Jazyk JavaScript, který se zrodil před 24 lety, se nyní může jevit jako zcela jiný jazyk. Také po éře ES5 se tento jazyk stal velmi funkčně rozsáhlým. To nás však stálo problém s kompatibilitou s prohlížeči.
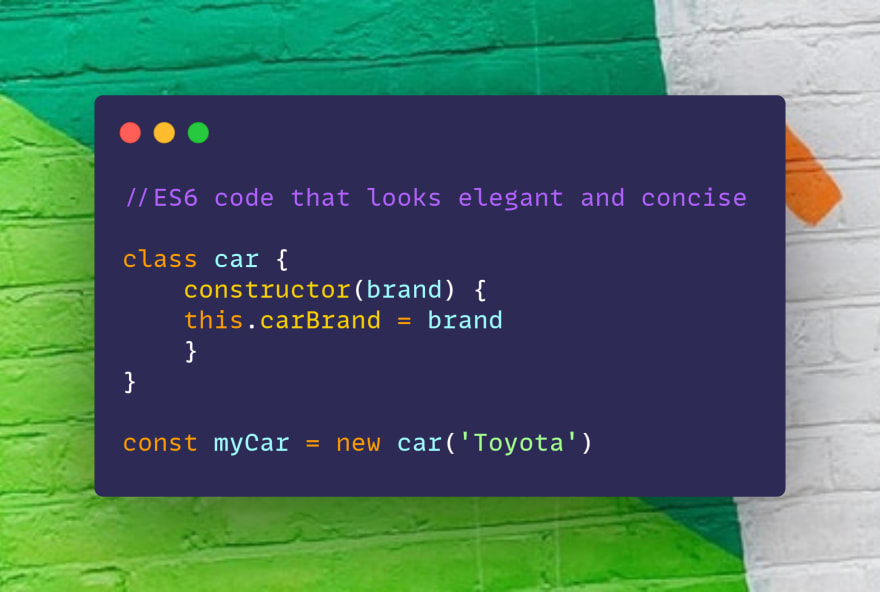
Pro vyřešení tohoto problému je Babel skvělým řešením. Babel převede váš kód ES5+ na ES5, který je kompatibilní se všemi prohlížeči. Zde je příklad –

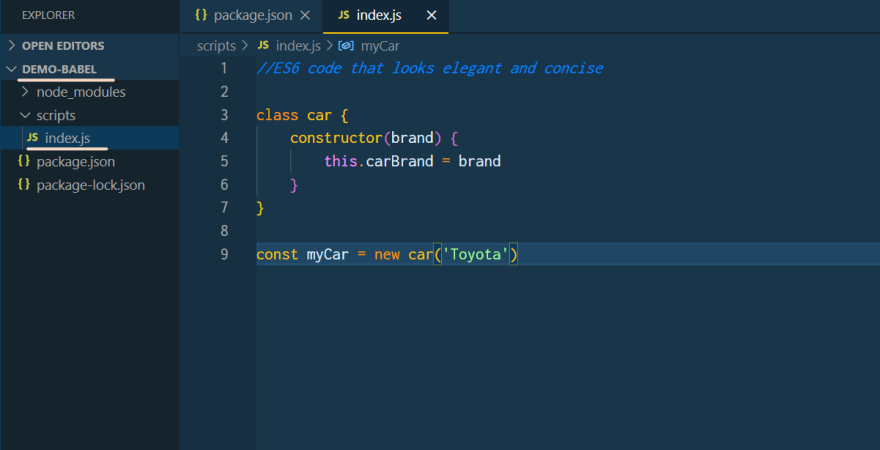
Ačkoli tento kód vypadá elegantně a stručně, mnoho starších prohlížečů má s touto funkcí ES6 problémy s kompatibilitou. To znamená, že váš krásný kód ES6 způsobí, že váš program nepoběží v nekompatibilních prohlížečích.
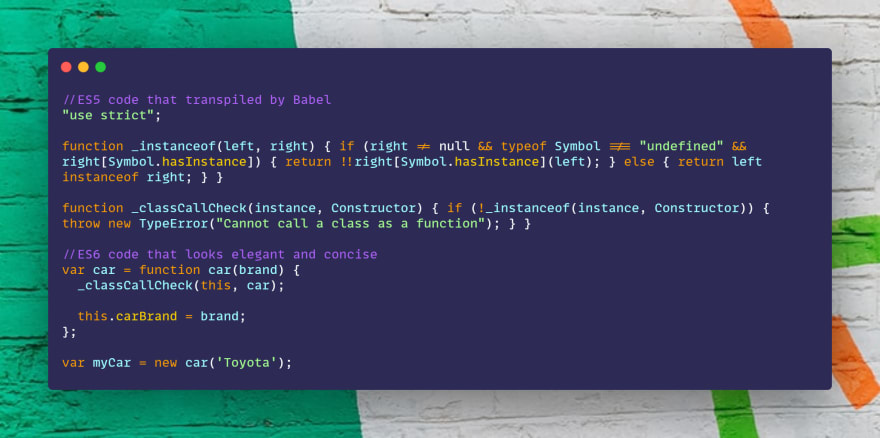
Ale hádejte co, pokud máte nainstalovaný Babel, nebude to problém. Babel tento kód ES6 převede na kód ES5, který bude vypadat jako-

