Récemment, un de nos lecteurs a demandé s’il y avait un moyen facile de changer la couleur du texte dans WordPress ?
La réponse est oui. Vous pouvez facilement changer la couleur de votre police dans WordPress sur l’ensemble de votre site, ou même juste pour un seul mot à l’intérieur du contenu de votre article.
Dans ce guide, nous allons vous montrer comment changer facilement la couleur du texte dans WordPress, étape par étape.

Il y a beaucoup de raisons pour lesquelles vous pourriez vouloir changer la couleur du texte dans vos articles ou pages. Peut-être que vous aimeriez mettre l’accent sur un mot clé, ou peut-être que vous voulez utiliser des sous-titres colorés sur une page particulière.
Alternativement, vous pourriez vouloir changer la couleur du texte sur l’ensemble de votre site. Peut-être que votre thème utilise une couleur grise pour le texte, mais vous préférez le rendre noir, ou d’un gris plus foncé, pour une meilleure lisibilité.
Dans ce tutoriel, nous couvrirons les méthodes suivantes :
- Changer la couleur du texte à l’aide de l’éditeur visuel (idéal pour changer quelques mots, un paragraphe ou un titre lors de la rédaction de contenu).
- Changer la couleur du texte dans le personnalisateur du thème (la meilleure façon de changer les couleurs de police sur l’ensemble de votre site, mais pas pris en charge par tous les thèmes).
- Changer la couleur du texte en utilisant le code CSS (convient pour changer la couleur de la police sur l’ensemble de votre site avec tous les thèmes).
Cliquez simplement sur l’un de ces liens pour passer directement à cette méthode.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Méthode 1. Changer la couleur du texte à l’aide de l’éditeur visuel
Vous pouvez utiliser l’éditeur WordPress par défaut pour mettre des mots, des paragraphes ou même des sous-titres dans une couleur différente de celle de votre texte principal.

Voici comment vous pouvez changer la couleur de votre texte à l’aide de l’éditeur de blocs.
D’abord, vous devrez éditer l’article ou la page que vous voulez modifier, ou en créer un nouveau.
Puis, tapez votre texte. Vous devrez créer un bloc de paragraphe ou un bloc de titre, selon le cas. Pour obtenir de l’aide à ce sujet, jetez un œil à notre tutoriel sur la façon d’utiliser l’éditeur de blocs de WordPress.
Une fois que votre texte est en place, vous pouvez changer la couleur.
Changer la couleur du texte d’un bloc
Pour ce premier exemple, nous allons changer la couleur du texte de tout le bloc.
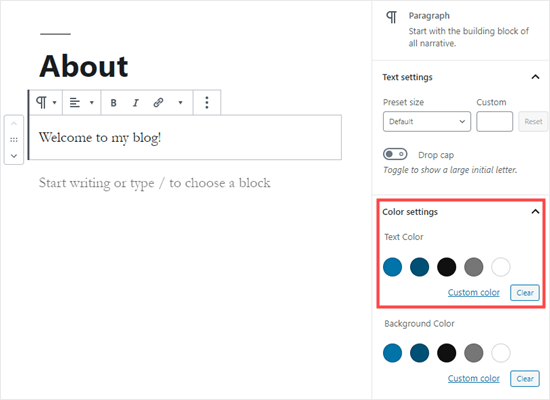
Cliquez simplement sur le bloc et le panneau des paramètres du bloc devrait s’ouvrir sur le côté droit de votre écran. Ensuite, cliquez sur la flèche pour ‘Paramètres de couleur’ pour développer cet onglet. Vous verrez les paramètres de couleur du texte ici.

Maintenant, vous pouvez choisir une nouvelle couleur pour le texte. L’éditeur visuel vous montrera quelques options basées sur votre thème. Vous pouvez simplement cliquer sur l’une d’entre elles pour changer la couleur de votre texte.
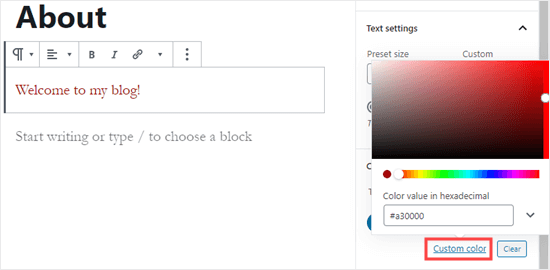
Alternativement, si vous avez une couleur spécifique en tête, cliquez sur le lien ‘Custom Color’. Cela ouvrira un sélecteur de couleurs où vous pourrez sélectionner manuellement une couleur. Vous pouvez également l’utiliser pour taper un code hexadécimal.

