Mit mehreren Content-Delivery-Kanälen müssen Ihre Websites und Webanwendungen für ein internationales Publikum optimiert werden, was ein individuelles Benutzererlebnis erforderlich macht. Internationale Benutzer müssen in der Lage sein, die Inhalte in ihrer Landessprache oder ihrer bevorzugten Sprache anzuzeigen, um den Traffic zu erhöhen und die Reichweite der Inhalte zu vergrößern. Die Internationalisierung ist ein Prozess, der dies möglich macht.
Bei der Lokalisierung wird eine Anwendung so gestaltet, dass sie in mehreren Sprachen wiedergegeben werden kann. Bei der Internationalisierung wird die Website so entwickelt, dass die Lokalisierung der Website einfacher wird. Das bedeutet, dass das Laden mit dynamischen Inhalten je nach Sprachpräferenz oder Standort des Benutzers insgesamt vereinfacht wird. Die Internationalisierung gilt als Standardverfahren für Unternehmensanwendungen, um sie weltweit zu verkaufen.
In diesem Artikel führe ich Sie durch den Prozess der Internationalisierung und Lokalisierung für eine Angular-Anwendung mit der Angular i18n-Bibliothek und erkläre später, wie sie mit einem Headless CMS wie ButterCMS besser gehandhabt werden könnte.
- Warum: Bedeutung der Angular-Lokalisierung für Ihr Unternehmen
- Was: Angular-Lokalisierungsterminologien und Prozess
- Locale
- Bidirektionaler Text
- Unicode
- Nutzen Sie ButterCMS mit Angular, um dynamische Inhalte zu ermöglichen, die Ihre Marketer aktualisieren können.
- Anfang machen
- Installation der erforderlichen Pakete und Einrichten der App
- Bedeutung & Beschreibung
- Bezeichner
- Erstellen von Gebietsschemadateien
- Laden von lokalem Inhalt für die Anwendung
- Verwenden Sie ButterCMS mit Angular, um dynamische Inhalte zu ermöglichen, die Ihre Marketer aktualisieren können.
- Challenges with Angular application localization
- Lokalisierung von Angular-Anwendungen mit ButterCMS
- Fazit
Warum: Bedeutung der Angular-Lokalisierung für Ihr Unternehmen
Sprache ist ein integraler Bestandteil verschiedener Kulturen auf der ganzen Welt. Für einige Einheimische ist es angenehm, die Webinhalte in ihrer Landessprache zu sehen. Die Lokalisierung hat die folgenden Vorteile:
- Verbessert das Benutzererlebnis, indem die Website in einer bevorzugten Art und Weise dargestellt wird
- Erhöht die Besucherzahlen aufgrund des größeren Interesses der Benutzer an den personalisierten Inhalten
- Steigert die Produktverkäufe in der ganzen Welt aufgrund der Unterstützung durch
- Kann als Alleinstellungsmerkmal für die Webanwendung auf dem Markt dienen
Die Internationalisierung einer Anwendung reduziert den Gesamtaufwand für die Erstellung und Pflege einer mehrsprachigen Website. Sie strukturiert die Site so, dass eine einzige Website mit minimalem Aufwand Inhalte in mehreren Sprachen bereitstellen kann.
Internationalisierung wird oft als i18n abgekürzt, ein Standard, der für die Internationalisierung definiert wurde. Im nächsten Abschnitt werden wir die Terminologien, Konzepte der Angular-Lokalisierung und den Prozess der Anwendungsinternationalisierung anhand eines Beispiels der Angular-Lokalisierung verstehen.
Was: Angular-Lokalisierungsterminologien und Prozess
Internationalisierung konzentriert sich in erster Linie auf die Beseitigung der Barrieren für die Lokalisierung der Website-Inhalte und macht die Website für einige Legacy-Features wie bidirektionaler Text, Unterstützung für nicht standardisierte Zeichenkarten, Unterstützung für vertikalen Text und vor allem Unterstützung für regionale Sprachen auf der ganzen Welt geeignet.
