El JavaScript que nació hace 24 años es ahora podría parecer un lenguaje muy diferente. También después de la era ES5, el lenguaje se ha convertido en muy alcance de características. Pero eso nos costó el problema de compatibilidad con los navegadores.
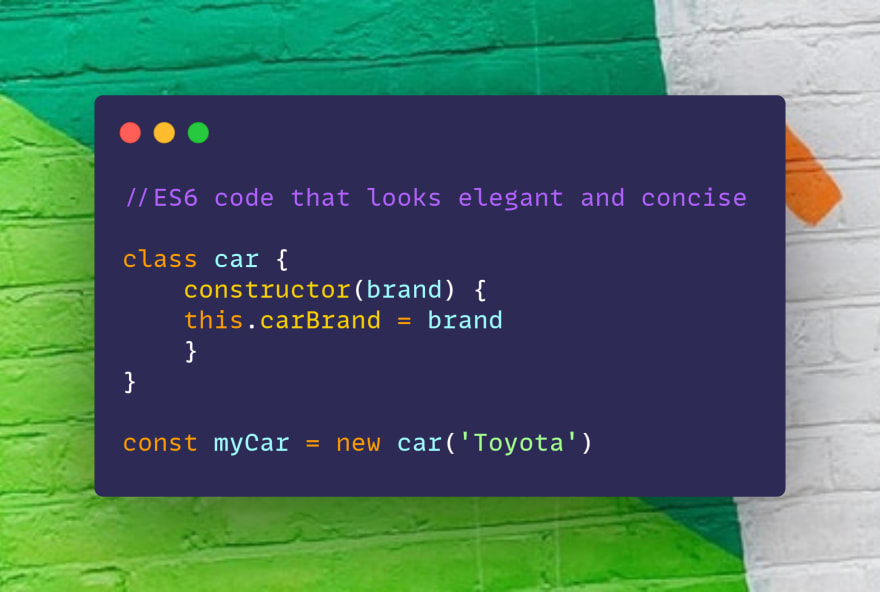
Para resolver este problema Babel es una gran solución. Babel transforma tu código ES5+ en ES5 que es compatible con todos los navegadores. Aquí hay un ejemplo-

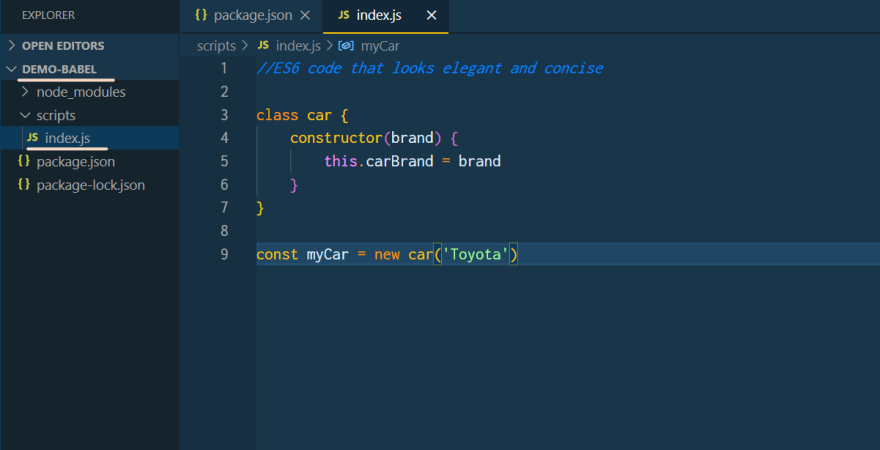
Aunque este código se ve elegante y conciso, muchos navegadores antiguos tienen problemas de compatibilidad con esta característica de ES6. Eso significa que tu hermoso código ES6 hará que tu programa no se ejecute en navegadores incompatibles.
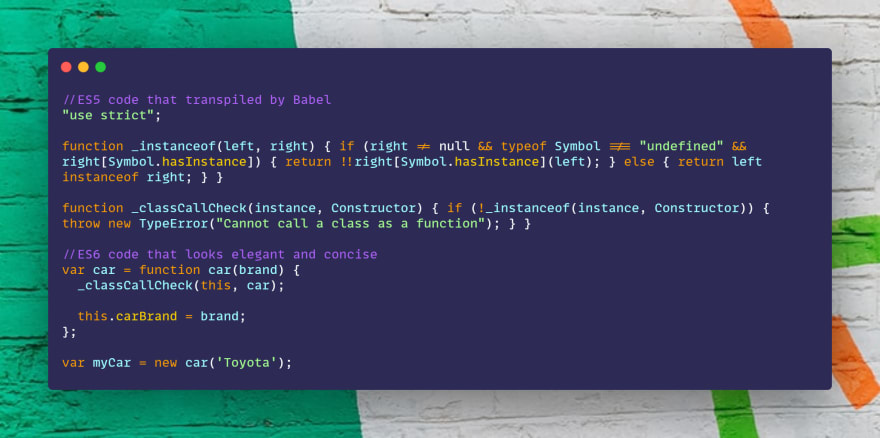
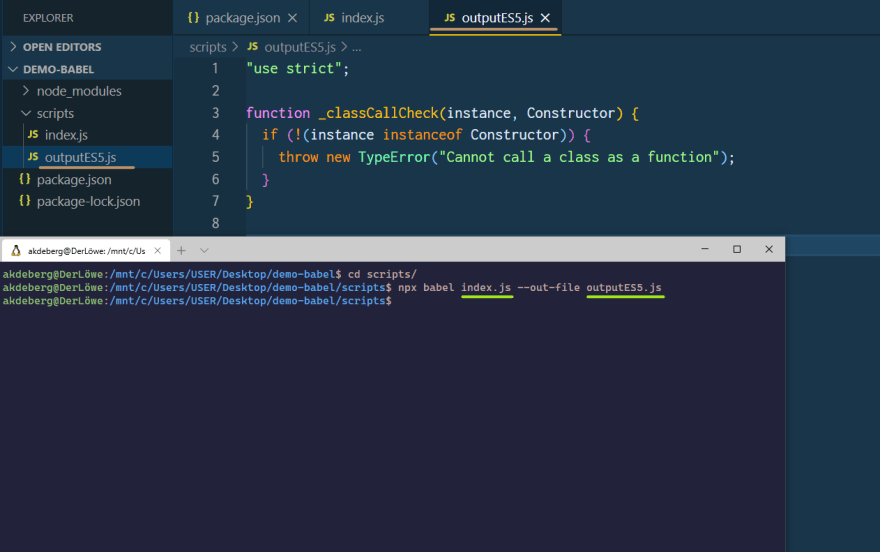
Pero adivina qué, si tienes Babel instalado esto no será un problema. ¡¡¡¡Babel transformará este código ES6 en código ES5 que se verá como-

