Con los múltiples canales de entrega de contenido, sus sitios y aplicaciones web necesitan ser optimizados para una audiencia internacional, lo que resulta en la necesidad de una experiencia de usuario personalizada. Los usuarios internacionales necesitan poder ver el contenido en su idioma local o preferido permitiendo más tráfico y ampliando el alcance del contenido. La internacionalización es un proceso para hacer esto posible.
La localización de un sitio web es un proceso para hacer que una aplicación soporte la representación en múltiples idiomas. La internacionalización desarrolla el sitio web de manera que la localización del mismo sea más fácil. Esto significa que la carga de contenido dinámico según la preferencia de idioma del usuario o la ubicación del usuario se simplifica en general. La internacionalización ha sido considerada como una práctica comercial estándar para las aplicaciones de grado empresarial para venderlas globalmente.
En este artículo, te guiaré a través del proceso de internacionalización y localización para una aplicación de Angular utilizando la biblioteca i18n de Angular y luego explicaré cómo podría manejarse mejor con un CMS sin cabeza como ButterCMS.
- Por qué: Importancia de la localización de Angular para su negocio
- Qué: Terminologías y proceso de localización de Angular
- Localización
- Texto bidireccional
- Unicode
- Usa ButterCMS con Angular para habilitar contenido dinámico que tus Marketers puedan actualizar.
- Comenzando
- Instalación de los paquetes necesarios y configuración de la aplicación
- Significado & Descripción
- Identificador
- Creación de archivos de configuración regional
- Carga de contenido basado en la localización para la aplicación
- Utiliza ButterCMS con Angular para habilitar contenido dinámico que tus Marketers puedan actualizar.
- Challenges with Angular application localization
- Localización de aplicaciones Angular utilizando ButterCMS
- Conclusión
Por qué: Importancia de la localización de Angular para su negocio
El lenguaje es una parte integral de varias culturas alrededor del mundo. Es agradable para algunos locales para ver el contenido de la web en su idioma local. La localización tiene los siguientes beneficios:
- Mejora la experiencia del usuario al renderizar el sitio de la manera preferida
- Impulsa más tráfico debido a un mejor interés del usuario en el contenido personalizado
- Mejora las ventas de productos en todo el mundo debido al apoyo de la multitud local en múltiples regiones
- Puede actuar como una USP para la aplicación web en el mercado
La internacionalización de una aplicación reduce el tiempo y el esfuerzo global dedicado a la construcción y el mantenimiento de un sitio multilingüe. Estructura el sitio de tal manera que un solo sitio web podría servir el contenido en múltiples idiomas con un esfuerzo mínimo.
La internacionalización es a menudo abreviada como i18n que es un estándar definido para la internacionalización. En la siguiente sección, entenderemos las terminologías, los conceptos de localización de Angular y el proceso de internalización de aplicaciones con un ejemplo de localización de Angular.
Qué: Terminologías y proceso de localización de Angular
La internacionalización se centra principalmente en la eliminación de las barreras para localizar el contenido del sitio web y hacer que el sitio web sea adecuado para algunas características heredadas como el texto bidireccional, el soporte para mapas de caracteres no estándar, el soporte para el texto vertical y, principalmente, el soporte para los idiomas regionales de todo el mundo.
Entendamos algunas terminologías y conceptos antes de entrar en el proceso:
Localización
La localización es un identificador de la ubicación desde la que se accede al contenido. Los locales significan una lista estandarizada de palabras clave para identificar la ubicación desde la que se accede al contenido web. Cada marco de aplicación web define su propio conjunto de códigos de localización que deben seguirse. Sin embargo, siguen un cierto estándar para que sean fácilmente identificables.
Texto bidireccional
La mayoría de los idiomas del mundo se escriben de izquierda a derecha. Sin embargo, incluso hoy en día hay varios idiomas que se escriben y leen de derecha a izquierda. Esto hace necesario que el proceso de internacionalización soporte la facilidad de mostrar los caracteres en cualquiera de estas direcciones.
Unicode
Unicode es el estándar para símbolos y emoticonos. Varias lenguas antiguas de todo el mundo contienen escrituras en forma de símbolos. Las aplicaciones web tienen que soportar estos símbolos fuera de la caja con el fin de ser capaz de internacionalizar la aplicación.
El proceso de internacionalización se basa principalmente en los siguientes pasos:
- Crear etiquetas para cada locale que pensamos soportar
- Modificar la aplicación web y eliminar las etiquetas estáticas para sustituirlas por las cargadas dinámicamente
- Aplicar transformaciones en contenidos como fecha, imágenes, hora, calendarios y otros
- Establecer la configuración regional por defecto de la aplicación
En la siguiente sección, recorreremos este proceso para una aplicación Angular.
Usa ButterCMS con Angular para habilitar contenido dinámico que tus Marketers puedan actualizar.
