Utilisant les compétences développées dans les modules précédents – faire des sprites et travailler avec des calques – nous allons maintenant créer un sprite de personnage simple et animer un cycle de marche en quatre images. Pour cette animation, nous utiliserons un keyframing très basique, et créerons des images qui montrent un personnage aux parties les plus distinctes du mouvement que nous voulons animer.

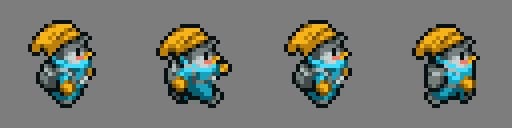
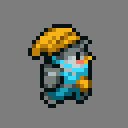
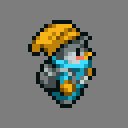
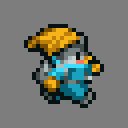
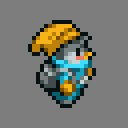
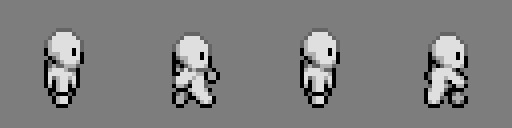
Cet exemple montre un cycle de marche très simple en quatre images. Les images un et trois montrent le personnage debout, tandis que les images deux et quatre le montrent aux extrémités de sa marche. Cette séquence d’animation est très courante dans les jeux et est encore utilisée aujourd’hui. Le seul problème de cette animation est qu’elle manque de poids. En termes d’animation, le poids fait référence à la sensation de gravité dans le mouvement d’un personnage ou d’un objet.

Pour l’instant, il y a très peu de poids dans ce cycle d’animation. Les vêtements et les plumes des cheveux restent immobiles pendant que le personnage marche. Avec quelques ajustements mineurs, nous pouvons améliorer cet aspect.

Dans cet exemple, quelques changements mineurs ont été effectués qui peuvent avoir un grand impact sur la qualité de l’animation. Le pompon du chapeau du personnage rebondit légèrement vers le haut, tout comme la plume de ses cheveux et son sac à dos. Tous ces éléments sont plus légers, et plus affectés par le mouvement de balancement du personnage qui marche. Faire ces petits changements crée une animation de marche plus crédible pour le personnage.

Animons un cycle de marche dans GraphicsGale en utilisant un modèle de personnage simple.

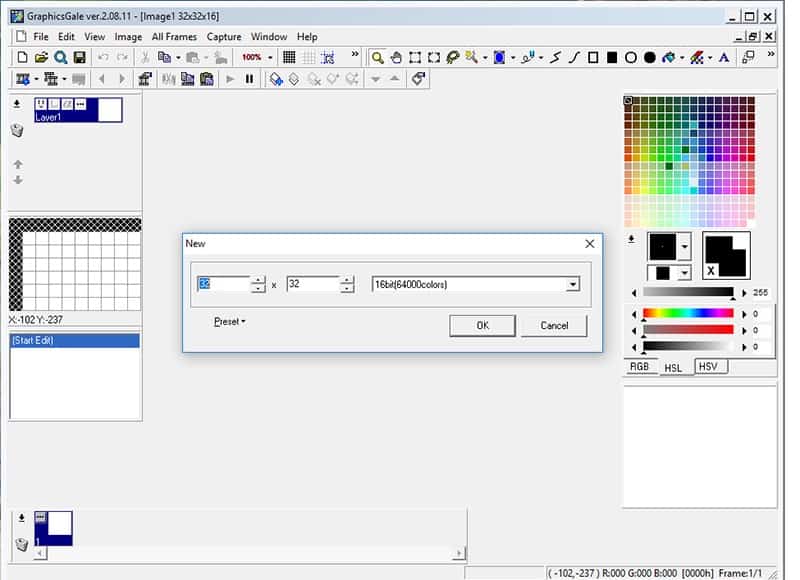
Les fichiers sources de ce modèle de marche sont marche_01.png, marche_02.png, marche_03.png et marche_04.png. Ouvrez GraphicsGale et créez une nouvelle image de 32x32px (couleur 16 bits). Maximisez le canevas et utilisez l’outil d’agrandissement pour zoomer à 800%.