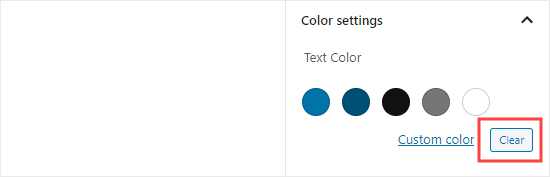
Si vous changez d’avis et que vous voulez revenir à la couleur de texte par défaut, il suffit de cliquer sur le bouton ‘Effacer’ en dessous des options de couleur :

Conseil de pro : si vous voulez changer la couleur de fond d’un bloc, vous pouvez le faire ici aussi.
Changer la couleur du texte d’un mot ou d’une phrase
Et si vous voulez seulement changer la couleur d’un ou deux mots ? C’est facile en utilisant l’éditeur de blocs également.
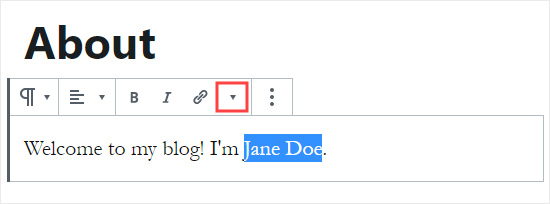
D’abord, vous devrez mettre en surbrillance le ou les mots que vous voulez changer. Ensuite, cliquez sur la petite flèche vers le bas dans la barre d’outils de l’éditeur de contenu.

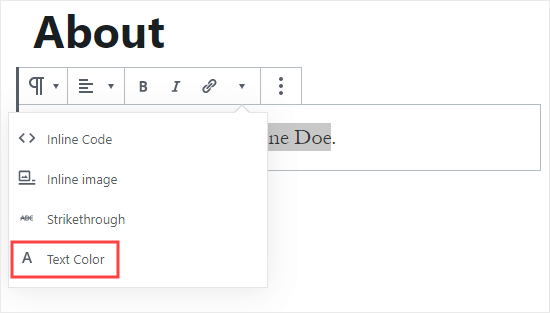
Puis, cliquez simplement sur le lien ‘Couleur du texte’ en bas de la liste déroulante :

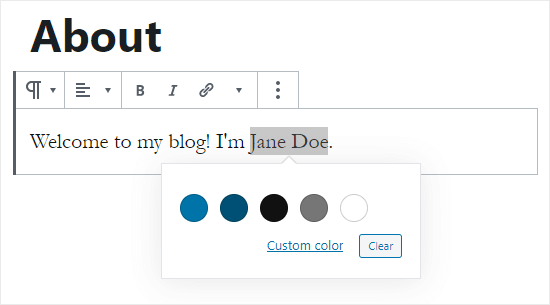
Vous verrez maintenant les mêmes options de couleur que pour l’ensemble du bloc. Encore une fois, vous pouvez choisir l’une des options par défaut ou utiliser le lien « Couleur personnalisée » pour sélectionner la couleur que vous voulez.

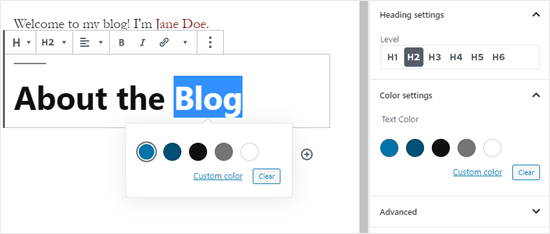
Les options de couleur ne sont pas limitées aux blocs de paragraphes. Vous pouvez également modifier la couleur du texte des blocs d’en-tête. Comme pour les blocs de paragraphes, vous pouvez définir la couleur du texte pour l’ensemble du bloc dans les paramètres du bloc. Alternativement, vous pouvez mettre en évidence les mots individuels et changer leur couleur.

