Kürzlich fragte einer unserer Leser, ob es eine einfache Möglichkeit gäbe, die Textfarbe in WordPress zu ändern?
Die Antwort ist ja. Sie können die Schriftfarbe in WordPress ganz einfach für Ihre gesamte Website oder auch nur für ein einzelnes Wort in Ihrem Beitrag ändern.
In dieser Anleitung zeigen wir Ihnen, wie Sie die Textfarbe in WordPress ganz einfach ändern können, Schritt für Schritt.

Es gibt viele Gründe, warum Sie die Textfarbe in Ihren Beiträgen oder Seiten ändern möchten. Vielleicht möchten Sie ein Schlüsselwort hervorheben, oder Sie möchten farbige Zwischenüberschriften auf einer bestimmten Seite verwenden.
Oder Sie möchten die Textfarbe für Ihre gesamte Website ändern. Vielleicht verwendet Ihr Thema eine graue Farbe für den Text, aber Sie möchten ihn lieber schwarz oder ein dunkleres Grau machen, damit er besser lesbar ist.
In diesem Tutorial werden wir die folgenden Methoden behandeln:
- Ändern der Textfarbe mit dem visuellen Editor (ideal zum Ändern einiger Wörter, eines Absatzes oder einer Überschrift beim Schreiben von Inhalten).
- Ändern der Textfarbe im Theme-Customizer (der beste Weg, um Schriftfarben für die gesamte Website zu ändern, wird aber nicht von allen Themes unterstützt).
- Ändern der Textfarbe mit CSS-Code (eignet sich zum Ändern der Schriftfarbe auf der gesamten Website mit beliebigen Themes).
Klicken Sie einfach auf einen dieser Links, um direkt zu dieser Methode zu gelangen.
Video-Tutorial
Wenn Sie eine schriftliche Anleitung vorziehen, lesen Sie einfach weiter.
Methode 1. Ändern der Textfarbe mit dem visuellen Editor
Sie können den Standard-Editor von WordPress verwenden, um Wörter, Absätze oder sogar Zwischenüberschriften in einer anderen Farbe als den Haupttext zu setzen.

So können Sie die Textfarbe mit dem Block-Editor ändern.
Zunächst müssen Sie den Beitrag oder die Seite bearbeiten, die Sie ändern möchten, oder eine neue Seite erstellen.
Als Nächstes geben Sie Ihren Text ein. Dazu müssen Sie einen Absatz- oder Überschriftenblock erstellen. Hilfe dazu finden Sie in unserem Tutorial zur Verwendung des WordPress-Block-Editors.
Nachdem Sie Ihren Text eingefügt haben, können Sie die Farbe ändern.
Textfarbe eines Blocks ändern
Für dieses erste Beispiel werden wir die Textfarbe des gesamten Blocks ändern.
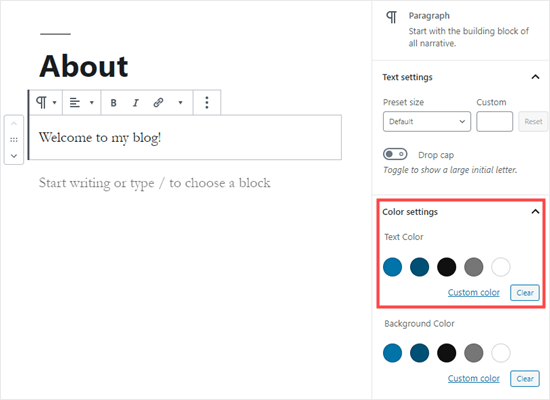
Klicke einfach auf den Block und die Blockeinstellungen sollten sich auf der rechten Seite deines Bildschirms öffnen. Klicken Sie dann auf den Pfeil für „Farbeinstellungen“, um diese Registerkarte zu erweitern. Hier sehen Sie die Einstellungen für die Textfarbe.

Nun können Sie eine neue Farbe für den Text auswählen. Der visuelle Editor zeigt dir einige Optionen an, die auf deinem Thema basieren. Sie können einfach auf eine dieser Optionen klicken, um die Textfarbe zu ändern.
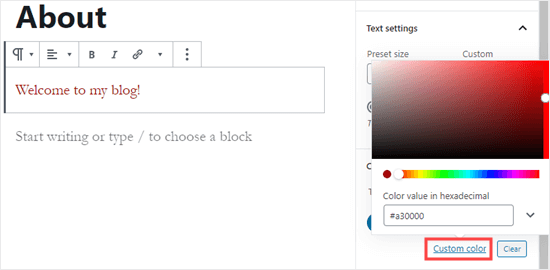
Alternativ können Sie, wenn Sie eine bestimmte Farbe im Sinn haben, auf den Link „Benutzerdefinierte Farbe“ klicken. Daraufhin öffnet sich ein Farbauswahlfenster, in dem Sie manuell eine Farbe auswählen können. Sie können hier auch einen Hex-Code eingeben.

