A 24 évvel ezelőtt született JavaScript ma már egy egészen más nyelvnek tűnhet. Szintén az ES5-korszak után a nyelv nagyon feature reach lett. De ez a böngészők kompatibilitásának problémájába került.
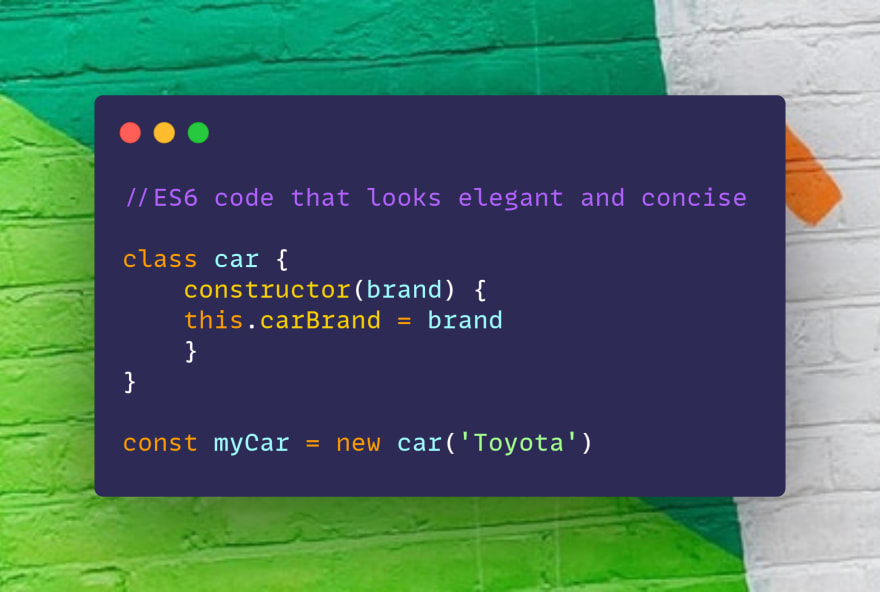
Ezek megoldására a Babel egy nagyszerű megoldás. A Babel az ES5+ kódot ES5-re alakítja át, amely minden böngészővel kompatibilis. Íme egy példa-

Míg ez a kód elegánsnak és tömörnek tűnik, sok régebbi böngészőnek kompatibilitási problémái vannak ezzel az ES6 funkcióval. Ez azt jelenti, hogy a szép ES6-os kódod miatt a programod nem fog futni az inkompatibilis böngészőkben.
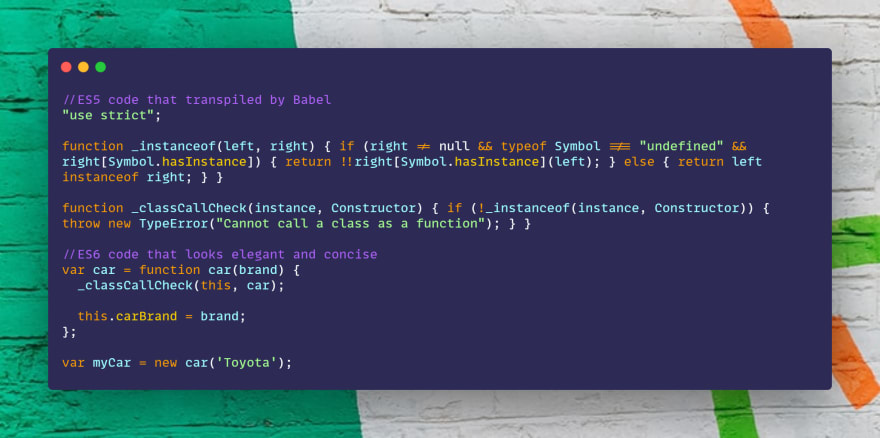
De képzeld, ha telepítetted a Babel-t, ez nem lesz probléma. A Babel átalakítja ezt az ES6 kódot ES5 kóddá, ami így fog kinézni-

