A közelmúltban egyik olvasónk megkérdezte, hogy van-e egyszerű módja a szöveg színének megváltoztatásának a WordPressben?
A válasz igen. Könnyedén megváltoztathatod a betűszínt a WordPressben az egész webhelyeden, vagy akár csak egyetlen szóra a bejegyzésed tartalmán belül.
Ezzel az útmutatóval lépésről lépésre megmutatjuk, hogyan változtathatod meg egyszerűen a szöveg színét a WordPressben.

Megannyi oka lehet annak, hogy miért szeretnéd megváltoztatni a szöveg színét a bejegyzéseidben vagy az oldalaidban. Talán egy kulcsszót szeretnél kiemelni, vagy esetleg színes alcímeket szeretnél használni egy adott oldalon.
Valamint az is lehet, hogy az egész webhelyeden szeretnéd megváltoztatni a szöveg színét. Lehet, hogy a témája szürke színt használ a szöveghez, de a jobb olvashatóság érdekében inkább feketére vagy sötétebb szürkére szeretné változtatni.
Ebben a bemutatóban a következő módszerekkel foglalkozunk:
- A szöveg színének megváltoztatása a vizuális szerkesztő segítségével (nagyszerű néhány szó, egy bekezdés vagy egy címsor megváltoztatásához a tartalom írásakor).
- A szöveg színének megváltoztatása a téma testreszabójában (a legjobb módja a betűszín megváltoztatásának az egész webhelyen, de nem minden téma támogatja).
- A szöveg színének megváltoztatása CSS-kóddal (alkalmas a betűszín megváltoztatására az egész webhelyen, bármilyen téma esetén).
Csak kattintson az egyik linkre, és máris az adott módszerre ugrik.
Videós bemutató
Ha inkább írásos utasításokat szeretnél, csak olvass tovább.
1. módszer. A szöveg színének megváltoztatása a vizuális szerkesztő használatával
A WordPress alapértelmezett szerkesztőjével a szavakat, bekezdéseket vagy akár az alcímeket is a főszövegtől eltérő színűvé teheted.

Íme, hogyan változtathatod meg a szöveg színét a blokkszerkesztő segítségével.
Először is meg kell szerkesztened azt a bejegyzést vagy oldalt, amelyet meg szeretnél változtatni, vagy létre kell hoznod egy újat.
Ezután írja be a szöveget. Adott esetben létre kell hoznia egy bekezdésblokkot vagy egy címsorblokkot. Ehhez segítséget nyújt a WordPress blokkszerkesztőjének használatáról szóló útmutatónk.
Mihelyt a szöveg a helyén van, megváltoztathatja a színét.
A blokk szövegének színének megváltoztatása
Ezzel az első példával az egész blokk szövegének színét fogjuk megváltoztatni.
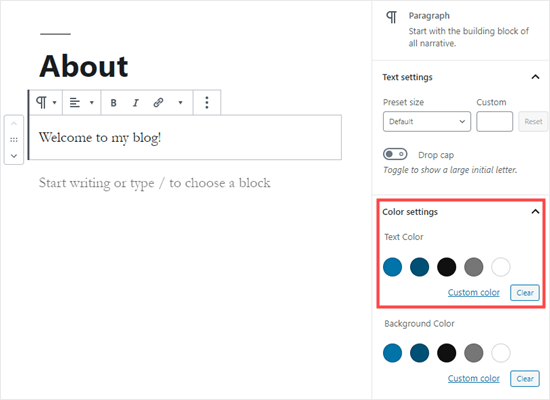
Egyszerűen kattintson a blokkra, és a képernyő jobb oldalán meg kell nyílnia a blokk beállításai panelnek. Ezután kattintson a “Színbeállítások” nyílra a lap kibontásához. Itt láthatja a szöveg színbeállításait.

Most kiválaszthat egy új színt a szöveghez. A vizuális szerkesztő megjelenít néhány lehetőséget a témád alapján. Ezek egyikére egyszerűen rákattintva megváltoztathatja a szöveg színét.
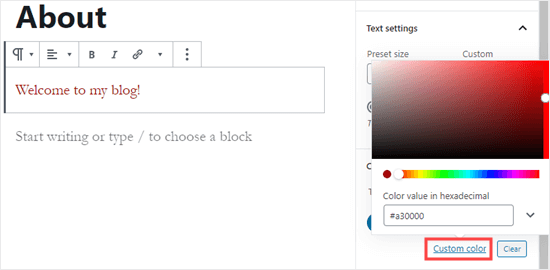
Egy másik lehetőség, ha egy konkrét színt szeretne, kattintson az “Egyéni szín” hivatkozásra. Ez megnyit egy színválasztót, ahol manuálisan kiválaszthat egy színt. Ezt használhatja hex-kód beírására is.

