animálni kívánt mozgás legmarkánsabb részein mutatják.

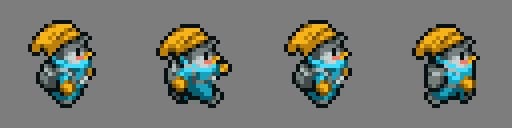
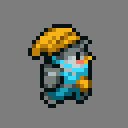
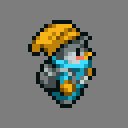
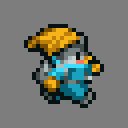
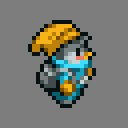
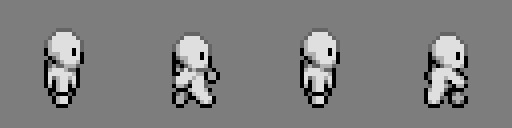
Ez a példa egy nagyon egyszerű, négy képkockás sétaciklust mutat be. Az első és a harmadik képkocka a karaktert egyenesen állva mutatja, míg a második és a negyedik képkocka a lépése végpontján mutatja. Ez az animációs szekvencia nagyon gyakori a játékokban, és még ma is használják. Az egyetlen probléma ezzel az animációval az, hogy nincs súlya. Animációs szempontból a súly a gravitáció érzetét jelenti egy karakter vagy tárgy mozgásában.

Most nagyon kevés súly van ebben az animációs ciklusban. A ruházat és a hajtollak mozdulatlanok maradnak, miközben a karakter sétál. Néhány apró módosítással jobbá tehetjük ezt a megjelenést.

Ebben a példában néhány apró módosítás történt, amelyek nagy hatással lehetnek az animáció minőségére. A karakter kalapján lévő pompon kissé felfelé pattog, akárcsak a hajtolla és a hátizsákja. Mindezek az elemek könnyebb súlyúak, és jobban befolyásolja őket a karakter járásának billegő mozgása. Ezeknek az apró változtatásoknak az elvégzésével hihetőbbé válik a karakter járásanimációja.

Az egyszerű karaktersablon segítségével animáljunk egy járásciklust GraphicsGale-ben.

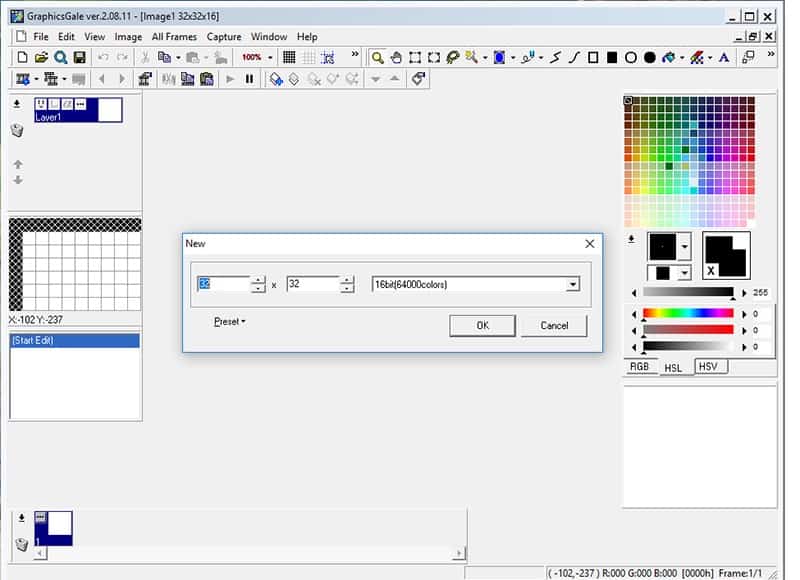
A sétasablon forrásfájljai: walk_01.png, walk_02.png, walk_03.png és walk_04.png. Nyissa meg a GraphicsGale-t, és hozzon létre egy új 32x32px-es képet (16 bites színnel). Maximalizálja a vásznat, és a nagyító eszközzel nagyítsa ki 800%-ra.

