En af vores læsere spurgte for nylig, om der var en nem måde at ændre tekstfarven i WordPress på?
Svaret er ja. Du kan nemt ændre din skriftfarve i WordPress på hele dit websted eller endda bare for et enkelt ord i dit indlægsindhold.
I denne vejledning viser vi dig, hvordan du nemt ændrer tekstfarven i WordPress, trin for trin.

Der er mange grunde til, at du måske ønsker at ændre tekstfarven i dine indlæg eller sider. Måske vil du gerne fremhæve et nøgleord, eller måske vil du bruge farvede underoverskrifter på en bestemt side.
Alternativt kan det være, at du ønsker at ændre tekstfarven på hele dit websted. Måske bruger dit tema en grå farve til tekst, men du vil hellere gøre den sort eller en mørkere grå farve for at opnå bedre læsbarhed.
I denne vejledning dækker vi følgende metoder:
- Ændring af tekstfarven ved hjælp af den visuelle editor (fantastisk til at ændre et par ord, et afsnit eller en overskrift, når du skriver indhold).
- Ændring af tekstfarven i tematilpasseren (den bedste måde at ændre skriftfarver på hele dit websted på, men understøttes ikke af alle temaer).
- Ændring af tekstfarven ved hjælp af CSS-kode (velegnet til at ændre skriftfarven på hele dit websted med alle temaer).
Klik blot på et af disse links for at springe direkte til den pågældende metode.
Videovejledning
Hvis du foretrækker skriftlige instruktioner, skal du bare fortsætte med at læse.
Metode 1. Ændring af tekstfarve ved hjælp af den visuelle editor
Du kan bruge WordPress’ standardeditor til at sætte ord, afsnit eller endda underoverskrifter i en anden farve end din hovedtekst.

Sådan kan du ændre din tekstfarve ved hjælp af blokeditoren.
Først skal du redigere det indlæg eller den side, du vil ændre, eller oprette et nyt indlæg eller en ny side.
Næst skal du indtaste din tekst. Du skal oprette en paragrafblok eller en overskriftsblok, alt efter hvad der er relevant. Hvis du vil have hjælp til dette, kan du tage et kig på vores vejledning om, hvordan du bruger WordPress-blokeditoren.
Når din tekst er på plads, kan du ændre farven.
Ændring af tekstfarven på en blok
I dette første eksempel vil vi ændre tekstfarven på hele blokken.
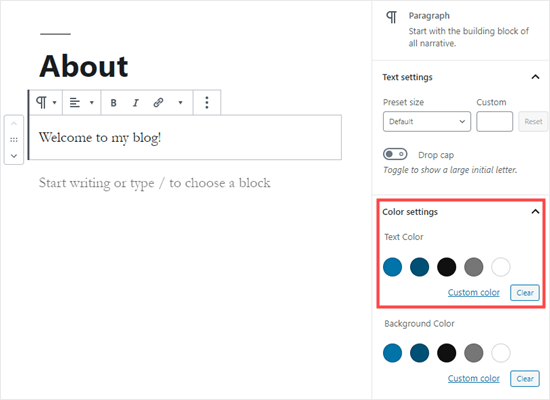
Du skal blot klikke på blokken, og panelet Blokindstillinger skal åbnes i højre side af din skærm. Klik derefter på pilen for “Farveindstillinger” for at udvide denne fane. Du vil se indstillingerne for tekstfarve her.

Nu kan du vælge en ny farve til teksten. Den visuelle editor vil vise dig nogle muligheder baseret på dit tema. Du kan blot klikke på en af disse for at ændre din tekstfarve.
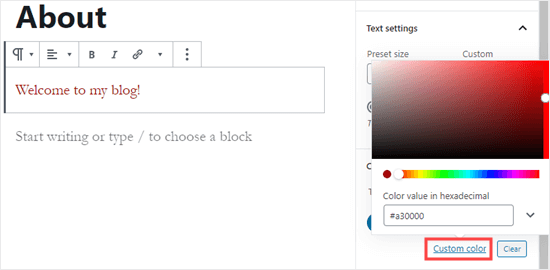
Alternativt, hvis du har en bestemt farve i tankerne, kan du klikke på linket “Brugerdefineret farve”. Dette vil åbne en farvevælger, hvor du manuelt kan vælge en farve. Du kan også bruge dette til at indtaste en hex-kode.

