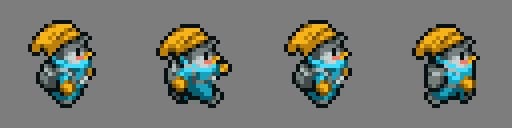
Na základě dovedností získaných v předchozích modulech – vytváření spritu a práce s vrstvami – nyní vytvoříme jednoduchý sprite postavy a naanimujeme cyklus chůze ve čtyřech snímcích. Pro tuto animaci použijeme velmi základní klíčování a vytvoříme snímky, které zobrazují postavu v nejvýraznějších částech pohybu, který chceme animovat.

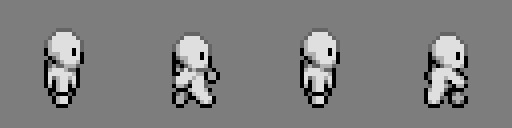
Tento příklad ukazuje velmi jednoduchý čtyřsnímkový cyklus chůze. Snímky jedna a tři ukazují postavu stojící vzpřímeně, zatímco snímky dva a čtyři ji ukazují v krajních polohách jejího kroku. Tato animační sekvence je ve hrách velmi běžná a používá se dodnes. Jediným problémem této animace je, že jí chybí váha. V animačních termínech se váha vztahuje k pocitu gravitace při pohybu postavy nebo objektu.

Právě teď je v tomto animačním cyklu velmi málo váhy. Oblečení a peří vlasů zůstávají při chůzi postavy nehybné. Několika drobnými úpravami můžeme docílit toho, aby to vypadalo lépe.

V tomto příkladu bylo provedeno několik drobných změn, které mohou mít velký vliv na kvalitu animace. Bambule na klobouku postavy se mírně odráží nahoru, stejně jako pírko ve vlasech a batoh. Všechny tyto prvky jsou lehčí a jsou více ovlivněny kývavým pohybem chůze postavy. Provedením těchto drobných změn vytvoříte věrohodnější animaci chůze postavy.

Animace cyklu chůze v aplikaci GraphicsGale pomocí jednoduché šablony postavy.

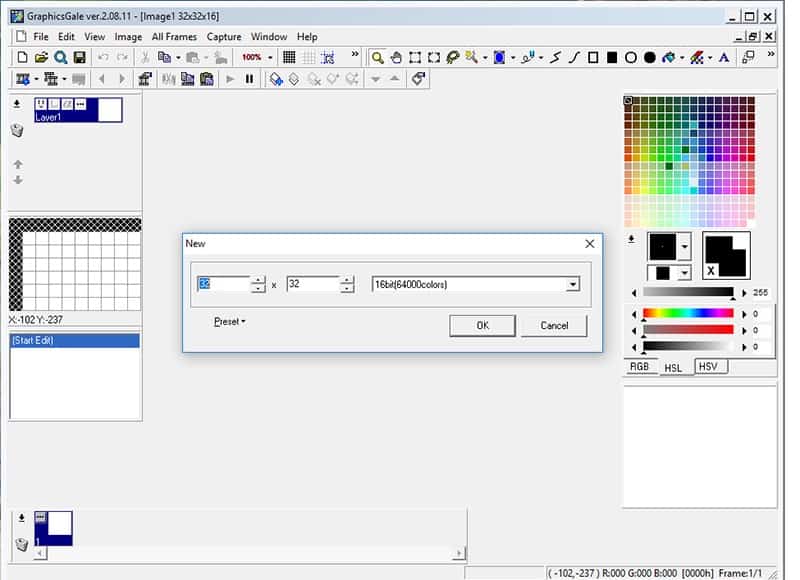
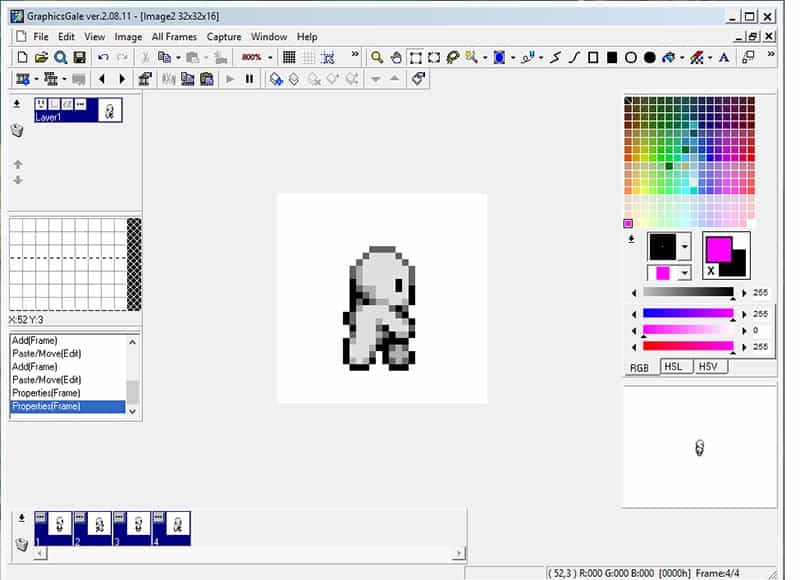
Zdrojové soubory této šablony chůze jsou walk_01.png, walk_02.png, walk_03.png a walk_04.png. Otevřete program GraphicsGale a vytvořte nový obrázek o velikosti 32x32px (16bitová barva). Maximalizujte plátno a pomocí nástroje pro zvětšení jej zvětšete na 800 %.