Toto pro vás může udělat Babel!!!!. Jak tedy mohu použít Babel ve svém projektu?
Ačkoli vás Babel zachrání před bolestmi s kompatibilitou prohlížečů, jeho instalace může být trochu skličující a matoucí. Proto vám přinášíme návod, jak krok za krokem nainstalovat Babel 7 do vašeho projektu. Než se do toho ale pustíme, doporučujeme nainstalovat Babel do projektu lokálně, abyste mohli každý projekt zpracovat s patřičnou náročností.
Krok 01: Nejprve vytvořte adresář alias složku. To je adresář vašeho projektu. Zde můj je demo-babel. To je kořenový adresář projektu.
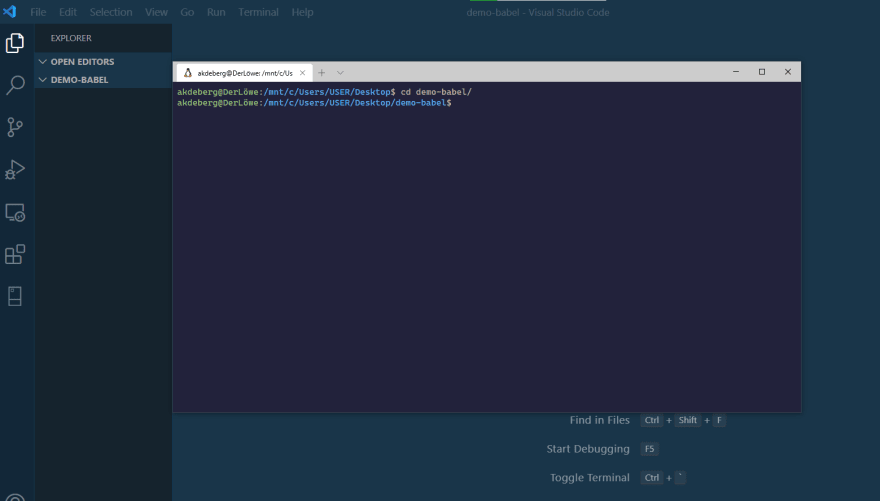
Krok 02: Otevřete Terminál & přejděte do tohoto adresáře-
//COPY THE COMMAND FROM HERE$ cd your_directory_name
Krok 03: Spusťte příkaz-
//COPY THE COMMAND FROM HEREnpm initTím vytvoříte balíček.json, kde můžeme nakonfigurovat náš babel 7.

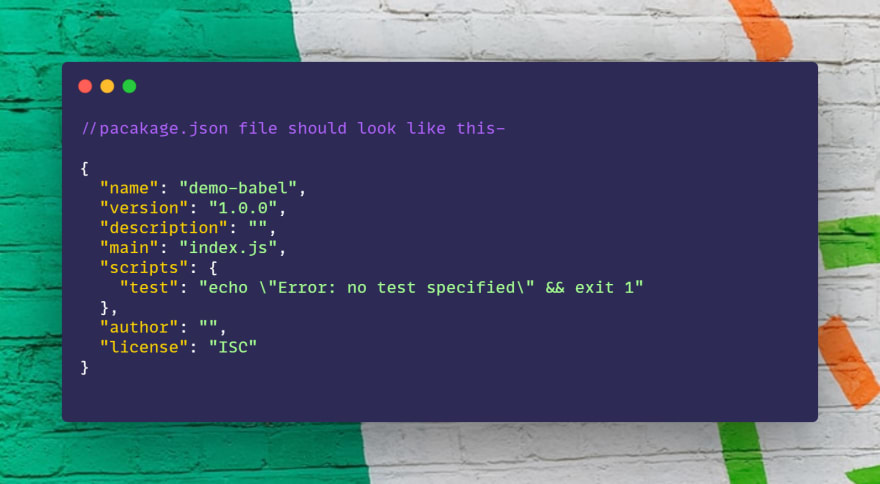
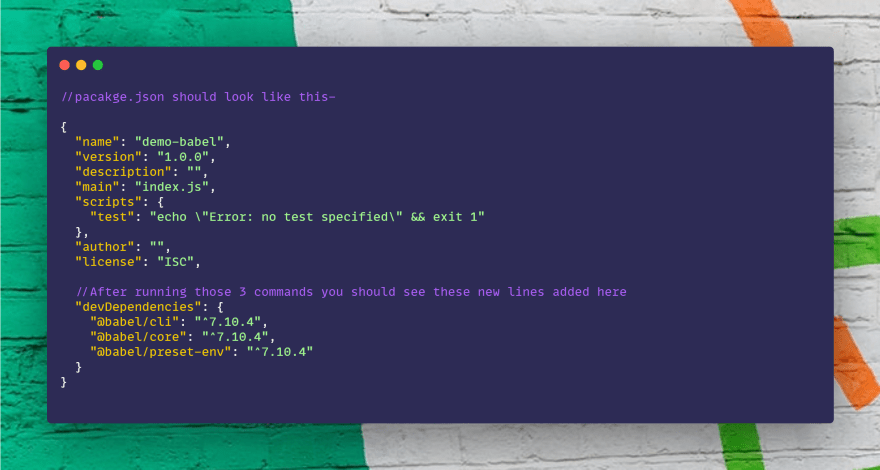
Můžete crackem otevřít soubor package.json, který bude vypadat takto-