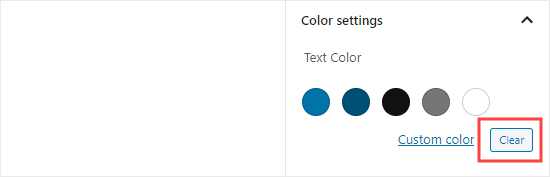
Hvis du skifter mening og ønsker at gå tilbage til standardtekstfarven, skal du blot klikke på knappen “Ryd” under farveindstillingerne:

Pro Tip: Hvis du ønsker at ændre baggrundsfarven for en blok, kan du også gøre det her.
Ændring af tekstfarven for et ord eller en sætning
Hvad nu, hvis du kun vil ændre farven på et eller to ord? Det er også nemt ved hjælp af blokeditoren.
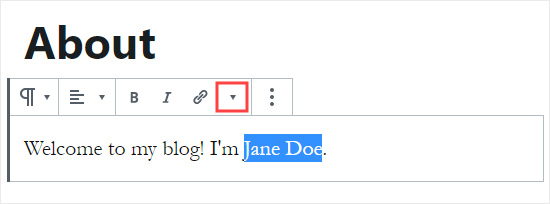
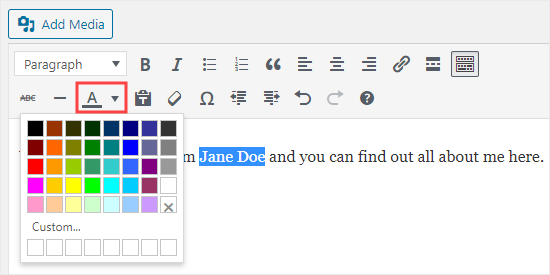
Først skal du fremhæve det eller de ord, som du vil ændre. Klik derefter på den lille pil nedad på værktøjslinjen i indholdseditoren:

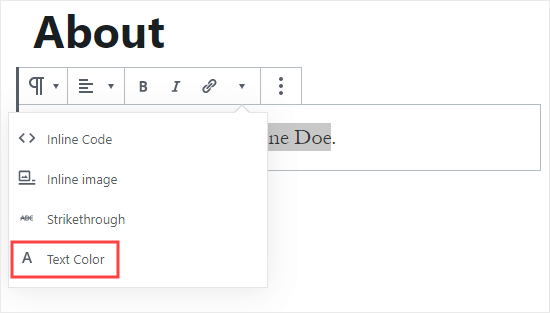
Dernæst skal du blot klikke på linket “Tekstfarve” nederst på rullelisten:

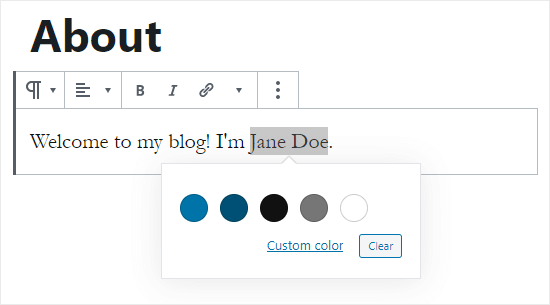
Du får nu vist de samme farvemuligheder som for hele blokken. Igen kan du vælge en af standardindstillingerne eller bruge linket ‘Brugerdefineret farve’ til at vælge den farve, du ønsker.

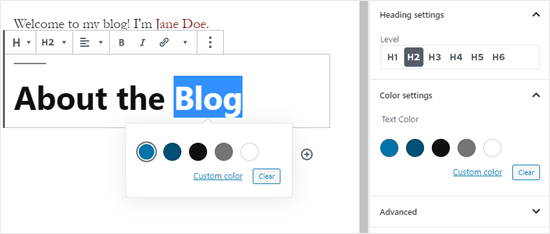
Farveindstillingerne er ikke begrænset til afsnitblokke. Du kan også ændre tekstfarven på overskriftsblokke. Ligesom med afsnitblokke kan du indstille tekstfarven for hele blokken i blokindstillingerne. Alternativt kan du fremhæve enkelte ord og ændre deres farve.