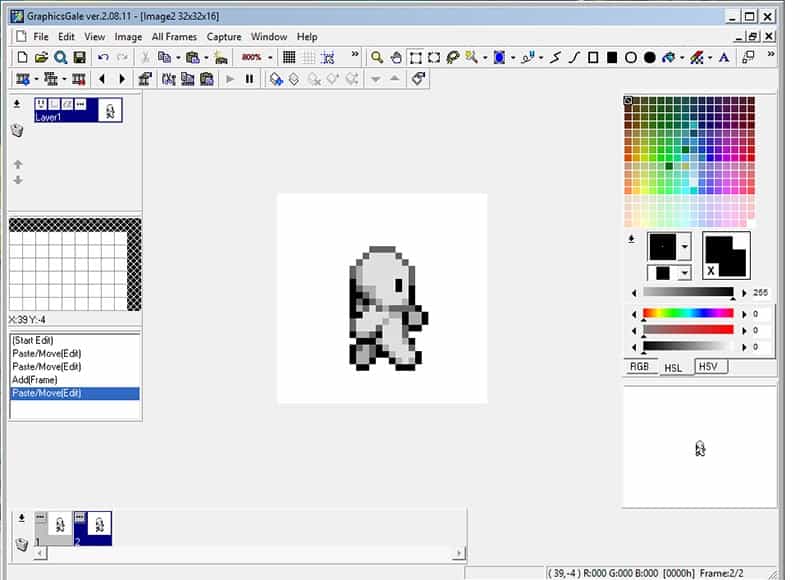
Pro import stávajících snímků šablony přejděte do nabídky Úpravy>Import a najděte umístění, kam jste uložili soubory šablony. Vyberte soubor walk_01.png a klikněte levým tlačítkem myši na tlačítko Otevřít. Na plátně by se měl otevřít první z rámečků šablony procházky. Ve výchozím nastavení se všechny importované obrázky vznášejí nad aktuální vrstvou, dokud nejsou odevzdány, aby uživatel mohl upravit jejich umístění. My obrázek vůbec upravovat nepotřebujeme, takže jej jednoduše kliknutím pravým tlačítkem myši kdekoli mimo obrázek odevzdáme do vrstvy.