Comenzando
Para comenzar con la internacionalización de la aplicación, necesitas tener una aplicación Angular base lista para usar. En caso de que no tengas una, puedes utilizar la aplicación disponible para descargar aquí.
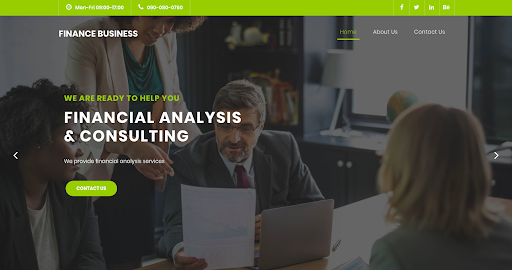
Vamos a utilizar Angular v9 para el tutorial. Además de las librerías del núcleo de Angular v9, aprovecharemos la librería Angular i18n para el proceso. Vamos a internacionalizar un sitio web de negocios bastante simple en el tutorial. A continuación se muestra una captura de pantalla de la página de inicio del resultado final:
Instalación de los paquetes necesarios y configuración de la aplicación
Para comenzar con el proceso de internacionalización, el primer paso es añadir el plugin de internacionalización necesario en el proyecto de Angular. Para ello, ejecuta el siguiente comando.
ng add @angular/localizeEl paquete que se instala proporcionará todas las características de apoyo para hacer la implementación de la internacionalización más fácil. Proporciona un conjunto predefinido de constantes para definir su configuración regional y también algunos métodos estándar para formatear el texto como la fecha y la hora.
Ahora es el momento de establecer los locales para su aplicación. El significado de la configuración regional ya ha sido discutido en la sección anterior. El propósito de establecer la lista de localizaciones soportadas es permitir que la aplicación decida qué configuración regional se va a renderizar cuando se basa en el visor local. Angular utiliza en-US como locale por defecto para renderizar el contenido si la locale específica no está soportada por la aplicación. Con el fin de establecer el registro de una configuración regional específica, modificar su archivo app.module.ts como se muestra a continuación.
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { AppRoutingModule } from './app-routing.module';import { AppComponent } from './app.component';import { AboutComponent } from './about/about.component';import { ContactComponent } from './contact/contact.component';import { NavComponent } from './nav/nav.component';import { HomeComponent } from './home/home.component';import { FooterComponent } from './footer/footer.component';import { registerLocaleData } from '@angular/common';import localeFr from '@angular/common/locales/fr';import localeDe from '@angular/common/locales/de';registerLocaleData(localeFr);registerLocaleData(localeDe);@NgModule({ declarations: , imports: , providers: , bootstrap: })export class AppModule {}Nota aquí que hemos importado dos archivos de configuración regional diferentes – francés y alemán y registrado el mismo. Con el fin de identificar la configuración regional correcta para la región que desea apoyar, puede explorar los locales Angular.
El siguiente paso es probar que esta implementación funciona. Para ello, necesitamos marcar las etiquetas estáticas para que soporten la internacionalización. Para ello, marcamos las etiquetas HTML con el atributo i18n como se indica a continuación:
<h6 i18n>we are ready to help you</h6>Este es un atributo conocido por los compiladores de Angular y ayuda a los módulos traductores a identificar las etiquetas que deben ser modificadas con traducciones específicas de la localización. Además, para ser más específico, puedes añadir un identificador único, significado o descripción a la etiqueta como se muestra a continuación.
Significado & Descripción
<h6 i18n="slidersubheading|Pointer text for the customer">we are ready to help you</h6>En el fragmento de código anterior, la primera pieza de valor para i18n es el significado del contenido y la otra pieza después de la tubería(|) es la descripción del mismo. Esto ayuda al traductor a identificar con precisión de qué se trata el contenido y, en consecuencia, a renderizar el texto personalizado.
Además, también se puede dar un identificador único utilizando el prefijo @@ como se muestra más adelante
Identificador
Para identificar la etiqueta más fácilmente, también se puede confiar en proporcionar un identificador único a la etiqueta. Esto ayuda a identificar la etiqueta aplicable más rápidamente. Entenderemos el problema que se enfrenta sin el identificador en la sección posterior. Por ahora, para añadir un identificador, utilice la siguiente sintaxis.
<h6 i18n="@@subtopicslider">we are ready to help you</h6>Creación de archivos de configuración regional
Con el fin de permitir que la aplicación para representar las etiquetas personalizadas, ahora tenemos que generar los archivos de etiquetas personalizadas para cada configuración regional que planeamos apoyar. Para generar el archivo de configuración regional por defecto, utilice el siguiente comando.
ng xi18nEste comando se utiliza para extraer todas las etiquetas etiquetadas y generar un archivo message.xlf de la misma. A continuación, el fragmento de código muestra uno de esos contenidos de etiqueta del archivo message.xlf extraído.