Lassen Sie uns einige Terminologien und Konzepte verstehen, bevor wir uns in den Prozess stürzen:
Locale
Locale ist ein Identifikator für den Ort, von dem aus auf den Inhalt zugegriffen wird. Locales bezeichnen eine standardisierte Liste von Schlüsselwörtern, um den Standort zu identifizieren, von dem aus auf den Webinhalt zugegriffen wird. Jedes Webanwendungs-Framework definiert seinen eigenen Satz von Locale-Codes, die befolgt werden müssen. Sie folgen jedoch einem bestimmten Standard, um sie leicht identifizierbar zu machen.
Bidirektionaler Text
Die meisten Sprachen der Welt werden von links nach rechts geschrieben. Allerdings gibt es auch heute noch einige Sprachen, die von rechts nach links geschrieben und gelesen werden. Dies macht es erforderlich, dass der Internationalisierungsprozess die Möglichkeit bietet, die Zeichen in beiden Richtungen anzuzeigen.
Unicode
Unicode ist der Standard für Symbole und Emoticons. Mehrere alte Sprachen auf der ganzen Welt enthalten Schriftzeichen in Form von Symbolen. Die Webanwendungen müssen diese Symbole von Haus aus unterstützen, um die Anwendung internationalisieren zu können.
Der Prozess der Internationalisierung basiert hauptsächlich auf den folgenden Schritten:
- Erstellen von Labels für jedes Gebietsschema, das unterstützt werden soll
- Modifizieren der Webanwendung und Entfernen der statischen Labels, um sie durch die dynamisch geladenen zu ersetzen
- Anwenden von Transformationen auf Inhalte wie Datum, Bilder, Zeit, Kalender und andere
- Einstellen des Standardgebietsschemas für die Anwendung
Im nächsten Abschnitt werden wir diesen Prozess für eine Angular-Anwendung durchlaufen.
Nutzen Sie ButterCMS mit Angular, um dynamische Inhalte zu ermöglichen, die Ihre Marketer aktualisieren können.
Anfang machen
Um mit der Internationalisierung der Anwendung zu beginnen, müssen Sie eine Angular-Basisanwendung bereit haben. Falls Sie keine haben, können Sie die Anwendung verwenden, die hier zum Download bereitsteht.
Wir werden Angular v9 für das Tutorial verwenden. Zusätzlich zu den Angular v9 Kernbibliotheken werden wir die Angular i18n Bibliothek für den Prozess nutzen. In diesem Tutorial werden wir eine relativ einfache Business-Website internationalisieren. Ein Screenshot der Homepage des Endergebnisses wird unten angezeigt:
Installation der erforderlichen Pakete und Einrichten der App
Um mit dem Prozess der Internationalisierung zu beginnen, muss zunächst das erforderliche Internationalisierungs-Plugin im Angular-Projekt hinzugefügt werden. Dazu führen Sie den folgenden Befehl aus.
ng add @angular/localizeDas zu installierende Paket bietet alle unterstützenden Funktionen, um die Implementierung der Internationalisierung zu erleichtern. Es bietet einen vordefinierten Satz von Konstanten, um Ihr Gebietsschema zu definieren und auch einige Standardmethoden, um den Text wie Datum und Uhrzeit zu formatieren.
Jetzt ist es an der Zeit, die Gebietsschemata für Ihre Anwendung festzulegen. Die Bedeutung des Gebietsschemas wurde bereits im vorherigen Abschnitt erläutert. Der Zweck der Einstellung der Liste der unterstützten Gebietsschemata ist es, der Anwendung zu ermöglichen, zu entscheiden, welches Gebietsschema zu rendern ist, wenn der Betrachter lokal ist. Angular verwendet en-US als Standardgebietsschema zum Rendern von Inhalten, wenn das spezifische Gebietsschema nicht von der Anwendung unterstützt wird. Um ein bestimmtes Gebietsschema zu registrieren, ändern Sie die Datei app.module.ts wie unten gezeigt.
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { AppRoutingModule } from './app-routing.module';import { AppComponent } from './app.component';import { AboutComponent } from './about/about.component';import { ContactComponent } from './contact/contact.component';import { NavComponent } from './nav/nav.component';import { HomeComponent } from './home/home.component';import { FooterComponent } from './footer/footer.component';import { registerLocaleData } from '@angular/common';import localeFr from '@angular/common/locales/fr';import localeDe from '@angular/common/locales/de';registerLocaleData(localeFr);registerLocaleData(localeDe);@NgModule({ declarations: , imports: , providers: , bootstrap: })export class AppModule {}Beachten Sie hier, dass wir zwei verschiedene Gebietsschemadateien importiert haben – Französisch und Deutsch – und dieselben registriert haben. Um das richtige Gebietsschema für die Region, die Sie unterstützen möchten, zu identifizieren, können Sie die Angular-Locales untersuchen.
