Nedávno se jeden z našich čtenářů zeptal, zda existuje snadný způsob, jak změnit barvu textu ve WordPressu?
Odpověď zní ano. Barvu písma ve WordPressu můžete snadno změnit na celém webu, nebo dokonce jen pro jedno slovo uvnitř obsahu příspěvku.
V tomto návodu vám ukážeme, jak snadno změnit barvu textu ve WordPressu, krok za krokem.

Existuje mnoho důvodů, proč byste mohli chtít změnit barvu textu ve svých příspěvcích nebo stránkách. Možná chcete zdůraznit klíčové slovo nebo třeba chcete na určité stránce použít barevné podnadpisy.
Případně můžete chtít změnit barvu textu na celém webu. Možná vaše téma používá pro text šedou barvu, ale vy byste ji raději změnili na černou nebo tmavší šedou pro lepší čitelnost.
V tomto návodu se budeme zabývat následujícími metodami:
- Změna barvy textu pomocí vizuálního editoru (skvělé pro změnu několika slov, odstavce nebo nadpisu při psaní obsahu).
- Změna barvy textu v nástroji pro přizpůsobení motivu (nejlepší způsob změny barvy písma na celém webu, ale není podporován všemi motivy).
- Změna barvy textu pomocí kódu CSS (vhodné pro změnu barvy písma na celém webu s libovolnými motivy).
Poklepáním na jeden z těchto odkazů přejdete přímo na danou metodu.
Pokud dáváte přednost psanému návodu, pokračujte ve čtení.
Metoda 1. Změna barvy textu pomocí vizuálního editoru
Pomocí výchozího editoru WordPressu můžete dát slovům, odstavcům nebo dokonce podnadpisům jinou barvu než hlavnímu textu.

Podívejte se, jak můžete změnit barvu textu pomocí blokového editoru.
Nejprve musíte upravit příspěvek nebo stránku, kterou chcete změnit, nebo vytvořit novou.
Dále zadejte svůj text. Podle potřeby budete muset vytvořit blok odstavců nebo blok nadpisů. Nápovědu k tomu najdete v našem návodu, jak používat editor bloků ve WordPressu.
Jakmile je text na svém místě, můžete změnit barvu.
Změna barvy textu bloku
Pro tento první příklad změníme barvu textu celého bloku.
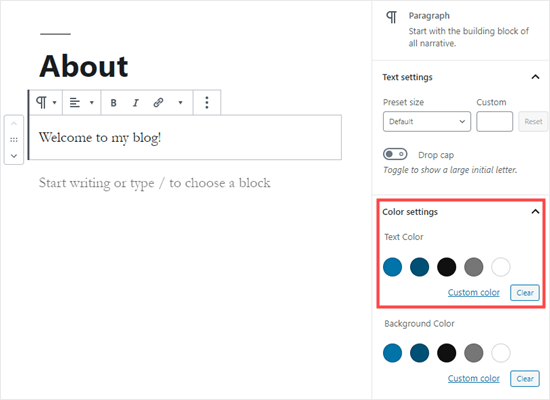
Prostě klikněte na blok a na pravé straně obrazovky by se měl otevřít panel Nastavení bloku. Dále klikněte na šipku u položky „Nastavení barev“, čímž tuto kartu rozbalíte. Zde uvidíte nastavení barvy textu.

Nyní můžete vybrat novou barvu textu. Vizuální editor vám zobrazí několik možností podle vašeho motivu. Kliknutím na jednu z nich můžete jednoduše změnit barvu textu.
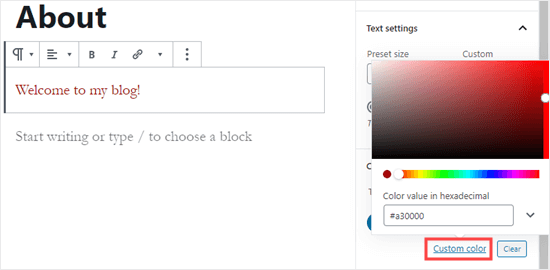
Pokud máte na mysli konkrétní barvu, klikněte na odkaz „Vlastní barva“. Tím se otevře nástroj pro výběr barvy, kde můžete barvu vybrat ručně. Můžete zde také zadat hexadecimální kód.

