Mit den in den vorangegangenen Modulen erworbenen Kenntnissen – Erstellen von Sprites und Arbeiten mit Ebenen – werden wir nun ein einfaches Charakter-Sprite erstellen und einen Gehzyklus in vier Bildern animieren. Für diese Animation werden wir sehr einfaches Keyframing verwenden und Bilder erstellen, die eine Figur an den deutlichsten Stellen der Bewegung zeigen, die wir animieren wollen.

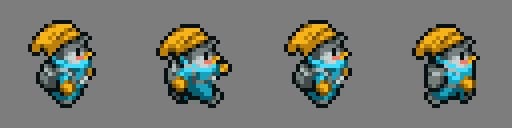
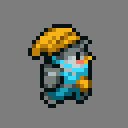
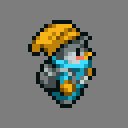
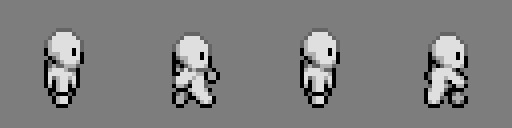
Dieses Beispiel zeigt einen sehr einfachen Gehzyklus mit vier Frames. Die Frames eins und drei zeigen die Figur in aufrechter Haltung, während die Frames zwei und vier sie an den Extremen ihres Schritts zeigen. Diese Animationssequenz ist in Spielen sehr verbreitet und wird auch heute noch verwendet. Das einzige Problem bei dieser Animation ist, dass es ihr an Gewicht fehlt. In der Animation bezieht sich Gewicht auf das Gefühl der Schwerkraft in der Bewegung einer Figur oder eines Objekts.

Im Moment gibt es sehr wenig Gewicht in diesem Animationszyklus. Die Kleidung und die Haarfedern bleiben unbeweglich, während die Figur läuft.

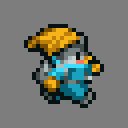
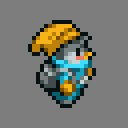
In diesem Beispiel wurden einige kleine Änderungen vorgenommen, die einen großen Einfluss auf die Qualität der Animation haben können. Die Bommel am Hut der Figur springt leicht nach oben, ebenso die Haarfeder und der Rucksack. Alle diese Elemente sind leichter und werden stärker von der wippenden Bewegung des Charakters beim Gehen beeinflusst. Durch diese kleinen Änderungen entsteht eine glaubwürdigere Laufanimation für die Figur.

Lassen Sie uns einen Laufzyklus in GraphicsGale mit einer einfachen Charaktervorlage animieren.

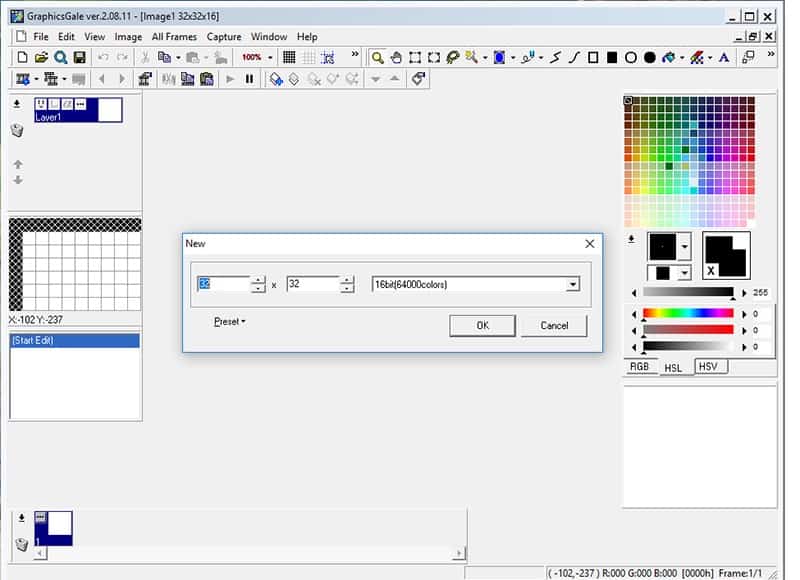
Die Quelldateien für diese Gehvorlage sind walk_01.png, walk_02.png, walk_03.png und walk_04.png. Öffnen Sie GraphicsGale und erstellen Sie ein neues Bild im Format 32x32px (16-Bit-Farbe). Maximieren Sie die Leinwand und verwenden Sie das Vergrößerungswerkzeug, um auf 800% zu zoomen.