Note : Vous ne pouvez pas définir une couleur de fond pour les blocs d’en-tête.
Vous pouvez également changer la couleur du texte dans un bloc de liste, mais seulement en mettant en évidence le ou les mots et en utilisant la barre d’outils. Il n’y a pas d’option dans les paramètres du bloc pour changer la couleur du texte pour l’ensemble d’un bloc de liste.
Changer la couleur de la police en utilisant l’éditeur classique
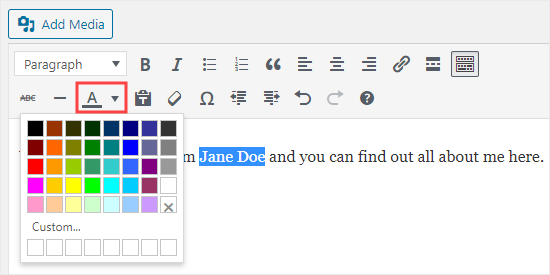
Si vous utilisez toujours l’éditeur WordPress classique, alors vous pouvez changer la couleur de la police en utilisant la barre d’outils.
Dans l’éditeur classique, cliquez sur le basculeur de la barre d’outils à l’extrême droite. Vous verrez alors une deuxième rangée d’icônes :

Maintenant, vous pouvez sélectionner votre texte et changer la couleur de la police en utilisant la liste déroulante de la couleur de la police.

Méthode 2. Changer la couleur du texte dans le Customizer du thème
Que faire si vous voulez changer la couleur du texte sur l’ensemble de votre site web ? Beaucoup des meilleurs thèmes WordPress vous permettront de le faire en utilisant le personnalisateur de thème.
Pour cet exemple, nous utilisons le thème OceanWP. C’est l’un des meilleurs thèmes gratuits disponibles pour WordPress.
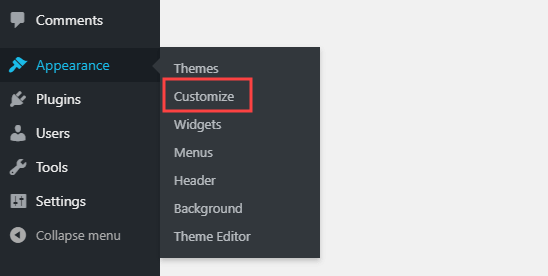
Dans votre tableau de bord WordPress, allez dans Apparence » Personnaliser pour ouvrir le personnalisateur de thème.

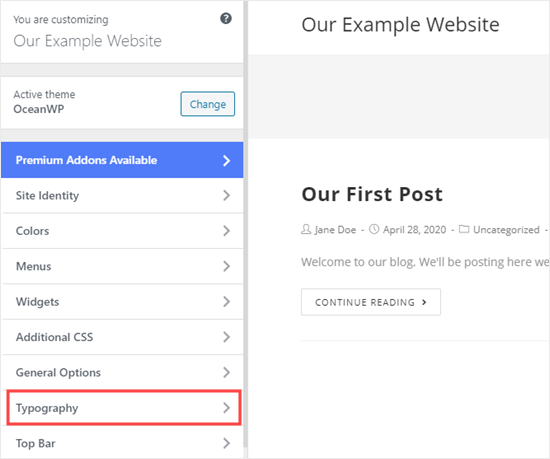
Puis, vous devez rechercher une option telle que » Typographie « . Les options disponibles, et leur nom, varient en fonction de votre thème.

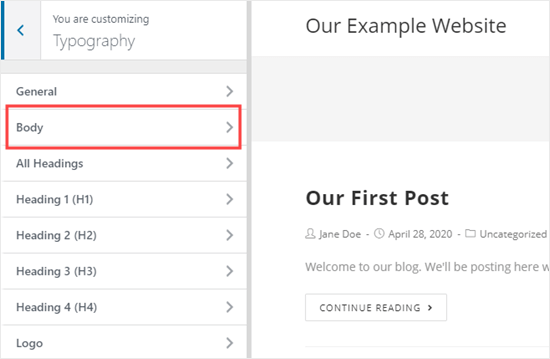
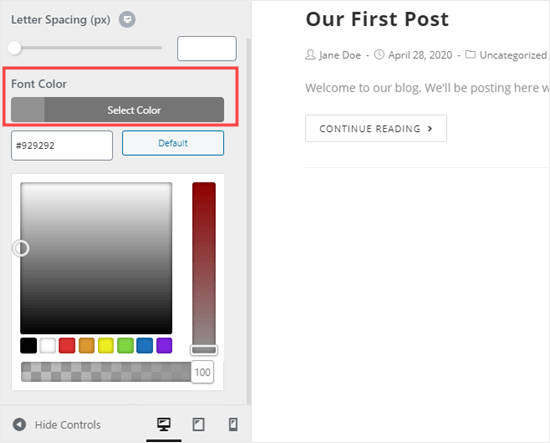
Partez devant et cliquez sur l’onglet Typographie, ou une option équivalente. Ensuite, cherchez un paramètre où vous pouvez modifier le texte de vos articles et de vos pages. Dans OceanWP, cela s’appelle le texte » Body « . Vous devez cliquer dessus, afin de pouvoir personnaliser la couleur de la police et plus encore.