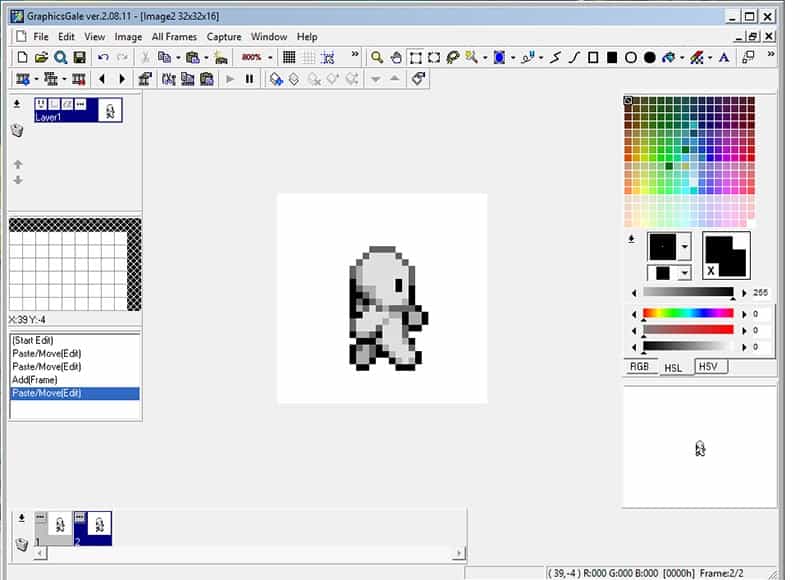
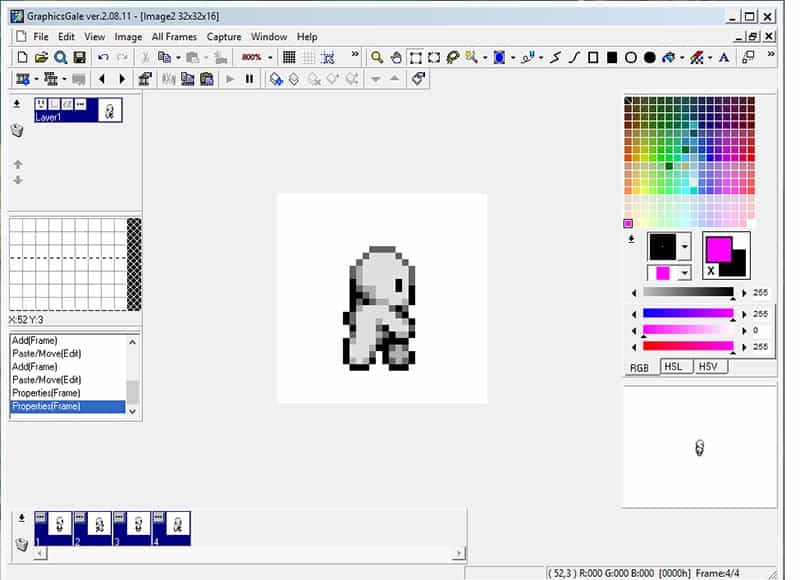
Pour importer les cadres modèles existants, naviguez vers Edit>Import et trouvez l’emplacement où vous avez enregistré les fichiers modèles. Sélectionnez marche_01.png et faites un clic gauche sur Ouvrir. Le premier cadre de modèle de marche devrait s’ouvrir dans votre canevas. Par défaut, toutes les images importées flottent au-dessus du calque actuel jusqu’à ce qu’elles soient validées, afin de permettre à l’utilisateur d’ajuster le placement. Nous n’avons pas besoin d’ajuster l’image du tout, donc il suffit de faire un clic droit n’importe où sur l’image pour la commettre au calque.

