Recientemente, uno de nuestros lectores preguntó si había una manera fácil de cambiar el color del texto en WordPress?
La respuesta es sí. Puedes cambiar fácilmente el color de la fuente en WordPress en todo tu sitio, o incluso sólo para una sola palabra dentro del contenido de tu post.
En esta guía, te mostraremos cómo cambiar fácilmente el color del texto en WordPress, paso a paso.

Hay muchas razones por las que podrías querer cambiar el color del texto en tus posts o páginas. Tal vez le gustaría enfatizar una palabra clave, o tal vez usted quiere usar subtítulos de color en una página en particular.
Alternativamente, es posible que desee cambiar el color del texto en todo su sitio. Tal vez su tema utiliza un color gris para el texto, pero prefiere hacerlo negro, o un gris más oscuro, para una mejor legibilidad.
En este tutorial, vamos a cubrir los siguientes métodos:
- Cambiar el color del texto utilizando el editor visual (ideal para cambiar unas pocas palabras, un párrafo, o un título al escribir el contenido).
- Cambiar el color del texto en el personalizador del tema (la mejor manera de cambiar los colores de la fuente en todo su sitio, pero no es compatible con todos los temas).
- Cambiar el color del texto utilizando código CSS (adecuado para cambiar el color de la fuente en todo su sitio con cualquier tema).
Sólo tiene que hacer clic en uno de esos enlaces para saltar directamente a ese método.
Tutorial en vídeo
Si prefieres instrucciones escritas, sigue leyendo.
Método 1. Cambiar el color del texto usando el editor visual
Puedes usar el editor por defecto de WordPress para poner palabras, párrafos o incluso subtítulos en un color diferente al de tu texto principal.

Así es como puedes cambiar el color de tu texto usando el editor de bloques.
Primero, necesitarás editar el post o página que quieres cambiar, o crear uno nuevo.
A continuación, escriba su texto. Tendrá que crear un bloque de párrafos o un bloque de encabezados, según corresponda. Para obtener ayuda con esto, eche un vistazo a nuestro tutorial sobre cómo utilizar el editor de bloques de WordPress.
Una vez que su texto está en su lugar, puede cambiar el color.
Cambiar el color del texto de un bloque
Para este primer ejemplo, vamos a cambiar el color del texto de todo el bloque.
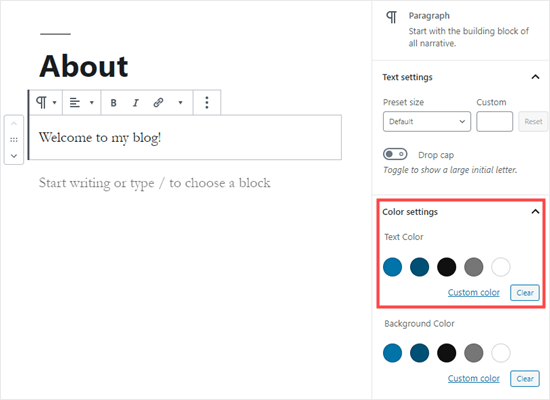
Simplemente haga clic en el bloque y el panel de configuración del bloque debería abrirse en la parte derecha de su pantalla. A continuación, haga clic en la flecha de «Configuración del color» para ampliar esa pestaña. Aquí verás la configuración del color del texto.

Ahora puedes elegir un nuevo color para el texto. El editor visual le mostrará algunas opciones basadas en su tema. Puede simplemente hacer clic en una de ellas para cambiar el color del texto.
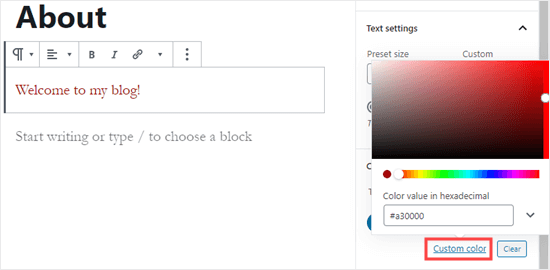
Alternativamente, si tiene un color específico en mente, haga clic en el enlace ‘Color personalizado’. Esto abrirá un selector de color donde puede seleccionar manualmente un color. También puedes utilizarlo para introducir un código hexadecimal.