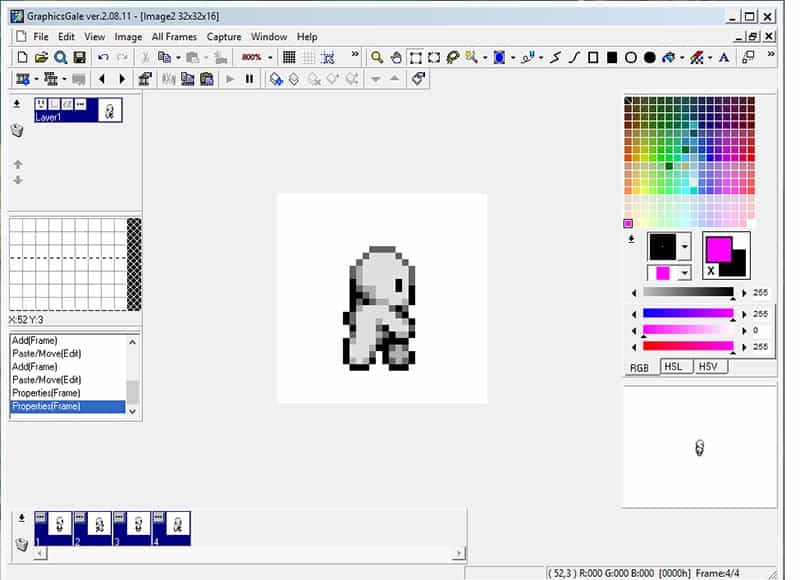
Um die vorhandenen Vorlagenrahmen zu importieren, navigieren Sie zu Bearbeiten>Importieren und suchen Sie den Ort, an dem Sie die Vorlagendateien gespeichert haben. Wählen Sie walk_01.png und klicken Sie mit der linken Maustaste auf Öffnen. Der erste Rahmen der Laufvorlage sollte sich in Ihrem Canvas öffnen. Standardmäßig schweben alle importierten Bilder über der aktuellen Ebene, bis sie bestätigt werden, damit der Benutzer die Platzierung anpassen kann. Wir brauchen das Bild überhaupt nicht anzupassen, also klicken Sie einfach mit der rechten Maustaste auf eine beliebige Stelle des Bildes, um es der Ebene zuzuweisen.