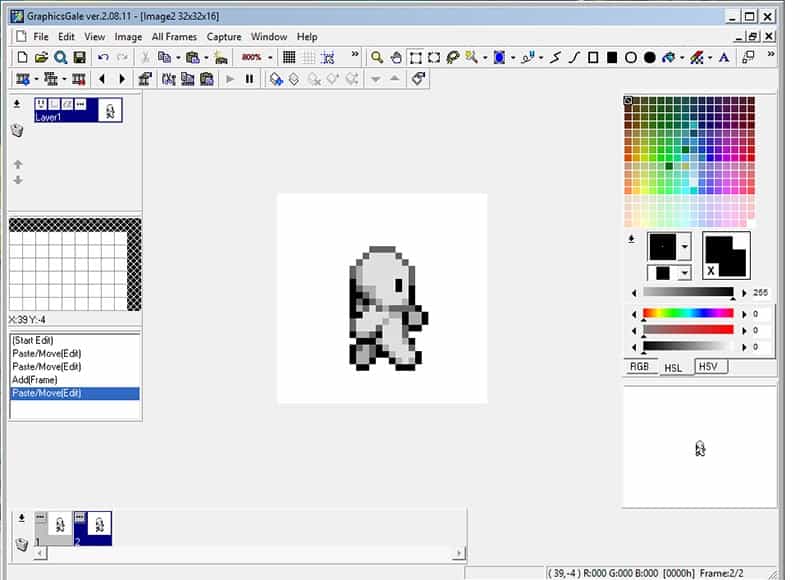
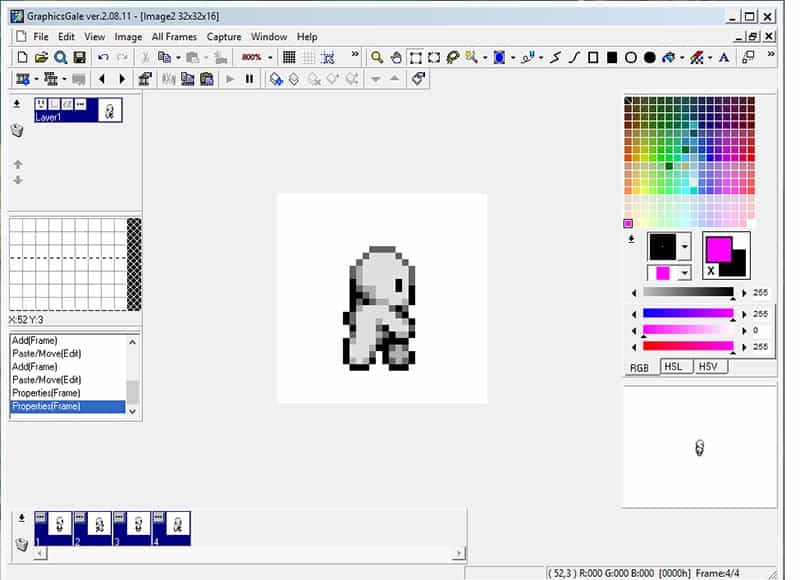
A meglévő sablonkeretek importálásához navigáljon a Szerkesztés>Importálás menüpontra, és keresse meg azt a helyet, ahová a sablonfájlokat mentette. Válassza ki a walk_01.png fájlt, és kattintson a bal gombbal a Megnyitás gombra. A séta sablonkeretek közül az elsőnek meg kell nyílnia a vásznon. Alapértelmezés szerint az importált képek az aktuális réteg felett lebegnek, amíg nem rögzítik őket, hogy a felhasználó beállíthassa az elhelyezést. Nekünk egyáltalán nincs szükségünk a kép beállítására, ezért egyszerűen kattintson a jobb gombbal bárhol a képen kívülre, hogy rögzítse a réteghez.