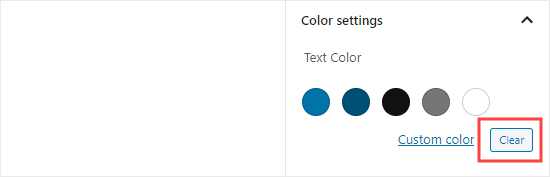
Wenn Sie Ihre Meinung ändern und zur Standardtextfarbe zurückkehren möchten, klicken Sie einfach auf die Schaltfläche „Löschen“ unter den Farboptionen:

Pro-Tipp: Wenn Sie die Hintergrundfarbe für einen Block ändern möchten, können Sie das hier ebenfalls tun.
Textfarbe eines Wortes oder Satzes ändern
Was, wenn Sie nur die Farbe von einem oder zwei Wörtern ändern möchten? Auch das ist mit dem Block-Editor leicht möglich.
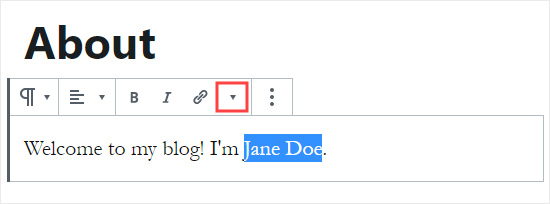
Zunächst müssen Sie das oder die Wörter markieren, die Sie ändern möchten. Klicken Sie dann auf den kleinen Abwärtspfeil in der Symbolleiste des Inhaltseditors.

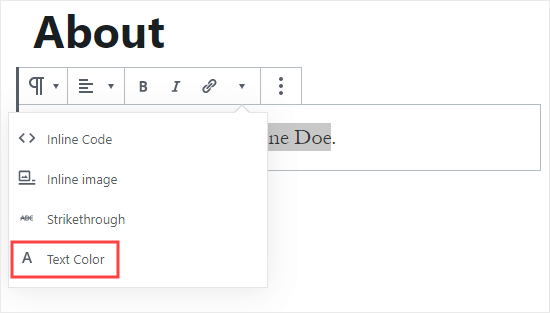
Als Nächstes klicken Sie einfach auf den Link „Textfarbe“ unten in der Dropdown-Liste:

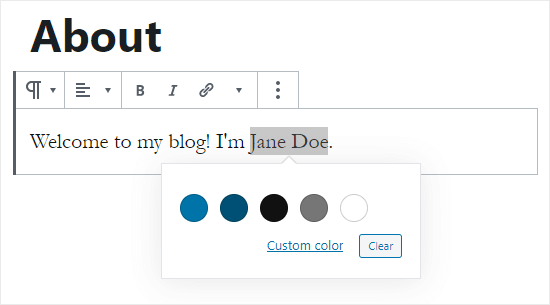
Sie sehen nun die gleichen Farboptionen wie für den gesamten Block. Auch hier können Sie eine der Standardoptionen wählen oder den Link „Benutzerdefinierte Farbe“ verwenden, um eine beliebige Farbe auszuwählen.

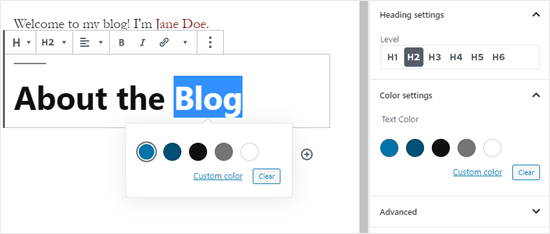
Die Farboptionen sind nicht auf Absatzblöcke beschränkt. Sie können auch die Textfarbe von Überschriftenblöcken ändern. Wie bei Absatzblöcken können Sie die Textfarbe für den gesamten Block in den Blockeinstellungen festlegen. Alternativ können Sie auch einzelne Wörter markieren und deren Farbe ändern.

