Usando las habilidades desarrolladas en los módulos anteriores -haciendo sprites y trabajando con capas- ahora crearemos un simple sprite de personaje y animaremos un ciclo de paseo en cuatro cuadros. Para esta animación utilizaremos fotogramas clave muy básicos y crearemos imágenes que muestren al personaje en las partes más definidas del movimiento que queremos animar.

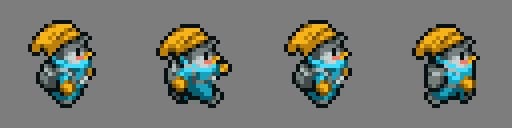
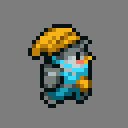
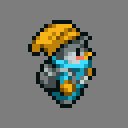
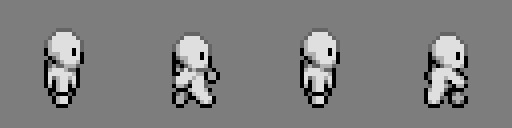
Este ejemplo muestra un ciclo de paseo muy simple de cuatro fotogramas. Los fotogramas uno y tres muestran al personaje de pie, mientras que los fotogramas dos y cuatro lo muestran en los extremos de su paso. Esta secuencia de animación es muy común en los juegos y todavía se utiliza hoy en día. El único problema de esta animación es que carece de peso. En términos de animación, el peso se refiere a la sensación de gravedad en el movimiento de un personaje u objeto.

Ahora mismo hay muy poco peso en este ciclo de animación. La ropa y las plumas del pelo permanecen inmóviles mientras el personaje camina. Con algunos ajustes menores podemos hacer que esto se vea mejor.

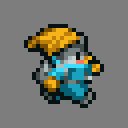
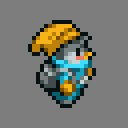
En este ejemplo se han hecho algunos cambios menores que pueden tener un gran impacto en la calidad de la animación. El pompón del sombrero del personaje rebota ligeramente hacia arriba, al igual que la pluma del pelo y la mochila. Todos estos elementos son más ligeros y se ven más afectados por el movimiento de balanceo del personaje al caminar. Hacer estos pequeños cambios crea una animación de caminar más creíble para el personaje.

Vamos a animar un ciclo de caminar en GraphicsGale utilizando una plantilla de carácter simple.