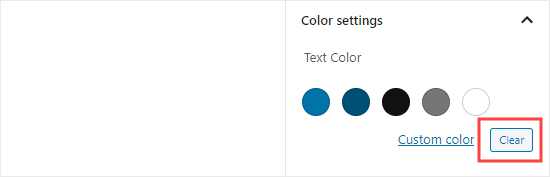
Ha meggondolja magát, és vissza akar térni az alapértelmezett szövegszínhez, csak kattintson a színopciók alatti ‘Törlés’ gombra:

Protipp: Ha egy blokk háttérszínét szeretné megváltoztatni, azt is itt teheti meg.
Egy szó vagy mondat szövegszínének megváltoztatása
Mi van, ha csak egy vagy két szó színét szeretné megváltoztatni? Ez is könnyen megoldható a blokkszerkesztő segítségével.
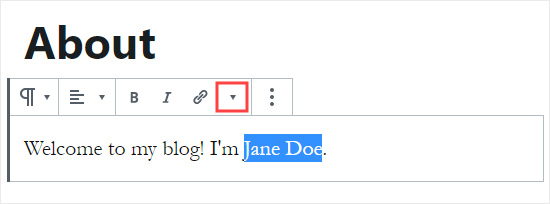
Először is ki kell jelölnie a megváltoztatni kívánt szó(ka)t. Ezután kattintson a tartalomszerkesztő eszköztáron a kis lefelé mutató nyílra.

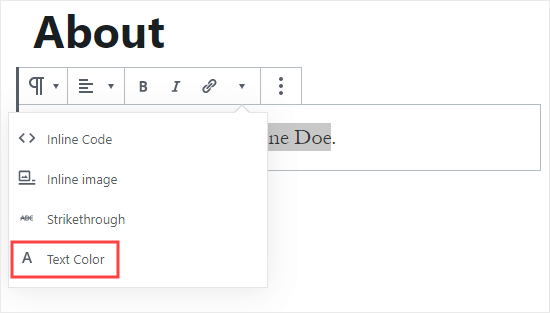
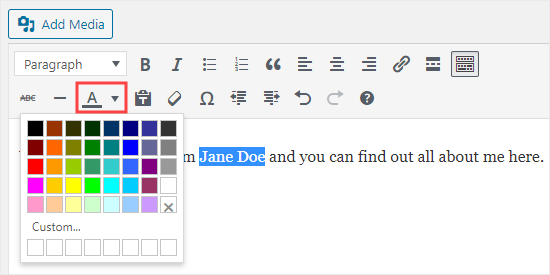
Ezután egyszerűen kattintson a legördülő lista alján található “Szöveg színe” hivatkozásra:

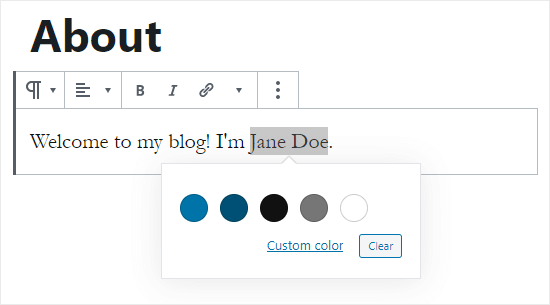
Mostantól ugyanazokat a színválasztási lehetőségeket látja, mint az egész blokk esetében. Itt is választhat az alapértelmezett lehetőségek közül, vagy az ‘Egyéni szín’ link segítségével tetszőleges színt választhat.

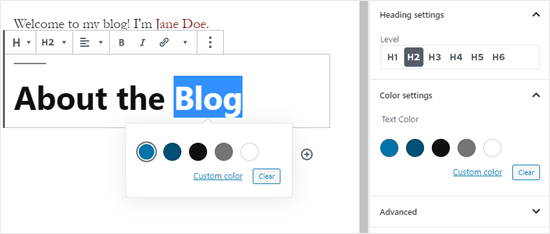
A színválasztási lehetőségek nem korlátozódnak a bekezdésblokkokra. A fejlécblokkok szövegének színét is megváltoztathatja. A bekezdésblokkokhoz hasonlóan az egész blokk szövegszínét a blokkbeállításokban állíthatja be. Alternatív megoldásként egyes szavakat is kiemelhet, és megváltoztathatja a színüket.