Mivel animációt akarunk létrehozni, nem pedig réteges képet, ezért képkockákkal fogunk dolgozni. Új képkocka hozzáadásához kattintson balra az eszköztár bal alsó sarkában található Add Frame (Képkocka hozzáadása) gombra. Válassza ki ezt az új keretet a képernyő alján található Keretpanelen bal egérgombbal kattintva. Importáljuk a második séta sablonképet a Szerkesztés>Import menüpontra lépve, kiválasztva a walk_02.png fájlt, majd a bal gombbal a Megnyitás gombra kattintva. Kötelezze az importált képet a jobb egérgombbal történő kattintással. Ismételje meg a walk_03.png és a walk04.png képek rétegeinek hozzáadását és importálását, majd adjon hozzá egy új képkockát, importálja a képet, és rögzítse a képkockához.
Az animációval való munka előtt minden egyes képkocka hátteréhez adjunk egy alfa színt. Az alfa szín olyan szín, amely valószínűleg nem jelenik meg a sprite rajzolásakor használt színek között, így könnyen kiválasztható, hogy a végső kimeneti képen átlátszó legyen. Ehhez egy alfa rózsaszínt fogunk használni. Válasszon ki egy színt a jobb oldali palettán a bal egérgombbal kattintva, majd kattintson az RGB lapra alatta. A csúszkák bal oldalán lévő bemeneti panelekbe írja be az R:255 G:0 B:255-t. Kattintson a bal gombbal az élénk rózsaszínre, amelynek most már az Előtér színű swatchnak kell lennie, és húzza a paletta egyik swatchjára.

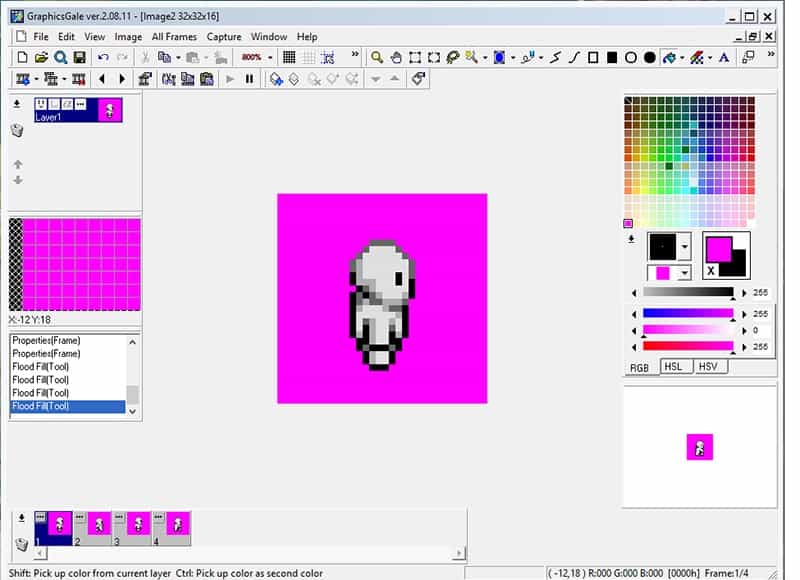
Válassza ki a Flood Fill eszközt az eszköztárból, az alfa rózsaszínt állítsa be az előtér színének, és kattintson a bal gombbal a vászon hátterére, hogy a fehér háttér teljesen rózsaszín legyen. Az alsó Keretpanelről bal egérgombbal kattintva sorban jelölje ki mind a négy keretet, és az egyes keretek hátterét töltse ki alfa-rózsaszínnel.

