Med udgangspunkt i de færdigheder, der er udviklet i de tidligere moduler – fremstilling af sprites og arbejde med lag – vil vi nu oprette en simpel karaktersprite og animere en gangcyklus i fire frames. Til denne animation vil vi bruge meget grundlæggende keyframing og skabe billeder, der viser en karakter i de mest tydelige dele af den bevægelse, vi ønsker at animere.

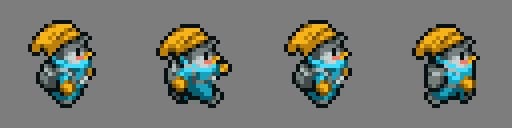
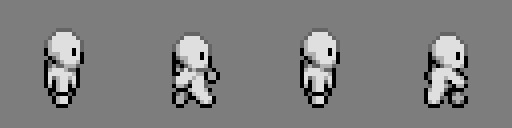
Dette eksempel viser en meget simpel gangcyklus i fire frames. Ramme et og tre viser karakteren stående oprejst, mens ramme to og fire viser ham ved yderpunkterne af hans skridt. Denne animationssekvens er meget almindelig i spil og bruges stadig i dag. Det eneste problem med denne animation er, at den mangler vægt. I animationstermer henviser vægt til følelsen af tyngdekraften i en figurs eller et objekts bevægelse.

Der er lige nu meget lidt vægt i denne animationscyklus. Tøjet og hårfjerne forbliver ubevægelige, mens karakteren går. Med nogle mindre justeringer kan vi få dette til at se bedre ud.

I dette eksempel er der foretaget nogle mindre ændringer, som kan have stor indflydelse på animationens kvalitet. Pomponen på karakterens hat hoppe hopper lidt opad, og det samme gør hans hårfjer og rygsæk. Alle disse elementer er lettere og mere påvirkede af karakterens hoppende bevægelse ved at gå. Ved at foretage disse små ændringer skabes en mere troværdig ganganimation for karakteren.

Lad os animere en gangcyklus i GraphicsGale ved hjælp af en simpel karakterskabelon.

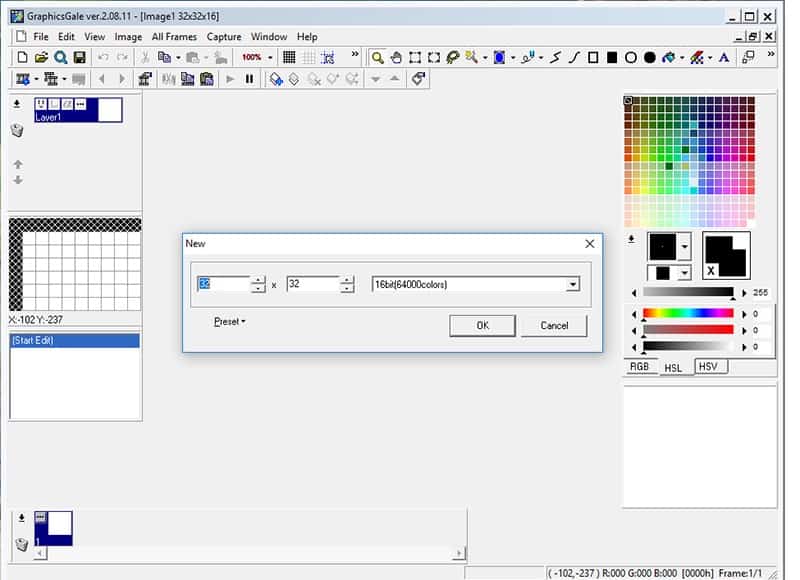
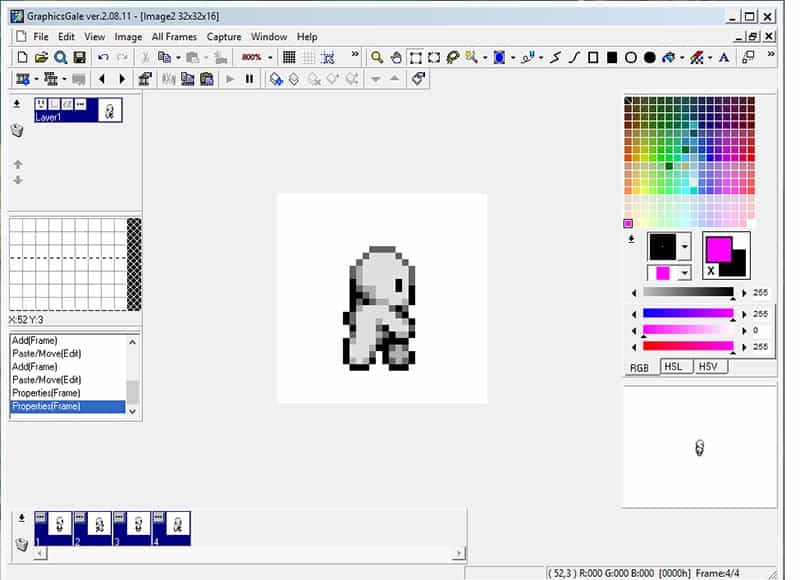
Kildefilerne til denne gangskabelon er walk_01.png, walk_02.png, walk_03.png og walk_04.png. Åbn GraphicsGale og opret et nyt 32x32px billede (16-bit farve). Maksimer lærredet, og brug forstørrelsesværktøjet til at zoome ind til 800 %.