Hinweis: Sie können keine Hintergrundfarbe für Überschriftenblöcke festlegen.
Sie können auch die Textfarbe in einem Listenblock ändern, allerdings nur durch Markieren des/der Wörter und Verwendung der Symbolleiste. Es gibt keine Option in den Blockeinstellungen, um die Textfarbe für den gesamten Listenblock zu ändern.
Schriftfarbe mit dem klassischen Editor ändern
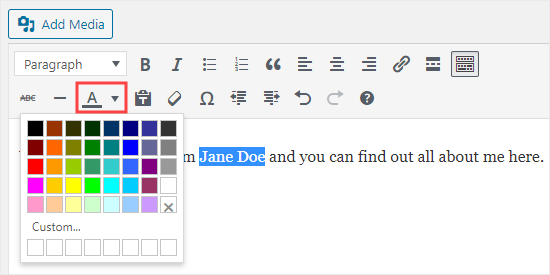
Wenn Sie noch den klassischen WordPress-Editor verwenden, können Sie die Schriftfarbe über die Symbolleiste ändern.
Klicken Sie im klassischen Editor auf den Toolbar Toggle ganz rechts. Sie sehen dann eine zweite Reihe von Symbolen:

Jetzt können Sie Ihren Text auswählen und die Schriftfarbe mithilfe des Schriftfarben-Dropdowns ändern.

Methode 2. Ändern der Textfarbe im Theme-Customizer
Was, wenn Sie die Textfarbe für Ihre gesamte Website ändern möchten? Viele der besten WordPress-Themes bieten die Möglichkeit, dies über den Theme-Customizer zu tun.
Für dieses Beispiel verwenden wir das OceanWP-Theme. Es ist eines der besten kostenlosen Themes, die es für WordPress gibt.
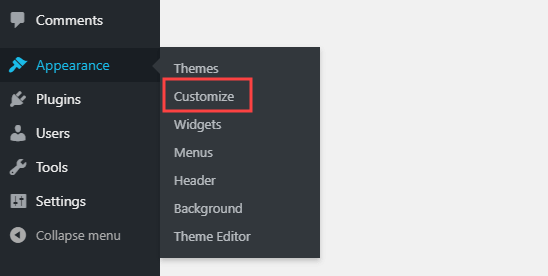
Gehen Sie in Ihrem WordPress-Dashboard auf Darstellung “ Anpassen, um den Theme-Customizer zu öffnen.

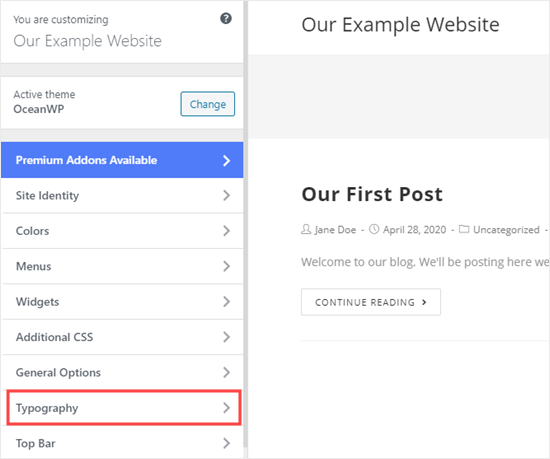
Als Nächstes müssen Sie nach einer Option wie „Typografie“ suchen. Die verfügbaren Optionen und wie sie heißen, variieren je nach Theme.

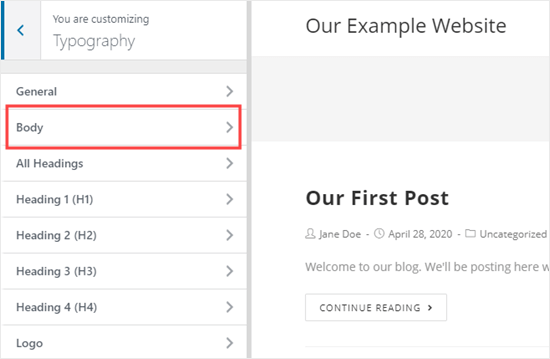
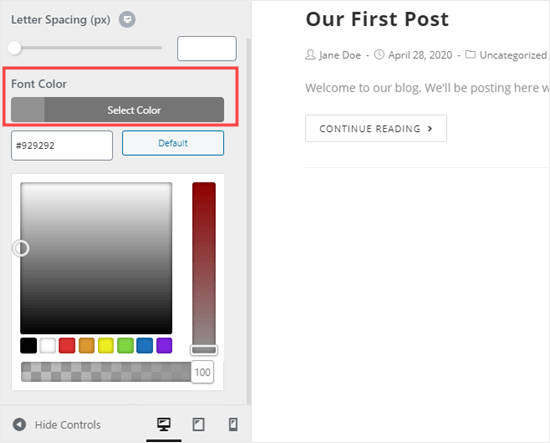
Klicken Sie auf die Registerkarte „Typografie“ oder eine entsprechende Option. Als nächstes suchen Sie nach einer Einstellung, mit der Sie den Text Ihrer Beiträge und Seiten ändern können. In OceanWP heißt das „Body“-Text. Klicken Sie darauf, damit Sie die Schriftfarbe und mehr anpassen können.

