Det JavaScript som föddes för 24 år sedan kan nu tyckas vara ett helt annat språk. Även efter ES5-eran har språket blivit mycket funktionsrikt. Men det kostade oss problemet med webbläsarkompatibilitet.
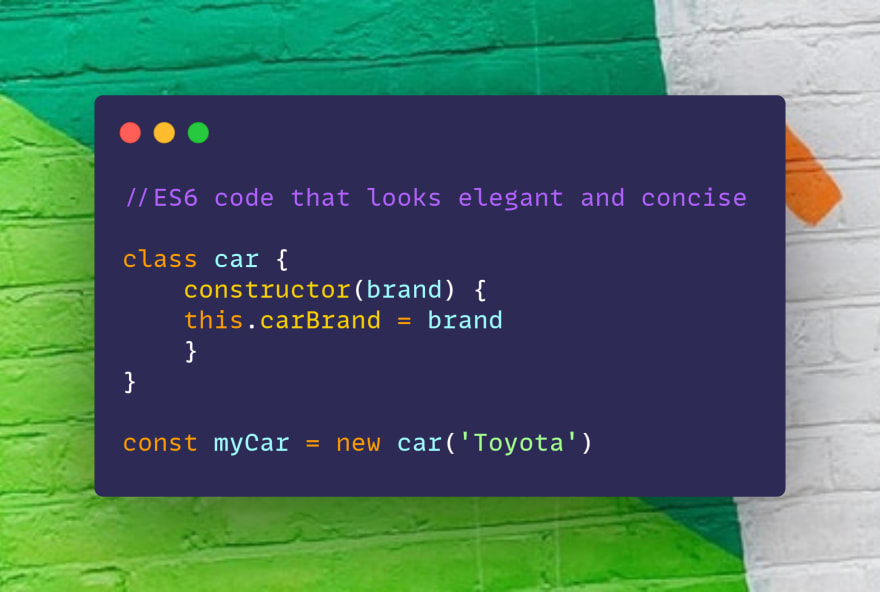
För att lösa detta problem är Babel en bra lösning. Babel omvandlar din ES5+-kod till ES5 som är kompatibel med alla webbläsare. Här är ett exempel-

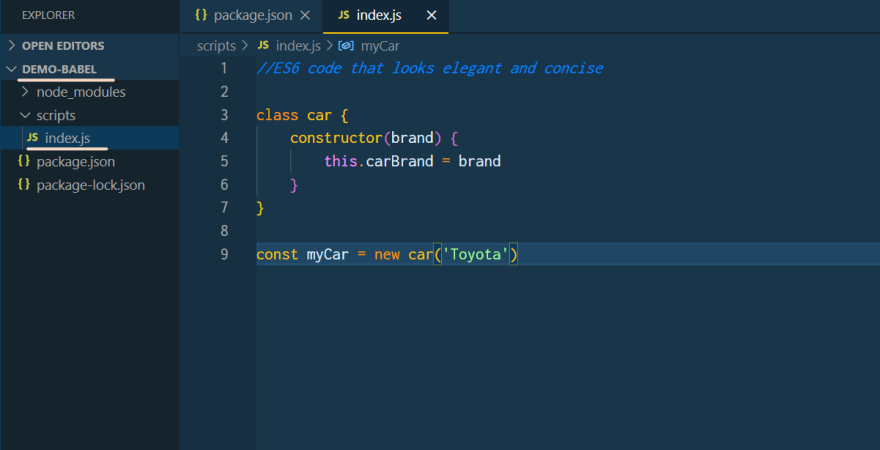
Men även om den här koden ser elegant och kortfattad ut har många äldre webbläsare kompatibilitetsproblem med den här ES6-funktionen. Det betyder att din vackra ES6-kod gör att ditt program inte kan köras i inkompatibla webbläsare.
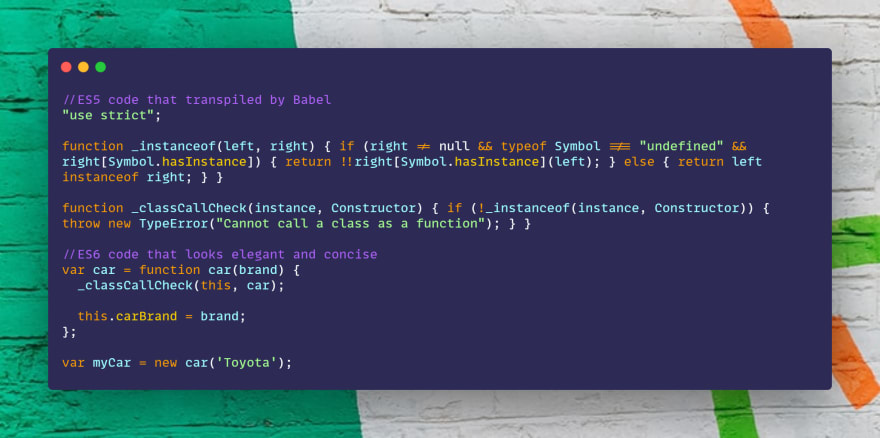
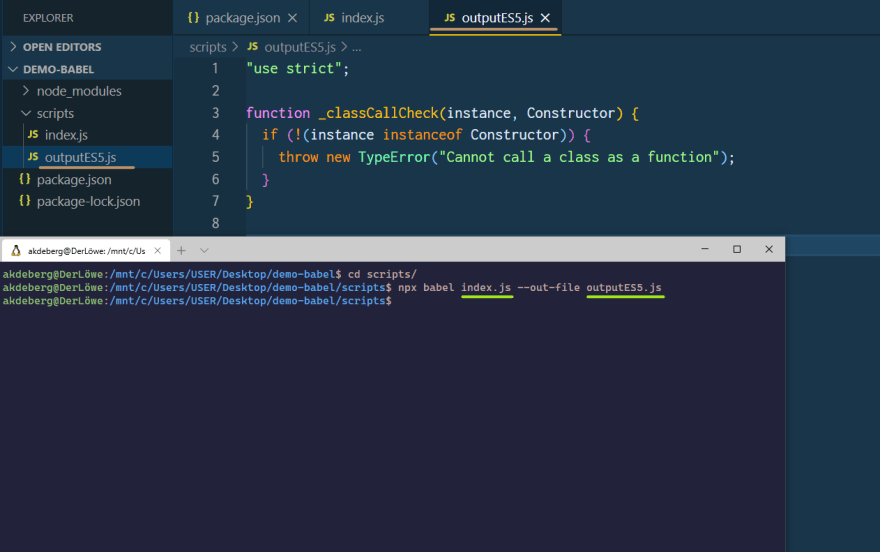
Men gissa vad, om du har Babel installerat kommer detta inte att vara något problem. Babel omvandlar denna ES6-kod till ES5-kod som ser ut som-