Ez az, amit a babel tehet érted!!!!. Hogyan használhatom a Babel-t a projektemben?
Míg a Babel megkímél a böngésző kompatibilitási fejfájástól, a telepítése kissé ijesztő és zavaros lehet. Ezért itt van egy lépésről lépésre követhető útmutató a Babel 7 telepítéséhez a projektedben. De mielőtt belevágnánk, ajánlott, hogy a Babel-t lokálisan telepítse a projektjébe, hogy minden projektet a kellő igényességgel tudjon kezelni.
01. lépés: Először hozzon létre egy könyvtárat aka mappát. Ez lesz a projekt könyvtárad. Itt az enyém a demo-babel. Ez a projekt gyökérkönyvtára.
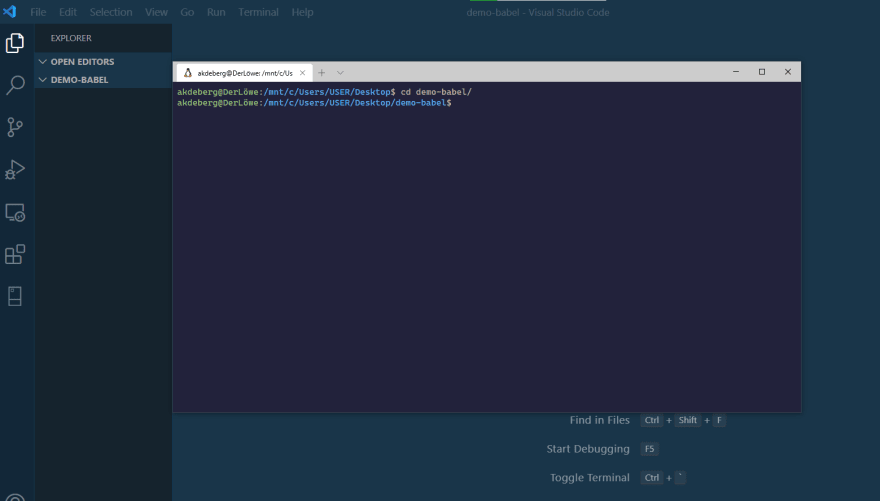
02. lépés: Nyisd meg a Terminált & menj ebbe a könyvtárba-
//COPY THE COMMAND FROM HERE$ cd your_directory_name
03. lépés: Futtasd a parancsot-
//COPY THE COMMAND FROM HEREnpm initEz létrehoz egy csomagot.json fájlt, amelyben konfigurálhatjuk a babel 7-et.

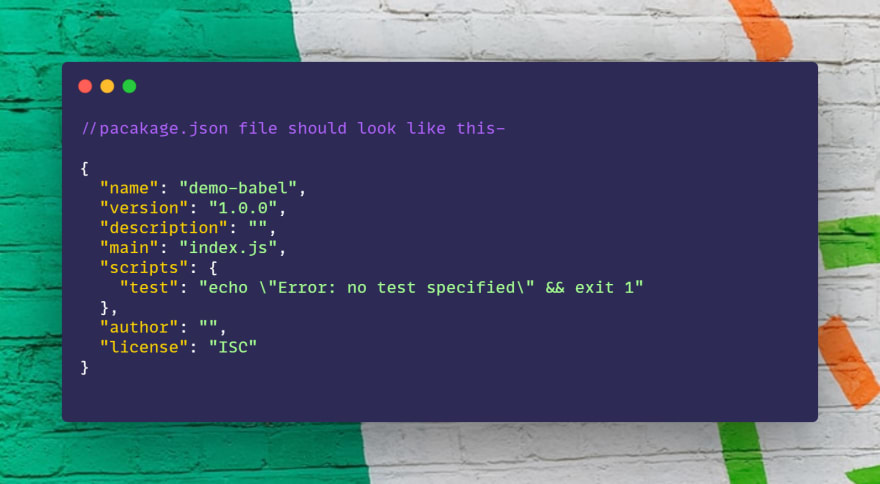
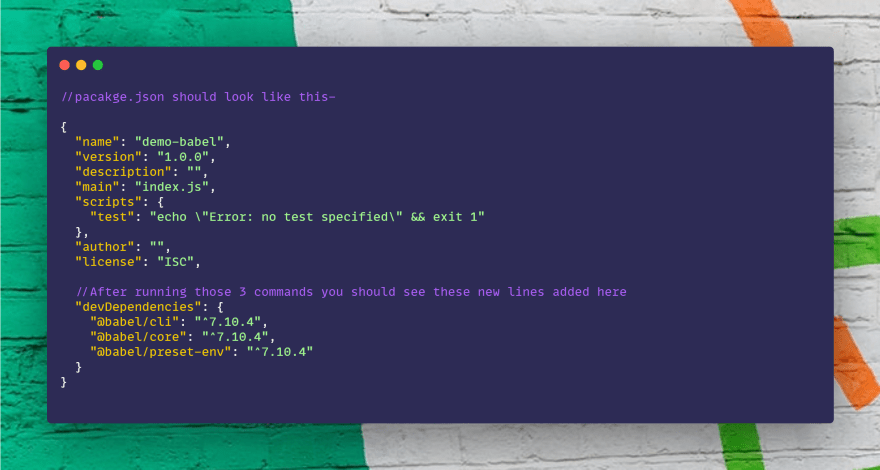
Megnyithatjuk a package.json fájlt, amely így fog kinézni-