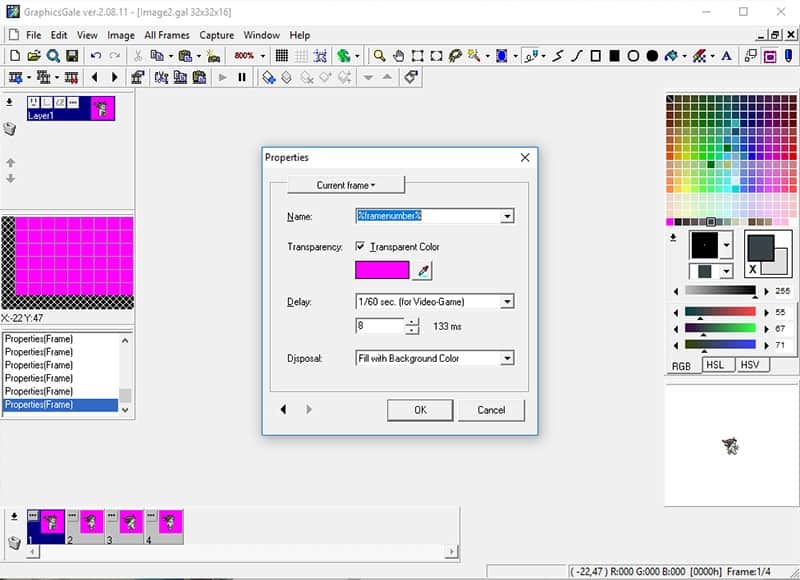
Most gondoskodnunk kell arról, hogy a rózsaszín háttér ne jelenjen meg a végleges képen. Ehhez kattintsunk a Keretpanel aktív keretén az Opció gombra. Megnyílik a keret tulajdonságai lap, ahol számos lehetőség látható. Győződjön meg róla, hogy az Átlátszó szín jelölőnégyzet be van jelölve, majd kattintson az alatta lévő pipetta gombra. Amikor megnyílik a keret előnézete, kattintson a keret azon területére, amelyet láthatatlanná szeretne tenni. Kattintson bárhová, ahol az alfa-rózsaszín látható, hogy azt állítsa be átlátszó színnek. Ezután kattintson az OK gombra a módosítások alkalmazásához.

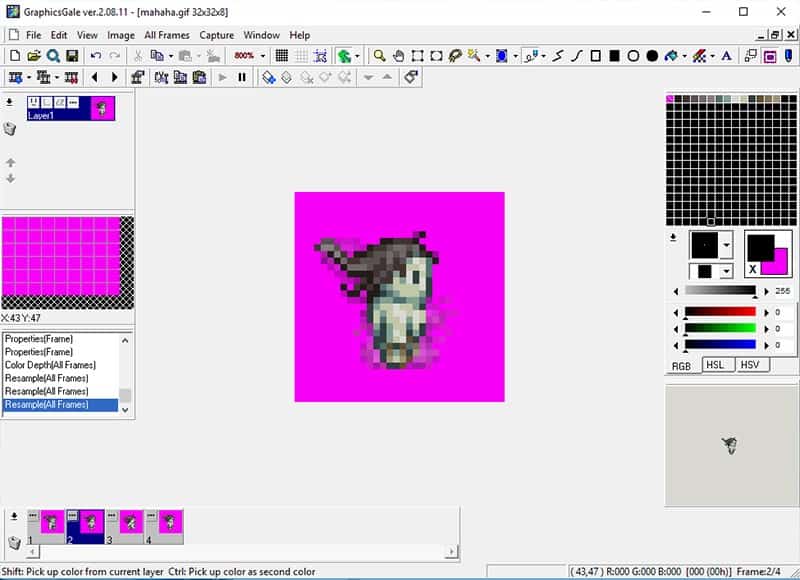
A rózsaszín továbbra is látható lesz a vásznon, de ez a könnyebb rajzolás érdekében történik. A Paletta panel alatt kell lennie egy előnézetnek a futó animációról. Látnia kell, hogy mind a négy képkocka egy ciklusban fut, hogy tesztelhesse az animációját. Most, hogy az egyik képkocka átlátszó háttérrel rendelkezik, egy