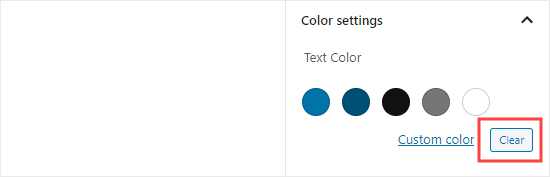
Pokud si to rozmyslíte a budete se chtít vrátit k výchozí barvě textu, stačí kliknout na tlačítko ‚Vymazat‘ pod možnostmi barev:

Pro Tip: Pokud chcete změnit barvu pozadí bloku, můžete to udělat také zde.
Změna barvy textu slova nebo fráze
Co když chcete změnit barvu pouze jednoho nebo dvou slov? I to je snadné pomocí editoru bloků.
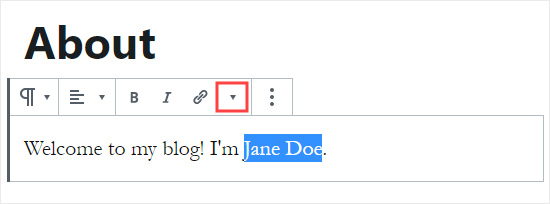
Nejprve musíte zvýraznit slovo (slova), které chcete změnit. Poté klikněte na malou šipku směrem dolů na panelu nástrojů editoru obsahu.

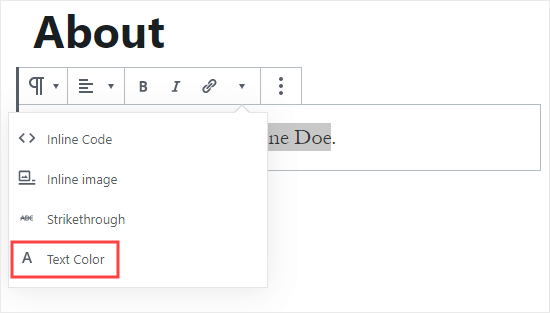
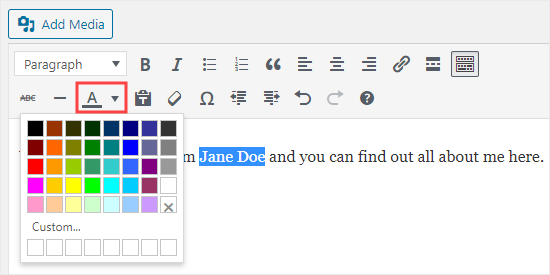
Dále stačí kliknout na odkaz „Barva textu“ ve spodní části rozevíracího seznamu:

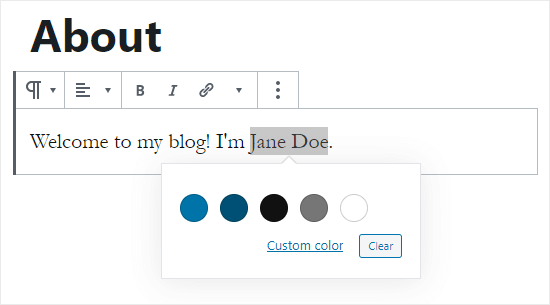
Nyní se vám zobrazí stejné možnosti barev jako pro celý blok. Opět si můžete vybrat jednu z výchozích možností nebo pomocí odkazu ‚Vlastní barva‘ vybrat libovolnou barvu.

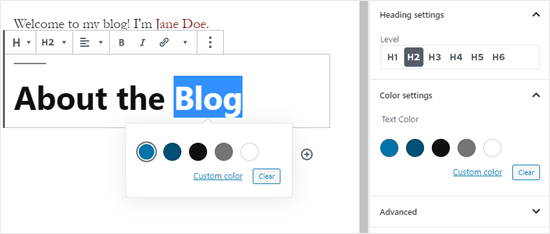
Možnosti barev nejsou omezeny pouze na bloky odstavců. Můžete také změnit barvu textu bloků nadpisů. Stejně jako u bloků odstavců můžete v nastavení bloku nastavit barvu textu pro celý blok. Případně můžete zvýraznit jednotlivá slova a změnit jejich barvu.

