
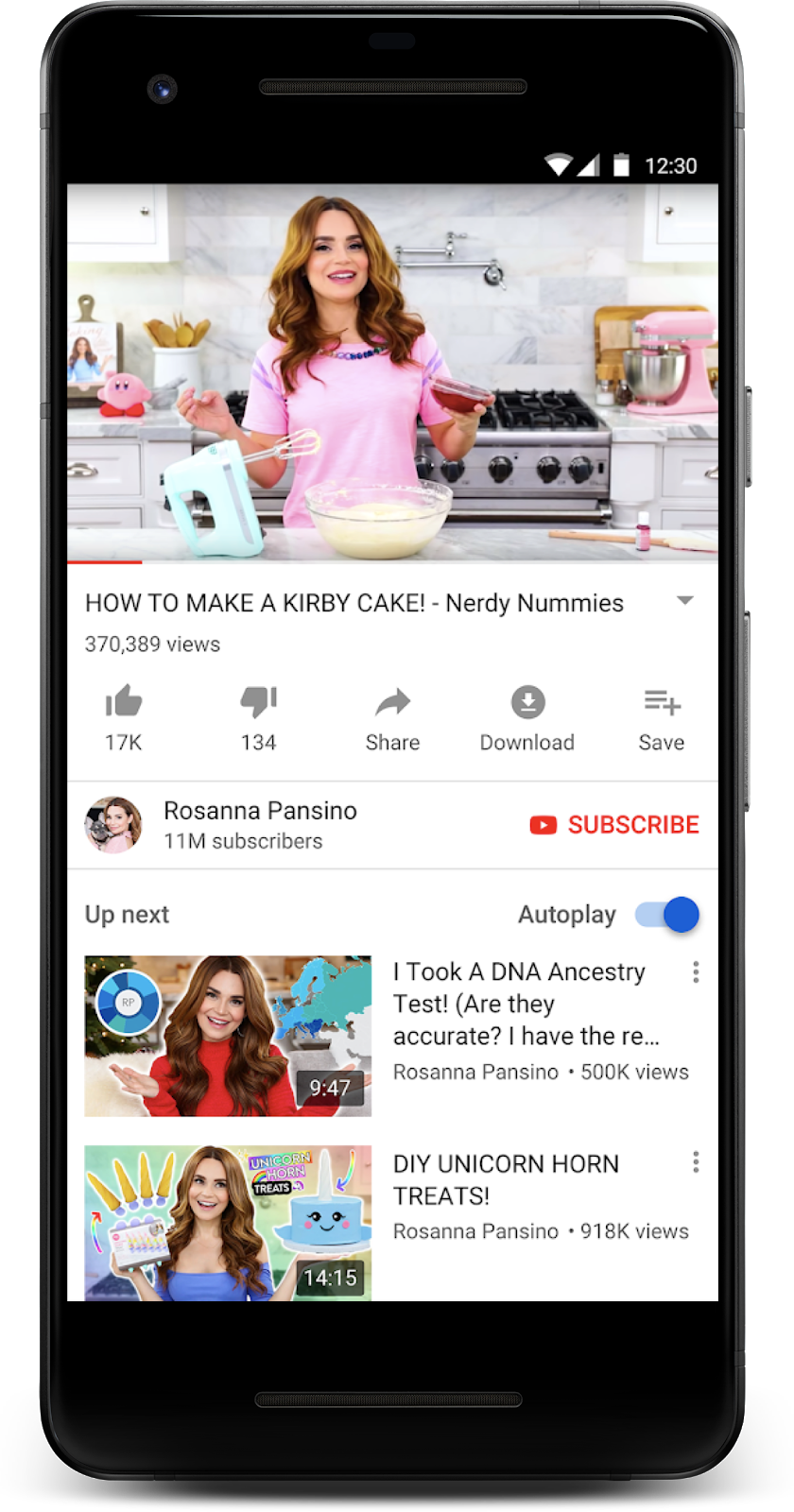
Screenshot: YouTube Android-sovellus
ExoPlayer on sovellustason mediasoitin, joka on rakennettu Androidin matalan tason media-API:iden päälle. ExoPlayerillä on useita etuja Androidin sisäänrakennettuun MediaPlayeriin verrattuna. Se tukee monia samoja mediaformaatteja kuin MediaPlayer, sekä mukautuvia formaatteja, kuten DASH ja SmoothStreaming. ExoPlayer on hyvin muokattavissa ja laajennettavissa, joten se soveltuu moniin kehittyneisiin käyttötapauksiin. Se on avoimen lähdekoodin projekti, jota käytetään Googlen sovelluksissa, kuten YouTubessa ja Google Play Movies & TV:ssä.
- Edellytykset
- Mitä teet
- Mitä tarvitset
- Hae koodi
- Hakemistorakenne
- Tuo alkuperäinen projekti
- app/build.gradle
- Lisää ExoPlayer-riippuvuus
- player-lib/build.gradle
- Lisää PlayerView-elementti
- activity_player.xml
- PlayerActivity.java
- Luo ExoPlayer
- PlayerActivity.java
- Luo mediaelementti
- PlayerActivity.java
- Playing nice with the Activity lifecycle
- PlayerActivity.java
- PlayerActivity.java
- PlayerActivity.java
- PlayerActivity.java
- Loppuvalmistelut
- PlayerActivity.java
- Toista ääni
- Testaa toiminnan elinkaarta
- Toistaa videota
- PlayerActivity.java
- PlayerActivity.java
- Adaptiivinen raidevalinta
- PlayerActivity.java
- Rakenna mukautuva MediaItem
- PlayerActivity.java
- Muut mukautuvat suoratoistoformaatit
- Kuuntelija
- SoitinAktiivisuus.java
- PlayerActivity.java
- PlayerActivity.java
- Rekisteröi kuuntelijasi
- PlayerActivity.java
- PlayerActivity.java
- Mene syvemmälle
- activity_player.xml
- activity_player.xml
- Käyttäytymisen muokkaaminen
- activity_player.xml
- Elkoasun muokkaaminen
- aktiviteetti_pelaaja.xml
- custom_player_control_view.xml
- custom_player_control_view.xml
- Override the default style
- aktiviteettisoitin.xml
- exo_player**_control_view.xml**
- Opi lisää
Edellytykset
- Moderate knowledge of Android development and Android Studio
Mitä teet
- Luot
SimpleExoPlayer-instanssin, joka valmistelee ja toistaa mediaa eri lähteistä. - Integroi ExoPlayer sovelluksen toimintojen elinkaareen tukeaksesi taustalle, etualalle ja toiston jatkamista yhden tai usean ikkunan ympäristössä.