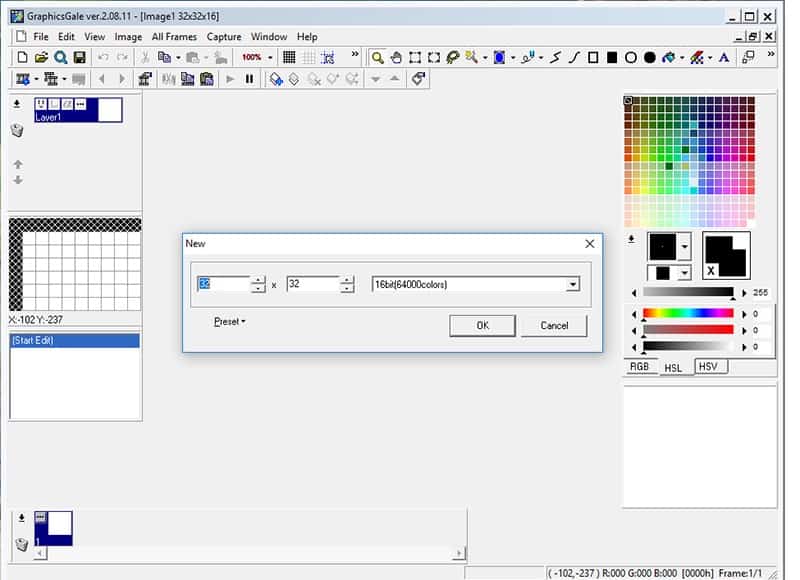
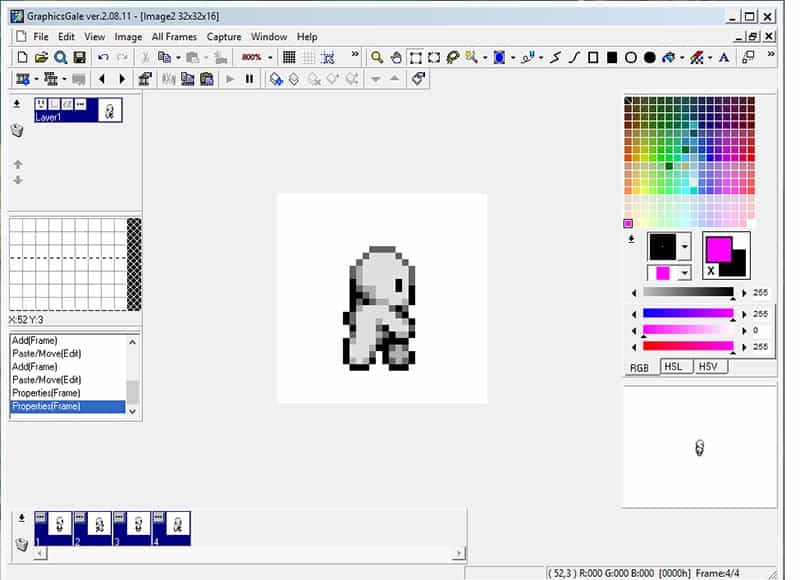
Los archivos fuente de esta plantilla de paseo son walk_01.png, walk_02.png, walk_03.png, y walk_04.png. Abre GraphicsGale y crea una nueva imagen de 32x32px (color de 16 bits). Maximice el lienzo y utilice la herramienta de aumento para ampliarlo al 800%.

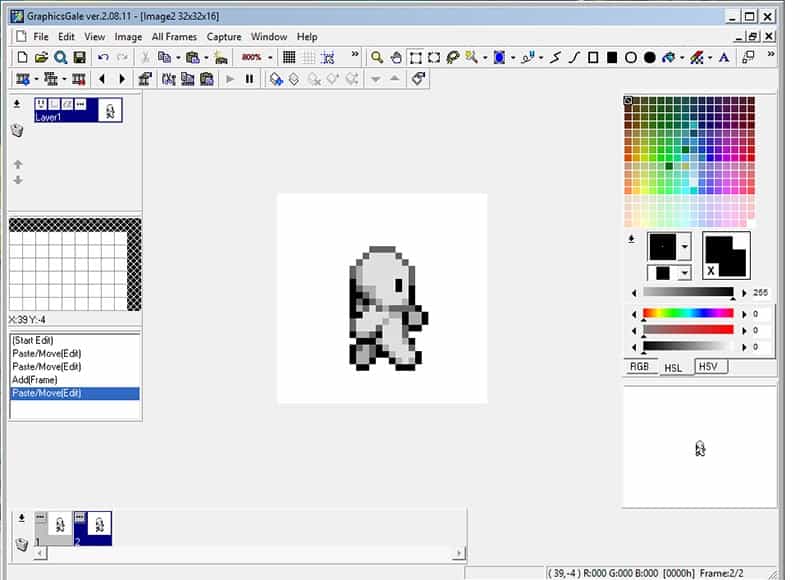
Para importar los marcos de la plantilla existente, navegue hasta Editar>Importar y busque la ubicación donde guardó los archivos de la plantilla. Seleccione walk_01.png y haga clic en Abrir. El primero de los marcos de la plantilla de paseo debería abrirse en su lienzo. Por defecto, cualquier imagen importada está flotando por encima de la capa actual hasta que se confirme, para permitir al usuario ajustar la colocación. No necesitamos ajustar la imagen en absoluto, así que simplemente haga clic con el botón derecho del ratón en cualquier lugar de la imagen para confirmarla a la capa.

