Det JavaScript, der blev født for 24 år siden, kan nu virke som et meget anderledes sprog. Også efter ES5-æraen er sproget blevet meget funktionsrigt. Men det kostede os browserkompatibilitetsproblemet.
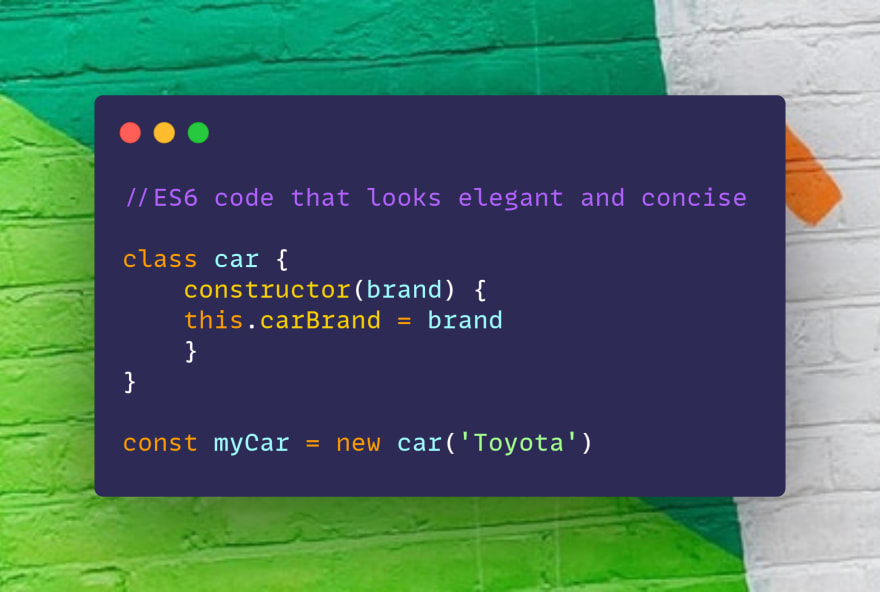
For at løse dette problem er Babel en god løsning. Babel omdanner din ES5+-kode til ES5, som er kompatibel med alle browsere. Her er et eksempel-

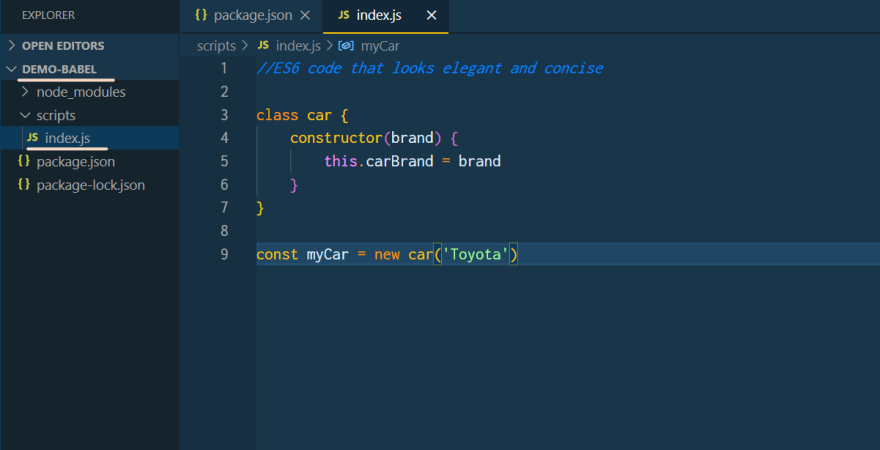
Selv om denne kode ser elegant og kortfattet ud, har mange ældre browsere kompatibilitetsproblemer med denne ES6-funktion. Det betyder, at din smukke ES6-kode vil medføre, at dit program ikke kan køre i inkompatible browsere.
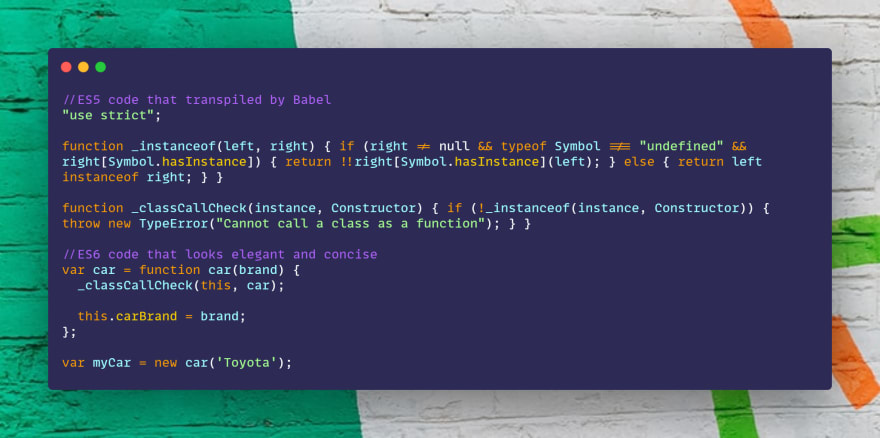
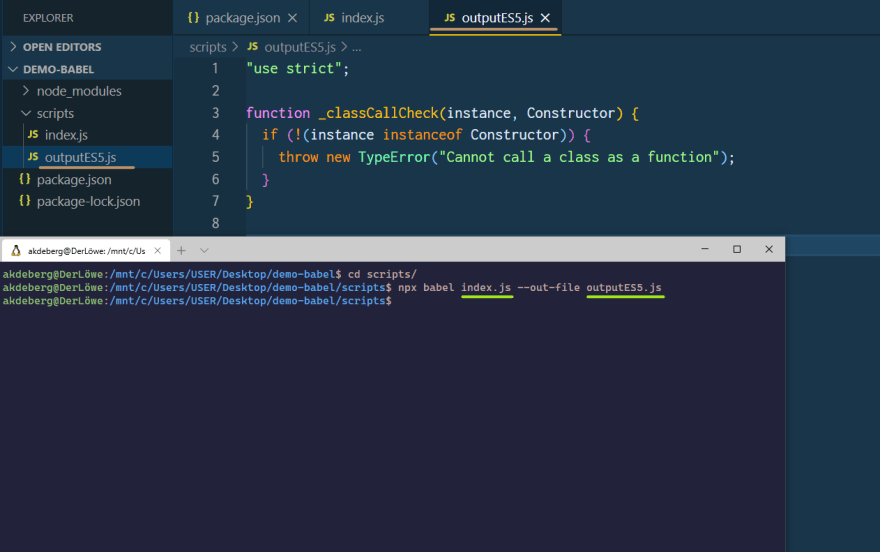
Men gæt engang, hvis du har Babel installeret, vil dette ikke være et problem. Babel vil omdanne denne ES6-kode til ES5-kode, som vil se ud som-