Figyelem: A címsorblokkok esetében nem állíthat be háttérszínt.
A listablokkok szövegszínét is megváltoztathatja, de csak a szó(k) kiemelésével és az eszköztár használatával. A blokkbeállításokban nincs lehetőség a szöveg színének megváltoztatására az egész listablokkban.
A betűszín megváltoztatása a klasszikus szerkesztő használatával
Ha még mindig a klasszikus WordPress-szerkesztőt használja, akkor a betűszínt az eszköztár segítségével változtathatja meg.
A klasszikus szerkesztőben kattints a jobb szélső jobb oldalon található Eszköztár kapcsolóra. Ekkor megjelenik egy második ikonsor:

Most kiválaszthatja a szöveget, és a betűszínt a betűszín legördülő menüpont segítségével módosíthatja.

Módszer 2. A szöveg színének megváltoztatása a téma testreszabójában
Mi van, ha az egész webhelyen meg szeretné változtatni a szöveg színét? A legjobb WordPress-témák közül sokan lehetővé teszik ezt a téma testreszabójának segítségével.
Ebben a példában az OceanWP témát használjuk. Ez az egyik legjobb ingyenes téma, amely a WordPresshez elérhető.
A WordPress műszerfalon a Megjelenítés ” Testreszabás menüpontra lépve nyissa meg a Téma testreszabóját.

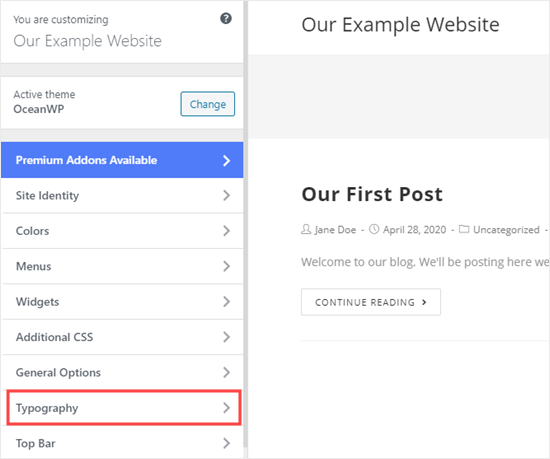
A következőkben meg kell keresned egy olyan opciót, mint például a ‘Typográfia’. A rendelkezésre álló opciók és azok elnevezése a témától függően változik.

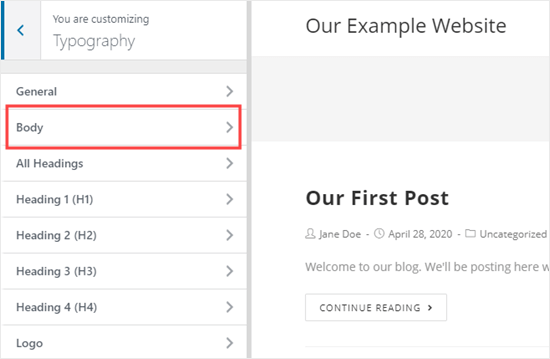
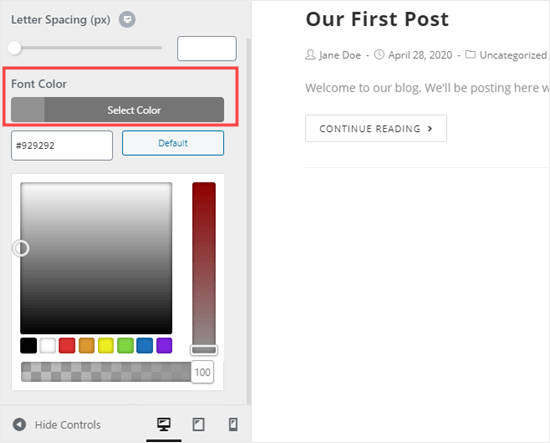
Lépjünk tovább, és kattintsunk a Tipográfia fülre, vagy egy ezzel egyenértékű opcióra. Ezután keressünk egy olyan beállítást, ahol megváltoztathatjuk a bejegyzések és oldalak szövegét. Az OceanWP-ben ezt a ‘Body’ szövegnek hívják. Erre kell kattintanod, így testre szabhatod a betűszínt és egyebeket.