- Käytä
MediaItem:iä soittolistan luomiseen. - Toistetaan mukautuvia videovirtoja, jotka sopeuttavat median laadun käytettävissä olevaan kaistanleveyteen.
- Rekisteröidään tapahtumakuuntelijoita toiston tilan seuraamiseksi ja näytetään, miten kuuntelijoita voidaan käyttää toiston laadun mittaamiseen.
- Käytä vakiomuotoisia ExoPlayer-käyttöliittymäkomponentteja ja mukauta ne sitten sovelluksesi tyyliin.
Mitä tarvitset
- Android Studion versio 3.5 tai uudempi
- Android-laite, jossa on JellyBean (4.1) tai uudempi versio, mieluiten Nougat-versio (7.1) tai uudempi versio, koska se tukee useampia ikkunoita.
Hae koodi
Aloittaaksesi lataa Android Studio -projekti:
Lataa zip-tiedosto
Vaihtoehtoisesti voit kloonata GitHub-arkiston:
git clone https://github.com/googlecodelabs/exoplayer-intro.gitHakemistorakenne
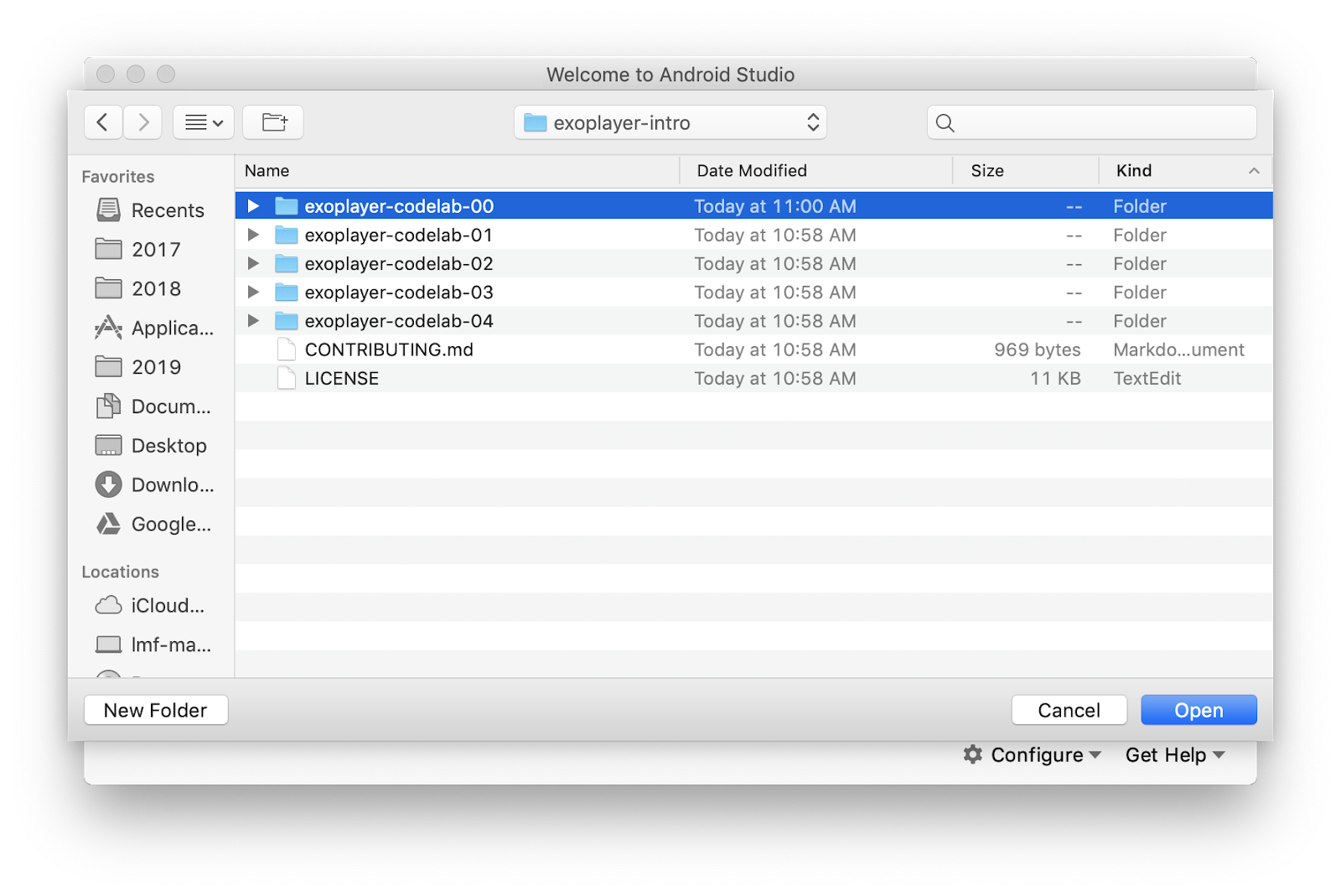
Kloonaamalla tai purkamalla saat juurikansio (exoplayer-intro), joka sisältää yhden kansion tämän codelabin jokaista vaihetta varten sekä kaikki tarvitsemasi resurssit:
/PATH/TO/YOUR/FOLDER/exoplayer-intro/exoplayer-codelab-00/PATH/TO/YOUR/FOLDER/exoplayer-intro/exoplayer-codelab-01/PATH/TO/YOUR/FOLDER/exoplayer-intro/exoplayer-codelab-02/PATH/TO/YOUR/FOLDER/exoplayer-intro/exoplayer-codelab-03/PATH/TO/YOUR/FOLDER/exoplayer-intro/exoplayer-codelab-04 exoplayer-codelab-N-kansiot (joissa N on 00 – 04) sisältävät tämän codelabin kunkin vaiheen halutun lopputilan. Nämä ovat itsenäisiä Android Studio -projekteja, jotka kukin voidaan tuoda.