Dette er hvad babel kan gøre for dig!!!! Hvordan kan jeg så bruge Babel i mit projekt?
Selv om Babel sparer dig for hovedpine med browserkompatibilitet, kan det være en smule skræmmende og forvirrende at installere det. Så her er en trin for trin-vejledning til installation af Babel 7 i dit projekt. Men før vi går i gang, anbefales det, at du installerer Babel lokalt i dit projekt, så du kan håndtere hvert projekt med sin behørige efterspørgsel.
Stræk 01: Opret først en mappe aka mappe. Dette er din projektmappe. Her er min demo-babel. Dette er rodprojektmappen.
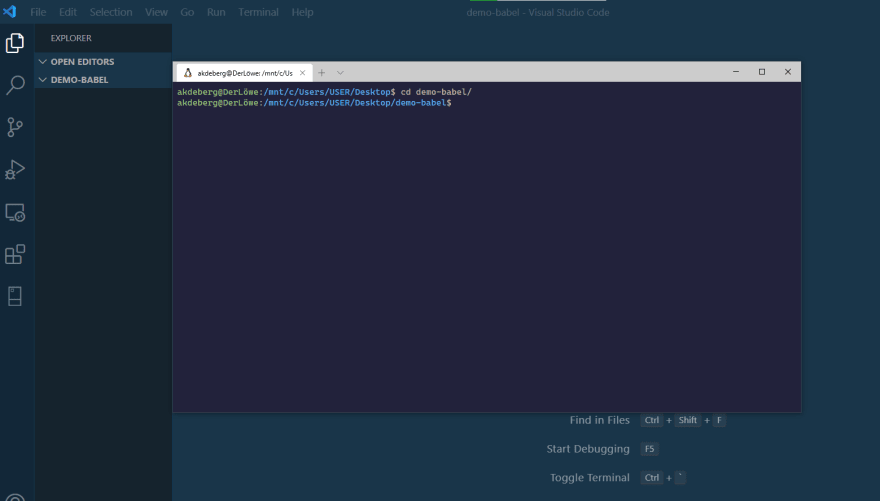
Stræk 02: Åbn Terminal & gå til denne mappe-
//COPY THE COMMAND FROM HERE$ cd your_directory_name
Stræk 03: Kør kommandoen-
//COPY THE COMMAND FROM HEREnpm initDette vil oprette en pakke.json-fil, hvor vi kan konfigurere vores babel 7.

