Le JavaScript qui est né il y a 24 ans est maintenant pourrait sembler être un langage très différent. Aussi après l’ère ES5, le langage est devenu très fonctionnalité portée. Mais cela nous a coûté le problème de la compatibilité avec les navigateurs.
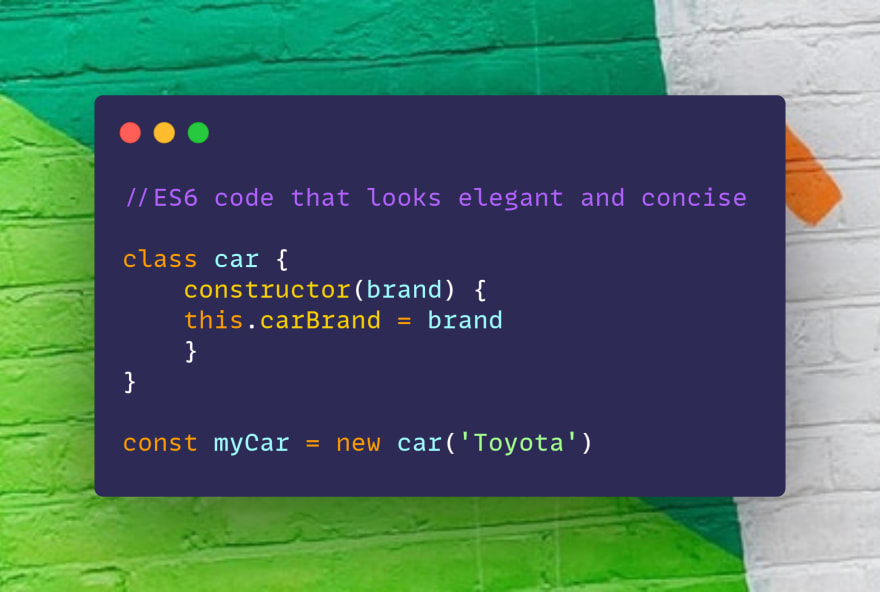
Pour résoudre ce problème, Babel est une excellente solution. Babel transforme votre code ES5+ en ES5 qui est compatible avec tous les navigateurs. Voici un exemple-

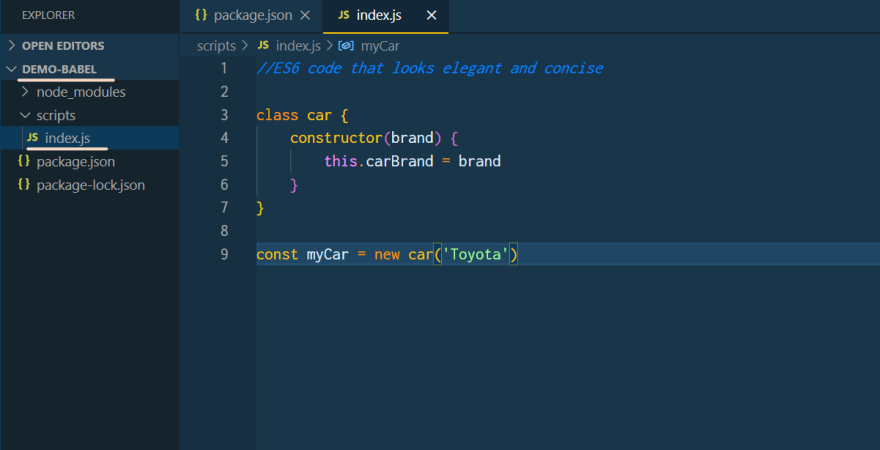
Bien que ce code semble élégant et concis, de nombreux anciens navigateurs ont des problèmes de compatibilité avec cette fonctionnalité ES6. Cela signifie que votre beau code ES6 fera que votre programme ne fonctionnera pas dans les navigateurs incompatibles.
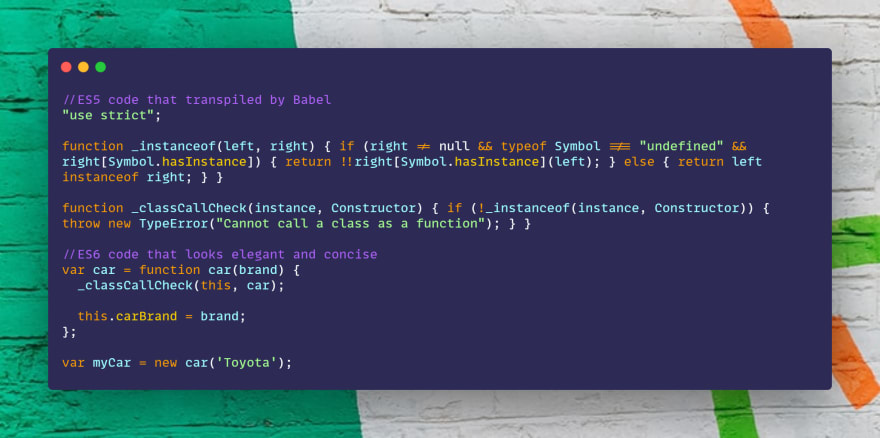
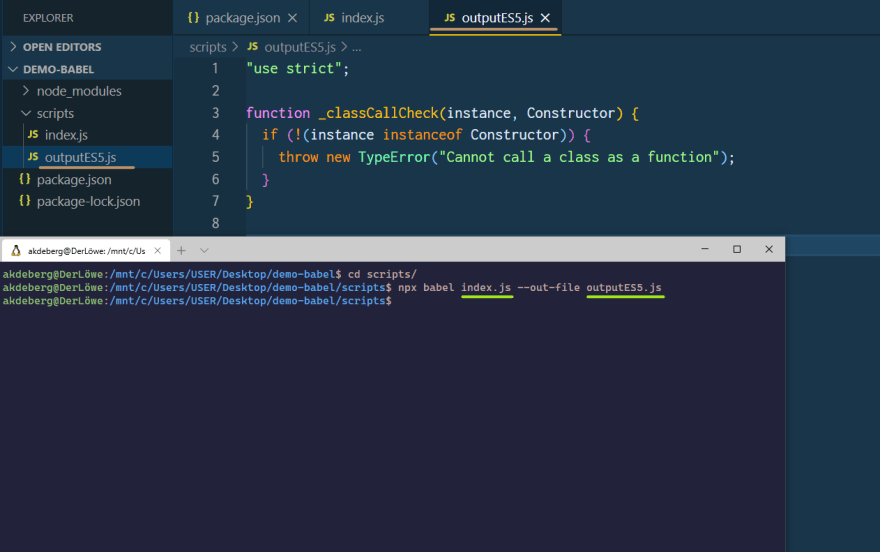
Mais devinez quoi, si vous avez installé Babel, ce ne sera pas un problème. Babel transformera ce code ES6 en code ES5 qui ressemblera à-