Debido a que queremos crear una animación, no una imagen en capas, trabajaremos con marcos. Para añadir un nuevo fotograma, haga clic con el botón izquierdo en el botón Añadir fotograma en la parte inferior izquierda de la barra de herramientas. Seleccione este nuevo marco haciendo clic con el botón izquierdo en el panel de marcos de la parte inferior de la pantalla. Importe la segunda imagen de la plantilla de paseo yendo a Editar>Importar, seleccionando walk_02.png, y haciendo clic con el botón izquierdo del ratón en Abrir. Confirme la imagen importada haciendo clic con el botón derecho del ratón fuera de ella. Repite el proceso de añadir capas e importar imágenes para walk_03.png y walk04.png, añadiendo un nuevo fotograma, importando la imagen, y confirmándola en el fotograma.
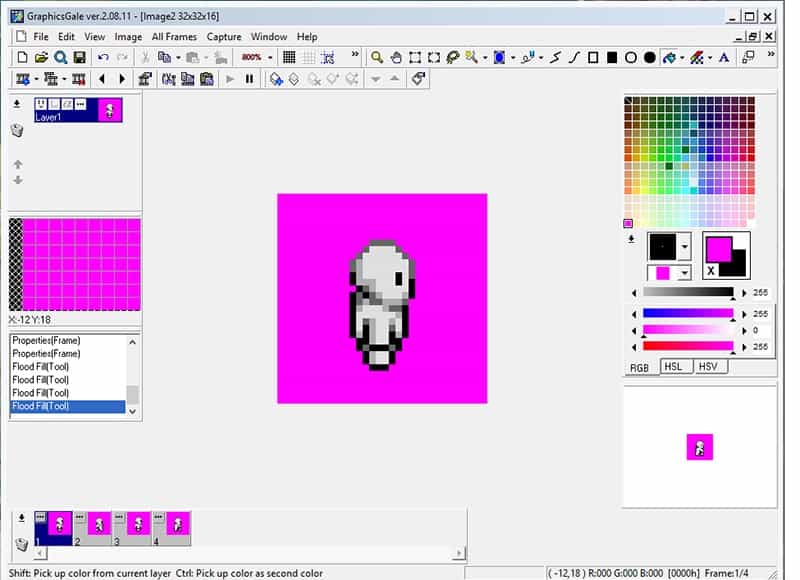
Antes de trabajar en la animación debemos añadir un color alfa al fondo de cada fotograma. Un color alfa es un color que no suele aparecer en los colores utilizados al dibujar un sprite, por lo que se puede seleccionar fácilmente para hacerlo transparente en la imagen final de salida. Para ello, utilizaremos un rosa alfa. Selecciona una muestra en la paleta de la derecha haciendo clic con el botón izquierdo del ratón y haz clic en la pestaña RGB de abajo. En los paneles de entrada a la izquierda de los deslizadores, introduzca R:255 G:0 B:255 Haga clic con el botón izquierdo del ratón en el rosa brillante que debería ser ahora la muestra de color de primer plano, y arrástrelo a una muestra de la paleta.