Esto es lo que Babel puede hacer por ti!!!! Entonces, ¿cómo puedo usar Babel en mi proyecto?
Aunque Babel te salva de los dolores de cabeza de la compatibilidad del navegador, instalarlo puede ser un poco desalentador y confuso. Así que aquí está la guía paso a paso para instalar Babel 7 en su proyecto. Pero antes de ir, se recomienda que instale el Babel localmente en su proyecto para que pueda manejar cada proyecto con su debida demanda.
Paso 01: En primer lugar crear un directorio aka carpeta. Este es el directorio de su proyecto. Aquí el mío es demo-babel. Este es el directorio raíz del proyecto.
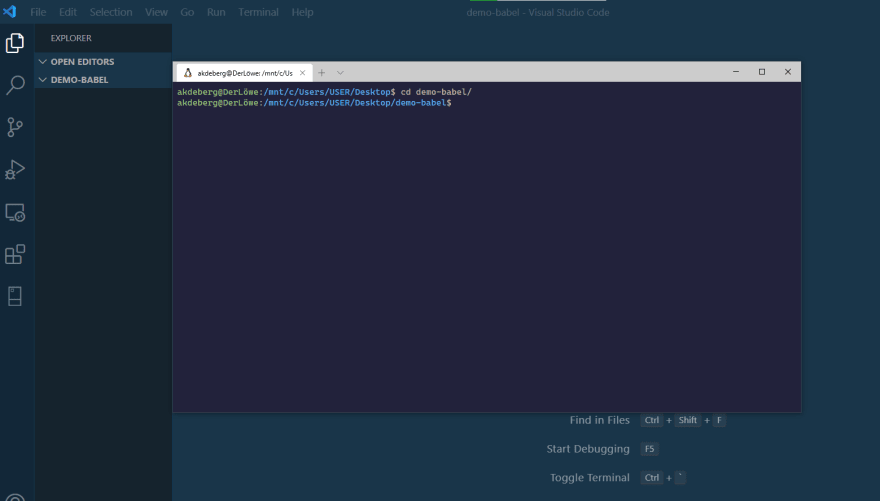
Paso 02: Abrir Terminal & ir a ese directorio-
//COPY THE COMMAND FROM HERE$ cd your_directory_name
Paso 03: Ejecutar el comando-
//COPY THE COMMAND FROM HEREnpm initEsto creará un paquete.json donde podremos configurar nuestro babel 7.