C’est ce que Babel peut faire pour vous !!!!. Alors comment puis-je utiliser Babel dans mon projet ?
Bien que Babel vous évite les maux de tête liés à la compatibilité des navigateurs, son installation peut être un peu intimidante et déroutante. Voici donc le guide pratique étape par étape pour installer Babel 7 dans votre projet. Mais avant de commencer, il est recommandé d’installer le Babel localement dans votre projet afin que vous puissiez traiter chaque projet avec la demande qui lui est due.
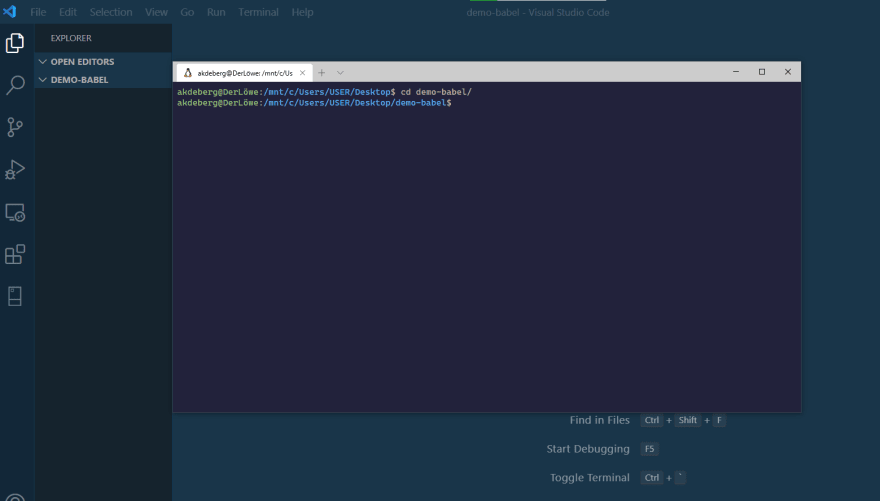
Étape 01 : Créez d’abord un répertoire aka dossier. Il s’agit du répertoire de votre projet. Ici, le mien est demo-babel. C’est le répertoire racine du projet.
Etape 02 : Ouvrez le terminal & allez dans ce répertoire-
//COPY THE COMMAND FROM HERE$ cd your_directory_name
Etape 03 : Exécutez la commande-
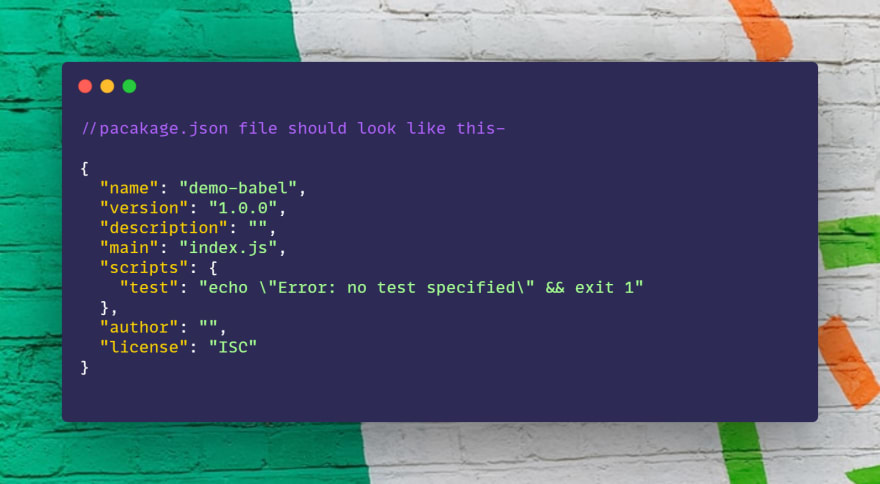
//COPY THE COMMAND FROM HEREnpm initCela créera un paquet.json où nous pouvons configurer notre babel 7.