Protože chceme vytvořit animaci, nikoli vrstvený obrázek, budeme pracovat se snímky. Chcete-li přidat nový rámeček, klepněte levým tlačítkem myši na tlačítko Přidat rámeček v levém dolním rohu panelu nástrojů. Tento nový rámeček vyberte klepnutím levým tlačítkem myši na panelu Rámeček v dolní části obrazovky. Druhý obrázek šablony procházky importujte tak, že přejdete do nabídky Upravit>Importovat, vyberete položku procházka_02.png a kliknete levým tlačítkem myši na tlačítko Otevřít. Odevzdejte importovaný obrázek tak, že na něj kliknete pravým tlačítkem myši. Zopakujte postup přidání vrstev a importu obrázků pro walk_03.png a walk04.png, přidejte nový snímek, importujte obrázek a odevzdejte jej na snímek.
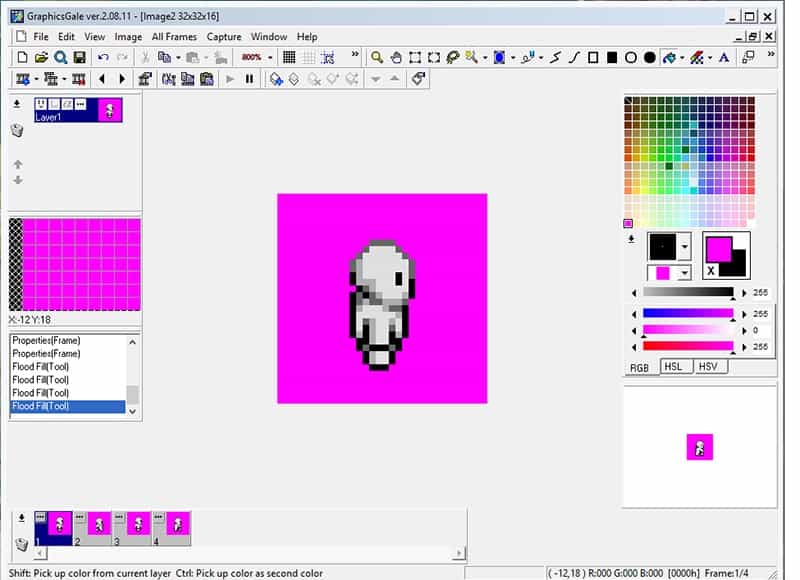
Před prací na animaci bychom měli přidat barvu alfa na pozadí každého snímku. Alfa barva je barva, která se pravděpodobně neobjeví v barvách použitých při kreslení spritu, takže ji lze snadno vybrat tak, aby byla v konečném výstupním obrázku průhledná. K tomu použijeme alfa růžovou barvu. Vyberte vzorek v paletě vpravo kliknutím levým tlačítkem myši a klikněte na kartu RGB níže. Do vstupních panelů vlevo od posuvníků zadejte R:255 G:0 B:255 Klikněte levým tlačítkem myši na jasně růžovou barvu, která by nyní měla být vzorníkem Barva popředí, a přetáhněte ji na vzorník v paletě.

Na panelu nástrojů vyberte nástroj Výplň záplavou s nastavenou alfa růžovou barvou popředí a klikněte levým tlačítkem myši do pozadí plátna, aby bylo bílé pozadí zcela růžové. Klepnutím levým tlačítkem myši vyberte postupně každý ze čtyř snímků na spodním panelu snímků a pozadí každého snímku vyplňte barvou alfa růžová.