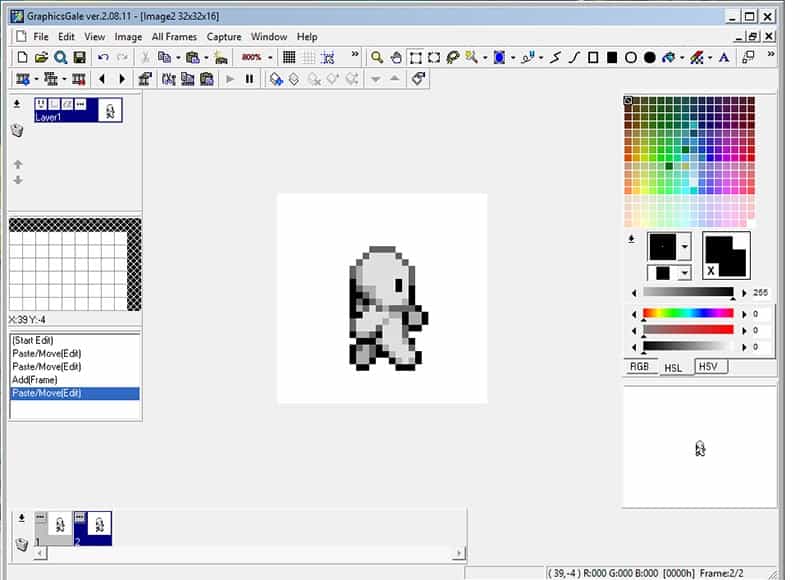
For at importere de eksisterende skabelonrammer skal du navigere til Rediger>Import og finde den placering, hvor du gemte skabelonfilerne. Vælg walk_01.png, og venstreklik på Åbn. Den første af walk-skabelonrammerne skal åbnes i dit lærred. Som standard er alle importerede billeder svævende over det aktuelle lag, indtil de er bekræftet, for at give brugeren mulighed for at justere placeringen. Vi har slet ikke brug for at justere billedet, så vi skal blot højreklikke et sted ved siden af billedet for at overføre det til laget.

Da vi ønsker at skabe en animation og ikke et lagdelt billede, vil vi arbejde med rammer. For at tilføje en ny ramme skal du venstreklikke på knappen Tilføj ramme nederst til venstre på værktøjslinjen for at tilføje en ny ramme. Vælg denne nye ramme ved at venstreklikke på den i rammepanelet nederst på skærmen. Importer det andet billede af walk-skabelonen ved at gå til Edit>Import, vælge walk_02.png, og venstreklikke på Open (Åbn). Indfør det importerede billede ved at højreklikke på det ved at højreklikke på det. Gentag processen med at tilføje lag og importere billeder for walk_03.png og walk04.png, tilføj en ny ramme, importer billedet, og fastgør det til rammen.
Hvor vi arbejder med animationen, bør vi tilføje en alfafarve til baggrunden for hver ramme. En alfafarve er en farve, der sandsynligvis ikke optræder i de farver, der bruges, når man tegner en sprite, så den kan nemt vælges til at blive gjort gennemsigtig i det endelige outputbillede. Til dette formål vil vi bruge en alfa-rosa farve. Vælg et swatch i paletten til højre ved at venstreklikke på det, og klik på RGB-fanen nedenfor. Indtast R:255 G:0 B:255 i inputpanelerne til venstre for skyderne Venstreklik på den lyserøde farve, der nu skal være Foreground Colour swatch, og træk den til en swatch i paletten.