Tuo alkuperäinen projekti
- Käynnistä Android Studio.
- Valitse tiedosto > Uusi > Tuo projekti*.*
- Tuo alkuperäisen projektin osoitteesta
exoplayer-codelab-00.

Screenshot: Projektin rakenne tuotaessa
Kehityksen päätyttyä näet kaksi moduulia: app-moduuli (tyyppi sovellus) ja player-lib-moduuli (tyyppi kirjasto). app-moduuli on itse asiassa tyhjä, sillä siinä on vain manifesti. Kaikki player-lib-moduulista yhdistetään, kun sovellus rakennetaan gradle-riippuvuuden avulla app/build.gradle.
app/build.gradle
dependencies { implementation project(":player-lib")}Mediasoittimen aktiivisuus pidetään player-lib-moduulissa. Syy sen pitämiseen erillisessä kirjastomoduulissa on se, että voit jakaa sen eri alustoille, kuten mobiililaitteille ja Android TV:lle, suunnattujen APK:iden kesken. Sen avulla voit myös hyödyntää ominaisuuksia, kuten dynaamista toimitusta, jonka avulla mediatoisto-ominaisuutesi voidaan asentaa vain silloin, kun käyttäjä tarvitsee sitä.
- Asenna sovellus käyttöön ja aja se tarkistaaksesi, että kaikki on kunnossa. Sovelluksen pitäisi täyttää näyttö mustalla taustalla.

Screenshot: Tyhjä sovellus käynnissä
Lisää ExoPlayer-riippuvuus
ExoPlayer on avoimen lähdekoodin projekti, jota ylläpidetään GitHubissa. Jokainen julkaisu jaetaan jCenterin kautta, joka on yksi Android Studion ja Gradlen käyttämistä oletuspakettivarastoista. Jokainen julkaisu tunnistetaan yksiselitteisesti merkkijonolla, jonka muoto on seuraava:
com.google.android.exoplayer:exoplayer:rX.X.XVoit lisätä ExoPlayerin projektiisi yksinkertaisesti tuomalla sen luokat ja käyttöliittymäkomponentit. Se on melko pieni, sillä sen kutistunut jalanjälki on noin 70-300 kB riippuen mukana olevista ominaisuuksista ja tuetuista formaateista. ExoPlayer-kirjasto on jaettu moduuleihin, jotta kehittäjät voivat tuoda vain tarvitsemansa toiminnot. Lisätietoja ExoPlayerin modulaarisesta rakenteesta on kohdassa ExoPlayer-moduulien lisääminen.
- Avaa
build.gradle-moduulinplayer-libtiedosto. - Lisää seuraavat rivit
dependencies-osioon ja synkronoi projekti.
player-lib/build.gradle
dependencies { implementation 'com.google.android.exoplayer:exoplayer-core:2.12.0'implementation 'com.google.android.exoplayer:exoplayer-dash:2.12.0'implementation 'com.google.android.exoplayer:exoplayer-ui:2.12.0'}Lisää PlayerView-elementti
- Avaa asetteluresurssitiedosto
activity_player.xmlmoduulistaplayer-lib. - Sijoita kursori elementin
FrameLayoutsisälle. - Aloita kirjoittaminen
<PlayerViewja anna Android Studion täydentää automaattisesti elementinPlayerView. - Käytä
match_parentelementtiäwidthjaheight. - Merkitse id:ksi
video_view.
activity_player.xml
<com.google.android.exoplayer2.ui.PlayerView android:id="@+id/video_view" android:layout_width="match_parent" android:layout_height="match_parent"/>Jatkossa viittaat tähän UI-elementtiin videonäkymänä.
- Tässä
PlayerActivity-luokassa sinun on nyt löydettävä videonäkymä, jotta voit määrittää sen oikein aktiviteetinonCreate-metodissa.
PlayerActivity.java
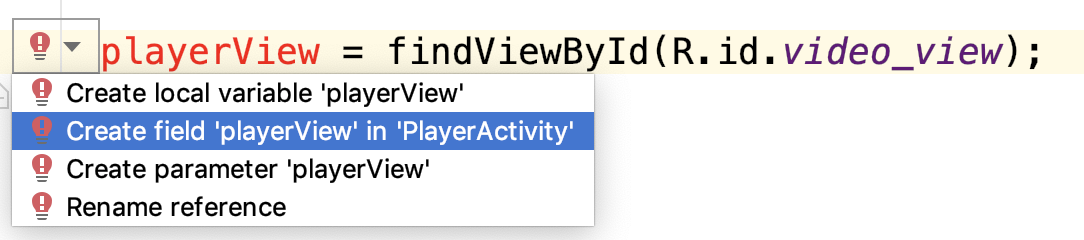
@Overrideprotected void onCreate(Bundle savedInstanceState) { playerView = findViewById(R.id.video_view);}- Lisää
playerView-jäsenkenttäPlayerActivity-luokkaasi. Varmista, että näkymän tyyppi onPlayerView.
Huomautus: Käytä Android Studion Pikakorjaus-toimintoa lisätäksesi jäsenkentän automaattisesti. Muista asettaa tyypiksi
PlayerVieweikä oletusarvoista
View
Screenshot: Pikakorjausvalikko jäsenkentän tekemistä varten
Luo ExoPlayer
Suoratoistomedian toistamiseen tarvitaan ExoPlayer-objekti. Yksinkertaisin tapa luoda sellainen on käyttää SimpleExoPlayer.Builder-luokkaa. Kuten nimestä voi päätellä, se käyttää rakentajamallia SimpleExoPlayer-instanssin luomiseen.
SimpleExoPlayer on kätevä, monikäyttöinen toteutus ExoPlayer-rajapinnasta.
Lisää yksityinen metodi initializePlayer SimpleExoPlayer:n luomista varten.