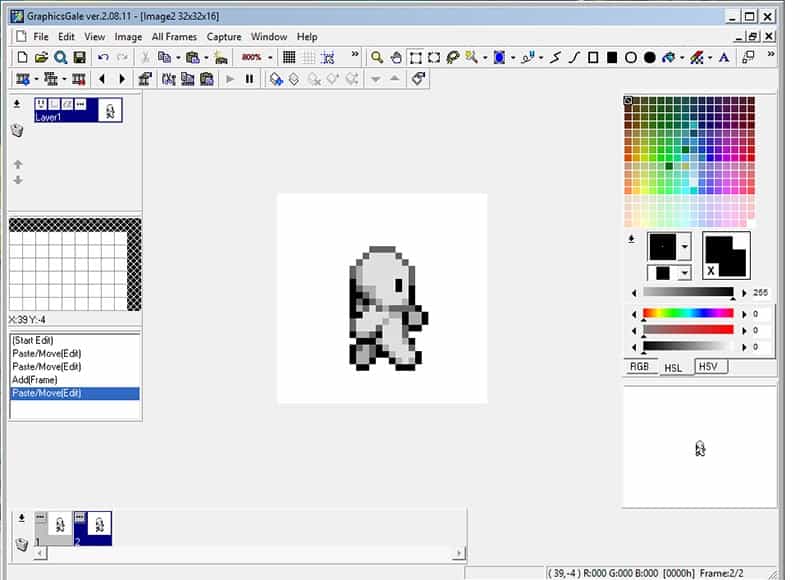
Da wir eine Animation und kein Ebenenbild erstellen wollen, werden wir mit Rahmen arbeiten. Um einen neuen Rahmen hinzuzufügen, klicken Sie mit der linken Maustaste auf die Schaltfläche Rahmen hinzufügen unten links in der Symbolleiste. Wählen Sie diesen neuen Rahmen aus, indem Sie mit der linken Maustaste auf ihn in der Rahmenleiste am unteren Rand des Bildschirms klicken. Importieren Sie das zweite Bild der Laufvorlage, indem Sie auf Bearbeiten>Importieren gehen, walk_02.png auswählen und mit der linken Maustaste auf Öffnen klicken. Bestätigen Sie das importierte Bild, indem Sie mit der rechten Maustaste auf das Bild klicken. Wiederholen Sie den Vorgang des Hinzufügens von Ebenen und des Importierens von Bildern für „walk_03.png“ und „walk04.png“, fügen Sie ein neues Bild hinzu, importieren Sie das Bild und binden Sie es an das Bild an.
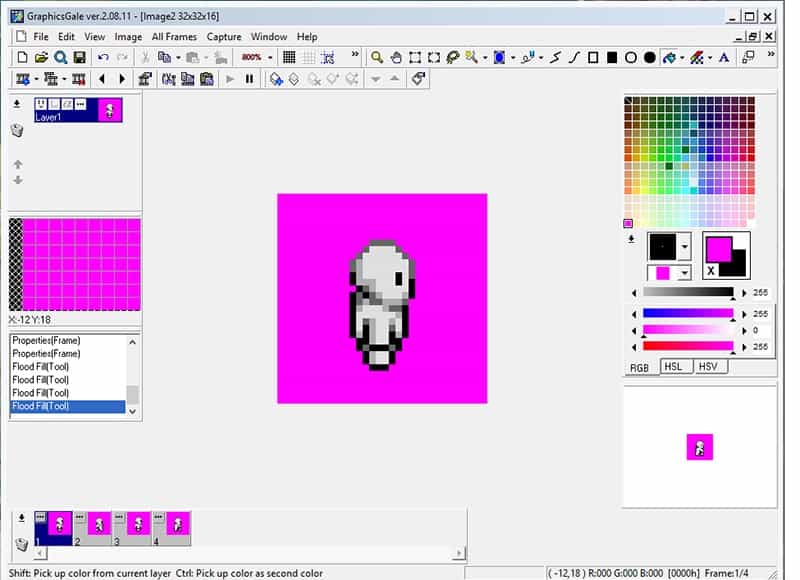
Bevor Sie an der Animation arbeiten, sollten Sie dem Hintergrund jedes Bildes eine Alphafarbe hinzufügen. Eine Alphafarbe ist eine Farbe, die in den Farben, die beim Zeichnen eines Sprites verwendet werden, nicht vorkommt, so dass sie leicht ausgewählt werden kann, um im endgültigen Ausgabebild transparent zu sein. Hierfür verwenden wir eine Alphafarbe in Rosa. Wählen Sie ein Farbfeld in der Palette rechts aus, indem Sie es mit der linken Maustaste anklicken, und klicken Sie auf die Registerkarte RGB darunter. Geben Sie in die Eingabefelder links neben den Schiebereglern R:255 G:0 B:255 ein. Klicken Sie mit der linken Maustaste auf das helle Rosa, das nun das Farbfeld für die Vordergrundfarbe sein sollte, und ziehen Sie es auf ein Farbfeld in der Palette.

Wählen Sie das Werkzeug „Flächige Füllung“ aus der Symbolleiste aus, wobei Sie das Alpharosa als Vordergrundfarbe eingestellt haben, und klicken Sie mit der linken Maustaste in den Hintergrund der Leinwand, um den weißen Hintergrund vollständig rosa zu machen. Klicken Sie mit der linken Maustaste auf die vier Rahmen in der unteren Rahmenleiste und füllen Sie den Hintergrund jedes Rahmens mit Alpha-Rosa.