Parce que nous voulons créer une animation, et non une image en calque, nous allons travailler avec des cadres. Pour ajouter un nouveau cadre, cliquez gauche sur le bouton Ajouter un cadre en bas à gauche de la barre d’outils. Sélectionnez ce nouveau cadre en cliquant avec le bouton gauche de la souris dans le panneau Cadre en bas de l’écran. Importez la deuxième image de modèle de marche en allant dans Edit>Import, en sélectionnant walk_02.png, et en cliquant avec le bouton gauche de la souris sur Open. Validez l’image importée en cliquant sur le bouton droit de la souris. Répétez le processus d’ajout de couches et d’importation d’images pour walk_03.png et walk04.png, en ajoutant un nouveau cadre, en important l’image et en la validant sur le cadre.
Avant de travailler sur l’animation, nous devons ajouter une couleur alpha à l’arrière-plan de chaque cadre. Une couleur alpha est une couleur qui n’est pas susceptible d’apparaître dans les couleurs utilisées lors du dessin d’un sprite, elle peut donc être facilement sélectionnée pour être rendue transparente dans l’image de sortie finale. Pour cela, nous allons utiliser un rose alpha. Sélectionnez un échantillon dans la palette à droite en cliquant dessus avec le bouton gauche de la souris et cliquez sur l’onglet RVB ci-dessous. Dans les panneaux de saisie à gauche des curseurs, entrez R:255 G:0 B:255 Cliquez gauchement sur le rose vif qui devrait maintenant être le swatch de couleur d’avant-plan, et faites-le glisser vers un swatch de la palette.

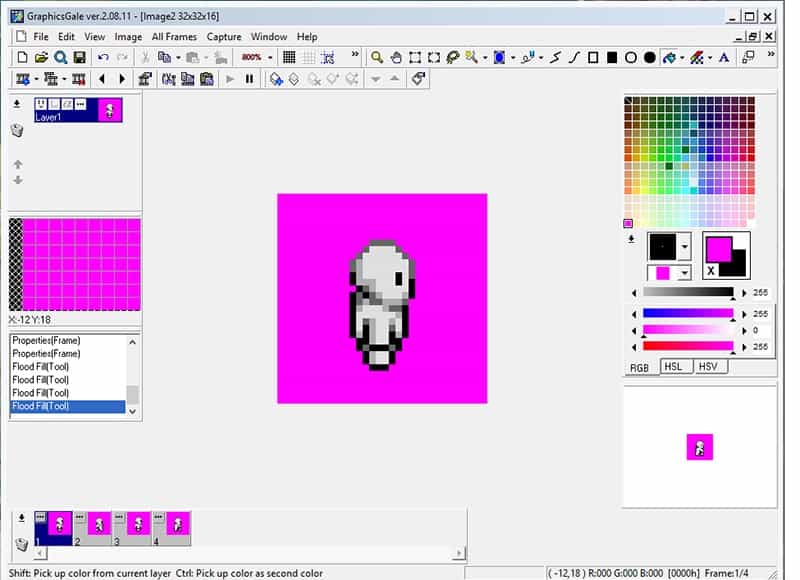
Sélectionnez l’outil Remplissage par déluge dans la barre d’outils, avec le rose alpha défini comme votre couleur d’avant-plan, et faites un clic gauche dans l’arrière-plan de la toile pour rendre le fond blanc totalement rose. Faites un clic gauche pour sélectionner chacune des quatre images à tour de rôle, dans le panneau inférieur des images, et remplissez par inondation l’arrière-plan de chaque image avec du rose alpha.