PlayerActivity.java
private SimpleExoPlayer player;private void initializePlayer() { player = new SimpleExoPlayer.Builder(this).build(); playerView.setPlayer(player);}Luo SimpleExoPlayer.Builder:n kontekstia käyttäen ja kutsu sitten build:tä luodaksesi SimpleExoPlayer-objektin. Tämä osoitetaan sitten player:lle, joka sinun täytyy ilmoittaa jäsenkentäksi. Tämän jälkeen käytät playerView.setPlayer:tä sitoaksesi player:n vastaavaan näkymään.
Luo mediaelementti
Sinun player:si tarvitsee nyt jotain sisältöä toistettavaksi. Tätä varten luot MediaItem. On olemassa monia erilaisia MediaItem-tyyppejä, mutta aloitat luomalla sellaisen internetissä olevalle MP3-tiedostolle.
Yksinkertaisin tapa luoda MediaItem on käyttää MediaItem.fromUri, joka hyväksyy mediatiedoston URI:n. Lisää MediaItem player:ään player.setMediaItem:n avulla.
- Lisää seuraava koodi
initializePlayer:
PlayerActivity.java
private void initializePlayer() { MediaItem mediaItem = MediaItem.fromUri(getString(R.string.media_url_mp3)); player.setMediaItem(mediaItem);}Huomaa, että R.string.media_url_mp3 on määritelty https://storage.googleapis.com/exoplayer-test-media-0/play.mp3:ksi strings.xml:ssä.
Playing nice with the Activity lifecycle
Meidän player voi sitoa paljon resursseja, kuten muistia, suorittimen, verkkoyhteyksiä ja laitteistokoodekkeja. Monet näistä resursseista ovat vähissä, erityisesti laitteistokoodekit, joita voi olla vain yksi. On tärkeää, että vapautat näitä resursseja muiden sovellusten käyttöön silloin, kun et itse käytä niitä, esimerkiksi kun sovelluksesi asetetaan taustalle.
Muuten sanottuna soittimesi elinkaaren tulisi olla sidottu sovelluksesi elinkaareen. Tämän toteuttamiseksi sinun on ohitettava PlayerActivity:n neljä metodia: onStart, onResume, onPause ja onStop.
- Kun
PlayerActivityon auki, napsauta Koodi-valikkoa > Override methods…. - Valitse
onStart,onResume,onPausejaonStop. - Initialisoi soitin
onStarttaionResumecallbackissa API-tasosta riippuen.
PlayerActivity.java
@Overridepublic void onStart() { super.onStart(); if (Util.SDK_INT >= 24) { initializePlayer(); }}@Overridepublic void onResume() { super.onResume(); hideSystemUi(); if ((Util.SDK_INT < 24 || player == null)) { initializePlayer(); }}Androidin API-taso 24 ja korkeammat tasot tukevat useita ikkunoita. Koska sovelluksesi voi olla näkyvissä, mutta ei aktiivinen jaetun ikkunan tilassa, sinun täytyy alustaa soitin onStart. Androidin API-taso 24 ja sitä alemmat vaativat odottamaan mahdollisimman kauan resurssien nappaamista, joten odotat onResume asti ennen soittimen alustamista.
- Lisää
hideSystemUi-metodi.
PlayerActivity.java
@SuppressLint("InlinedApi")private void hideSystemUi() { playerView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LOW_PROFILE | View.SYSTEM_UI_FLAG_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY | View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_HIDE_NAVIGATION);} hideSystemUi on apumetodi, jota kutsutaan onResume:ssä ja joka mahdollistaa kokoruutukokemuksen.
- Vapauta resurssit
releasePlayer:llä (jonka luot pian)onPause:ssä jaonStop:ssä.
PlayerActivity.java
@Overridepublic void onPause() { super.onPause(); if (Util.SDK_INT < 24) { releasePlayer(); }}@Overridepublic void onStop() { super.onStop(); if (Util.SDK_INT >= 24) { releasePlayer(); }} API-tasolla 24 ja sitä alhaisemmilla tasoilla ei ole takeita siitä, että onStop:aa kutsuttaisiin, joten pelaajan vapauttaminen on tehtävä mahdollisimman aikaisin onPause:ssä. API-tasolla 24 ja sitä korkeammalla (joka toi moni- ja jaetun ikkunan tilan), onStop:n kutsuminen on taattu. Taukotilassa aktiviteettisi on edelleen näkyvissä, joten odotat pelaajan vapauttamista vasta onStop:ssa.
Sinun on nyt luotava releasePlayer-metodi, joka vapauttaa pelaajan resurssit ja tuhoaa sen.
- Lisää aktiviteettiin seuraava koodi:
PlayerActivity.java
private boolean playWhenReady = true;private int currentWindow = 0;private long playbackPosition = 0;private void releasePlayer() { if (player != null) { playWhenReady = player.getPlayWhenReady(); playbackPosition = player.getCurrentPosition(); currentWindow = player.getCurrentWindowIndex(); player.release(); player = null; }}Ennen kuin vapautat ja tuhoat soittimen, tallenna seuraavat tiedot:
- Toisto-/taukotila käyttämällä
getPlayWhenReady. - Tämänhetkinen toistoasento käyttämällä
getCurrentPosition. - Tämänhetkinen ikkunaindeksi käyttämällä
getCurrentWindowIndex. Lisätietoja ikkunoista on kohdassa Aikajana.
Tämän avulla voit jatkaa toistoa siitä, mihin käyttäjä lopetti. Sinun tarvitsee vain toimittaa nämä tilatiedot, kun alustat soittimen.
Loppuvalmistelut
Voit nyt vain toimittaa soittimeen alustuksen yhteydessä releasePlayer tallennetut tilatiedot.