Detta är vad babel kan göra för dig!!!! Så hur kan jag använda Babel i mitt projekt?
Babel räddar dig från problem med webbläsarkompatibilitet, men det kan vara lite skrämmande och förvirrande att installera det. Så här är en steg för steg-guide för hur du installerar Babel 7 i ditt projekt. Men innan vi börjar rekommenderas det att du installerar Babel lokalt i ditt projekt, så att du kan hantera varje projekt med dess vederbörliga efterfrågan.
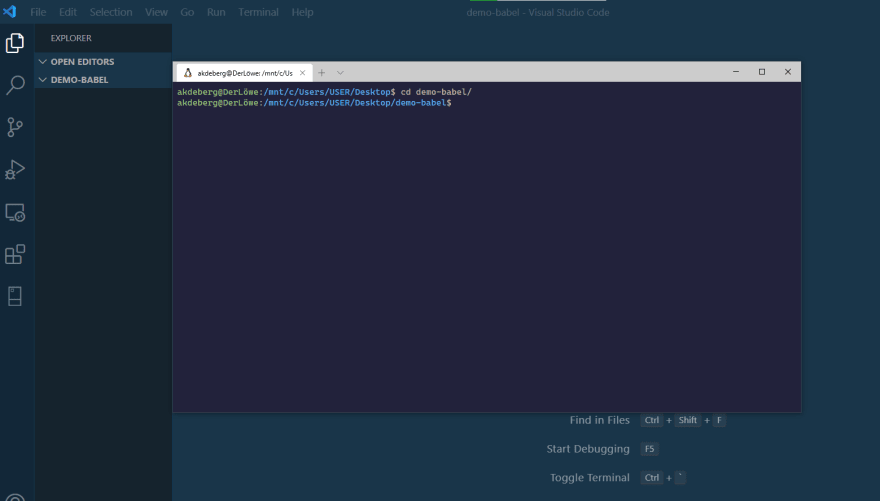
Steg 01: Skapa först en katalog aka mapp. Detta är din projektkatalog. Här är min demo-babel. Detta är rotprojektkatalogen.
Steg 02: Öppna Terminal & gå till den katalogen-
//COPY THE COMMAND FROM HERE$ cd your_directory_name
Steg 03: Kör kommandot-
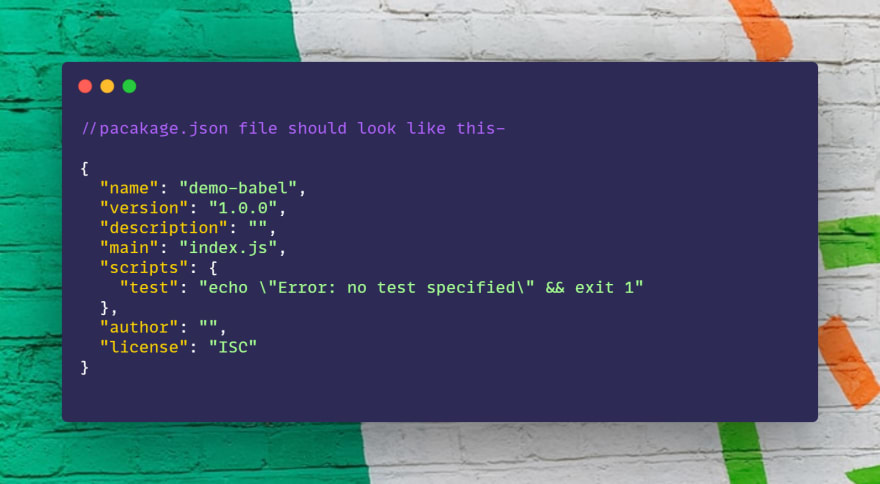
//COPY THE COMMAND FROM HEREnpm initDetta kommer att skapa ett paket.json-fil där vi kan konfigurera vår babel 7.