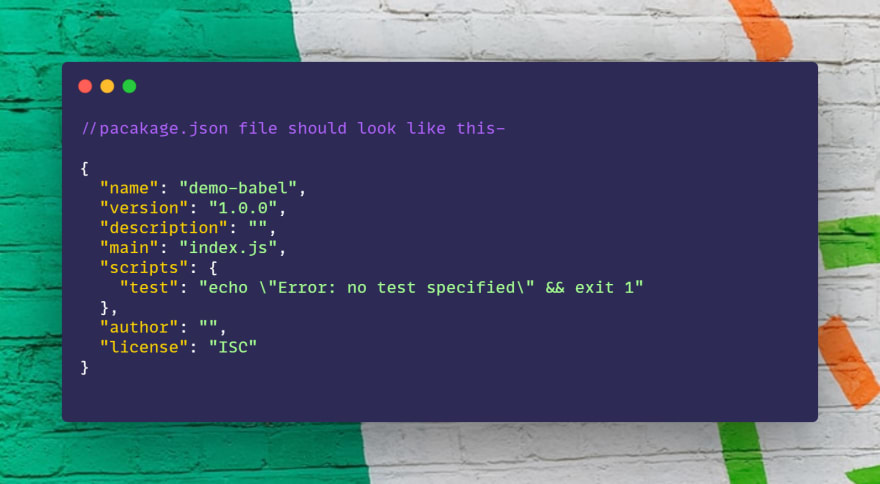
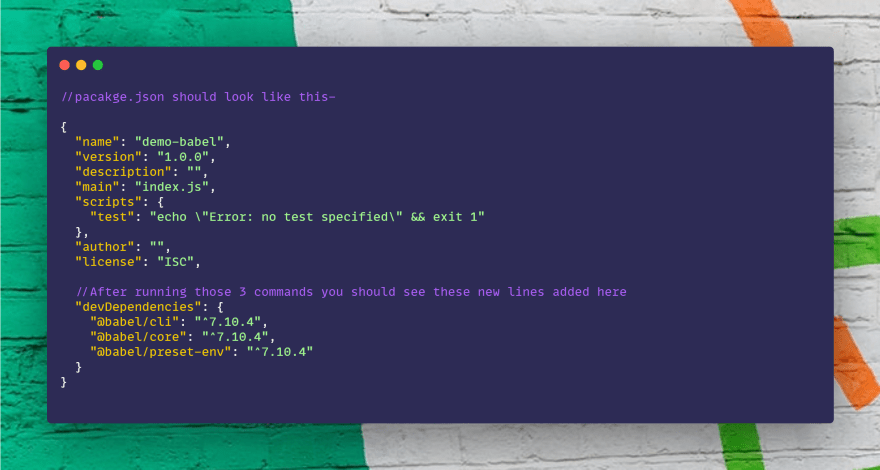
Puedes abrir el archivo package.json, que se verá así-

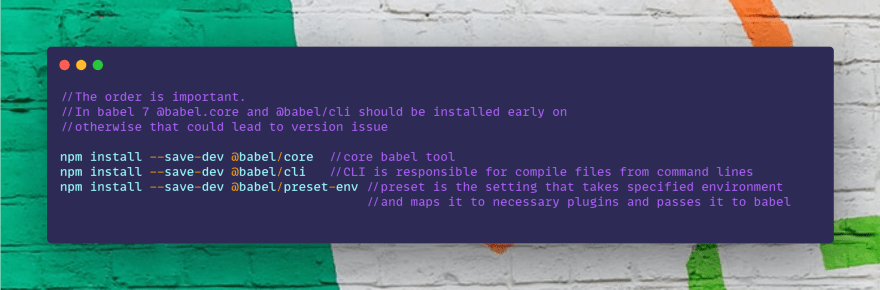
Paso 04: Ahora estamos listos para instalar los paquetes babel necesarios. Sólo tiene que ejecutar los siguientes comandos en el orden exacto-
//COPY THE COMMANDS FROM HEREnpm install --save-dev @babel/corenpm install --save-dev @babel/clinpm install --save-dev @babel/preset-env
Ahora compruebe el archivo pacakge.json, algunas líneas nuevas deben ser añadidas por ahora-

Paso 05: Ahora tenemos que establecer nuestro preset. Para ello abre el archivo pacakge.json si no lo has hecho ya y pega esto-
//COPY THE CODES FROM HERE"babel": { "presets": }
Paso 06: ¡¡¡Toda la configuración está hecha!!! ¡Yaay! Para probar, ahora creamos un directorio llamado scripts/ bajo nuestro directorio raíz y añadimos un archivo index.js en él y escribimos el código ES6 que queremos transpilar.¡¡¡¡

Paso 07: Cambia al terminal & cambia tu directorio de demo-babel a su subdirectorio- scripts/ y ejecuta el comando-
//COPY THE COMMAND FROM HEREnpx babel index.js -o your_desired_name_for_the_output_file.js
Esto debería crear un nuevo archivo de nombre ouputES5.js que es el código transpilado para index.js!!!!
Sí…..¡Misión cumplida! 😃