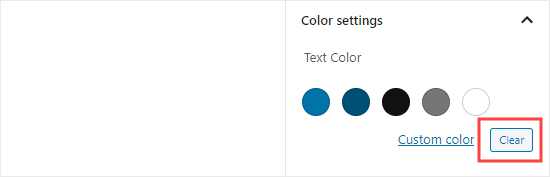
Si cambias de opinión y quieres volver al color de texto predeterminado, sólo tienes que hacer clic en el botón «Borrar» situado debajo de las opciones de color:

Consejo profesional: Si quieres cambiar el color de fondo de un bloque, también puedes hacerlo aquí.
Cambiar el color del texto de una palabra o frase
¿Y si sólo quiere cambiar el color de una o dos palabras? Eso es fácil usando el editor de bloques también.
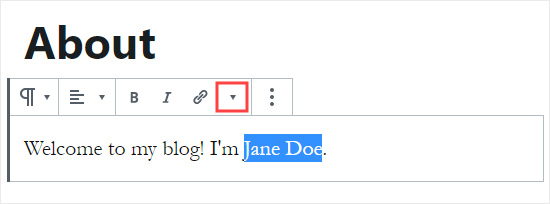
Primero, tendrás que resaltar la(s) palabra(s) que quieres cambiar. A continuación, haz clic en la pequeña flecha hacia abajo de la barra de herramientas del editor de contenido.

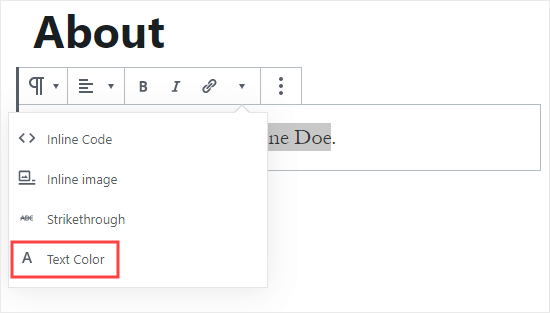
Luego, simplemente haz clic en el enlace «Color del texto» en la parte inferior de la lista desplegable:

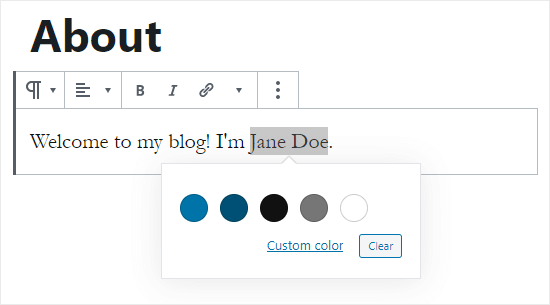
Ahora verás las mismas opciones de color que para todo el bloque. De nuevo, puede elegir una de las opciones predeterminadas o utilizar el enlace «Color personalizado» para seleccionar el color que desee.

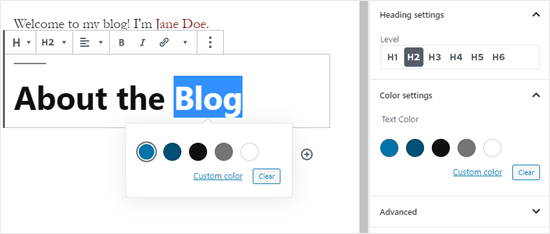
Las opciones de color no se limitan a los bloques de párrafos. También puede cambiar el color del texto de los bloques de encabezamiento. Al igual que con los bloques de párrafos, puede establecer el color del texto para todo el bloque en la configuración del bloque. Alternativamente, puede resaltar palabras individuales y cambiar su color.