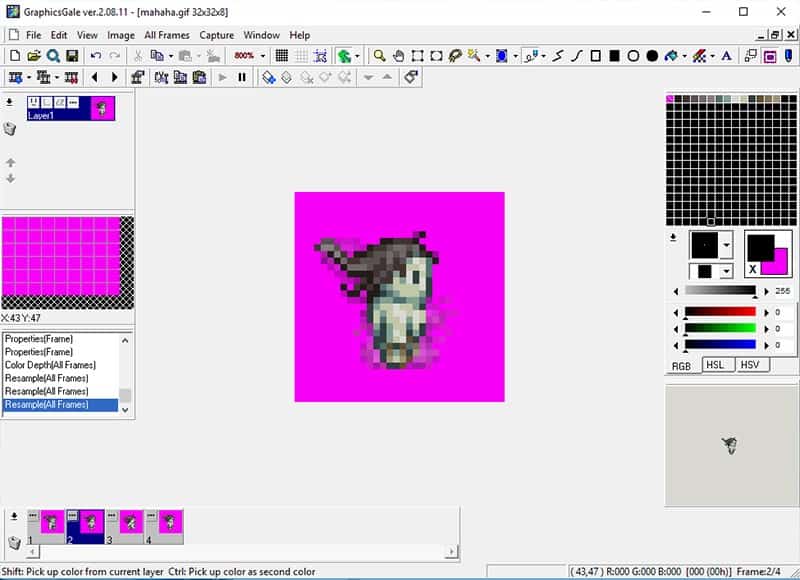
Seleccione la herramienta Relleno de inundación de la barra de herramientas, con el rosa alfa establecido como su color de primer plano, y haga clic con el botón izquierdo del ratón en el fondo del lienzo para que el fondo blanco sea totalmente rosa. Haz clic con el botón izquierdo del ratón para seleccionar cada uno de los cuatro fotogramas, desde el panel inferior de fotogramas, y rellena el fondo de cada fotograma con rosa alfa.

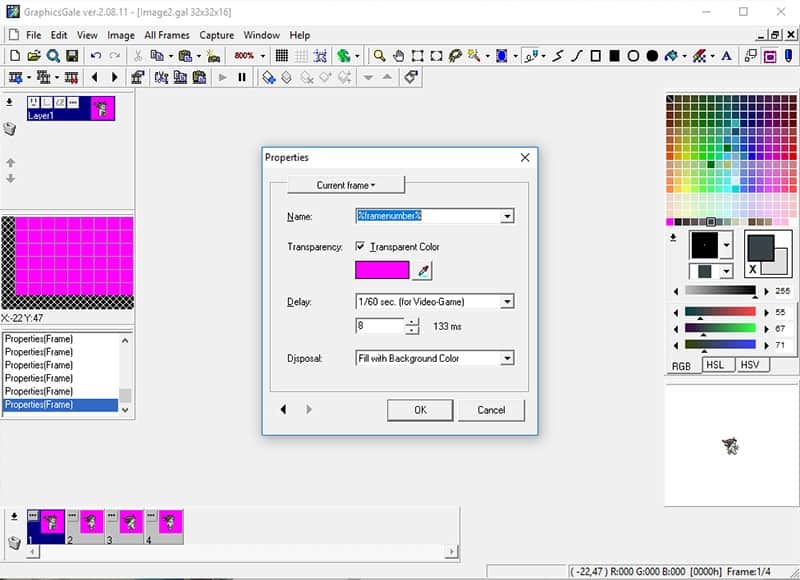
Ahora tenemos que asegurarnos de que el fondo rosa no aparezca en la imagen final. Para ello, haga clic en el botón de opción del marco activo en el Panel de marcos. Se abrirá la pestaña Propiedades del marco, con una variedad de opciones visibles. Asegúrese de que la casilla Color transparente está marcada y, a continuación, haga clic en el botón del cuentagotas situado debajo. Cuando se abra una vista previa del marco, haga clic en el área del marco que desea que sea invisible. Haz clic en cualquier lugar donde se muestre el rosa alfa para establecerlo como color transparente. A continuación, haga clic en Aceptar para aplicar los cambios.