rózsaszín hátteret kell megjelenítenie, amely négy képkockánként fehérre villog. Ismételje meg a folyamatot a másik három képkockánál, kattintson az opciók gombokra, és állítsa be az alfa rózsaszínt, hogy mindegyikben átlátszó legyen.
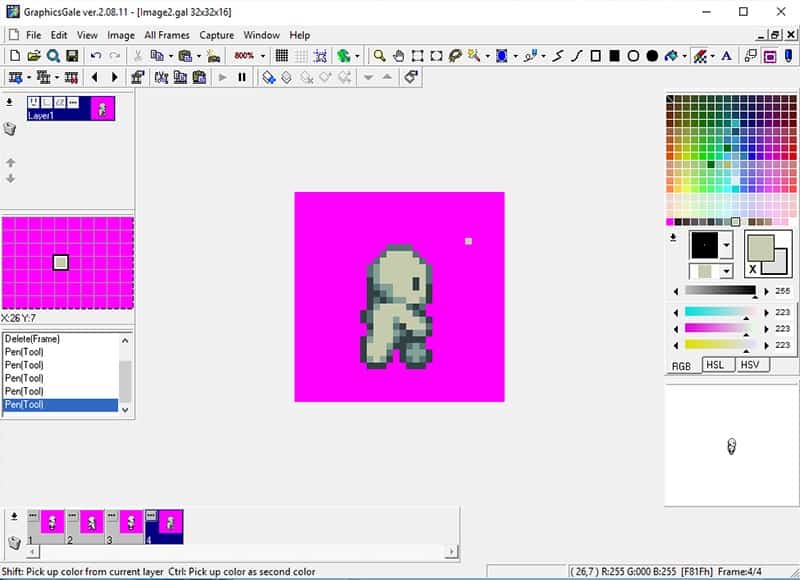
Most már elkezdhetjük átrajzolni a képkockákat, hogy egyedi karaktert alkossunk. A Ceruza eszközzel egyszerre egy-egy pixel fölé rajzolhatunk. Egy másik lehetőség a Colour Replacer eszköz használata, amely az eszköztáron a Flood Fill eszköztől jobbra található. A Színhelyettesítő eszköz használatához állítsa be az aktív színt a kívánt új színnek, majd kattintson a CTRL+Jobb egérgombbal a helyettesíteni kívánt színre. Ezután gyorsan átrajzolhatja a képet, és csak a másodlagos szín pixelei lesznek érintettek. Ne feledje, hogy az egyéni színek beállításához a palettán az alatta lévő csúszkák segítségével állítsa be az aktív színt, majd húzza ezt a színt az aktív színválasztóból a paletta egyik színválasztójába.