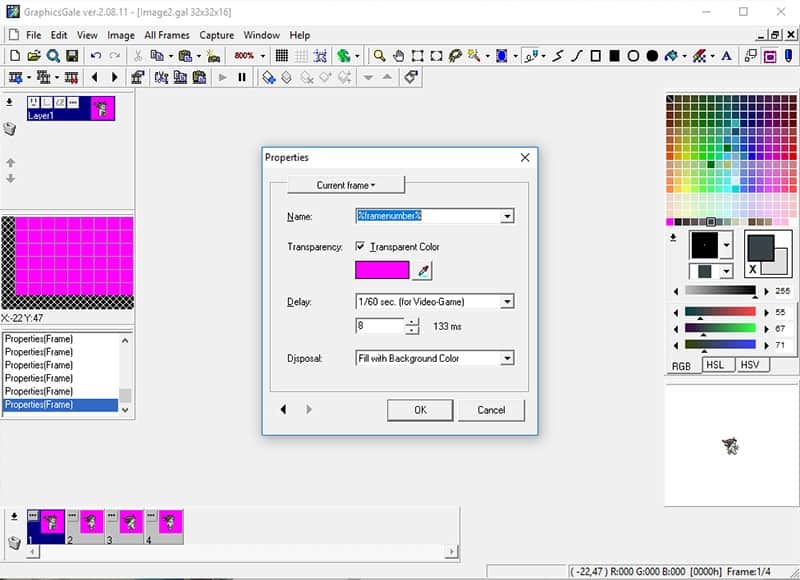
Nyní musíme zajistit, aby se růžové pozadí nezobrazilo na výsledném obrázku. Toho docílíme klepnutím na tlačítko volby u aktivního rámečku na panelu Rámeček. Otevře se karta Vlastnosti rámečku s řadou viditelných možností. Ujistěte se, že je zaškrtnuto políčko Průhledná barva, a poté klikněte na tlačítko s kapátkem pod ním. Až se otevře náhled rámečku, klikněte na oblast rámečku, která má být neviditelná. Kliknutím na libovolné místo, kde se zobrazuje alfa růžová barva, ji nastavte jako průhlednou barvu. Poté klikněte na tlačítko OK, aby se změny uplatnily.

Růžová barva bude na plátně stále viditelná, ale to kvůli snadnějšímu kreslení. Pod panelem Paleta by se měl zobrazit náhled spuštěné animace. Měli byste vidět všechny čtyři snímky běžící v cyklu, abyste mohli animaci otestovat. Nyní, když má jeden snímek průhledné pozadí, by se mělo zobrazit růžové pozadí, které se každé čtyři