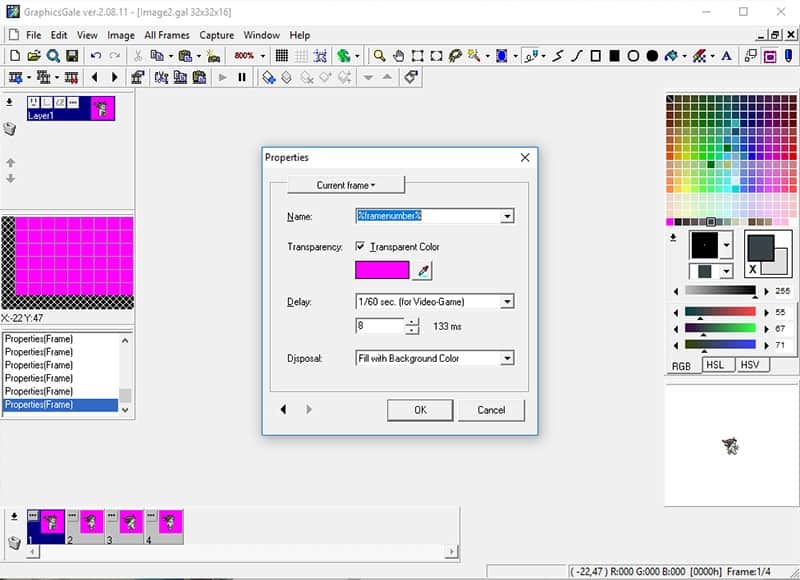
Nun müssen wir sicherstellen, dass der rosa Hintergrund im endgültigen Bild nicht angezeigt wird. Klicken Sie dazu auf die Optionsschaltfläche des aktiven Rahmens im Rahmenbedienfeld. Die Registerkarte „Rahmeneigenschaften“ wird geöffnet, auf der eine Reihe von Optionen angezeigt werden. Vergewissern Sie sich, dass das Kästchen Transparente Farbe markiert ist, und klicken Sie dann auf die Pipette darunter. Wenn sich eine Vorschau des Rahmens öffnet, klicken Sie auf den Bereich des Rahmens, der unsichtbar werden soll. Klicken Sie auf die Stelle, an der das Alpha-Rosa angezeigt wird, um es als transparente Farbe festzulegen. Klicken Sie dann auf „OK“, um die Änderungen zu übernehmen.

Rosa wird immer noch im Canvas sichtbar sein, aber das dient der Einfachheit beim Zeichnen. Unter der Palettenleiste sollte eine Vorschau der laufenden Animation zu sehen sein. Sie sollten alle vier Bilder in einem Zyklus sehen können, um Ihre Animation zu testen. Jetzt, da ein Bild einen transparenten Hintergrund hat, sollte es einen rosafarbenen Hintergrund zeigen, der alle vier Bilder in