Avec de multiples canaux de diffusion de contenu, vos sites et applications web doivent être optimisés pour un public international, ce qui entraîne la nécessité d’une expérience utilisateur personnalisée. Les utilisateurs internationaux doivent pouvoir visualiser le contenu dans leur langue locale ou préférée, ce qui permet d’augmenter le trafic et d’étendre la portée du contenu. L’internationalisation est un processus permettant de rendre cela possible.
La localisation angulaire est un processus qui permet à une application de prendre en charge le rendu dans plusieurs langues. L’internationalisation développe le site web de manière à ce que sa localisation devienne plus facile. Cela signifie que le charger avec du contenu dynamique selon la préférence linguistique de l’utilisateur ou l’emplacement de l’utilisateur est globalement simplifié. L’internationalisation a été considérée comme une pratique commerciale standard pour les applications de niveau entreprise afin de les vendre à l’échelle mondiale.
Dans cet article, je vous guiderai à travers le processus d’internationalisation et de localisation pour une application Angular en utilisant la bibliothèque Angular i18n et j’expliquerai plus tard comment il pourrait être mieux géré avec un CMS sans tête comme ButterCMS.
- Pourquoi : Importance de la localisation Angular pour votre entreprise
- Quoi : Terminologies et processus de localisation Angular
- Locale
- Texte bidirectionnel
- Unicode
- Utilisez ButterCMS avec Angular pour activer un contenu dynamique que vos Marketers peuvent mettre à jour.
- Démarrer
- Installation des paquets requis et configuration de votre application
- Meaning & Description
- Identifiant
- Création de fichiers de locale
- Chargement du contenu local pour l’application
- Utiliser ButterCMS avec Angular pour activer le contenu dynamique que vos Marketers peuvent mettre à jour.
- Défis avec la localisation des applications Angular
- Localisation des applications Angular à l’aide de ButterCMS
- Conclusion
Pourquoi : Importance de la localisation Angular pour votre entreprise
La langue fait partie intégrante de diverses cultures dans le monde. Il est agréable pour certains locaux de visualiser le contenu web dans leur langue locale. La localisation présente les avantages suivants :
- Améliore l’expérience de l’utilisateur en rendant le site d’une manière préférée
- Donne lieu à plus de trafic en raison d’un meilleur intérêt de l’utilisateur pour le contenu personnalisé
- Améliore les ventes de produits à travers le monde en raison du soutien de. la foule locale dans plusieurs régions
- Peut agir comme un USP pour l’application web sur le marché
L’internationalisation d’une application réduit le temps global et l’effort consacré à la construction et à la maintenance d’un site multilingue. Elle structure le site de telle sorte qu’un seul site web pourrait servir du contenu dans plusieurs langues avec un minimum d’effort.
L’internationalisation est souvent abrégée en i18n qui est une norme définie pour l’internationalisation. Dans la section suivante, nous allons comprendre les terminologies, les concepts de la localisation Angular et le processus d’internalisation des applications avec un exemple de localisation Angular.
Quoi : Terminologies et processus de localisation Angular
L’internationalisation se concentre principalement sur l’élimination des obstacles à la localisation du contenu du site Web et sur l’adaptation du site Web à certaines fonctionnalités héritées comme le texte bidirectionnel, le support des cartes de caractères non standard, le support du texte vertical et principalement le support des langues régionales dans le monde.
Comprenons quelques terminologies et concepts avant de sauter dans le processus :
Locale
Locale est un identifiant de l’emplacement à partir duquel le contenu est accédé. Les locales signifient une liste standardisée de mots-clés pour identifier l’emplacement à partir duquel le contenu web est accédé. Chaque cadre d’application Web définit son propre ensemble de codes locaux à suivre. Cependant, ils suivent une certaine norme pour les rendre facilement identifiables.
Texte bidirectionnel
La plupart des langues du monde sont écrites de gauche à droite. Cependant, même aujourd’hui, il existe plusieurs langues qui sont écrites et lues de droite à gauche. Cela nécessite que le processus d’internationalisation prenne en charge la possibilité d’afficher les caractères dans l’une ou l’autre de ces directions.
Unicode
Unicode est la norme pour les symboles et les émoticônes. Plusieurs langues anciennes dans le monde contiennent des écritures sous forme de symboles. Les applications web doivent prendre en charge ces symboles dès le départ afin de pouvoir internationaliser l’application.
Le processus d’internationalisation est principalement basé sur les étapes ci-dessous :
- Créer des étiquettes pour chaque locale que nous prévoyons de supporter
- Modifier l’application web et supprimer les étiquettes statiques pour les remplacer par celles chargées dynamiquement
- Appliquer des transformations sur le contenu comme la date, les images, l’heure, les calendriers et autres
- Définir la locale par défaut pour l’application
Dans la section suivante, nous allons parcourir ce processus pour une application Angular.
Utilisez ButterCMS avec Angular pour activer un contenu dynamique que vos Marketers peuvent mettre à jour.