El rosa seguirá siendo visible en el lienzo, pero eso es para facilitar el dibujo. Debería haber una vista previa de su animación corriendo debajo del Panel de Paleta. Debería ser capaz de ver los cuatro fotogramas corriendo en un ciclo, para probar su animación. Ahora que un fotograma tiene un fondo transparente, debería mostrar un fondo rosa que parpadea a uno blanco cada cuatro fotogramas. Repite el proceso para los otros tres fotogramas, haciendo clic en los botones de opciones y configurando el rosa alfa para que sea transparente en cada uno.
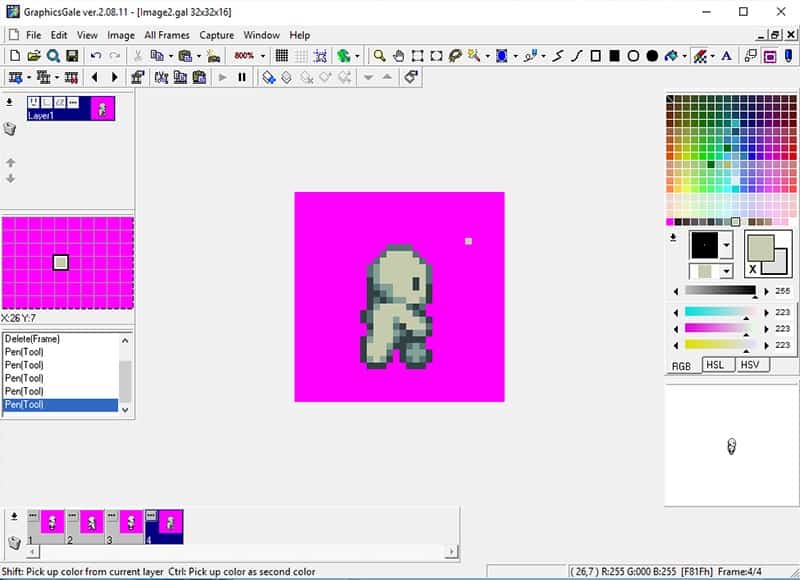
Ahora podemos empezar a dibujar sobre los fotogramas para hacer un personaje único. Puedes utilizar la herramienta Lápiz para dibujar sobre un píxel a la vez. Otra opción es utilizar la herramienta Reemplazador de color, a la derecha de la herramienta Relleno de inundación en la barra de herramientas. Para utilizar el Reemplazador de Color, establece el color activo como el nuevo color que quieres colocar y luego haz CTRL+Cuadro derecho sobre el color que quieres reemplazar. A continuación, puedes dibujar rápidamente sobre la imagen y sólo se verán afectados los píxeles del color secundario. Recuerde que para establecer colores personalizados en la paleta, utilice los controles deslizantes situados debajo para establecer el color activo y, a continuación, arrastre ese color desde la muestra de color activo a una muestra de la paleta.

Cuando estés trabajando en la edición de tus fotogramas, recuerda que puedes hacer clic en el fotograma en el que quieras trabajar en el panel de fotogramas, o puedes recorrerlos usando las flechas izquierda y derecha de la barra de herramientas. Si quieres tener una mejor idea de lo que has dibujado en los fotogramas anteriores o posteriores al actual, puedes activar o desactivar el botón Onion Skinning. Esto hace que otros fotogramas sean translúcidos, como si estuvieran dibujados en papel de animación tradicional. Puedes utilizar el pequeño menú desplegable para decidir si el fotograma anterior, el siguiente o ambos son translúcidos.\N