einen weißen übergeht. Wiederholen Sie den Vorgang für die anderen drei Frames, klicken Sie auf die Optionsschaltflächen und stellen Sie Alpha-Rosa so ein, dass es in jedem Frame transparent ist.
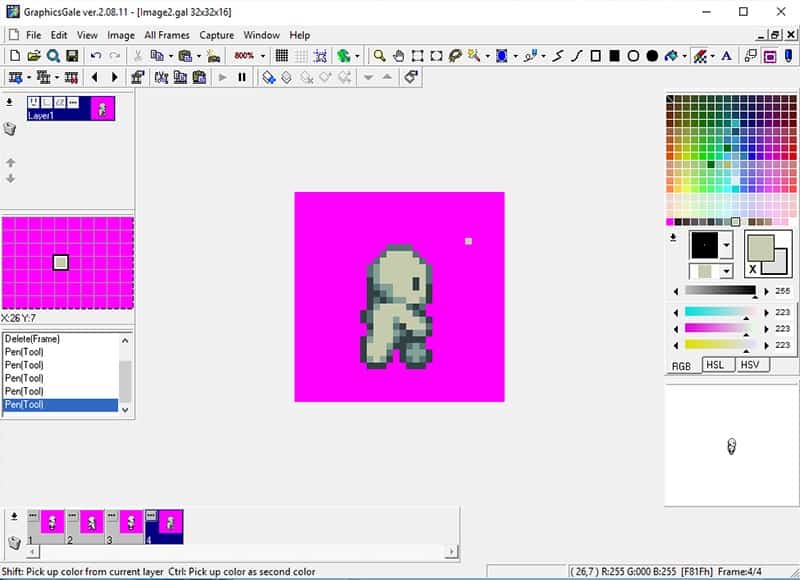
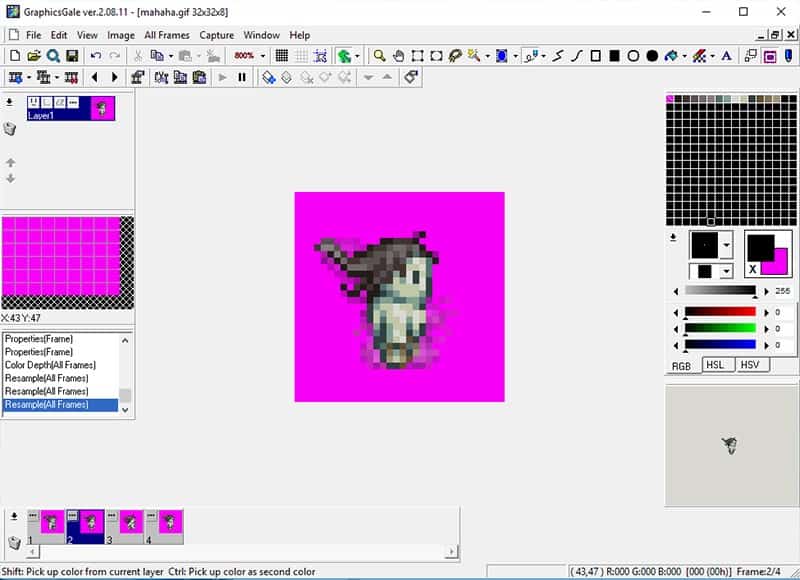
Jetzt können wir beginnen, über die Frames zu zeichnen, um einen einzigartigen Charakter zu schaffen. Sie können das Bleistift-Werkzeug verwenden, um über ein Pixel zu einem Zeitpunkt zu zeichnen. Eine andere Möglichkeit ist die Verwendung des Werkzeugs „Farbersatz“ rechts neben dem Werkzeug „Flutung“ in der Werkzeugleiste. Um den Farbersetzer zu verwenden, legen Sie die aktive Farbe als die neue Farbe fest, die Sie platzieren möchten, und klicken Sie dann mit STRG+Rechts auf die zu ersetzende Farbe. Dann können Sie schnell über das Bild ziehen, und nur die Pixel der Sekundärfarbe werden betroffen sein. Denken Sie daran: Um benutzerdefinierte Farben in der Palette einzustellen, verwenden Sie die Schieberegler darunter, um die aktive Farbe einzustellen, und ziehen Sie dann diese Farbe aus dem aktiven Farbfeld auf ein Feld in der Palette.

