Das JavaScript, das vor 24 Jahren geboren wurde, könnte jetzt wie eine ganz andere Sprache erscheinen. Auch nach der ES5-Ära ist die Sprache sehr funktionsreich geworden. Aber das hat uns das Problem der Browser-Kompatibilität gekostet.
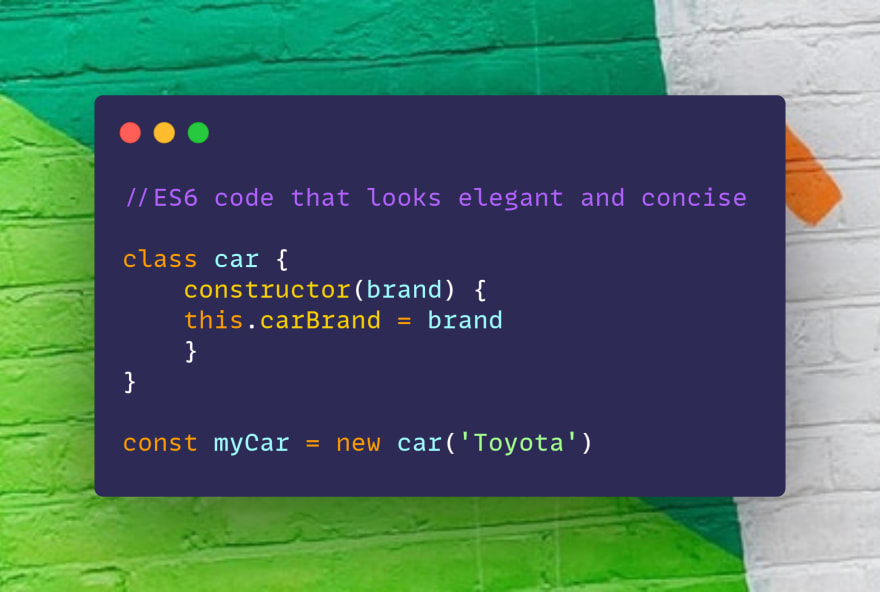
Um dieses Problem zu lösen, ist Babel eine großartige Lösung. Babel wandelt Ihren ES5+-Code in ES5 um, der mit allen Browsern kompatibel ist. Hier ein Beispiel:

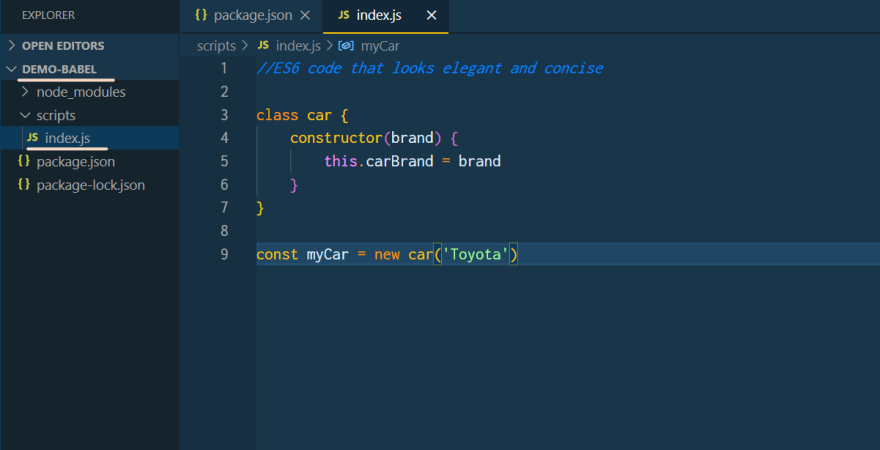
Dieser Code sieht zwar elegant und prägnant aus, aber viele ältere Browser haben Kompatibilitätsprobleme mit dieser ES6-Funktion. Das bedeutet, dass Ihr schöner ES6-Code dazu führt, dass Ihr Programm in inkompatiblen Browsern nicht läuft.
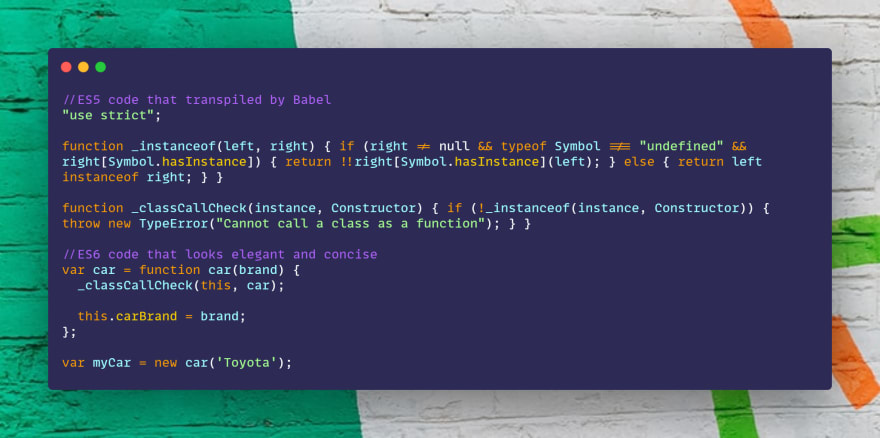
Aber raten Sie mal: Wenn Sie Babel installiert haben, ist das kein Problem. Babel wandelt diesen ES6-Code in ES5-Code um, der dann so aussieht:

Das kann Babel für Sie tun!!!! Wie kann ich Babel in meinem Projekt verwenden?
Während Babel Sie vor Kopfschmerzen bezüglich der Browserkompatibilität bewahrt, kann die Installation ein wenig entmutigend und verwirrend sein. Hier finden Sie eine Schritt-für-Schritt-Anleitung für die Installation von Babel 7 in Ihrem Projekt. Bevor es losgeht, empfiehlt es sich, Babel lokal in Ihrem Projekt zu installieren, damit Sie jedes Projekt mit dem ihm gebührenden Bedarf behandeln können.
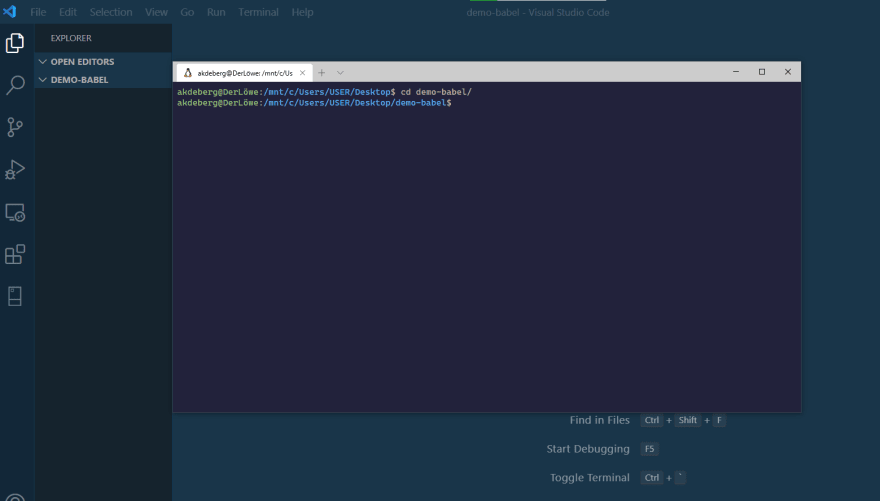
Schritt 01: Erstellen Sie zunächst ein Verzeichnis bzw. einen Ordner. Dies ist Ihr Projektverzeichnis. Meines ist hier demo-babel. Dies ist das Stammverzeichnis des Projekts.
Schritt 02: Öffnen Sie das Terminal & gehen Sie zu diesem Verzeichnis-
//COPY THE COMMAND FROM HERE$ cd your_directory_name
Schritt 03: Führen Sie den Befehl-
//COPY THE COMMAND FROM HEREnpm initDies wird eine package.json-Datei, in der wir unser babel 7 konfigurieren können.

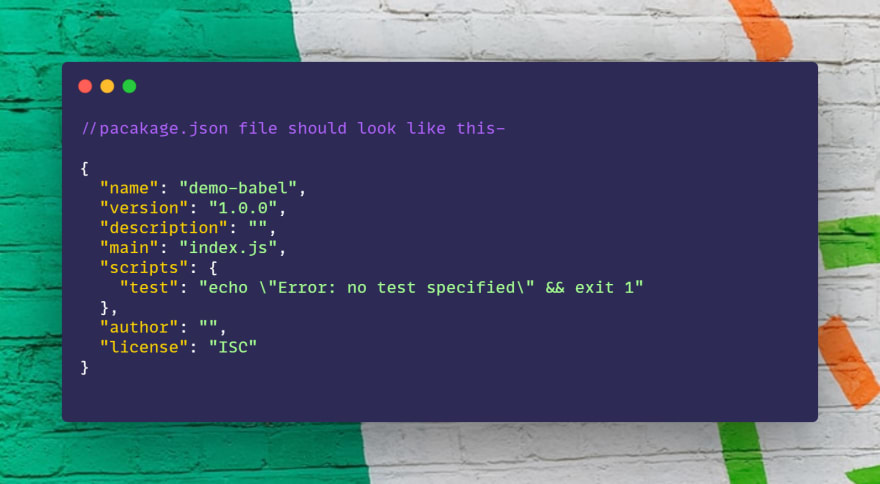
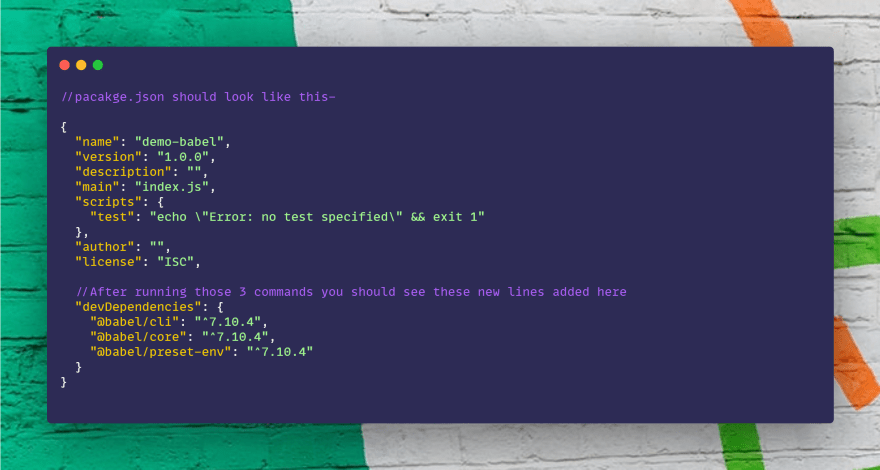
Sie können die package.json-Datei öffnen, die wie folgt aussehen wird-