Nota: No puede establecer un color de fondo para los bloques de encabezamiento.
También puede cambiar el color del texto en un bloque de lista, pero sólo resaltando la(s) palabra(s) y utilizando la barra de herramientas. No hay ninguna opción en la configuración del bloque para cambiar el color del texto para todo el bloque de la lista.
Cambiar el color de la fuente usando el editor clásico
Si todavía estás usando el editor clásico de WordPress, entonces puedes cambiar el color de la fuente usando la barra de herramientas.
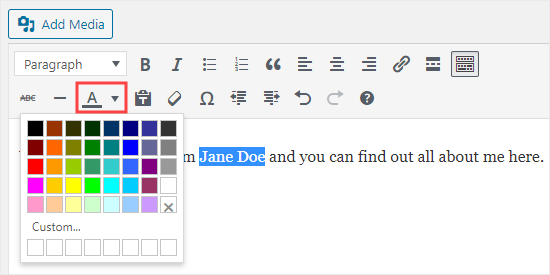
En el editor clásico, haga clic en la barra de herramientas en el extremo derecho. Entonces verás una segunda fila de iconos:

Ahora, puedes seleccionar tu texto y cambiar el color de la fuente usando el desplegable del color de la fuente.

Método 2. Cambiar el color del texto en el personalizador del tema
¿Y si quieres cambiar el color del texto en todo tu sitio web? Muchos de los mejores temas de WordPress le permitirá hacer esto usando el personalizador de temas.
Para este ejemplo, estamos utilizando el tema OceanWP. Es uno de los mejores temas gratuitos disponibles para WordPress.
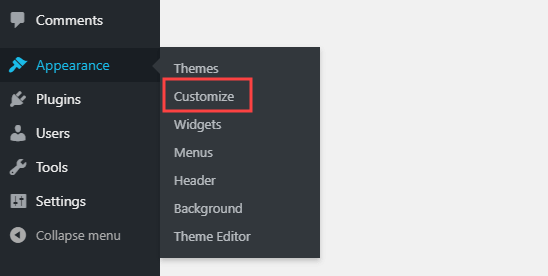
En tu panel de control de WordPress, ve a Apariencia » Personalizar para abrir el personalizador de temas.

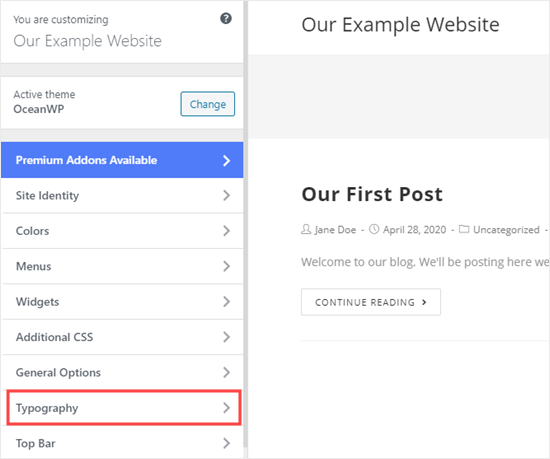
A continuación, tienes que buscar una opción como ‘Tipografía’. Las opciones disponibles, y cómo se llaman, variarán dependiendo de tu tema.

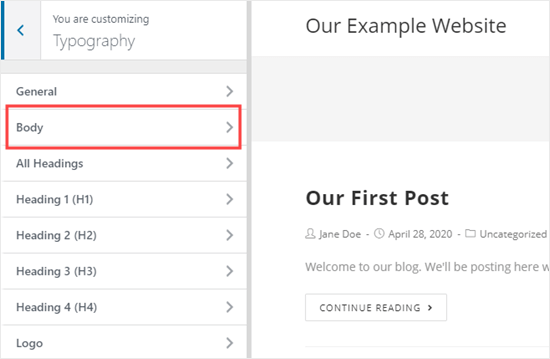
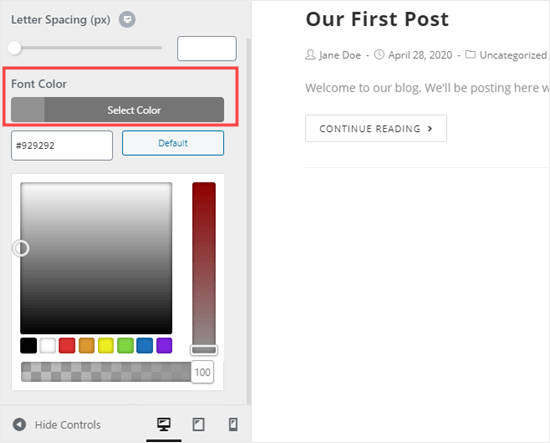
Sigue adelante y haz clic en la pestaña Tipografía, o una opción equivalente. A continuación, busque un ajuste donde se puede cambiar el texto de sus mensajes y páginas. En OceanWP, esto se llama el texto ‘Cuerpo’. Tienes que hacer clic en esto, para que puedas personalizar el color de la fuente y más.