Wenn Sie auf die Schriftfarbenauswahl klicken, sehen Sie einen Farbwähler. Wählen Sie die Farbe, die Sie für Ihren Text verwenden möchten. Dadurch wird die Textfarbe in all Ihren Beiträgen und Seiten geändert.

Auf ähnliche Weise können Sie auch die Farben Ihrer Überschriften ändern, indem Sie die Optionen zum Ändern von H1, H2 usw. verwenden.
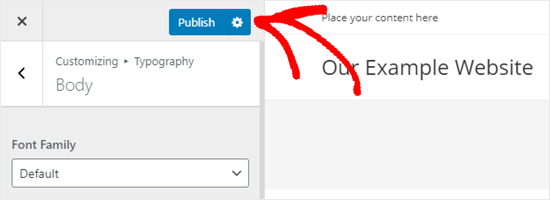
Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ oben auf dem Bildschirm.

Tipp: Schwarzer oder dunkelgrauer Text auf einem weißen oder sehr hellen Hintergrund ist in der Regel am besten lesbar.
Methode 3. Ändern der Textfarbe mit CSS-Code
Was ist, wenn Ihr Theme nicht die Möglichkeit bietet, die Textfarbe zu ändern?
Sie können die Schriftfarbe trotzdem für die gesamte Website ändern, indem Sie den Theme-Customizer verwenden. Gehen Sie im WordPress-Dashboard auf Darstellung “ Customizer.
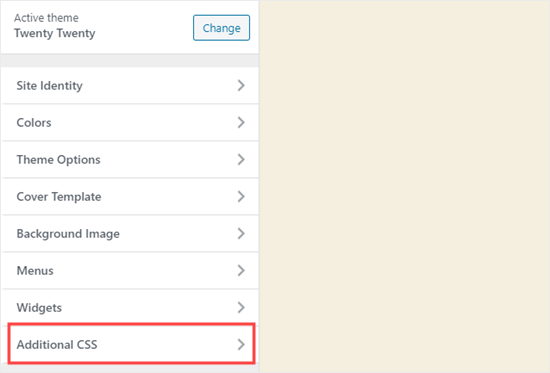
Unten in der Liste der Optionen findest du einen Reiter mit der Aufschrift „Zusätzliche CSS“.

Klicken Sie als Nächstes auf die Registerkarte „Zusätzliches CSS“, und Sie sehen einige Anweisungen sowie ein Feld, in das Sie CSS-Code eingeben können.
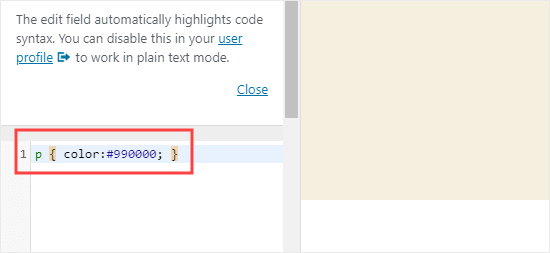
Für den Anfang können Sie diesen Code in das Feld kopieren. Danach können Sie die 6 Zahlen in den Hexadezimalcode der von Ihnen gewählten Farbe ändern.
p { color:#990000; }

Damit wird die Schriftfarbe des regulären Textes in all Ihren Beiträgen und Seiten auf Dunkelrot (oder die von Ihnen gewählte Farbe) geändert, etwa so:

Wenn Sie die Farbe der Überschriften in Ihren Beiträgen ändern möchten, können Sie stattdessen diesen Code hinzufügen:
h2 { color:#990000; }
Ändern Sie auch hier den Hex-Code in die von Ihnen gewünschte Farbe.
Wenn Sie sich nicht mit CSS auskennen oder einen einsteigerfreundlichen CSS-Editor suchen, mit dem Sie den gesamten Stil Ihrer Website leicht anpassen können, empfehlen wir Ihnen CSS Hero. Es ist ein leistungsstarker visueller Editor, mit dem Sie die Stile Ihrer gesamten Website anpassen können.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man die Textfarbe in WordPress ändert. Vielleicht gefallen Ihnen auch unsere Tutorials zum Ändern der Schriftgröße in WordPress und zum Hinzufügen von benutzerdefinierten Schriftarten in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.