Der nächste Schritt besteht darin, zu testen, ob diese Implementierung funktioniert. Dazu müssen wir die statischen Labels markieren, um die Internationalisierung zu unterstützen. Markieren Sie dazu die HTML-Tags mit dem Attribut i18n wie unten angegeben:
<h6 i18n>we are ready to help you</h6>Dies ist ein Attribut, das den Angular-Compilern bekannt ist und den Übersetzungsmodulen hilft, die Tags zu identifizieren, die mit ortsspezifischen Übersetzungen geändert werden sollen. Um spezifischer zu sein, können Sie dem Tag einen eindeutigen Bezeichner, eine Bedeutung oder eine Beschreibung hinzufügen, wie unten gezeigt.
Bedeutung & Beschreibung
<h6 i18n="slidersubheading|Pointer text for the customer">we are ready to help you</h6>Im obigen Codeschnipsel ist der erste Teil des Wertes für i18n die Bedeutung des Inhalts und der andere Teil nach der Pipe (|) ist die Beschreibung des Inhalts. Dies hilft dem Übersetzer, genau zu erkennen, worum es sich bei dem Inhalt handelt, und gibt entsprechend benutzerdefinierten Text wieder.
Zusätzlich können Sie auch einen eindeutigen Bezeichner mit dem Präfix @@ angeben, wie weiter unten gezeigt
Bezeichner
Um das Tag leichter zu identifizieren, können Sie auch einen eindeutigen Bezeichner für das Tag angeben. Dies hilft bei der schnelleren Identifizierung des entsprechenden Etiketts. Wir werden das Problem, dem man sich ohne Bezeichner gegenübersieht, im nächsten Abschnitt verstehen. Um einen Bezeichner hinzuzufügen, verwenden Sie die folgende Syntax:
<h6 i18n="@@subtopicslider">we are ready to help you</h6>Erstellen von Gebietsschemadateien
Um der Anwendung die Möglichkeit zu geben, benutzerdefinierte Bezeichnungen darzustellen, müssen wir nun die benutzerdefinierten Bezeichnungsdateien für jedes Gebietsschema erstellen, das wir unterstützen wollen. Um die Standard-Locale-Datei zu generieren, verwenden Sie den folgenden Befehl.
ng xi18nDieser Befehl wird verwendet, um alle getaggten Labels zu extrahieren und daraus eine message.xlf-Datei zu generieren. Das folgende Codeschnipsel zeigt den Inhalt eines solchen Etiketts aus der extrahierten message.xlf-Datei.
<trans-unit datatype="html"> <source>About Us</source> <context-group purpose="location"> <context context-type="sourcefile">src/app/about/about.component.html</context> <context context-type="linenumber">7</context> </context-group></trans-unit>Wie Sie sehen können, enthält das Schnipsel den Namen der Quelldatei, eine eindeutige ID für das Etikett und das entsprechende Etikett in Englisch. Damit der Inhalt in einer anderen Sprache – in unserem Fall Französisch und Deutsch – dargestellt werden kann, müssen Sie zwei weitere Gebietsschemadateien erstellen – messages.fr.xlf und messages.de.xlf. Diese Dateien werden verwendet, wenn Sie die Anwendung für die entsprechenden Sprachen erstellen. Um die Übersetzungen zu vereinfachen, können Sie das Modul xlf-translate verwenden.
Laden von lokalem Inhalt für die Anwendung
Schließlich ist es an der Zeit, die Anwendung so zu konfigurieren, dass sie die gewünschten Beschriftungen erstellt und einbindet. Zu diesem Zweck wird die Anwendung zunächst mit einem französischen Gebietsschema erstellt. Bevor wir die Anwendung erstellen, müssen wir sie so konfigurieren, dass die von uns erstellten Dateien verwendet werden.