Poznámka: U bloků záhlaví nelze nastavit barvu pozadí.
Barvu textu můžete změnit také u bloku seznamu, ale pouze zvýrazněním slova (slov) a použitím panelu nástrojů. V nastavení bloku není možnost změnit barvu textu pro celý blok seznamu.
Změna barvy písma pomocí klasického editoru
Pokud stále používáte klasický editor WordPressu, můžete změnit barvu písma pomocí panelu nástrojů.
V klasickém editoru klikněte na přepínač panelu nástrojů zcela vpravo. Poté se zobrazí druhá řada ikon:

Nyní můžete vybrat svůj text a změnit barvu písma pomocí rozbalovacího seznamu Barva písma.

Způsob 2. Zvolte, zda chcete změnit barvu písma. Změna barvy textu v nástroji pro přizpůsobení motivu
Co když chcete změnit barvu textu na celém webu? Mnoho nejlepších témat WordPressu vám to umožní pomocí nástroje pro přizpůsobení tématu.
Pro tento příklad používáme téma OceanWP. Je to jedno z nejlepších bezplatných témat dostupných pro WordPress.
Na ovládacím panelu WordPressu přejděte do nabídky Vzhled “ Přizpůsobit a otevřete nástroj pro přizpůsobení motivu.

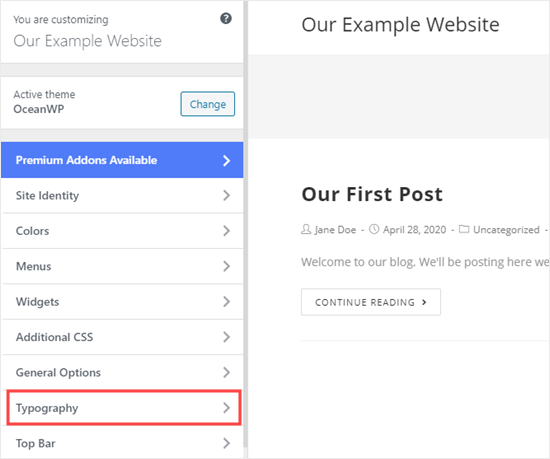
Dále je třeba vyhledat možnost, jako je „Typografie“. Dostupné možnosti a jejich názvy se budou lišit v závislosti na vašem tématu.

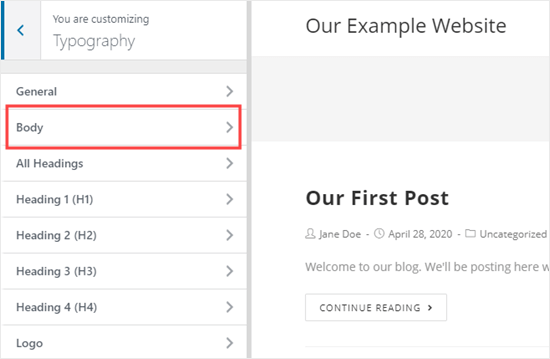
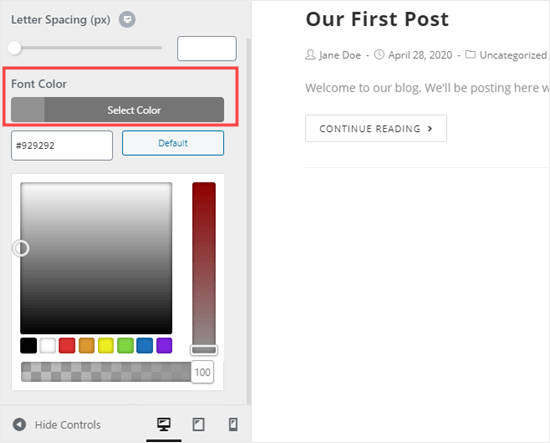
Pokračujme a klikněme na kartu Typografie nebo na ekvivalentní možnost. Dále hledejte nastavení, kde můžete změnit text příspěvků a stránek. V aplikaci OceanWP se toto nastavení nazývá text „Tělo“. Musíte na něj kliknout, abyste mohli přizpůsobit barvu písma a další položky.