Amikor a képkockák szerkesztésén dolgozik, ne feledje, hogy a képkocka panelen rákattinthat arra a képkockára, amelyen dolgozni szeretne, vagy az eszköztáron található balra és jobbra nyilak segítségével lépegethet közöttük. Ha jobban szeretné látni, hogy mit rajzolt az aktuális keret előtt vagy után, ki- vagy bekapcsolhatja a Hagymahámozás gombot. Ez áttetszővé teszi a többi képkockát, mintha hagyományos animációs papírra rajzolták volna őket. A kis legördülő menü segítségével eldöntheti, hogy az előző, az azt követő vagy mindkettő képkocka áttetsző legyen.\

Mihelyt az összes képkockát átrajzolta, vess egy utolsó pillantást az előnézeti ablakra. Ellenőrizheti, hogy az animációja olyan sima-e, amilyennek szeretné, és nyomon követheti az esetlegesen problémás képkockákat. A képkockák előre és hátra görgetése a képkocka előre és hátra gombokkal szintén segíthet. Ha meg szeretné változtatni a képkockák időzítését, hogy felgyorsítsa vagy lelassítsa az animációt, akkor kattintson a beállítások gombra a képkocka panelen. A Késleltetés megadja a programnak, hogy mennyi ideig jelenítsen meg minden egyes képkockát, mielőtt a sorozat következő képkockájára vált. Játsszon a mezőben lévő számmal, és nézze meg, hogyan befolyásolja az animációt. Ha elégedett a sebességgel, kattintson az OK gombra a módosítások alkalmazásához.
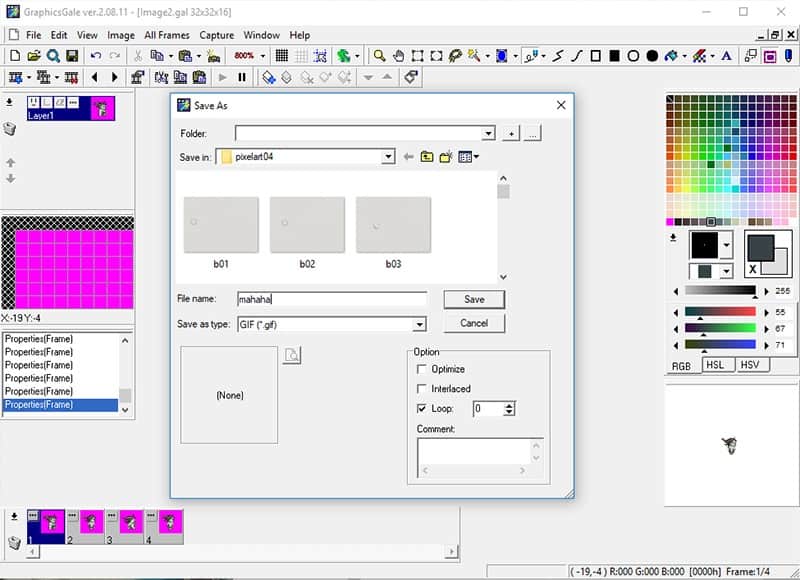
Most itt az ideje, hogy a végleges képet animált GIF-ként exportálja. A GraphicsGale natívan támogatja az animált GIF formátumot, ami megkönnyíti a folyamatot. Csak válassza a Fájl>Mentés másként parancsot a párbeszédpanel megnyitásához. Válassza ki a helyet, ahová a fájlt menteni szeretné, adjon neki nevet, majd válassza a GIF-et a Mentés másként típus legördülő listából. Győződjön meg róla, hogy a jobb alsó sarokban a Hurok jelölőnégyzet be van jelölve, hogy a GIF végtelenül ismétlődjön. Kattintson a Mentés gombra, és már mehet is!

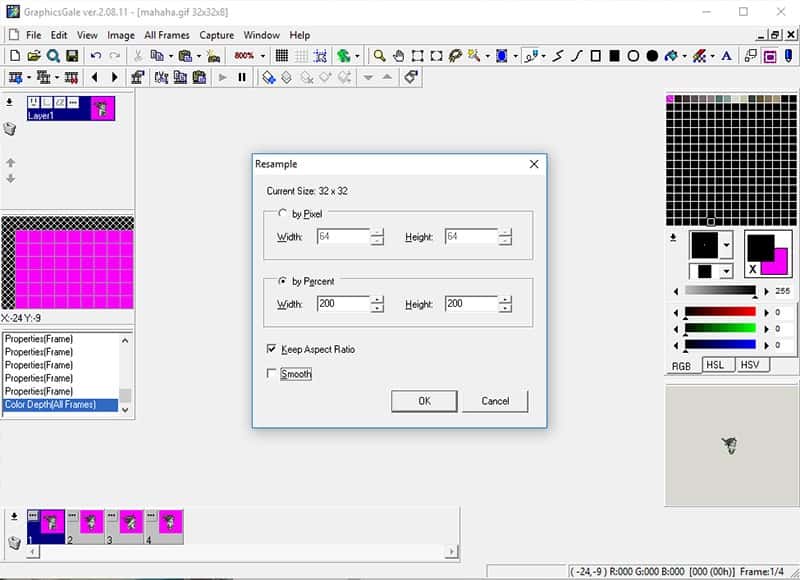
Ha meg akarja nagyítani a képet a megosztáshoz, válassza az Összes képkocka>Mentés előtt újramintázza. Az átméretezés pixelenként vagy százalékosan történhet. A pixelek integritásának megőrzése érdekében használd a százalékos arányt, és tedd ezt kétszeres szorzókban. Kezdetnek próbáld ki a 200%-ot, és győződj meg róla, hogy a Keep Aspect Ratio (Képarány megtartása) be van jelölve, a Smooth (Simítás) pedig ki van jelölve. A simítás összemossa és lekerekíti a pixeleket, további színeket adva a képhez, és használhatatlanná téve azt a játékalkalmazásokhoz, ezért a legjobb, ha ez mindig ki van kapcsolva. Az átméretezés után mentsd el a szokásos módon.

Voila! Egy animált sprite!