Démarrer
Pour commencer l’internationalisation de l’application, vous devez avoir une application Angular de base prête à être utilisée. Au cas où vous n’en auriez pas, vous pouvez utiliser l’application disponible en téléchargement ici.
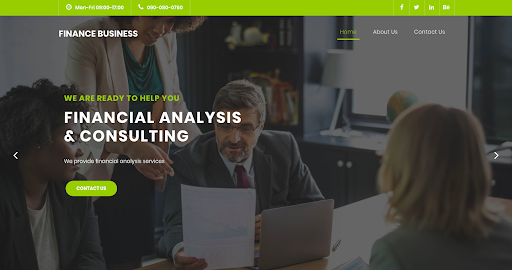
Nous allons utiliser Angular v9 pour le tutoriel. En plus des bibliothèques de base d’Angular v9, nous allons tirer parti de la bibliothèque Angular i18n pour le processus. Dans ce tutoriel, nous allons internationaliser un site Web commercial assez simple. Une capture d’écran de la page d’accueil du résultat final a été affichée ci-dessous :
Installation des paquets requis et configuration de votre application
Pour commencer le processus d’internationalisation, la première étape consiste à ajouter le plugin d’internationalisation requis dans le projet Angular. Pour ce faire, exécutez la commande ci-dessous.
ng add @angular/localizeLe paquet en cours d’installation fournira toutes les fonctionnalités de soutien pour faciliter la mise en œuvre de l’internationalisation. Il fournit un ensemble prédéfini de constantes pour définir votre locale et aussi quelques méthodes standard pour formater le texte comme la date et l’heure.
Maintenant il est temps de définir les locales pour votre application. La signification de la locale a déjà été abordée dans la section précédente. Le but de définir la liste des paramètres locaux pris en charge est de permettre à l’application de décider des paramètres locaux à rendre lorsque le basé sur le spectateur local. Angular utilise en-US comme locale par défaut pour rendre le contenu si la locale spécifique n’est pas supportée par l’application. Afin d’enregistrer une locale spécifique, modifiez votre fichier app.module.ts comme indiqué ci-dessous.
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { AppRoutingModule } from './app-routing.module';import { AppComponent } from './app.component';import { AboutComponent } from './about/about.component';import { ContactComponent } from './contact/contact.component';import { NavComponent } from './nav/nav.component';import { HomeComponent } from './home/home.component';import { FooterComponent } from './footer/footer.component';import { registerLocaleData } from '@angular/common';import localeFr from '@angular/common/locales/fr';import localeDe from '@angular/common/locales/de';registerLocaleData(localeFr);registerLocaleData(localeDe);@NgModule({ declarations: , imports: , providers: , bootstrap: })export class AppModule {}Notez ici que nous avons importé deux fichiers de locale différents – français et allemand et enregistré le même. Afin d’identifier la bonne locale pour la région que vous souhaitez prendre en charge, vous pouvez explorer les locales Angular.
L’étape suivante consiste à tester que cette mise en œuvre fonctionne. Pour ce faire, nous devons marquer les étiquettes statiques pour prendre en charge l’internationalisation. Pour ce faire, marquez les balises HTML avec l’attribut i18n comme indiqué ci-dessous :
<h6 i18n>we are ready to help you</h6>C’est un attribut connu par les compilateurs Angular et il aide les modules traducteurs à identifier les balises à modifier avec des traductions spécifiques à la locale. De plus, pour être plus spécifique, vous pouvez ajouter un identifiant unique, une signification ou une description à la balise comme indiqué ci-dessous.
Meaning & Description
<h6 i18n="slidersubheading|Pointer text for the customer">we are ready to help you</h6>Dans l’extrait de code ci-dessus, la première pièce de valeur pour i18n est la signification du contenu et l’autre pièce après le tuyau(|) est la description de celui-ci. Cela aide le traducteur à identifier précisément ce dont parle le contenu et à rendre en conséquence le texte personnalisé.
En outre, vous pourriez également donner un identifiant unique en utilisant le préfixe @@ comme indiqué plus loin
Identifiant
Afin d’identifier l’étiquette plus facilement, vous pouvez également compter sur le fait de fournir un identifiant unique à l’étiquette. Cela permet d’identifier plus rapidement l’étiquette applicable. Nous comprendrons le problème que l’on rencontre sans l’identifiant dans la section suivante. Pour l’instant, pour ajouter un identifiant, utilisez la syntaxe ci-dessous.
<h6 i18n="@@subtopicslider">we are ready to help you</h6>Création de fichiers de locale
Afin de permettre à l’application de rendre des étiquettes personnalisées, nous devons maintenant générer les fichiers d’étiquettes personnalisées pour chaque locale que nous prévoyons de supporter. Pour générer le fichier de locale par défaut, utilisez la commande ci-dessous.
ng xi18nCette commande est utilisée pour extraire toutes les étiquettes balisées et générer un fichier message.xlf à partir de celui-ci. Ci-dessous, l’extrait de code montre un tel contenu d’étiquette à partir du fichier message.xlf extrait.