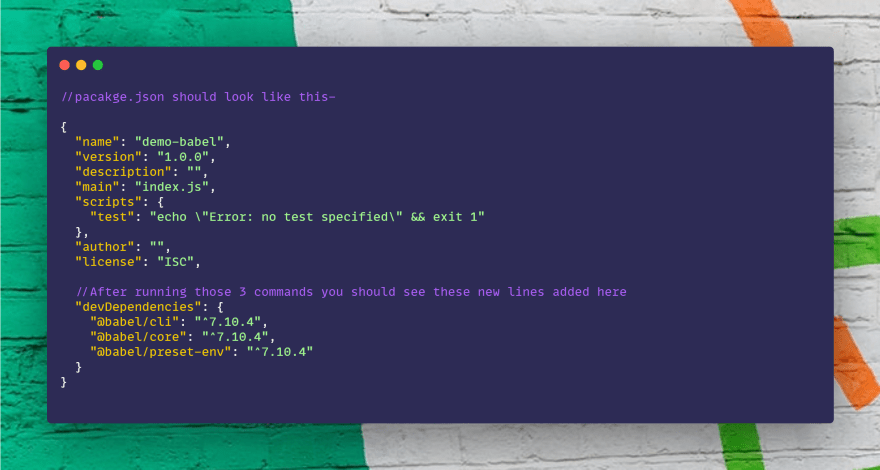
Du kan öppna package.json-filen, som kommer att se ut så här-

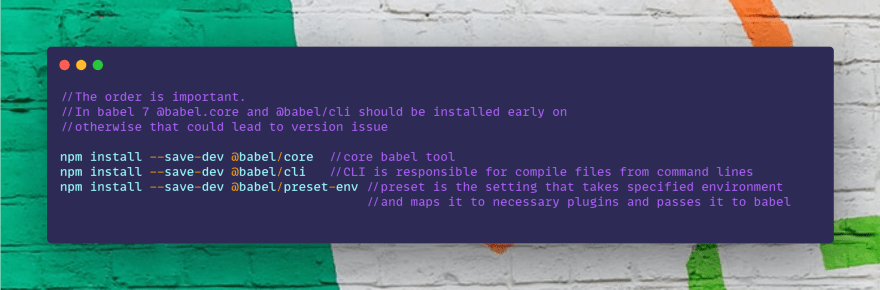
Steg 04: Nu är vi redo att installera nödvändiga babel-paket. Kör bara följande kommandon i exakt ordning-
//COPY THE COMMANDS FROM HEREnpm install --save-dev @babel/corenpm install --save-dev @babel/clinpm install --save-dev @babel/preset-env
Kontrollera nu filen pacakge.json, några nya rader bör ha lagts till vid det här laget-

Steg 05: Nu måste vi ställa in vår förinställning. För att göra det öppna pacakge.json-filen om du inte redan har gjort det och klistra in detta-
//COPY THE CODES FROM HERE"babel": { "presets": }
Steg 06: Alla inställningar är gjorda!!! Yaay! För att testa skapar du nu en katalog som heter scripts/ under vår rotkatalog och lägger till en fil index.js i den och skriver ES6-kod som vi vill transpila.

Steg 07: Växla över till terminalen & ändra din katalog från demo-babel till dess underkatalog- scripts/ och kör kommandot-
//COPY THE COMMAND FROM HEREnpx babel index.js -o your_desired_name_for_the_output_file.js
Det här borde skapa en ny fil med namnet ouputES5.js som är den transpilerade koden för index.js!!!!
Yaay…..uppdrag slutfört! 😃