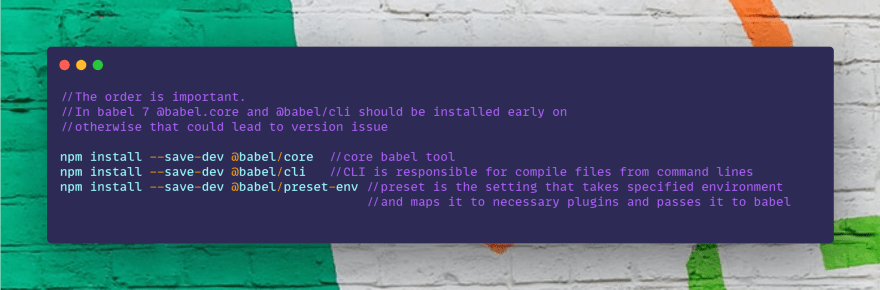
Szint 04: Most már készen állunk a szükséges babel csomagok telepítésére. Csak futtassuk a következő parancsokat pontos sorrendben-
//COPY THE COMMANDS FROM HEREnpm install --save-dev @babel/corenpm install --save-dev @babel/clinpm install --save-dev @babel/preset-env
Most nézzük meg a pacakge.json fájlt, néhány új sornak mostanra már hozzá kell kerülnie-

Step 05: Most be kell állítanunk a presetünket. Ehhez nyissuk meg a pacakge.json fájlt, ha még nem tettük meg, és illesszük be ezt-
//COPY THE CODES FROM HERE"babel": { "presets": }
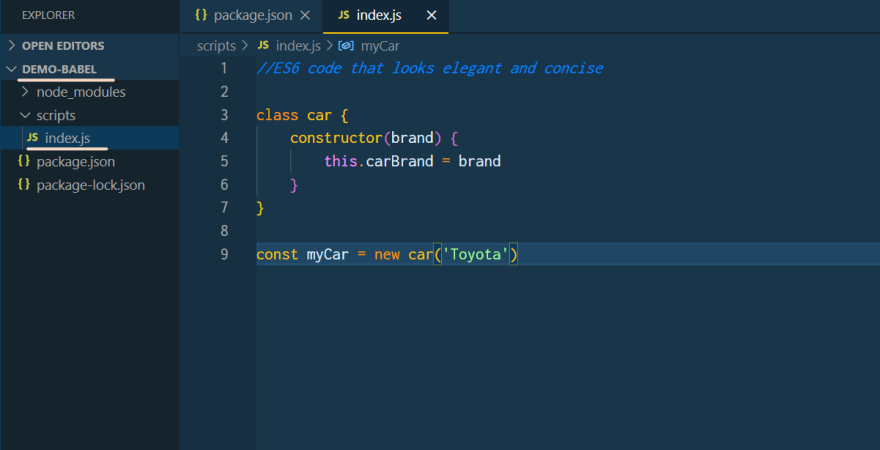
Step 06: Minden beállítás kész!!! Yaay! A teszteléshez most hozzunk létre egy scripts/ nevű könyvtárat a gyökérkönyvtárunk alatt, és adjunk hozzá egy index.js fájlt, és írjunk bele ES6 kódot, amit át akarunk fordítani.

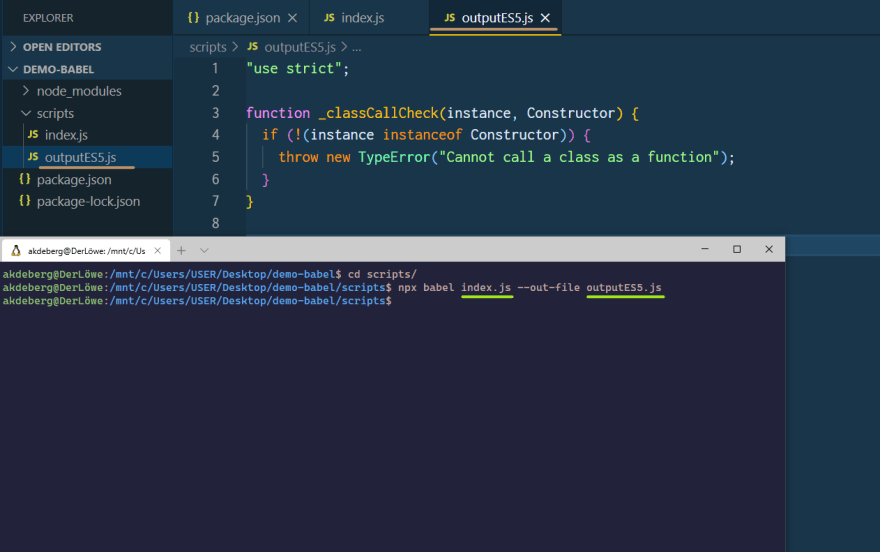
07. lépés: Váltsunk át a terminálra & cseréljük le a demo-babel könyvtárat az alkönyvtárára- scripts/ és futtassuk a parancsot-
//COPY THE COMMAND FROM HEREnpx babel index.js -o your_desired_name_for_the_output_file.js
Ezzel létre kell hoznunk egy új fájlt ouputES5.js néven, ami az index.js!!!! átfordított kódja.
Yaay…..A küldetés teljesítve! 😃