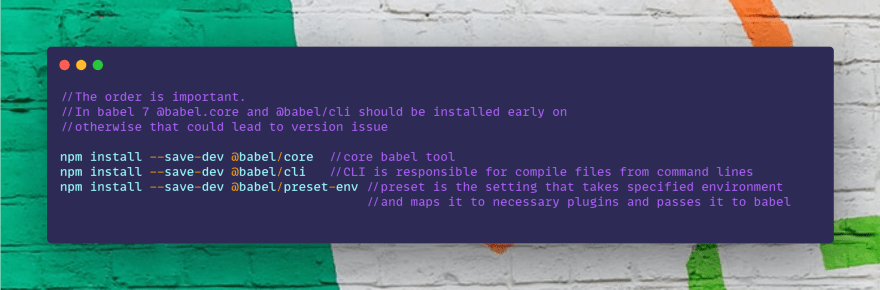
Schritt 04: Jetzt sind wir bereit, die notwendigen babel-Pakete zu installieren. Führen Sie einfach die folgenden Befehle in exakter Reihenfolge aus-
//COPY THE COMMANDS FROM HEREnpm install --save-dev @babel/corenpm install --save-dev @babel/clinpm install --save-dev @babel/preset-env
Überprüfen Sie nun die Datei pacakge.json, es sollten einige neue Zeilen hinzugefügt worden sein-

Schritt 05: Nun müssen wir unsere Voreinstellung festlegen. Öffnen Sie dazu die Datei pacakge.json, wenn Sie das nicht schon getan haben, und fügen Sie Folgendes ein-
//COPY THE CODES FROM HERE"babel": { "presets": }
Schritt 06: Die Einrichtung ist abgeschlossen!!! Yaay! Zum Testen erstellen wir nun ein Verzeichnis namens scripts/ unter unserem Stammverzeichnis und fügen dort eine Datei index.js hinzu und schreiben ES6-Code, den wir transpilieren wollen.

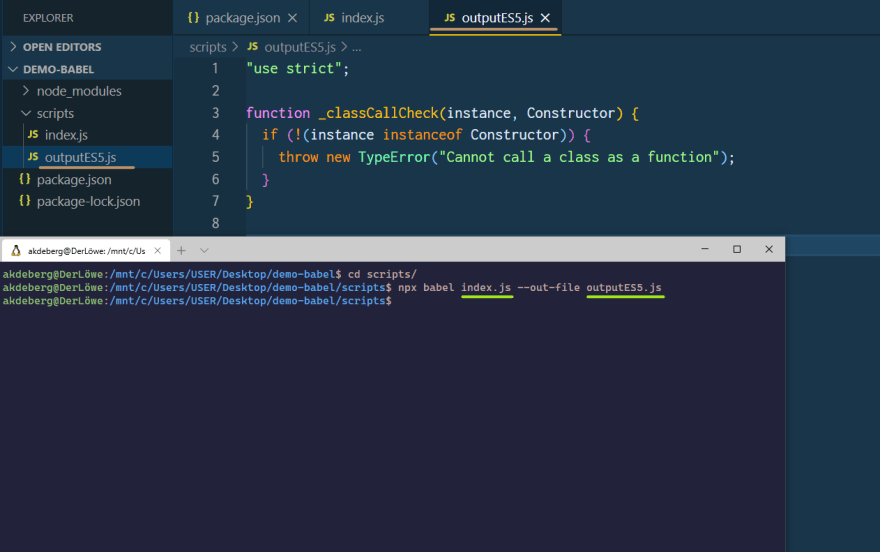
Schritt 07: Wechseln Sie zum Terminal & wechseln Sie das Verzeichnis von demo-babel in das Unterverzeichnis scripts/ und führen Sie den Befehl-
//COPY THE COMMAND FROM HEREnpx babel index.js -o your_desired_name_for_the_output_file.js
Dies sollte eine neue Datei mit dem Namen ouputES5.js erzeugen, die der transpilierte Code für index.js ist!!!!
Yaay…..Mission erfüllt! 😃