Bemærk: Du kan ikke indstille en baggrundsfarve for overskriftsblokke.
Du kan også ændre tekstfarven i en listeblok, men kun ved at fremhæve ordet/ordene og bruge værktøjslinjen. Der er ingen mulighed i blokindstillingerne for at ændre tekstfarven for hele en listeblok.
Ændring af skriftfarve ved hjælp af den klassiske editor
Hvis du stadig bruger den klassiske WordPress-editor, kan du ændre skriftfarven ved hjælp af værktøjslinjen.
I den klassiske editor skal du klikke på værktøjslinjen Toggle yderst til højre. Du vil derefter se en anden række ikoner:

Nu kan du vælge din tekst og ændre skriftfarven ved hjælp af rullelisten for skriftfarve.

Metode 2. Ændring af tekstfarven i tematilpasseren
Hvad sker der, hvis du vil ændre tekstfarven på hele dit websted? Mange af de bedste WordPress-temaer vil give dig mulighed for at gøre dette ved hjælp af tematilpasseren.
I dette eksempel bruger vi OceanWP-temaet. Det er et af de bedste gratis temaer, der findes til WordPress.
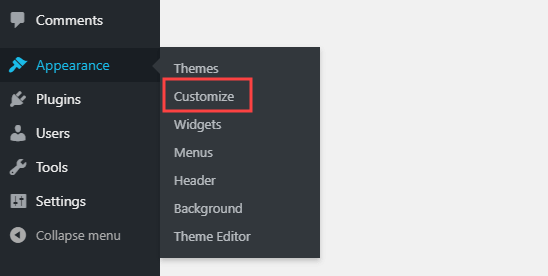
I dit WordPress-dashboard skal du gå til Udseende ” Tilpas for at åbne tematilpasseren.

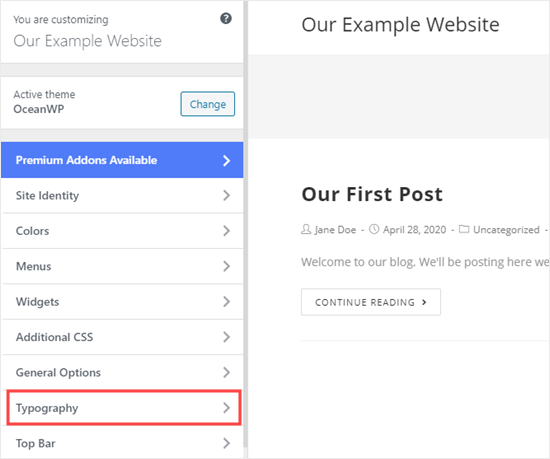
Dernæst skal du kigge efter en indstilling som “Typografi”. De tilgængelige indstillinger, og hvad de hedder, vil variere afhængigt af dit tema.

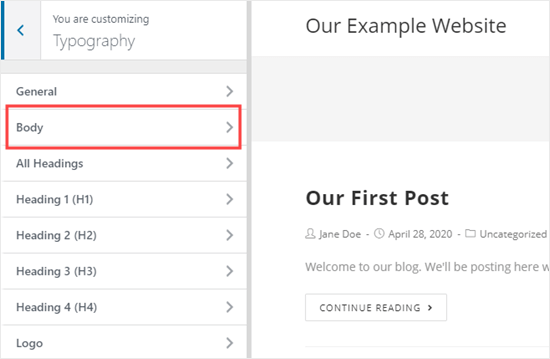
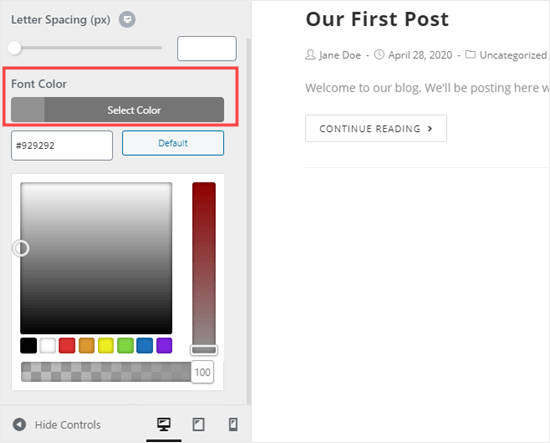
Lad os gå videre og klikke på fanen Typografi, eller en tilsvarende indstilling. Herefter skal du kigge efter en indstilling, hvor du kan ændre teksten på dine indlæg og sider. I OceanWP kaldes dette for “Body”-teksten. Du skal klikke på dette, så du kan tilpasse skriftfarven og meget mere.