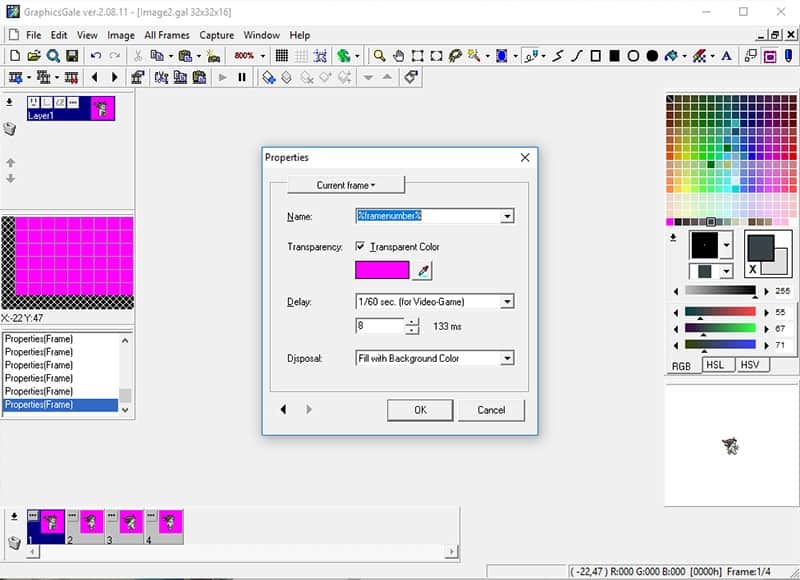
Maintenant, nous devons nous assurer que l’arrière-plan rose n’est pas affiché dans l’image finale. Pour ce faire, cliquez sur le bouton d’option du cadre actif dans le panneau Cadre. L’onglet Propriétés du cadre s’ouvrira, avec une variété d’options visibles. Assurez-vous que la case Couleur transparente est cochée, puis cliquez sur le bouton de la pipette situé sous cette case. Lorsqu’un aperçu du cadre s’ouvre, cliquez sur la zone du cadre que vous souhaitez rendre invisible. Cliquez à l’endroit où le rose alpha est affiché pour le définir comme couleur transparente. Puis cliquez sur OK pour appliquer les changements.

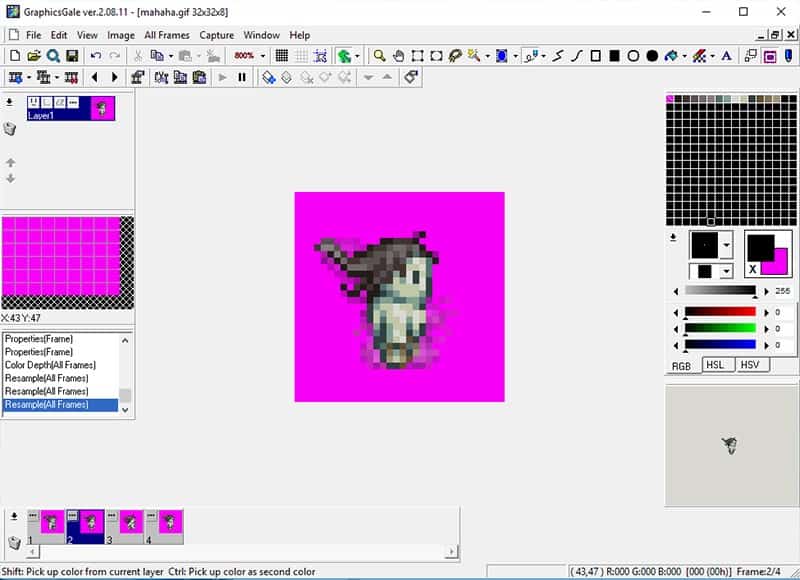
Le rose sera toujours visible dans le canevas, mais c’est pour faciliter le dessin. Il devrait y avoir un aperçu de votre animation en cours d’exécution sous le panneau Palette. Vous devriez être en mesure de voir les quatre images s’exécuter dans un cycle, pour tester votre animation. Maintenant que l’une des images a un fond transparent, elle doit afficher un fond rose qui passe au