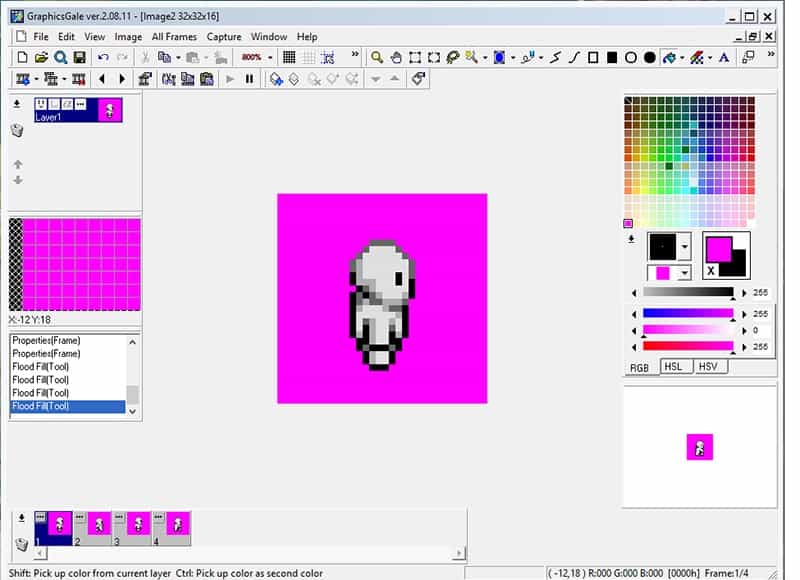
Vælg værktøjet Flood Fill fra værktøjslinjen, med alpha pink indstillet som din forgrundsfarve, og venstreklik på lærredets baggrund for at gøre den hvide baggrund helt lyserød. Venstreklik for at vælge hver af de fire rammer på skift fra det nederste rammepanel, og fyld baggrunden for hver ramme med alfa-rosa med flood fill.

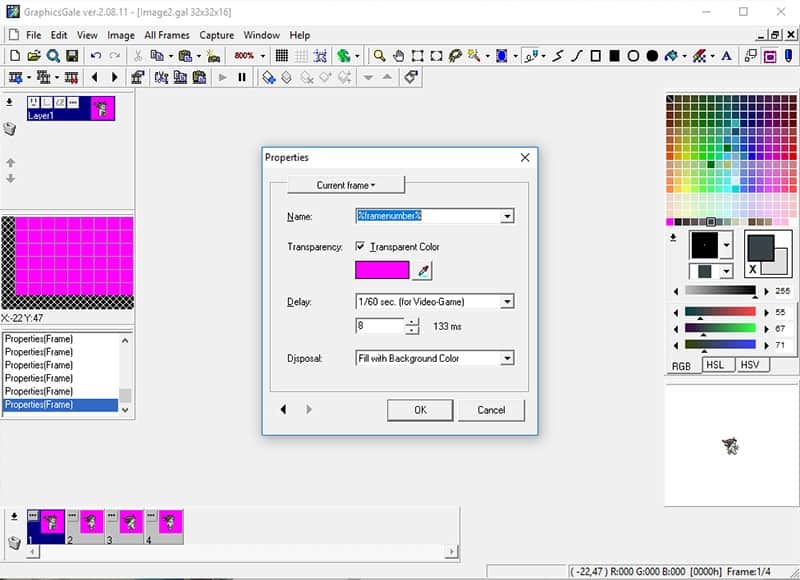
Nu skal vi sikre, at den lyserøde baggrund ikke vises i det endelige billede. For at gøre det skal du klikke på valgknappen på den aktive ramme i rammepanelet. Fanen Egenskaber for rammen åbnes, og der vises en række forskellige muligheder. Sørg for, at feltet Transparent farve er markeret, og klik derefter på knappen Øjendråber under den. Når en forhåndsvisning af rammen åbnes, skal du klikke på det område af rammen, som du ønsker skal være usynlig. Klik på det sted, hvor alfa-rosaen vises, for at indstille den som den gennemsigtige farve. Klik derefter på OK for at anvende ændringerne.