Lorsque vous cliquez sur le sélecteur de couleur de police, vous verrez un sélecteur de couleur. Choisissez la couleur que vous voulez utiliser pour votre texte. Cela changera la couleur du texte dans tous vos articles et toutes vos pages.

Vous pouvez également changer les couleurs de vos titres de manière similaire, en utilisant les options pour changer H1, H2, et ainsi de suite.
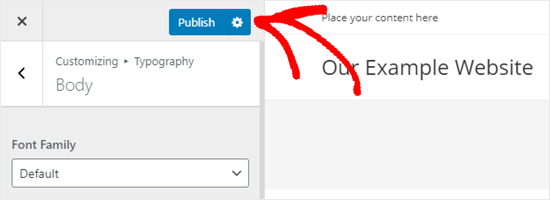
Une fois que vous êtes satisfait de vos changements, cliquez sur le bouton ‘Publier’ en haut de l’écran.

Tip : Choisir un texte noir ou gris foncé sur un fond blanc ou très clair est généralement préférable pour la lisibilité.
Méthode 3. Changer la couleur du texte à l’aide du code CSS
Que faire si votre thème n’a pas l’option de changer la couleur du texte ?
Vous pouvez toujours changer la couleur de la police sur tout un site en utilisant le personnalisateur du thème. Allez dans Apparence » Personnalisateur dans le tableau de bord de WordPress.
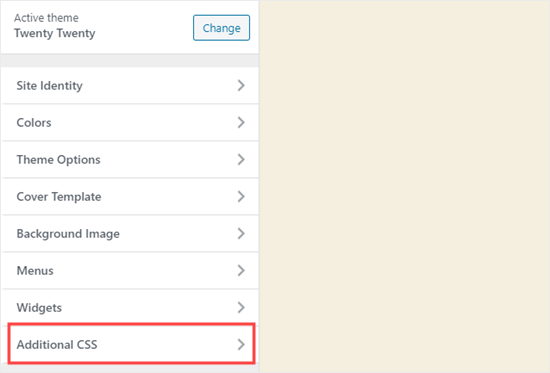
Au bas de la liste des options, vous verrez un onglet qui dit ‘CSS supplémentaire’.

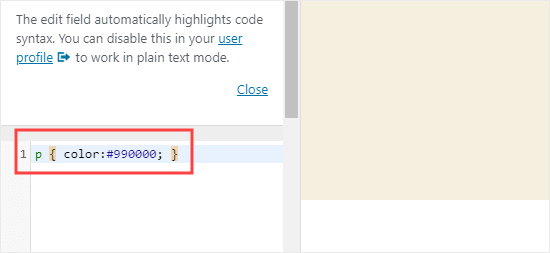
Puis, cliquez sur l’onglet CSS supplémentaire, et vous verrez quelques instructions plus une boîte où vous pouvez entrer le code CSS.
Pour commencer, vous pouvez copier ce code dans la boîte. Après cela, vous pouvez changer les 6 chiffres pour le code hexadécimal de votre couleur choisie.
p { color:#990000; }

Cela changera la couleur de la police du texte ordinaire dans tous vos messages et pages en rouge foncé (ou la couleur que vous avez choisie), comme ceci :

Si vous voulez changer la couleur des titres dans votre post, vous pouvez ajouter ce code à la place:
h2 { color:#990000; }
Encore, changez le code hexadécimal pour la couleur que vous voulez.
Si vous n’êtes pas familier avec le CSS ou si vous voulez un éditeur CSS convivial pour les débutants qui vous permet de personnaliser facilement les styles entiers de votre site Web, alors nous vous recommandons de regarder CSS Hero. C’est un éditeur visuel puissant qui vous permet de personnaliser les styles de l’ensemble de votre site.

Nous espérons que ce tutoriel vous a aidé à apprendre comment changer la couleur du texte dans WordPress. Vous pourriez également aimer nos tutoriels sur la façon de changer la taille de la police dans WordPress, et comment ajouter des polices personnalisées dans WordPress.
Si vous avez aimé cet article, alors veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.