blanc toutes les quatre images. Répétez le processus pour les trois autres cadres, en cliquant sur les boutons d’options et en réglant le rose alpha pour qu’il soit transparent dans chacun.
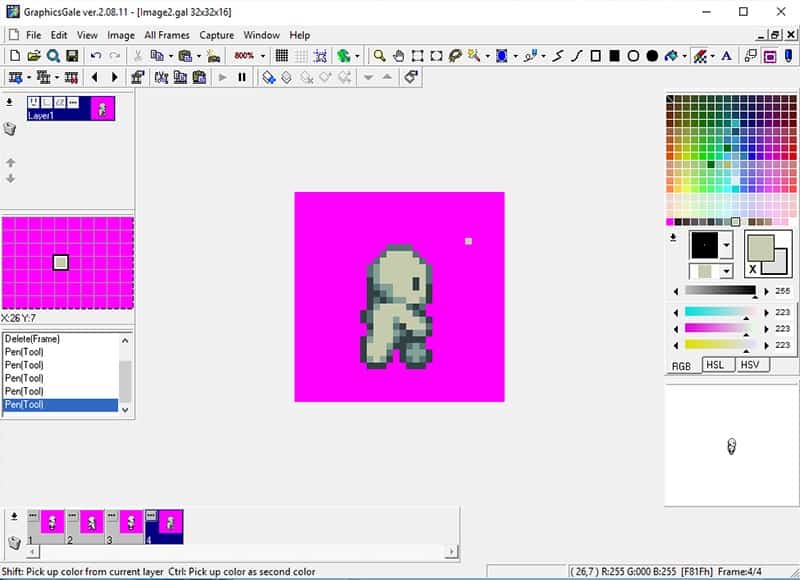
Maintenant, nous pouvons commencer à dessiner par-dessus les cadres pour faire un personnage unique. Vous pouvez utiliser l’outil Crayon pour dessiner par-dessus un pixel à la fois. Une autre option consiste à utiliser l’outil Remplaceur de couleurs, situé à droite de l’outil Remplissage dans la barre d’outils. Pour utiliser le substitut de couleur, définissez la couleur active comme étant la nouvelle couleur que vous souhaitez placer, puis faites un CTRL+Clic droit sur la couleur que vous souhaitez remplacer. Vous pouvez ensuite dessiner rapidement sur l’image et seuls les pixels de la couleur secondaire seront affectés. Rappelez-vous, pour définir des couleurs personnalisées dans la palette, utilisez les curseurs en dessous pour définir la couleur active, puis faites glisser cette couleur depuis le swatch de couleur active vers un swatch de la palette.