snímky změní na bílé. Postup zopakujte pro další tři snímky, klikněte na tlačítka možností a nastavte v každém z nich průhlednou růžovou barvu alfa.
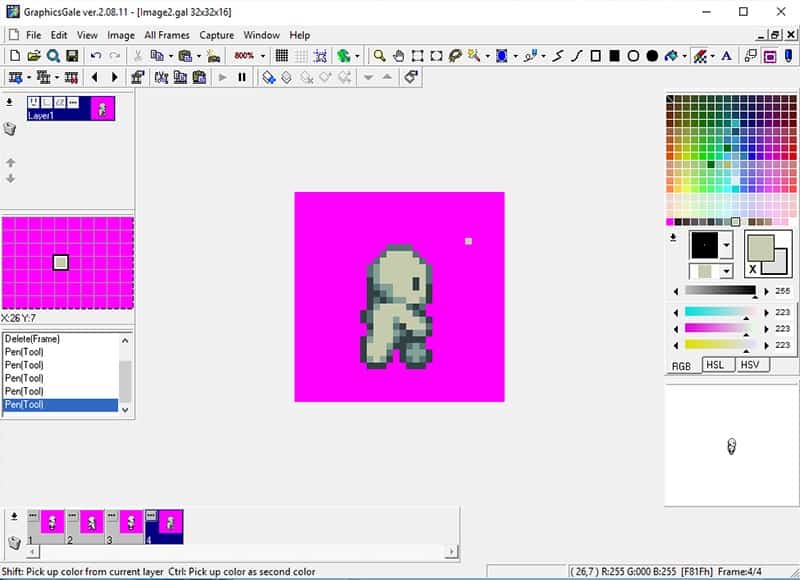
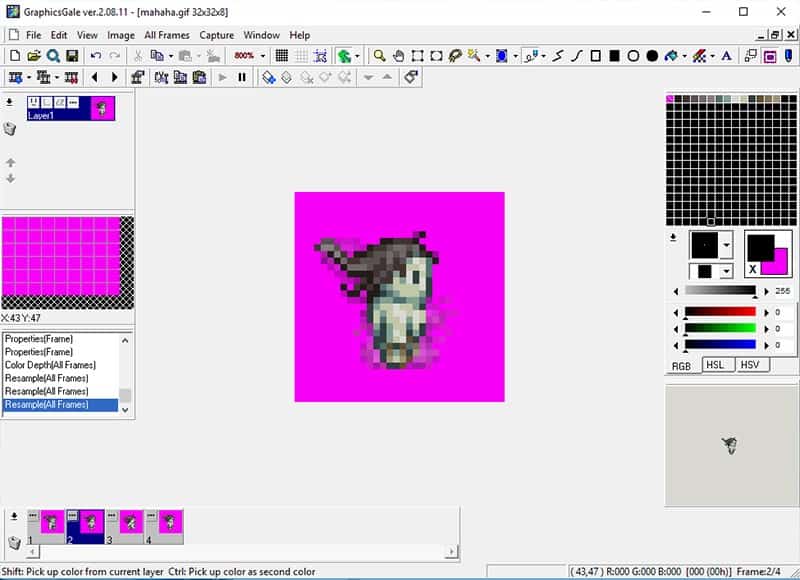
Nyní můžeme začít kreslit přes snímky, abychom vytvořili jedinečnou postavu. Pomocí nástroje Tužka můžete kreslit po jednom pixelu. Další možností je použít nástroj Nahrazení barvy, který se nachází napravo od nástroje Zalití výplně na panelu nástrojů. Chcete-li použít nástroj Nahrazovač barev, nastavte aktivní barvu jako novou barvu, kterou chcete umístit, a poté klikněte klávesami CTRL+pravé tlačítko myši na barvu, kterou chcete nahradit. Pak můžete rychle kreslit přes obrázek a ovlivněny budou pouze pixely sekundární barvy. Nezapomeňte, že chcete-li v paletě nastavit vlastní barvy, pomocí posuvníků pod nimi nastavte aktivní barvu a poté tuto barvu přetáhněte z aktivní barvy do vzorníku v paletě.