Wenn Sie an der Bearbeitung Ihrer Frames arbeiten, denken Sie daran, dass Sie auf den Frame klicken können, an dem Sie arbeiten möchten, oder Sie können mit den Pfeilen nach links und rechts in der Werkzeugleiste durch die Frames blättern. Wenn Sie eine bessere Vorstellung davon haben möchten, was Sie auf den Rahmen vor oder nach dem aktuellen Rahmen gezeichnet haben, können Sie die Schaltfläche Zwiebelhäutung ein- oder ausschalten. Dadurch werden andere Rahmen durchsichtig, so als wären sie auf herkömmlichem Animationspapier gezeichnet worden. Sie können das kleine Dropdown-Menü verwenden, um zu entscheiden, ob das vorhergehende Bild, das folgende Bild oder beide durchsichtig sind.\

Wenn Sie alle Bilder neu gezeichnet haben, werfen Sie einen letzten Blick auf das Vorschaufenster. So können Sie überprüfen, ob Ihre Animation so flüssig ist, wie Sie es sich wünschen, und Sie können alle Bilder aufspüren, die ein Problem darstellen könnten. Auch das Durchblättern mit den Schaltflächen zum Zurück- und Vorwärtsblättern kann hilfreich sein. Wenn Sie das Timing der Einzelbilder ändern möchten, um die Animation zu beschleunigen oder zu verlangsamen, können Sie auf die Schaltfläche „Optionen“ in der Bildtafel klicken. Die Verzögerung gibt dem Programm vor, wie lange jedes Bild angezeigt werden soll, bevor zum nächsten in der Sequenz gewechselt wird. Spielen Sie mit der Zahl im Feld und sehen Sie, wie sie sich auf Ihre Animation auswirkt. Wenn Sie mit der Geschwindigkeit zufrieden sind, klicken Sie auf OK, um die Änderungen zu übernehmen.
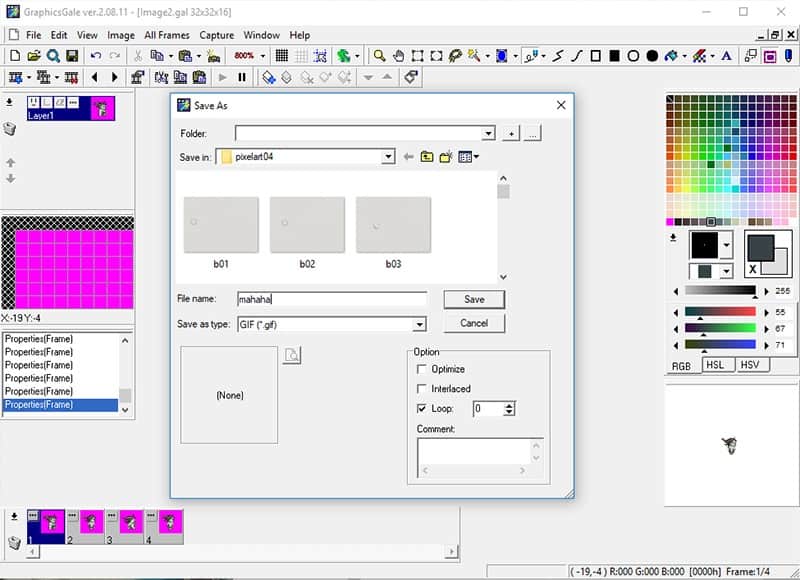
Jetzt ist es an der Zeit, das endgültige Bild als animierte GIF-Datei zu exportieren. GraphicsGale unterstützt von Haus aus das animierte GIF-Format, was den Vorgang vereinfacht. Gehen Sie einfach auf Datei>Speichern unter, um den Dialog zu öffnen. Wählen Sie den Speicherort für die Datei, geben Sie ihr einen Namen und wählen Sie dann GIF aus der Dropdown-Liste „Speichern unter“. Vergewissern Sie sich, dass das Kästchen „Schleife“ unten rechts markiert ist, damit Ihr GIF endlos wiederholt wird. Klicken Sie auf „Speichern“, und schon können Sie loslegen!

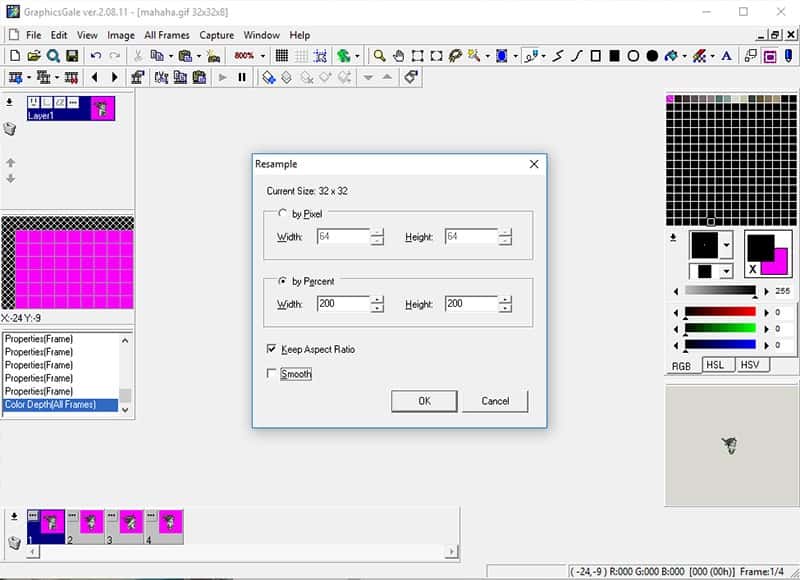
Wenn Sie das Bild für die Weitergabe vergrößern möchten, gehen Sie auf Alle Bilder>Anpassen, bevor Sie es speichern. Sie können die Größe in Pixeln oder in Prozent ändern. Um die Integrität der Pixel beizubehalten, sollten Sie den Prozentsatz verwenden und die Größe in Zweierschritten vornehmen. Versuchen Sie es zunächst mit 200 % und stellen Sie sicher, dass „Seitenverhältnis beibehalten“ markiert und „Glätten“ nicht markiert ist. Durch das Glätten werden die Pixel geglättet und abgerundet, wodurch dem Bild zusätzliche Farben hinzugefügt werden, die es für Spieleanwendungen unbrauchbar machen, weshalb es am besten ist, diese Option immer zu deaktivieren. Nach der Größenänderung speichern Sie wie gewohnt.

Voila! Ein animiertes Sprite!