Lorsque vous travaillez sur l’édition de vos images, rappelez-vous que vous pouvez cliquer sur l’image sur laquelle vous voulez travailler dans le panneau des images, ou vous pouvez les faire défiler en utilisant les flèches gauche et droite dans la barre d’outils. Si vous voulez avoir une meilleure idée de ce que vous avez dessiné sur les cadres avant ou après le cadre actuel, vous pouvez activer ou désactiver le bouton Onion Skinning. Cela rend les autres images translucides, comme si elles étaient dessinées sur du papier d’animation traditionnel. Vous pouvez utiliser le petit menu déroulant pour décider si l’image précédente, l’image suivante ou les deux sont translucides.\

Une fois que vous avez redessiné toutes vos images, jetez un dernier coup d’œil à la fenêtre d’aperçu. Vous pouvez vérifier si votre animation est aussi fluide que vous le souhaiteriez et vous pouvez retrouver les images qui pourraient poser problème. Vous pouvez également les faire défiler à l’aide des boutons d’avance et de retour en arrière. Si vous souhaitez modifier la synchronisation des images, pour accélérer ou ralentir l’animation, vous pouvez cliquer sur le bouton des options dans le panneau des images. Le délai indique au programme combien de temps il doit afficher chaque image avant de passer à la suivante dans la séquence. Jouez avec le nombre dans la case et voyez comment cela affecte votre animation. Une fois que vous êtes satisfait de la vitesse, cliquez sur OK pour appliquer les changements.
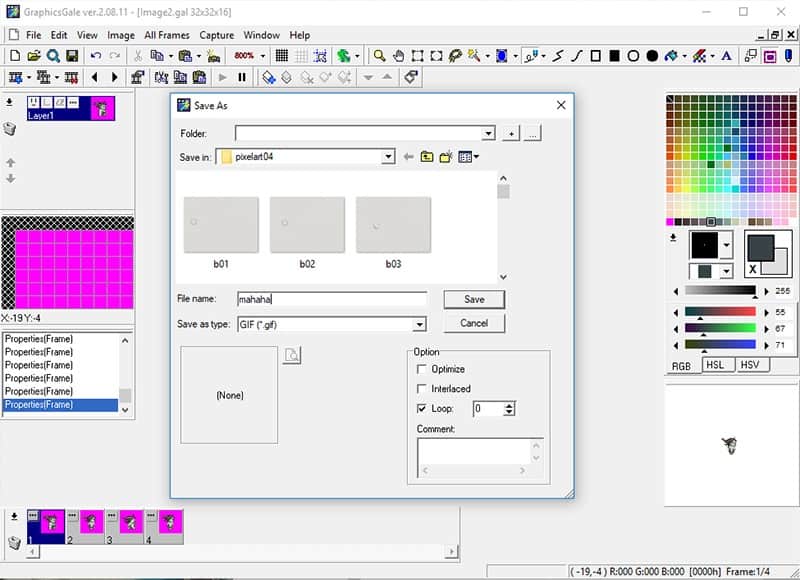
Maintenant, il est temps d’exporter l’image finale en tant que GIF animé. GraphicsGale prend en charge nativement le GIF animé comme format, ce qui rend le processus facile. Il suffit d’aller dans Fichier>Enregistrer sous pour ouvrir le dialogue. Choisissez l’emplacement où vous voulez enregistrer le fichier, donnez-lui un nom, puis choisissez GIF dans la liste déroulante Enregistrer sous. Assurez-vous que la case Loop est cochée en bas à droite, pour que votre GIF se répète sans fin. Cliquez sur Enregistrer et vous êtes prêt à partir !

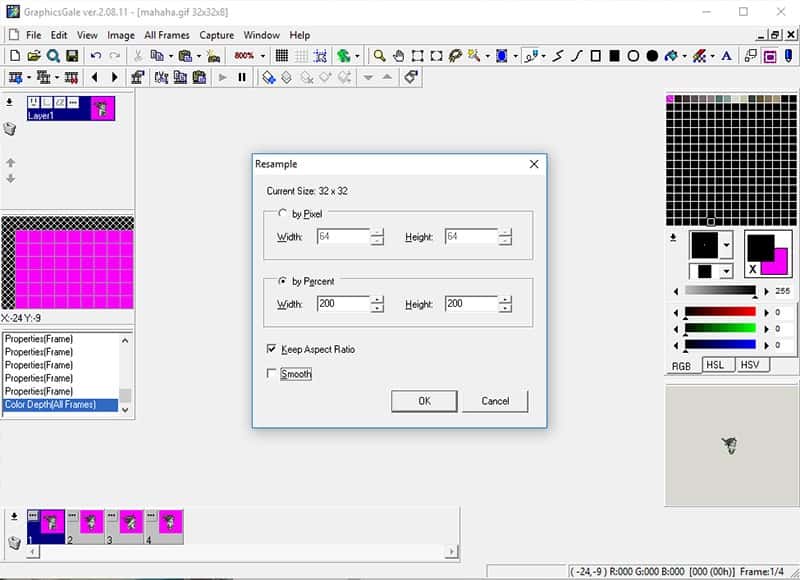
Si vous voulez agrandir l’image pour la partager, allez dans Toutes les images>Résampler avant de l’enregistrer. Vous pouvez redimensionner par pixels ou par pourcentage. Pour maintenir l’intégrité des pixels, utilisez le pourcentage, et faites-le par facteurs de deux. Essayez 200 % pour commencer, en vous assurant que l’option Conserver le rapport d’aspect est cochée et que l’option Lisser n’est pas cochée. Le lissage va mélanger et arrondir vos pixels, ajoutant des couleurs supplémentaires dans votre image et la rendant inutilisable pour les applications de jeu, il est donc préférable de s’assurer qu’il est toujours décoché. Après le redimensionnement, enregistrez normalement.

Voila ! Un sprite animé!