Při práci na úpravách snímků nezapomeňte, že na panelu snímků můžete kliknout na snímek, na kterém chcete pracovat, nebo jimi můžete procházet pomocí šipek doleva a doprava na panelu nástrojů. Pokud chcete mít lepší přehled o tom, co jste nakreslili na snímcích před nebo za aktuálním snímkem, můžete vypnout nebo zapnout tlačítko Cibulové stahování. Tím se ostatní snímky stanou průsvitnými, jako by byly nakresleny na tradičním animačním papíře. Pomocí malé rozbalovací nabídky můžete rozhodnout, zda bude průsvitný předchozí snímek, následující snímek nebo oba dva.\

Pokud jste překreslili všechny snímky, podívejte se naposledy do okna náhledu. Můžete zkontrolovat, zda je vaše animace tak plynulá, jak byste chtěli, a můžete vysledovat případné problémové snímky. Pomoci může také jejich procházení pomocí tlačítek pro posun snímků zpět a vpřed. Pokud chcete změnit časování snímků a animaci zrychlit nebo zpomalit, můžete kliknout na tlačítko Možnosti na panelu snímků. Zpoždění říká programu, jak dlouho má zobrazovat jednotlivé snímky, než přejde na další v pořadí. Pohrajte si s číslem v poli a zjistěte, jak ovlivní vaši animaci. Jakmile budete s rychlostí spokojeni, klepnutím na tlačítko OK změny aplikujte.
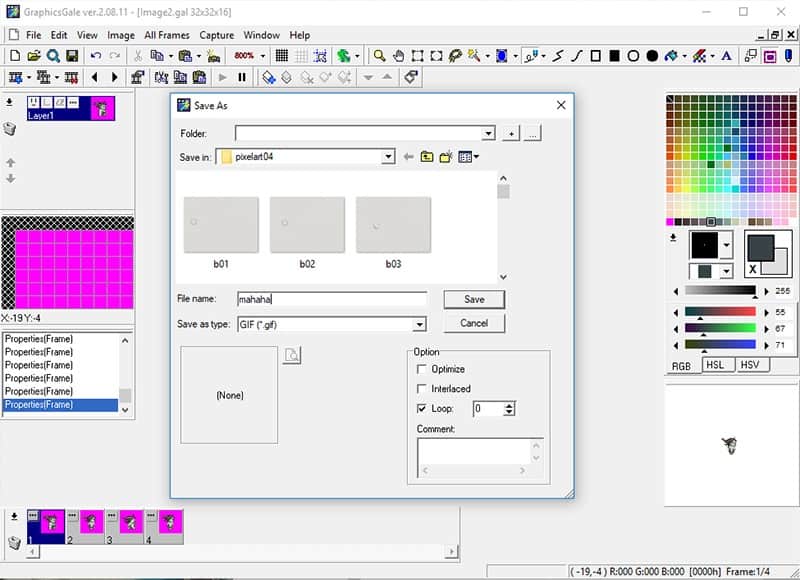
Nyní je čas exportovat výsledný obrázek jako animovaný GIF. GraphicsGale nativně podporuje animovaný formát GIF, což tento proces usnadňuje. Stačí přejít na Soubor>Uložit jako a otevřít dialog. Zvolte umístění, kam chcete soubor uložit, pojmenujte jej a z rozevírací nabídky Uložit jako typ vyberte GIF. Ujistěte se, že je v pravém dolním rohu zaškrtnuto políčko Smyčka, aby se váš GIF opakoval donekonečna. Klepněte na tlačítko Uložit a můžete začít!“

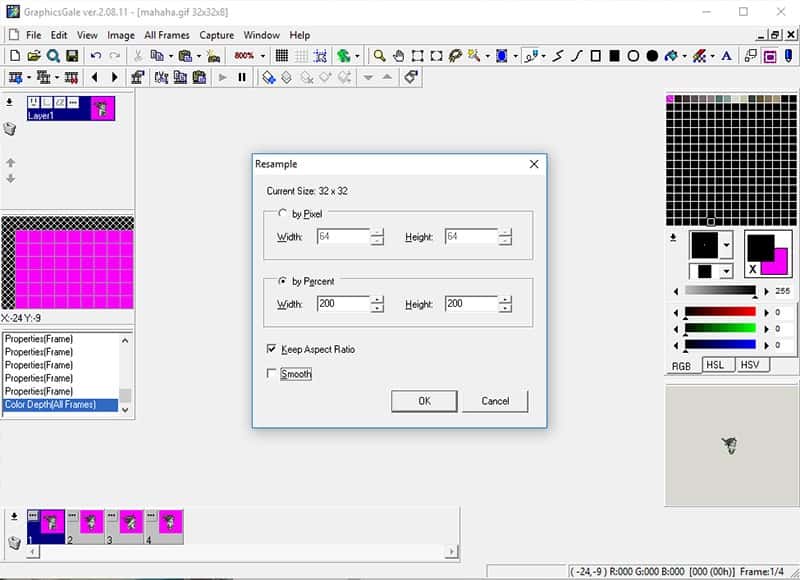
Pokud chcete obrázek zvětšit pro sdílení, přejděte na Všechny snímky>Zvětšit před uložením. Velikost můžete změnit podle pixelů nebo procent. Chcete-li zachovat celistvost pixelů, použijte procenta a proveďte to v násobcích dvou. Pro začátek zkuste 200 % a ujistěte se, že je zaškrtnuta volba Zachovat poměr stran a volba Vyhladit je nezaškrtnutá. Vyhlazování bude pixely prolínat a zaoblovat, čímž se do obrázku přidají další barvy a pro herní aplikace se stane nepoužitelným, proto je nejlepší se ujistit, že je vždy zaškrtnuto. Po změně velikosti uložte obrázek jako normální.

Voila! Animovaný sprite!“

.