<trans-unit datatype="html"> <source>About Us</source> <context-group purpose="location"> <context context-type="sourcefile">src/app/about/about.component.html</context> <context context-type="linenumber">7</context> </context-group></trans-unit>Como puede observarse, el fragmento contiene el nombre del archivo fuente, un ID único para la etiqueta y la etiqueta correspondiente en inglés. Ahora, para permitir que el contenido se represente en un idioma diferente – el francés y el alemán en nuestro caso, es necesario crear otros dos archivos de configuración regional – messages.fr.xlf y messages.de.xlf. Estos archivos se utilizarán cuando se construya la aplicación para los idiomas correspondientes. Para simplificar las traducciones, puede utilizar el módulo xlf-translate.
Carga de contenido basado en la localización para la aplicación
Por último, es el momento de configurar la aplicación para construir e incorporar las etiquetas deseadas. Para ello, vamos a construir primero la aplicación con una configuración regional francesa. Antes de construir la aplicación, tenemos que configurar la aplicación para utilizar los archivos que hemos creado.
Modificar el archivo de configuración angular.json como se muestra a continuación
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "internationalisation": { "projectType": "application", "i18n": { "locales": { "fr": "messages.fr.xlf", "de": "messages.de.xlf" } }, ... "architect": { "build": { ... "configurations": { "production": { ... }, "fr": { "localize": , ... }, "de": { "localize": , ... } } }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "browserTarget": "internationalisation:build" }, "configurations": { "production": { "browserTarget": "internationalisation:build:production" },"fr": { "browserTarget": "internationalisation:build:fr" }, "de": { "browserTarget": "internationalisation:build:de" } } }, ... } }}, "defaultProject": "internationalisation"}Hemos realizado las siguientes operaciones en el cambio anterior:
- Añadimos la configuración de i18 para notificar a la aplicación sobre las localizaciones soportadas y la ubicación de sus archivos de localización
- Configuramos los atributos de construcción para el francés(fr) y el alemán(de)
- Configuramos un objetivo de navegador diferente para el francés y el alemán
Utiliza ButterCMS con Angular para habilitar contenido dinámico que tus Marketers puedan actualizar.
Ahora, ejecuta el siguiente comando para obtener la compilación de desarrollo para el francés:
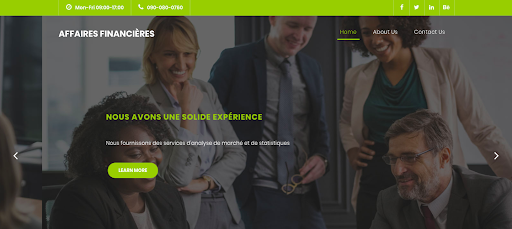
ng serve --configuration=frEl comando anterior sirve la aplicación Angular con etiquetas en francés. La página de inicio de la aplicación en francés se muestra a continuación. Como se puede ver, las etiquetas se recogen automáticamente del archivo definido y se utilizan.
Con el fin de crear una construcción localizada, puede utilizar el comando:
ng build --prod --localizeEl comando anterior crea una construcción localizada para todos los idiomas soportados. Puedes ver el resultado en el directorio dist como se muestra a continuación:
Challenges with Angular application localization
Aunque el proceso de localización es bastante sencillo para Angular, hay ciertos desafíos involucrados en el mismo. Algunos de estos retos son:
- Despliegue de la aplicación por separado para cada localización
- Configuración de etiquetas para cada localización
- Tiempo dedesarrollo que consume tiempo
- Cada nuevo contenido requiere la redistribución de todas las construcciones de localización
- Difícil de automatizar el proceso de construcción y despliegue
Estos desafíos son abordados por el motor de CMS sin cabeza como ButterCMS
Localización de aplicaciones Angular utilizando ButterCMS
ButterCMS es un motor sin cabeza que proporciona el backend para gestionar el contenido sin problemas. La localización del contenido es el requisito principal de cualquier proyecto a escala empresarial.
Con ButterCMS, se obtienen los siguientes beneficios para los procesos de localización de Angular:
- Traducción simplificada y automatizada del contenido mediante Google Translate
- Proceso de traducción personalizable
- Se admiten numerosas localizaciones
- Una sola compilación del proyecto de Angular puede renderizar el contenido en múltiples idiomas
- El nuevo contenido se puede renderizar en múltiples idiomas sin necesidad de ninguna redistribución
- Time-proceso de ahorro de tiempo para los autores
- No se necesita la interferencia de los desarrolladores para actualizar el contenido
El proceso detallado de localización utilizando ButterCMS se puede encontrar aquí.
Conclusión
Las organizaciones de gran escala requieren de la internacionalización y simplificar el proceso puede tener un impacto drástico en los costos generales de desarrollo. Angular proporciona recursos suficientes para internacionalizar una aplicación durante el desarrollo. Cuando se integra con ButterCMS, la gestión del backend no supone ningún esfuerzo y el nuevo contenido puede ser renderizado en múltiples idiomas sin necesidad de ninguna redistribución.