- Lisää
initializePlayer:
PlayerActivity.java
private void initializePlayer() { player.setPlayWhenReady(playWhenReady); player.seekTo(currentWindow, playbackPosition); player.prepare();}Tässä tapahtuu seuraavaa:
-
setPlayWhenReadykertoo soittimelle, aloittaako se soittamisen heti, kun kaikki soittamiseen tarvittavat resurssit on saatu. KoskaplayWhenReadyon aluksitrue, toisto alkaa automaattisesti sovelluksen ensimmäisellä käyttökerralla. -
seekTokertoo soittimelle, että se hakeutuu tiettyyn paikkaan tietyssä ikkunassa. SekäcurrentWindowettäplaybackPositionalustetaan nollaksi, jotta toisto alkaa alusta alkaen, kun sovellus ajetaan ensimmäistä kertaa. -
preparekäskee soittimen hankkia kaikki toiston tarvitsemat resurssit.
Toista ääni
Viimein olet valmis! Käynnistä sovellus toistaaksesi MP3-tiedoston ja nähdäksesi upotetun taideteoksen.

Screenshot: Sovellus soittaa yksittäistä kappaletta.
Testaa toiminnan elinkaarta
Testaa, toimiiko sovellus kaikissa toiminnan elinkaaren eri tiloissa.
- Käynnistä toinen sovellus ja laita sovelluksesi taas etualalle. Jatkuuko se oikeassa paikassa?
- Keskeytä sovellus ja siirrä se ensin taustalle ja sitten taas etualalle. Pysyykö se keskeytetyssä tilassa, kun se on tausta keskeytetyssä tilassa?
- Kierrä sovellusta. Miten se käyttäytyy, jos vaihdat orientaatiota muotokuvasta maisemakuvaan ja takaisin?
Toistaa videota
Jos haluat toistaa videota, se on yhtä helppoa kuin muuttaa mediaelementin URI:n MP4-tiedostoksi.
- Muuta URI
initializePlayer:ssäR.string.media_url_mp4:ksi. - Käynnistä sovellus uudelleen ja testaa käyttäytymistä myös videon toiston ollessa taustalla.
PlayerActivity.java
private void initializePlayer() { MediaItem mediaItem = MediaItem.fromUri(getString(R.string.media_url_mp3)); }Tässä PlayerView:ssä tehdään kaikki. Taideteoksen sijaan video renderöidään koko ruudun kokoisena.

Screenshot: Sovellus toistaa videota.
Olet rock! Loit juuri sovelluksen koko ruudun mediasuoratoistoon Androidilla, jossa on elinkaaren hallinta, tallennettu tila ja käyttöliittymän ohjaimet!
Tämänhetkinen sovelluksesi toistaa yhtä mediatiedostoa, mutta entä jos haluat toistaa useampia mediatiedostoja peräkkäin? Sitä varten tarvitset soittolistan.
Soittolistoja voidaan luoda lisäämällä lisää MediaItem:iä player:ään addMediaItem:n avulla. Tämä mahdollistaa saumattoman toiston ja puskurointi hoidetaan taustalla, joten käyttäjä ei näe puskurointispinneriä vaihtaessaan mediaelementtejä.
- Lisää seuraava koodi tiedostoon
initializePlayer:
PlayerActivity.java
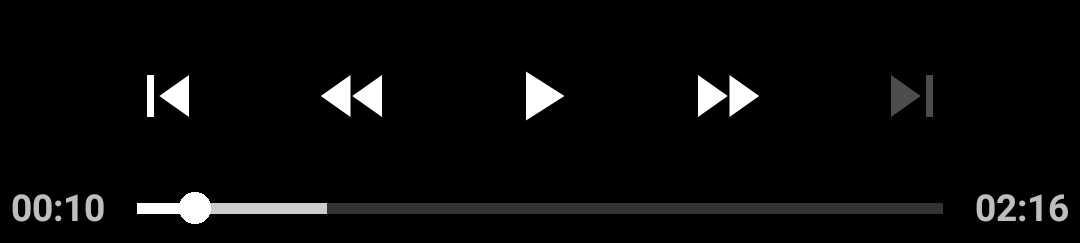
private void initializePlayer() { player.setMediaItem(mediaItem); // Existing code MediaItem secondMediaItem = MediaItem.fromUri(getString(R.string.media_url_mp3)); player.addMediaItem(secondMediaItem); }Tarkista, miten soittimen ohjaimet käyttäytyvät. Voit käyttää  ja
ja  mediakohteiden järjestyksen selaamiseen.
mediakohteiden järjestyksen selaamiseen.

Screenshot: Toiston ohjaimet, joissa näkyy seuraava- ja edellinen-painike
Tämä on aika kätevää! Lisätietoja on Median kohteita ja soittolistoja käsittelevässä kehittäjän dokumentaatiossa ja tässä artikkelissa soittolistan sovellusliittymästä.
Adaptiivinen suoratoisto on tekniikka, jolla mediaa suoratoistetaan vaihtelemalla suoratoiston laatua käytettävissä olevan verkon kaistanleveyden mukaan. Näin käyttäjä voi kokea kaistanleveytensä salliman parhaan mahdollisen medialaadun.
Tyypillisesti sama mediasisältö jaetaan useisiin raitoihin, joilla on erilainen laatu (bittinopeus ja resoluutio). Soitin valitsee raidan käytettävissä olevan verkon kaistanleveyden perusteella.
Jokainen raita on jaettu tietyn pituisiin, yleensä 2-10 sekunnin pituisiin palasiin. Näin soitin voi vaihtaa nopeasti raitojen välillä käytettävissä olevan kaistanleveyden muuttuessa. Soitin vastaa näiden palojen yhdistämisestä saumatonta toistoa varten.
Adaptiivinen raidevalinta
Adaptiivisen suoratoiston ytimessä on kulloiseenkin ympäristöön parhaiten sopivan raidan valinta. Päivitä sovelluksesi toistamaan mukautuvaa suoratoistomediaa käyttämällä mukautuvaa raidanvalintaa.
- Päivitä
initializePlayerseuraavalla koodilla:
PlayerActivity.java
private void initializePlayer() { if (player == null) { DefaultTrackSelector trackSelector = new DefaultTrackSelector(this); trackSelector.setParameters( trackSelector.buildUponParameters().setMaxVideoSizeSd()); player = new SimpleExoPlayer.Builder(this) .setTrackSelector(trackSelector) .build(); } // Remove or comment out. // player = new SimpleExoPlayer.Builder(this).build(); }Luo ensin DefaultTrackSelector, joka vastaa raitojen valinnasta mediaelementissä. Kerro sitten trackSelector:lle, että se valitsee vain raitoja, joiden resoluutio on standarditarkkuus tai alhaisempi – hyvä tapa säästää käyttäjän tietoja laadun kustannuksella. Lopuksi välitä trackSelector:si rakentajallesi, jotta sitä käytetään SimpleExoPlayer-instanssin rakentamisessa.