Una vez que hayas redibujado todos tus fotogramas, echa un último vistazo a la ventana de vista previa. Puede comprobar si su animación es tan suave como le gustaría que fuera y puede rastrear cualquier fotograma que pueda ser un problema. Desplazarte por ellos con los botones de avance y retroceso de fotogramas también puede ayudar. Si quieres cambiar el tiempo de los fotogramas, para acelerar o ralentizar la animación, puedes hacer clic en el botón de opciones del Panel de Fotogramas. El Retraso le dice al programa cuánto tiempo debe mostrar cada fotograma antes de pasar al siguiente de la secuencia. Juega con el número en la caja y ve cómo afecta a tu animación. Una vez que esté satisfecho con la velocidad, haga clic en Aceptar para aplicar los cambios.
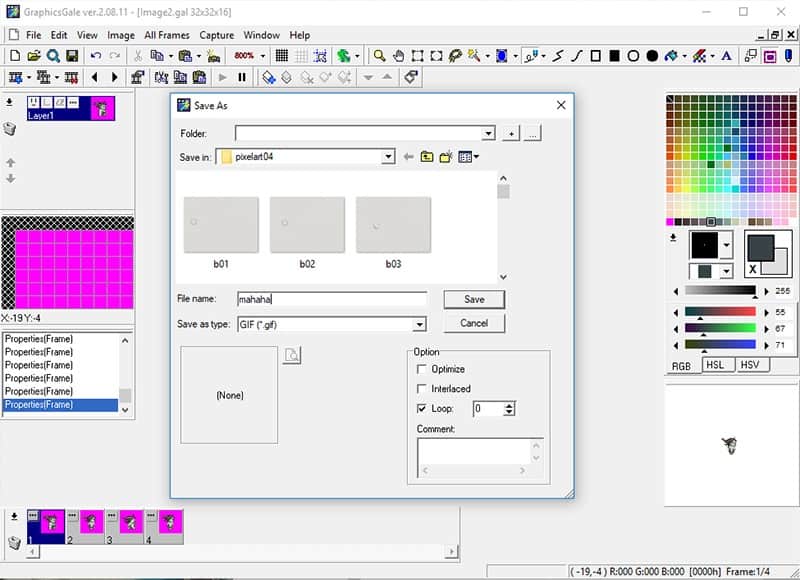
Ahora es el momento de exportar la imagen final como un GIF animado. GraphicsGale soporta de forma nativa el formato GIF animado, lo que facilita el proceso. Sólo tienes que ir a Archivo>Guardar como para abrir el diálogo. Elige la ubicación en la que quieres guardar el archivo, dale un nombre y elige GIF en el menú desplegable Guardar como. Asegúrate de que la casilla marcada como Bucle está marcada en la parte inferior derecha, para asegurar que tu GIF se repite sin parar. Haga clic en Guardar y ya está listo.

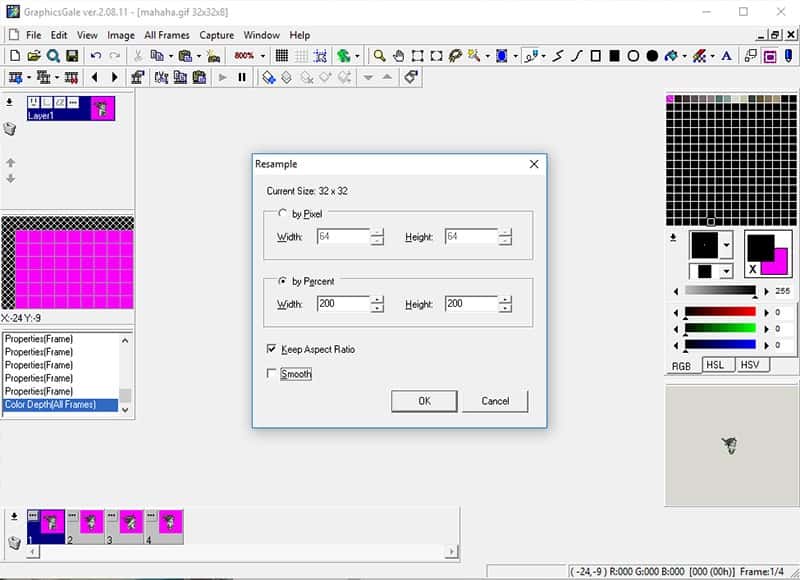
Si desea ampliar la imagen para compartirla, vaya a Todos los cuadros>Remuestrear antes de guardarla. Puedes cambiar el tamaño por píxeles o por porcentaje. Para mantener la integridad de los píxeles utiliza el porcentaje, y hazlo en factores de dos. Pruebe con un 200% para empezar, asegurándose de que la opción Mantener relación de aspecto está marcada y que la opción Suavizar no está marcada. El suavizado mezclará y redondeará tus píxeles, añadiendo colores adicionales a tu imagen y haciéndola inutilizable para aplicaciones de juegos, así que es mejor asegurarse de que siempre esté desmarcado. Después de cambiar el tamaño, guarde como normal.

¡Voila! Un sprite animado