Cuando hagas clic en el selector de color de la fuente, verás un selector de color. Elige el color que quieras usar para tu texto. Esto cambiará el color del texto en todas tus publicaciones y páginas.

También puedes cambiar los colores de tus encabezados de manera similar, utilizando las opciones para cambiar H1, H2, etc.
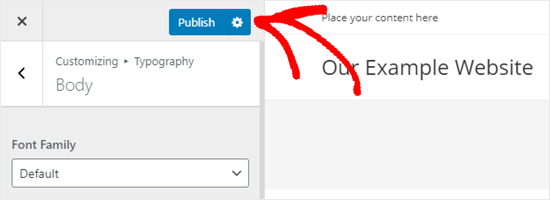
Una vez que estés satisfecho con tus cambios, haz clic en el botón ‘Publicar’ en la parte superior de la pantalla.

Consejo: Elegir un texto negro o gris oscuro sobre un fondo blanco o muy claro suele ser lo mejor para la legibilidad.
Método 3. Cambiar el color del texto usando código CSS
¿Qué pasa si tu tema no tiene la opción de cambiar el color del texto?
Todavía puedes cambiar el color de la fuente en todo un sitio usando el personalizador del tema. Ve a Apariencia » Personalizador en el panel de control de WordPress.
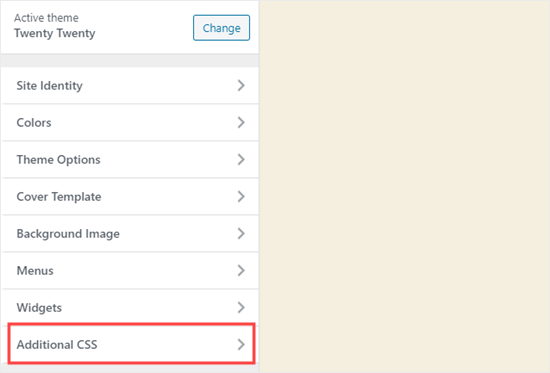
Al final de la lista de opciones, verás una pestaña que dice ‘CSS adicional’.

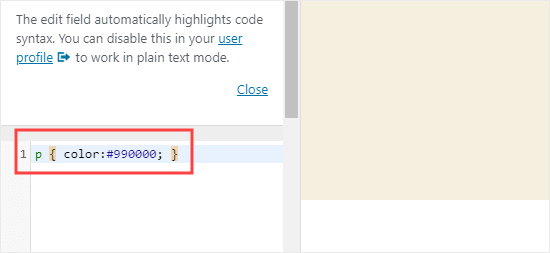
A continuación, haz clic en la pestaña CSS adicional, y verás algunas instrucciones además de una caja donde puedes introducir el código CSS.
Para empezar, puedes copiar este código en la caja. Después, puedes cambiar los 6 números por el código hexadecimal del color que hayas elegido.
p { color:#990000; }

Esto cambiará el color de la fuente del texto normal en todos tus posts y páginas a rojo oscuro (o el color que hayas elegido), así:

Si quieres cambiar el color de los encabezados dentro de tu post, puedes añadir este código en su lugar:
h2 { color:#990000; }
De nuevo, cambia el código hexadecimal al color que quieras.
Si no estás familiarizado con CSS o quieres un editor de CSS para principiantes que te permita personalizar fácilmente todos los estilos de tu sitio web, te recomendamos que eches un vistazo a CSS Hero. Es un potente editor visual que te permite personalizar los estilos de todo tu sitio.

Esperamos que este tutorial te haya ayudado a aprender cómo cambiar el color del texto en WordPress. Puede que también te gusten nuestros tutoriales sobre cómo cambiar el tamaño de la fuente en WordPress, y cómo añadir fuentes personalizadas en WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.