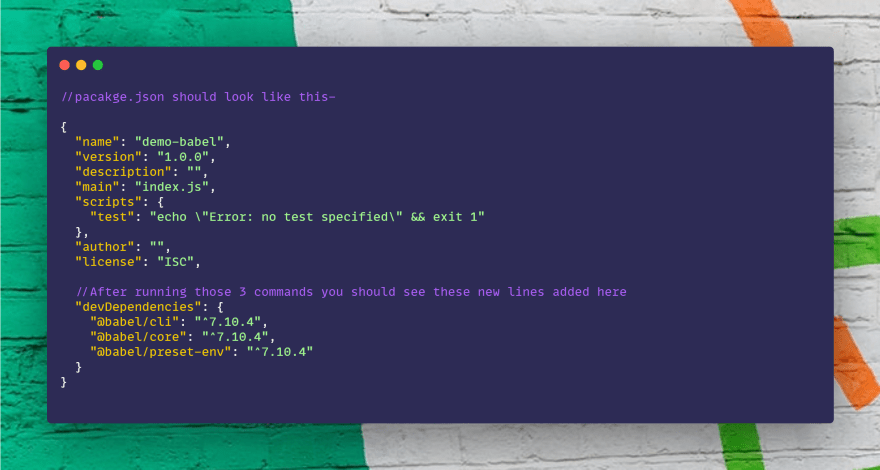
Vous pouvez craquer le fichier package.json, qui ressemblera à ceci-

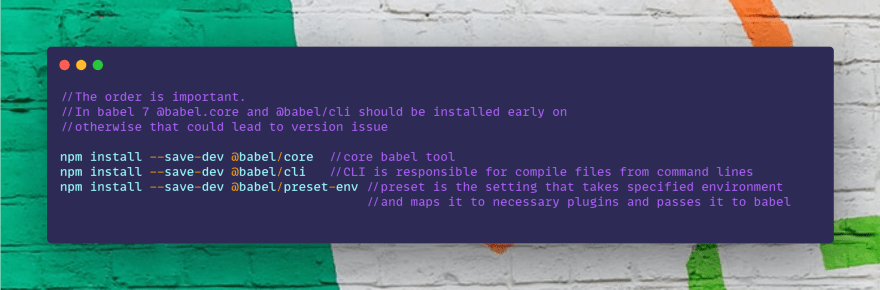
Étape 04 : Maintenant, nous sommes prêts à installer les paquets babel nécessaires. Il suffit d’exécuter les commandes suivantes dans l’ordre exact-
//COPY THE COMMANDS FROM HEREnpm install --save-dev @babel/corenpm install --save-dev @babel/clinpm install --save-dev @babel/preset-env
Vérifiez maintenant le fichier pacakge.json, quelques nouvelles lignes devraient être ajoutées maintenant-

Étape 05 : Maintenant, nous devons définir notre preset. Pour ce faire, ouvrez le fichier pacakge.json si ce n’est pas déjà fait et collez ceci-
//COPY THE CODES FROM HERE"babel": { "presets": }
Étape 06 : Toute la configuration est faite ! !! Yaay ! Pour tester, maintenant créer un répertoire nommé scripts/ sous notre répertoire racine et y ajouter un fichier index.js et écrire le code ES6 que nous voulons transpiler.

Etape 07 : Passez au terminal & changez votre répertoire de demo-babel à son sous-répertoire- scripts/ et lancez la commande-
//COPY THE COMMAND FROM HEREnpx babel index.js -o your_desired_name_for_the_output_file.js
Cela devrait créer un nouveau fichier nommé ouputES5.js qui est le code transpilé pour index.js !!!!.
Yaay…..Mission accomplie ! 😃