Rakenna mukautuva MediaItem
DASH on laajalti käytetty mukautuva suoratoistoformaatti. DASH-sisällön suoratoistoa varten sinun on luotava MediaItem kuten aiemmin. Tällä kertaa on kuitenkin käytettävä MediaItem.Builder eikä fromUri.
Tämä johtuu siitä, että fromUri käyttää tiedostopäätettä määritelläkseen taustalla olevan mediaformaatin, mutta meidän DASH-URI:ssamme ei ole tiedostopäätettä, joten meidän on annettava MIME-tyypiksi APPLICATION_MPD, kun rakennamme MediaItem:n.
- Päivitä
initializePlayerseuraavasti:
PlayerActivity.java
private void initializePlayer() { // Replace this line MediaItem mediaItem = MediaItem.fromUri(getString(R.string.media_url_mp4)); // With this MediaItem mediaItem = new MediaItem.Builder() .setUri(getString(R.string.media_url_dash)) .setMimeType(MimeTypes.APPLICATION_MPD) .build(); // Also remove the following lines MediaItem secondMediaItem = MediaItem.fromUri(getString(R.string.media_url_mp3)); player.addMediaItem(secondMediaItem);}- Käynnistä sovellus uudelleen ja näe adaptiivinen videon suoratoisto DASH:n avulla toiminnassa. Se on melko helppoa ExoPlayerin avulla!
Muut mukautuvat suoratoistoformaatit
HLS (MimeTypes.APPLICATION_M3U8) ja SmoothStreaming (MimeTypes.APPLICATION_SS) ovat muita yleisesti käytettyjä mukautuvia suoratoistoformaatteja, joita molempia ExoPlayer tukee. Lisätietoja muiden mukautuvien medialähteiden rakentamisesta on ExoPlayer-demosovelluksessa.
Edellisissä vaiheissa opit suoratoistamaan progressiivisia ja mukautuvia mediavirtauksia. ExoPlayer tekee kulissien takana paljon työtä puolestasi, muun muassa seuraavaa:
- Muistin varaaminen
- Säiliötiedostojen lataaminen
- Metatietojen poimiminen säiliöstä
- Datan purkaminen
- Videon, äänen ja tekstin esittäminen näytölle ja kaiuttimiin
Joskus on hyödyllistä tietää, mitä ExoPlayer tekee ajonaikana, jotta voi ymmärtää ja parantaa käyttäjien toistokokemusta.
Voit esimerkiksi haluta heijastaa toistotilan muutoksia käyttöliittymässä seuraavasti:
- Latauspyörittimen näyttäminen, kun soitin siirtyy puskurointitilaan
- Overlayn näyttäminen, jossa on ”katso seuraavaksi”-vaihtoehtoja, kun raita on päättynyt
ExoPlayer tarjoaa useita kuuntelijarajapintoja, jotka tarjoavat takaisinkutsuja hyödyllisille tapahtumille. Kuuntelijan avulla kirjaat, missä tilassa soitin on.
Kuuntelija
- Kirjoita
PlayerActivity:ssäPlaybackStateListener-tyyppinen yksityinen jäsen - Luo
TAG-vakio, jota käytät myöhemmin lokitiedostojen kirjaamiseen.
SoitinAktiivisuus.java
private PlaybackStateListener playbackStateListener;private static final String TAG = PlayerActivity.class.getName();- Luo
playbackStateListeneralussaonCreate(se ei käänny vielä, mutta korjaat tämän pian).
PlayerActivity.java
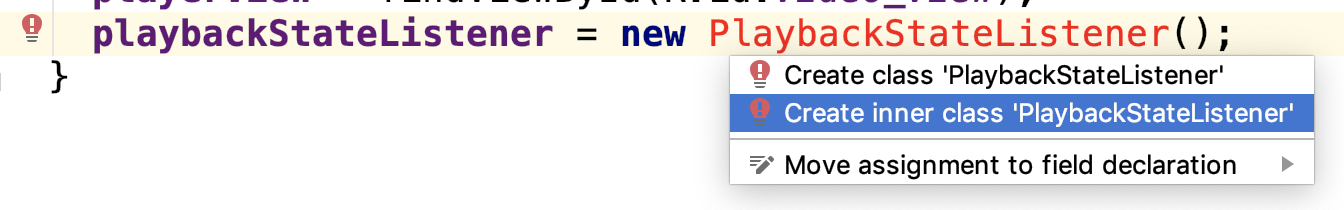
@Overrideprotected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_player); playbackStateListener = new PlaybackStateListener();- Käytä Pikakorjausta luodaksesi sisemmän luokan
PlaybackStateListenerautomaattisesti.

Screenshot: Quick Fix -valikko puuttuvan luokan luomista varten
- Toteuta
Player.EventListener-rajapinta. Tätä käytetään ilmoittamaan tärkeistä soittimen tapahtumista, kuten virheistä ja toistotilan muutoksista. - Override
onPlaybackStateChangedlisäämällä seuraava koodi:
PlayerActivity.java
private class PlaybackStateListener implements Player.EventListener { @Override public void onPlaybackStateChanged(int playbackState) { String stateString; switch (playbackState) { case ExoPlayer.STATE_IDLE: stateString = "ExoPlayer.STATE_IDLE -"; break; case ExoPlayer.STATE_BUFFERING: stateString = "ExoPlayer.STATE_BUFFERING -"; break; case ExoPlayer.STATE_READY: stateString = "ExoPlayer.STATE_READY -"; break; case ExoPlayer.STATE_ENDED: stateString = "ExoPlayer.STATE_ENDED -"; break; default: stateString = "UNKNOWN_STATE -"; break; } Log.d(TAG, "changed state to " + stateString); }}onPlaybackStateChanged kutsutaan, kun toistotila muuttuu. Uusi tila annetaan parametrilla playbackState.