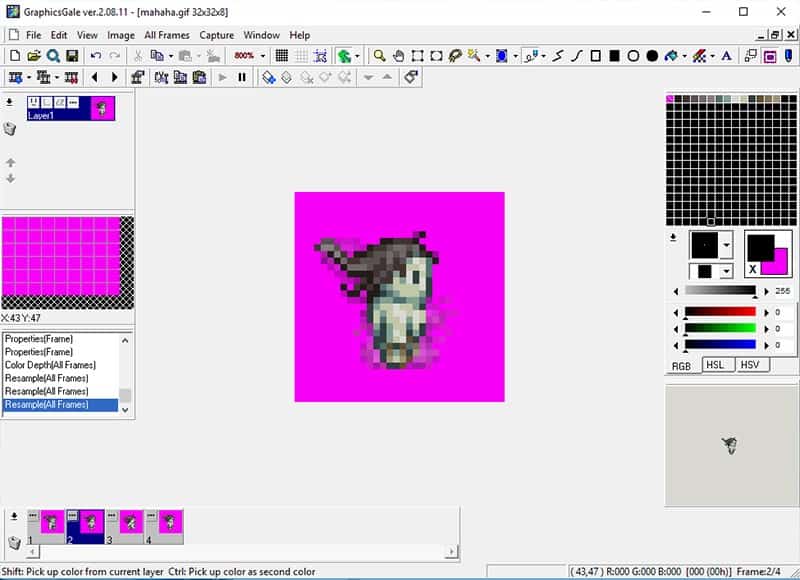
Den lyserøde farve vil stadig være synlig i lærredet, men det er for at gøre det nemt at tegne. Der bør være en forhåndsvisning af din animation, der kører under paletpanelet. Du bør kunne se alle fire frames køre i en cyklus, så du kan teste din animation. Nu hvor den ene ramme har en gennemsigtig baggrund, bør den vise en lyserød baggrund, der flimrer til en hvid baggrund hver fjerde ramme. Gentag processen for de tre andre rammer ved at klikke på optionsknapperne og indstille alpha pink til at være gennemsigtig i hver enkelt.
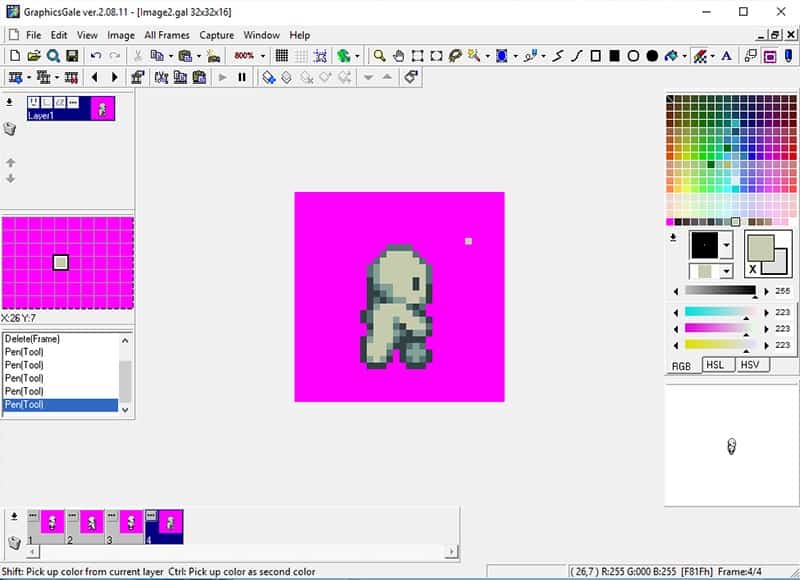
Nu kan vi begynde at tegne over rammerne for at lave en unik karakter. Du kan bruge blyantværktøjet til at tegne over en pixel ad gangen. En anden mulighed er at bruge Colour Replacer-værktøjet til højre for Flood Fill-værktøjet i værktøjslinjen. For at bruge Colour Replacer skal du indstille den aktive farve som den nye farve, du ønsker at placere, og derefter CTRL+Højreklikke på den farve, du ønsker at erstatte. Derefter kan du hurtigt tegne over billedet, og kun pixelerne i den sekundære farve vil blive påvirket. Husk, at hvis du vil indstille brugerdefinerede farver i paletten, skal du bruge skyderne nedenunder til at indstille den aktive farve og derefter trække den pågældende farve fra det aktive farvefelt til et felt i paletten.

Når du arbejder på at redigere dine frames, skal du huske, at du kan klikke på den frame, du vil arbejde på, i Frame-panelet, eller du kan cykle gennem dem ved hjælp af pilene til venstre og højre i værktøjslinjen. Hvis du vil have en bedre idé om, hvad du har tegnet på rammerne før eller efter den aktuelle, kan du slå knappen Onion Skinning fra eller til. Dette gør andre frames gennemskinnelige, som om de var tegnet på traditionelt animationspapir. Du kan bruge den lille drop-down menu til at bestemme, om den foregående frame, den efterfølgende frame eller begge er gennemsigtige. \