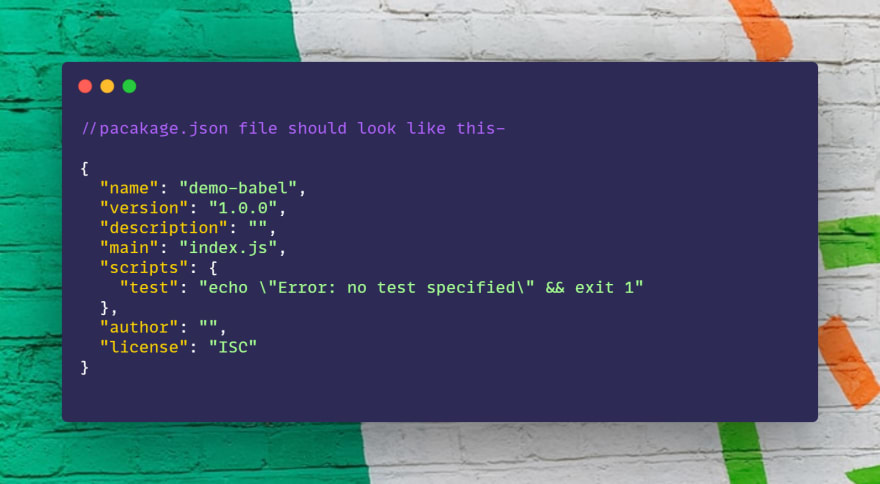
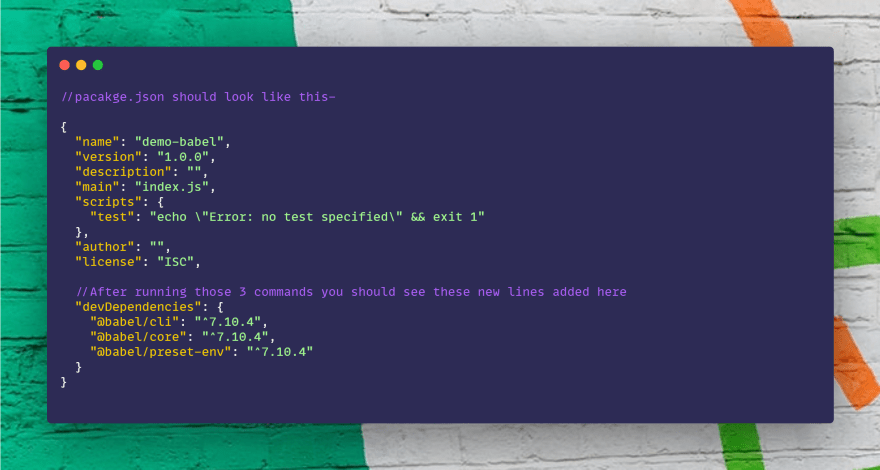
Du kan åbne pakken package.json-filen, som vil se således ud-

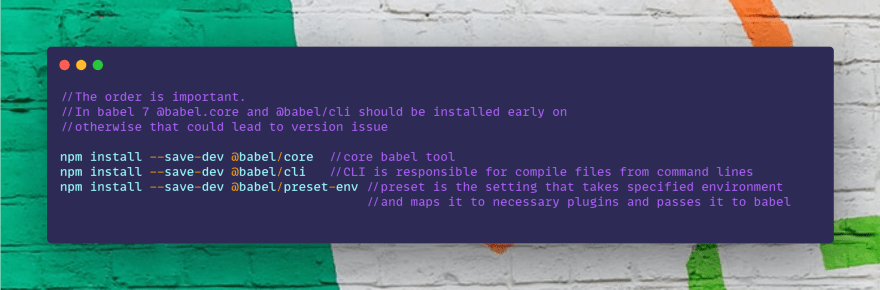
Stræk 04: Nu er vi klar til at installere de nødvendige babel-pakker. Bare kør følgende kommandoer i nøjagtig rækkefølge-
//COPY THE COMMANDS FROM HEREnpm install --save-dev @babel/corenpm install --save-dev @babel/clinpm install --save-dev @babel/preset-env
Kontroller nu pacakge.json-filen, der bør være tilføjet nogle få nye linjer nu-

Step 05: Nu skal vi indstille vores forudindstilling. For at gøre det skal du åbne filen pacakge.json, hvis du ikke allerede har gjort det, og indsætte dette-
//COPY THE CODES FROM HERE"babel": { "presets": }
Step 06: Al opsætning er færdig!!! Yaay! For at teste skal du nu oprette en mappe med navnet scripts/ under vores rodmappe og tilføje en fil index.js til den og skrive ES6-kode, som vi ønsker at transpile.

Stræk 07: Skift over til terminal & skift din mappe fra demo-babel til dens undermappe- scripts/ og kør kommando-
//COPY THE COMMAND FROM HEREnpx babel index.js -o your_desired_name_for_the_output_file.js
Dette skulle skabe en ny fil med navnet ouputES5.js som er den transpilerede kode for index.js!!!!
Yaay…..Mission fuldført! 😃