Soitin voi olla jossakin seuraavista neljästä tilasta:
|
Tila |
Kuvaus |
|
|
|
>Tila | |
|
|
>Näytön toistin (playerin tila) on jo instanttisoitunut, mutta soitinta ei ole vielä valmistettu. | |
|
|
Soitin ei pysty pelaamaan nykyisestä paikasta, koska dataa ei ole puskuroitu riittävästi. |
|
|
|
Soitin pystyy pelaamaan välittömästi nykyisestä paikasta. Tämä tarkoittaa, että soitin aloittaa median toistamisen automaattisesti, jos soittimen playWhenReady-ominaisuus on |
|
|
|
Soitin on lopettanut median toistamisen. |
Rekisteröi kuuntelijasi
Jott takaisinkutsujasi kutsuttaisiin paikalleen, sinun on rekisteröitävä playbackStateListener soittimen kanssa. Tee se kohdassa initializePlayer.
- Rekisteröi kuuntelija ennen kuin soittoa valmistellaan.
PlayerActivity.java
private void initializePlayer() { if (player == null) { player.addListener(playbackStateListener); player.prepare();}Jälleen kerran sinun täytyy siistiä, jotta vältät soittimesta tulevat roikkuvat viittaukset, jotka voivat aiheuttaa muistivuodon.
- Poista kuuntelija
releasePlayer:
PlayerActivity.java
private void releasePlayer() { if (player != null) { player.removeListener(playbackStateListener); player.release(); player = null; }}- Avaa logcat ja suorita sovellus.
- Käytä käyttöliittymän hallintalaitteita toiston etsimiseen, keskeyttämiseen ja jatkamiseen. Sinun pitäisi nähdä toiston tilan muuttuvan lokitiedoissa.
Mene syvemmälle
ExoPlayer tarjoaa useita muita kuuntelijoita, joista on hyötyä käyttäjän toiston ymmärtämisessä. On kuuntelijoita ääntä ja videota varten sekä AnalyticsListener, joka sisältää kaikkien kuuntelijoiden takaisinkutsut. Tärkeimpiä metodeja ovat seuraavat:
-
onRenderedFirstFramekutsutaan, kun videon ensimmäinen ruutu renderöidään. Tämän avulla voidaan laskea, kuinka kauan käyttäjän piti odottaa nähdäkseen mielekästä sisältöä ruudulla. -
onDroppedVideoFrameskutsutaan, kun videon kehyksiä on pudotettu. Pudonneet kehykset viittaavat siihen, että toisto on jumissa ja käyttäjäkokemus on todennäköisesti huono. -
onAudioUnderrunkutsutaan, kun ääni on alitettu. Äänen alitukset aiheuttavat äänessä kuultavia häiriöitä, ja ne ovat huomattavampia kuin pudonneet videokehykset.
AnalyticsListener voidaan lisätä player:ään addAnalyticsListener:llä. Myös äänen ja videon kuuntelijoille on olemassa vastaavat metodit.
Mieti, mitkä tapahtumat ovat tärkeitä sovelluksellesi ja käyttäjillesi. Lisätietoja on kohdassa Soittimen tapahtumien kuunteleminen. Siinä kaikki tapahtumien kuuntelijat!
Se on tähän asti käyttänyt ExoPlayerin PlayerControlView näyttämään toisto-ohjaimen käyttäjälle.

Screenshot: Oletusarvoinen toistoohjain
Entä jos haluat muuttaa näiden ohjainten toiminnallisuutta tai ulkoasua? Onneksi nämä ohjaimet ovat hyvin muokattavissa.
Ensimmäinen yksinkertainen muokkaus on olla käyttämättä ohjainta lainkaan. Tämä onnistuu helposti käyttämällä activity_player.xml:n sisällä olevan PlayerView-elementin use_controller-attribuuttia.
- Määritä
use_controller:ksifalseja ohjain ei enää näy:
activity_player.xml
<com.google.android.exoplayer2.ui.PlayerView app:use_controller="false"/>- Lisää
FrameLayout:
activity_player.xml
<FrameLayout xmlns:app="http://schemas.android.com/apk/res-auto">Kokeile nyt.
Käyttäytymisen muokkaaminen
PlayerControlView:llä on useita attribuutteja, jotka vaikuttavat sen käyttäytymiseen. Käytä show_timeout, fastforward_increment ja rewind_increment ohjaimen käyttäytymisen muokkaamiseen.
- Poista
app:use_controller="false". - Muuta pelaajanäkymä käyttämään
show_timeout,fastforward_incrementjarewind_increment:
activity_player.xml
<com.google.android.exoplayer2.ui.PlayerView android:id="@+id/video_view" android:layout_width="match_parent" android:layout_height="match_parent" app:show_timeout="10000" app:fastforward_increment="30000" app:rewind_increment="30000"/>-
show_timeout-arvo kertooPlayerViewviiveen millisekunteina ennen kuin ohjain piilotetaan sen jälkeen, kun käyttäjä on viimeksi ollut vuorovaikutuksessa sen kanssa. - Arvot
fastforward_incrementjarewind_incrementkertovat soittimelle millisekunneissa ajan, jonka kuluessa se hyppää eteen- tai taaksepäin, kun käyttäjä napauttaa pikakelaus- tai kelauspainiketta.
Aattribuutit PlayerControlView voidaan asettaa myös ohjelmallisesti.
Elkoasun muokkaaminen
No, se on hyvä alku. Mutta entä jos haluat saada PlayerControlView:n näyttämään erilaiselta tai muuttaa, mitkä painikkeet näkyvät? PlayerControlView:n toteutus ei oleta, että painikkeita on olemassa, joten ne on helppo poistaa ja lisätä uusia.
Katso, miten voit muokata PlayerControlView:ää.