Når du har tegnet alle dine frames på ny, skal du tage et sidste kig på preview-vinduet. Du kan kontrollere, om din animation er så glat, som du gerne vil have den til at være, og du kan opspore de rammer, der kan være et problem. Det kan også være en hjælp at rulle gennem dem med knapperne til at rulle frem og tilbage i rammene. Hvis du ønsker at ændre frame-timingen, for enten at fremskynde eller sænke animationen, kan du klikke på knappen Indstillinger i Frame-panelet. Forsinkelsen fortæller programmet, hvor længe hver enkelt ramme skal vises, før der skiftes til den næste i sekvensen. Leg med tallet i feltet og se, hvordan det påvirker din animation. Når du er tilfreds med hastigheden, skal du klikke på OK for at anvende ændringerne.
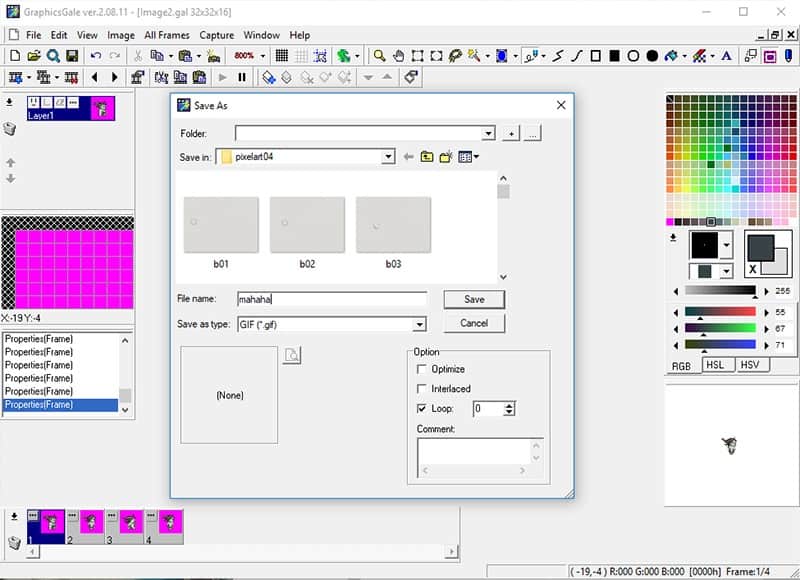
Nu er det tid til at eksportere det endelige billede som en animeret GIF. GraphicsGale understøtter nativt animeret GIF som et format, hvilket gør processen let. Du skal blot gå til File>Save As for at åbne dialogen. Vælg den placering, du vil gemme filen, giv den et navn, og vælg derefter GIF i rullelisten Gem som type. Sørg for, at feltet Loop er markeret nederst til højre for at sikre, at din GIF gentages i en uendelighed. Klik på Gem, og så er du klar!

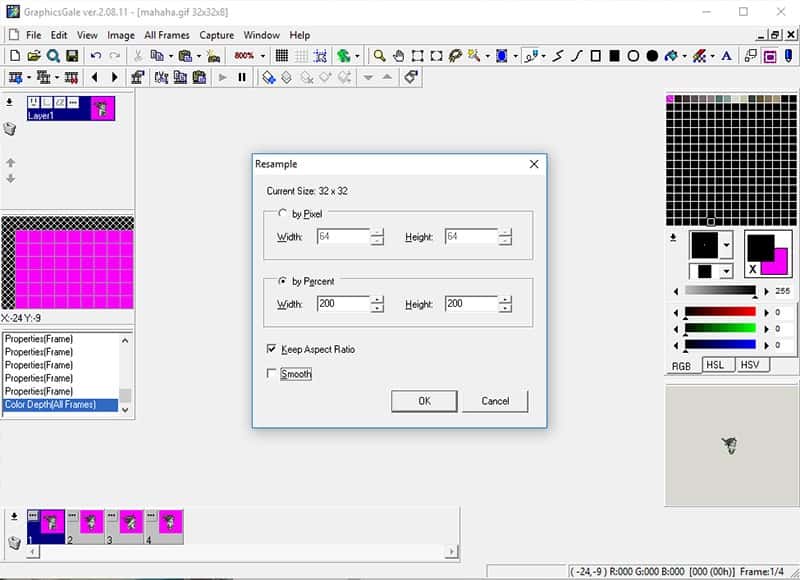
Hvis du vil forstørre billedet til deling, skal du gå til All Frames>Resample, før du gemmer det. Du kan ændre størrelsen i pixel eller i procent. For at bevare integriteten af pixelerne skal du bruge procentdel, og du skal gøre det i faktorer af to. Prøv 200 % til at starte med, og sørg for, at Keep Aspect Ratio er markeret, og Smooth er ikke markeret. Smoothing vil blande og afrunde dine pixels og tilføje yderligere farver til dit billede og gøre det ubrugeligt til spilapplikationer, så det er bedst at sørge for, at det altid er afkrydset. Når du har ændret størrelsen, skal du gemme som normalt.

Voila! En animeret sprite!