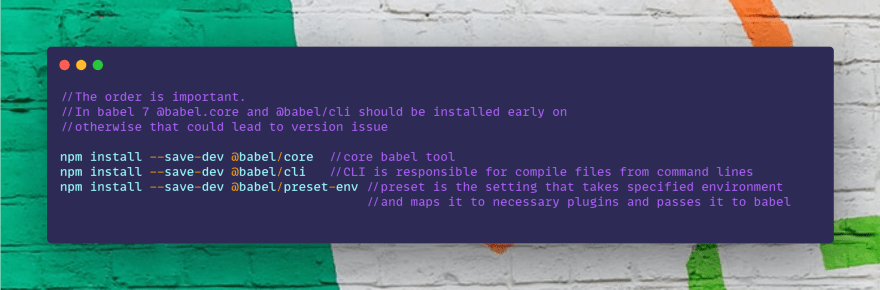
Krok 04: Nyní jsme připraveni nainstalovat potřebné balíčky babel. Stačí spustit následující příkazy v přesném pořadí-
//COPY THE COMMANDS FROM HEREnpm install --save-dev @babel/corenpm install --save-dev @babel/clinpm install --save-dev @babel/preset-env
Nyní zkontrolujte soubor pacakge.json, nyní by mělo být přidáno několik nových řádků-

Krok 05: Nyní musíme nastavit naši předvolbu. K tomu otevřete soubor pacakge.json, pokud jste tak ještě neučinili, a vložte tento-
//COPY THE CODES FROM HERE"babel": { "presets": }
Krok 06: Veškeré nastavení je hotovo!!! Hurá! Pro vyzkoušení nyní vytvořte pod naším kořenovým adresářem adresář s názvem scripts/ a přidejte do něj soubor index.js a napište do něj kód ES6, který chceme transpilovat.

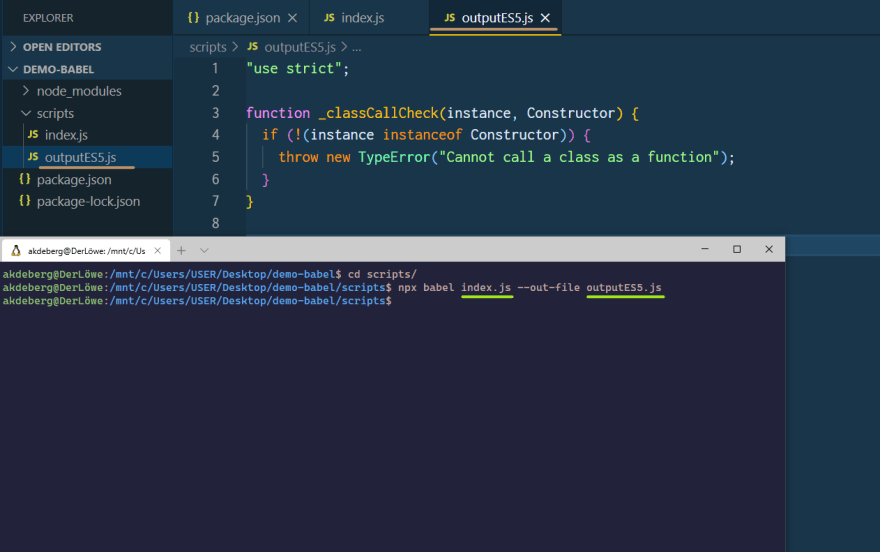
Krok 07: Přepněte se do terminálu & změňte adresář z demo-babel na jeho podadresář- scripts/ a spusťte příkaz-
//COPY THE COMMAND FROM HEREnpx babel index.js -o your_desired_name_for_the_output_file.js
To by mělo vytvořit nový soubor s názvem ouputES5.js, což je transpilovaný kód index.js!!!!.
Ano…..Mise splněna! 😃