<trans-unit datatype="html"> <source>About Us</source> <context-group purpose="location"> <context context-type="sourcefile">src/app/about/about.component.html</context> <context context-type="linenumber">7</context> </context-group></trans-unit>Comme on peut le remarquer, l’extrait contient le nom du fichier source, un ID unique pour l’étiquette et l’étiquette correspondante en anglais. Maintenant, pour permettre au contenu d’être rendu dans une langue différente – le français et l’allemand dans notre cas, vous devez créer deux autres fichiers locaux – messages.fr.xlf et messages.de.xlf. Ces fichiers seront utilisés lorsque vous construirez l’application pour les langues correspondantes. Pour simplifier les traductions, vous pouvez utiliser le module xlf-translate.
Chargement du contenu local pour l’application
Enfin, il est temps de configurer l’application pour construire et incorporer les étiquettes souhaitées. Pour ce faire, commençons par construire l’application avec une locale française. Avant de construire l’application, nous devons configurer l’application pour utiliser les fichiers que nous avons créés.
Modifiez le fichier de configuration angular.json comme indiqué ci-dessous
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "internationalisation": { "projectType": "application", "i18n": { "locales": { "fr": "messages.fr.xlf", "de": "messages.de.xlf" } }, ... "architect": { "build": { ... "configurations": { "production": { ... }, "fr": { "localize": , ... }, "de": { "localize": , ... } } }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "browserTarget": "internationalisation:build" }, "configurations": { "production": { "browserTarget": "internationalisation:build:production" },"fr": { "browserTarget": "internationalisation:build:fr" }, "de": { "browserTarget": "internationalisation:build:de" } } }, ... } }}, "defaultProject": "internationalisation"}Nous avons effectué les opérations suivantes dans la modification ci-dessus :
- Ajouté la configuration de i18 pour notifier à l’application les locales supportées et l’emplacement de leurs fichiers de locale
- Configuré les attributs de construction pour le français(fr) et l’allemand(de)
- Configuré une cible de navigateur différente pour le français et l’allemand
Utiliser ButterCMS avec Angular pour activer le contenu dynamique que vos Marketers peuvent mettre à jour.
Maintenant, exécutez la commande ci-dessous pour obtenir le build de développement pour le français :
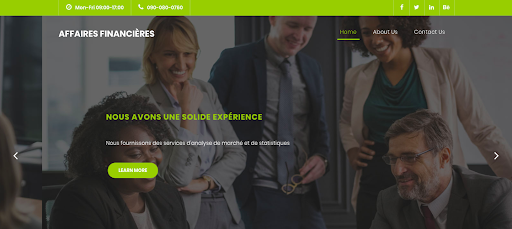
ng serve --configuration=frLa commande ci-dessus sert l’application Angular avec des étiquettes françaises. La page d’accueil de l’application française est présentée ci-dessous. Comme visible, les étiquettes sont automatiquement récupérées du fichier défini et utilisées.
Pour créer une build localisée, vous pouvez utiliser la commande:
ng build --prod --localizeLa commande ci-dessus crée une build localisée pour toutes les langues prises en charge. Vous pouvez voir la sortie dans le répertoire dist comme indiqué ci-dessous:
Défis avec la localisation des applications Angular
Bien que le processus de localisation soit assez simple pour Angular, il y a certains défis impliqués dans le même. Certains de ces défis sont :
- Déploiement séparé de l’application pour chaque locale
- Configuration des étiquettes pour chaque locale
- Développement chronophage
- .développement chronophage
- Chaque nouveau contenu nécessite un redéploiement de toutes les constructions locales
- Difficile d’automatiser le processus de construction et de déploiement
Ces défis sont relevés par un moteur CMS sans tête comme ButterCMS
Localisation des applications Angular à l’aide de ButterCMS
ButterCMS est un moteur sans tête qui fournit le backend pour gérer le contenu de manière fluide. La localisation du contenu est la principale exigence de tout projet à l’échelle de l’entreprise.
Avec ButterCMS, vous bénéficiez des avantages suivants pour les processus de localisation Angular :
- Traduction simplifiée et automatisée du contenu à l’aide de Google Translate
- Processus de traduction personnalisable
- Nombreuses locales prises en charge
- Une seule construction de projet Angular peut rendre le contenu dans plusieurs langues
- Un nouveau contenu peut être rendu dans plusieurs langues sans qu’il soit nécessaire de procéder à des redéploiements
- Processus de gain de temps.gain de temps pour les auteurs
- Aucune interférence du développeur n’est nécessaire pour la mise à jour du contenu
Le processus détaillé de localisation à l’aide de ButterCMS peut être trouvé ici.
Conclusion
Les organisations à grande échelle ont besoin d’une internationalisation et la simplification du processus peut avoir un impact drastique sur les coûts de développement globaux. Angular fournit des ressources suffisantes pour internationaliser une application pendant le développement. Lorsqu’elle est intégrée à ButterCMS, la gestion du backend se fait sans effort et le nouveau contenu peut être rendu dans plusieurs langues sans qu’il soit nécessaire de procéder à des redéploiements.