Ändern Sie die Konfigurationsdatei angular.json wie unten gezeigt
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "internationalisation": { "projectType": "application", "i18n": { "locales": { "fr": "messages.fr.xlf", "de": "messages.de.xlf" } }, ... "architect": { "build": { ... "configurations": { "production": { ... }, "fr": { "localize": , ... }, "de": { "localize": , ... } } }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "browserTarget": "internationalisation:build" }, "configurations": { "production": { "browserTarget": "internationalisation:build:production" },"fr": { "browserTarget": "internationalisation:build:fr" }, "de": { "browserTarget": "internationalisation:build:de" } } }, ... } }}, "defaultProject": "internationalisation"}Wir haben die folgenden Operationen in der obigen Änderung durchgeführt:
- Hinzufügen der Konfiguration von i18, um die Anwendung über die unterstützten Sprachumgebungen und den Ort ihrer Sprachumgebungsdateien zu informieren
- Konfigurieren der Build-Attribute für Französisch (fr) und Deutsch (de)
- Konfigurieren eines anderen Browser-Ziels für Französisch und Deutsch
Verwenden Sie ButterCMS mit Angular, um dynamische Inhalte zu ermöglichen, die Ihre Marketer aktualisieren können.
Nun führen Sie den folgenden Befehl aus, um den Entwicklungs-Build für Französisch zu erhalten:
ng serve --configuration=frDer obige Befehl dient der Angular-Anwendung mit französischen Labels. Die Startseite der französischen Anwendung ist unten abgebildet. Wie man sieht, werden die Labels automatisch aus der definierten Datei übernommen und verwendet.
Um einen lokalisierten Build zu erstellen, kann man den Befehl verwenden:
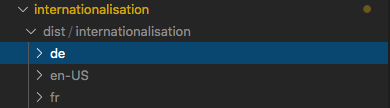
ng build --prod --localizeDer obige Befehl erstellt einen lokalisierten Build für alle unterstützten Sprachen. Sie können die Ausgabe im Verzeichnis dist wie unten gezeigt sehen:
Challenges with Angular application localization
Obwohl der Prozess der Lokalisierung für Angular ziemlich einfach ist, gibt es bestimmte Herausforderungen, die damit verbunden sind. Einige dieser Herausforderungen sind:
- Separate Anwendungsbereitstellung für jedes Gebietsschema
- Konfiguration von Labels für jedes Gebietsschema
- ZeitaufwendigeZeitaufwendige Entwicklung
- Jeder neue Inhalt erfordert eine erneute Bereitstellung aller Builds für die einzelnen Sprachumgebungen
- Schwierig, den Build- und Bereitstellungsprozess zu automatisieren
Diese Herausforderungen werden durch eine Headless-CMS-Engine wie ButterCMS gelöst
Lokalisierung von Angular-Anwendungen mit ButterCMS
ButterCMS ist eine Headless-Engine, die das Backend für die reibungslose Verwaltung von Inhalten bereitstellt. Die Lokalisierung von Inhalten ist die wichtigste Voraussetzung für jedes Unternehmensprojekt.
Mit ButterCMS erhalten Sie die folgenden Vorteile für die Lokalisierungsprozesse von Angular:
- Vereinfachte und automatisierte Übersetzung von Inhalten mit Google Translate
- Anpassbarer Übersetzungsprozess
- Unterstützung zahlreicher Gebietsschemata
- Ein einziger Angular-Projekt-Build kann Inhalte in mehreren Sprachen rendern
- Neue Inhalte können in mehreren Sprachen gerendert werden, ohne dass eine erneute Bereitstellung erforderlich ist
- Zeit
- Zeitsparender Prozess für die Autoren
- Kein Eingreifen des Entwicklers bei der Aktualisierung von Inhalten erforderlich
Der detaillierte Prozess der Lokalisierung mit ButterCMS kann hier nachgelesen werden.
Fazit
Große Unternehmen benötigen eine Internationalisierung und die Vereinfachung des Prozesses kann sich drastisch auf die Gesamtentwicklungskosten auswirken. Angular bietet genügend Ressourcen, um eine Anwendung während der Entwicklung zu internationalisieren. Bei einer Integration mit ButterCMS ist die Verwaltung des Backends mühelos und neue Inhalte können in mehreren Sprachen gerendert werden, ohne dass eine erneute Bereitstellung erforderlich ist.