Když kliknete na volbu Barva písma, zobrazí se výběr barev. Vyberte si libovolnou barvu, kterou chcete pro svůj text použít. Tím se změní barva textu ve všech vašich příspěvcích a stránkách.

Podobným způsobem můžete změnit také barvy nadpisů, a to pomocí možností změny H1, H2 atd.
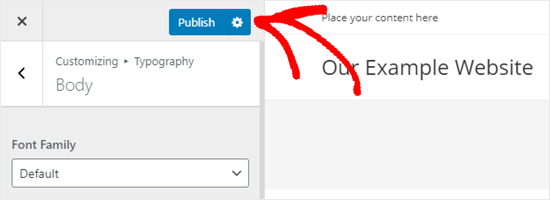
Jakmile budete se změnami spokojeni, klikněte na tlačítko „Publikovat“ v horní části obrazovky.

Tip: Volba černého nebo tmavě šedého textu na bílém nebo velmi světlém pozadí je obvykle nejlepší z hlediska čitelnosti.
Metoda 3. Změna barvy textu pomocí kódu CSS
Co když váš motiv nemá možnost změnit barvu textu?
Barvu písma na celém webu můžete přesto změnit pomocí nástroje pro přizpůsobení motivu. Přejděte do části Vzhled “ Přizpůsobení v ovládacím panelu WordPressu.
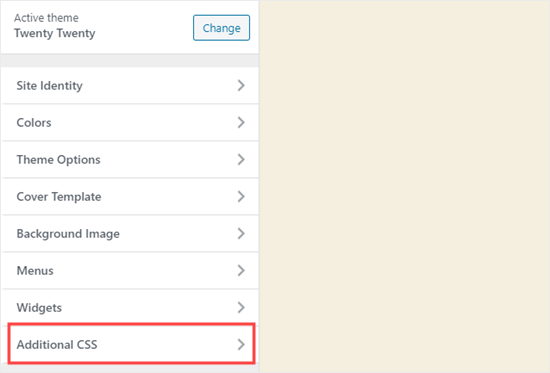
V dolní části seznamu možností uvidíte záložku s nápisem „Další CSS“.

Dále klikněte na záložku Další CSS a zobrazí se několik pokynů a navíc pole, do kterého můžete zadat kód CSS.
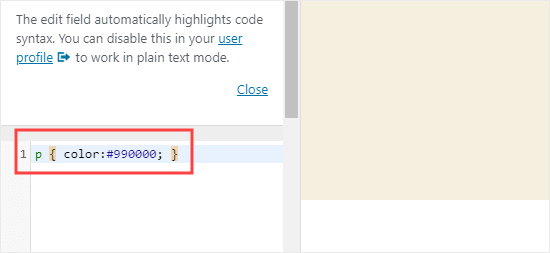
Pro začátek můžete do pole zkopírovat tento kód. Poté můžete změnit 6 čísel na hexadecimální kód zvolené barvy.
p { color:#990000; }

Tím se změní barva písma běžného textu ve všech vašich příspěvcích a stránkách na tmavě červenou (nebo jakoukoli jinou barvu, kterou jste si vybrali), například takto:

Pokud chcete změnit barvu nadpisů v příspěvku, můžete místo toho přidat tento kód:
h2 { color:#990000; }
Znovu změňte hexadecimální kód na libovolnou barvu.
Pokud se nevyznáte v CSS nebo chcete editor CSS vhodný pro začátečníky, který vám umožní snadno přizpůsobit celé styly vašich webových stránek, pak doporučujeme podívat se na CSS Hero. Je to výkonný vizuální editor, který vám umožní přizpůsobit styly celého webu.

Doufáme, že vám tento návod pomohl naučit se měnit barvu textu ve WordPressu. Mohly by se vám také líbit naše návody, jak změnit velikost písma ve WordPressu a jak přidat vlastní písma ve WordPressu.
Pokud se vám tento článek líbil, přihlaste se k odběru našeho kanálu YouTube pro videonávody pro WordPress. Najdete nás také na Twitteru a Facebooku.