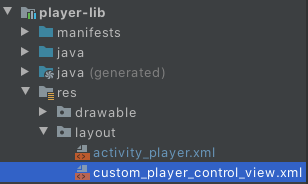
- Luo uusi asettelutiedosto
custom_player_control_view.xmlkansioonplayer-lib/res/layout/. - Valitse asettelukansion kontekstivalikosta Uusi – Asetteluresurssitiedosto ja anna sille nimi
custom_player_control_view.xml.

Screenshot: Pelaajan ohjausnäkymän asettelutiedosto on luotu.
- Kopioi alkuperäinen asettelutiedosto täältä tiedostoon
custom_player_control_view.xml. - Poista
ImageButton-elementit, joilla on id@id/exo_prevja@id/exo_next.
Käyttääksesi mukautettua asetteluasi sinun täytyy asettaa activity_player.xml-tiedoston PlayerView-elementin app:controller_layout_id attribuutti app:controller_layout_id.
- Käytä mukautetun tiedostosi asettelu-ID:tä kuten seuraavassa koodinpätkässä:
aktiviteetti_pelaaja.xml
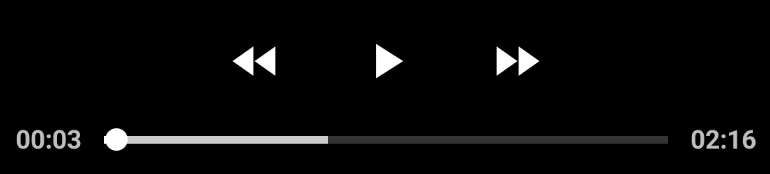
<com.google.android.exoplayer2.ui.PlayerView android:id="@+id/video_view" android:layout_width="match_parent" android:layout_height="match_parent" app:controller_layout_id="@layout/custom_player_control_view"/>- Käynnistä sovellus uudelleen. Pelaajan ohjausnäkymässä ei ole enää edellinen ja seuraava -painikkeita.

Screenshot: Mukautettu soittimen ohjausnäkymä, jossa ei ole edellisen ja seuraavan painikkeita
Voit tehdä haluamasi muutokset ulkoasutiedostoon. Oletuksena on valittu Android-teeman värit. Voit ohittaa tämän vastaamaan sovelluksesi ulkoasua.
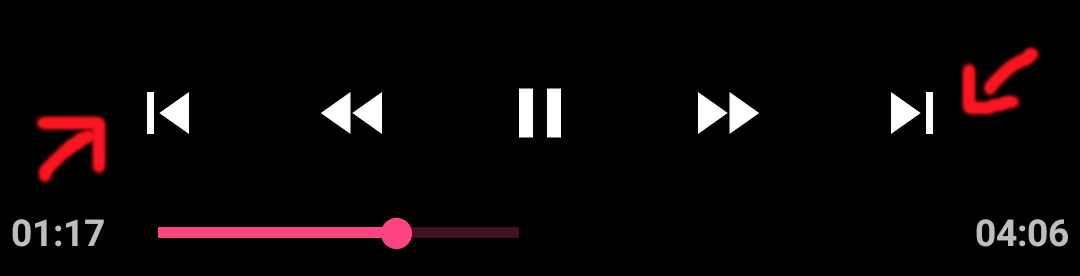
- Lisää
android:tint-attribuutti jokaiseenImageButton-elementtiin:
custom_player_control_view.xml
<ImageButton android:id="@id/exo_rew" android:tint="#FF00A6FF" style="@style/ExoMediaButton.Rewind"/>- Vaihda kaikki
android:textColor-attribuutit, jotka löydät mukautetusta tiedostostasi, samaan väriin:#FF00A6FF.
custom_player_control_view.xml
<TextView android:id="@id/exo_position" android:textColor="#FF00A6FF"/><TextView android:id="@id/exo_duration" android:textColor="#FF00A6FF"/>- Aja sovellus. Nyt sinulla on kauniit, värilliset käyttöliittymäkomponentit!

Screenshot: Sävytetyt painikkeet ja tekstinäkymä
Override the default style
Loit juuri mukautetun asettelutiedoston ja viittasit siihen käyttämällä activity_player.xml:ssä controller_layout_id.
Vaihtoehtoisesti voit ohittaa oletusasettelutiedoston, jota PlayerControlView käyttää. PlayerControlView:n lähdekoodi kertoo, että se käyttää R.layout.exo_player_control_view:ää asetteluun. Jos luomme oman layout-tiedoston, jolla on sama tiedostonimi, PlayerControlView käyttää tiedostoasi sen sijaan.
- Poista juuri lisäämäsi
controller_layout_id-attribuutti. - Poista tiedosto
custom_player_control_view.xml.
Kohdassa activity_player.xml olevan PlayerView:n pitäisi nyt näyttää tältä:
aktiviteettisoitin.xml
<com.google.android.exoplayer2.ui.PlayerView android:id="@+id/video_view" android:layout_width="match_parent" android:layout_height="match_parent"/>- Luo tiedosto nimeltä
exo_player_control_view.xmlkirjastomoduulisires/layout-kansioonplayer-lib. - Sisällytä
exo_player_control_view.xml:iinexo_player_control_view.xmlseuraava koodi lisätäksesi soittopainikkeen, pysäytyspainikkeen jaImageView-logolla varustetunImageView:
exo_player**_control_view.xml**
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layoutDirection="ltr" android:background="#CC000000" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:paddingTop="4dp" android:orientation="horizontal"> <ImageButton android:id="@id/exo_play" style="@style/ExoMediaButton.Play"/> <ImageButton android:id="@id/exo_pause" style="@style/ExoMediaButton.Pause"/> </LinearLayout> <ImageView android:contentDescription="@string/logo" android:src="@drawable/google_logo" android:layout_width="match_parent" android:layout_height="wrap_content"/></LinearLayout>Tämä havainnollistaa, miten voit lisätä tänne omia elementtejäsi ja sekoittaa niitä tavallisiin ohjauselementteihin. ExoPlayerView käyttää nyt mukautettua ohjaustasi ja kaikki logiikka, joka koskee piilottamista ja näyttämistä vuorovaikutuksessa ohjaimen kanssa, säilyy.
Onnittelut! Olet oppinut paljon ExoPlayerin integroimisesta sovellukseesi.