Når du klikker på valg af skriftfarve, vil du se en farvevælger. Vælg den farve, du ønsker at bruge til din tekst. Dette vil ændre tekstfarven i alle dine indlæg og sider.

Du kan også ændre dine overskriftsfarver på en lignende måde ved at bruge mulighederne for at ændre H1, H2 osv.
Når du er tilfreds med dine ændringer, skal du klikke på knappen “Udgiv” øverst på skærmen.

Tip: Hvis du vælger sort eller mørkegrå tekst på en hvid eller meget lys baggrund, er det normalt bedst for læsbarheden.
Metode 3. Ændring af tekstfarven ved hjælp af CSS-kode
Hvad sker der, hvis dit tema ikke har mulighed for at ændre tekstfarven?
Du kan stadig ændre skriftfarven på hele webstedet ved at bruge tematilpasningsværktøjet. Gå til Udseende ” Tilpasningsprogram i WordPress-dashboardet.
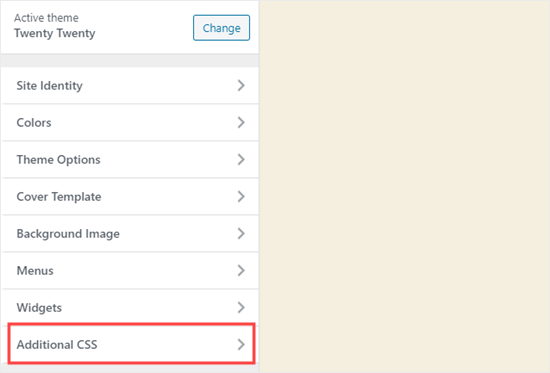
I bunden af listen over indstillinger ser du en fane, hvor der står “Yderligere CSS”.

Næst skal du klikke på fanen Yderligere CSS, og du vil se nogle instruktioner samt en boks, hvor du kan indtaste CSS-kode.
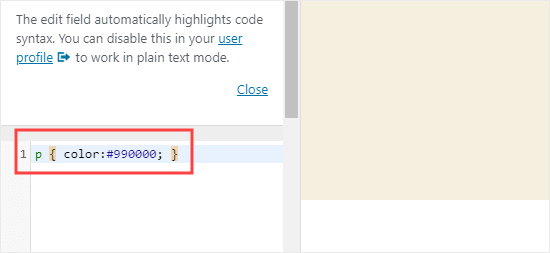
Til at begynde med kan du kopiere denne kode ind i boksen. Derefter kan du ændre de 6 tal til hex-koden for din valgte farve.
p { color:#990000; }

Dette vil ændre skriftfarven på den almindelige tekst i alle dine indlæg og på alle dine sider til mørkerød (eller hvilken farve du vælger), som her:

Hvis du vil ændre farven på overskrifterne i dit indlæg, kan du tilføje denne kode i stedet:
h2 { color:#990000; }
Og igen skal du ændre hex-koden til den farve, du ønsker.
Hvis du ikke er bekendt med CSS eller ønsker en nybegyndervenlig CSS-editor, der lader dig nemt tilpasse hele stilen på dit websted, så anbefaler vi at kigge på CSS Hero. Det er en kraftfuld visuel editor, der lader dig tilpasse stilene på hele dit websted.

Vi håber, at denne vejledning hjalp dig med at lære, hvordan du ændrer tekstfarven i WordPress. Du kan måske også lide vores tutorials om, hvordan du ændrer skriftstørrelsen i WordPress, og hvordan du tilføjer brugerdefinerede skrifttyper i WordPress.
Hvis du kunne lide denne artikel, så abonnér venligst på vores YouTube-kanal for WordPress-videotutorials. Du kan også finde os på Twitter og Facebook.