Amikor a Betűszínválasztóra kattintasz, egy színválasztót fogsz látni. Válassza ki azt a színt, amelyet a szöveghez használni szeretne. Ezzel az összes bejegyzése és oldala szövegének színe megváltozik.

A címsorok színét is hasonló módon változtathatja meg, a H1, H2 stb. beállítások segítségével.
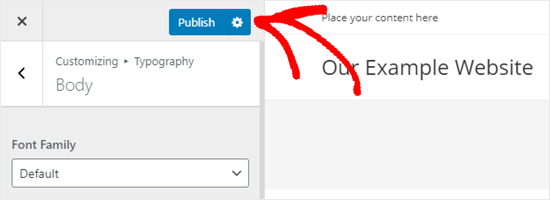
Ha elégedett a változtatásokkal, kattintson a képernyő tetején található “Közzététel” gombra.

Tipp: A fekete vagy sötétszürke szöveg választása fehér vagy nagyon világos háttéren általában a legjobb az olvashatóság szempontjából.
3. módszer. A szöveg színének megváltoztatása CSS-kóddal
Mi van akkor, ha a témádban nincs lehetőség a szöveg színének megváltoztatására?
A téma testreszabójának használatával még mindig megváltoztathatod a betűszínt az egész webhelyen. Menj a WordPress műszerfalon a Megjelenés ” Testreszabó menüpontra.
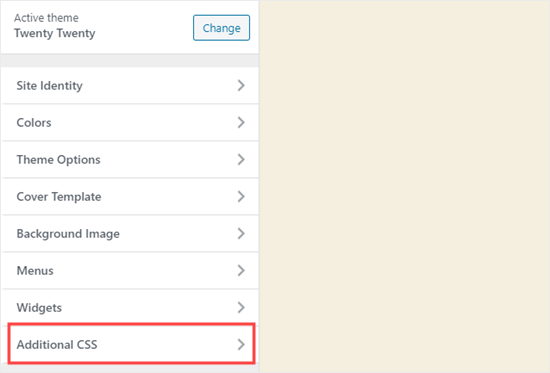
A lehetőségek listájának alján találsz egy “További CSS” feliratú lapot.

A következőkben kattints a Kiegészítő CSS fülre, és látni fogsz néhány utasítást, valamint egy dobozt, ahol CSS-kódot írhatsz be.
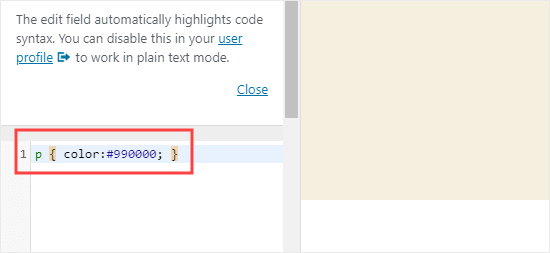
Kezdésnek bemásolhatod ezt a kódot a dobozba. Ezután a 6 számot megváltoztathatja a kiválasztott szín hexakódjára.
p { color:#990000; }

Ez az összes hozzászólásodban és oldaladon a normál szöveg betűszínét sötétvörösre (vagy bármilyen általad választott színre) változtatja, így:

Ha a bejegyzéseiden belül a fejlécek színét szeretné megváltoztatni, akkor helyette ezt a kódot adhatja hozzá:
h2 { color:#990000; }
Még itt is változtassa meg a hexakódot az Ön által kívánt színre.
Ha nem ismered a CSS-t, vagy egy kezdőbarát CSS-szerkesztőt szeretnél, amellyel könnyedén testre szabhatod a weboldalad teljes stílusát, akkor ajánljuk, hogy nézz körül a CSS Hero programban. Ez egy hatékony vizuális szerkesztő, amellyel testre szabhatod az egész webhelyed stílusait.

Reméljük, ez a bemutató segített megtanulni, hogyan változtathatod meg a szöveg színét a WordPressben. Talán tetszeni fognak a betűméret megváltoztatásáról szóló útmutatásaink is, valamint az egyéni betűtípusok hozzáadása a WordPressben.
Ha tetszett ez a cikk, akkor kérjük, iratkozz fel YouTube-csatornánkra, ahol WordPress-videóoktatásokat találsz. Megtalálhat minket a Twitteren és a Facebookon is.