Med hjälp av de färdigheter som utvecklats i tidigare moduler – skapande av sprites och arbete med lager – kommer vi nu att skapa en enkel karaktärssprite och animera en gångcykel i fyra bilder. För den här animationen kommer vi att använda mycket grundläggande keyframing och skapa bilder som visar en karaktär vid de mest distinkta delarna av rörelsen som vi vill animera.

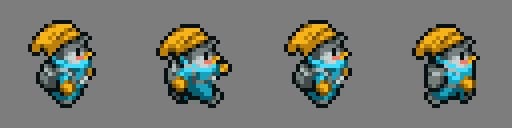
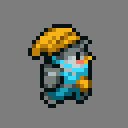
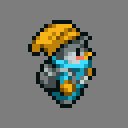
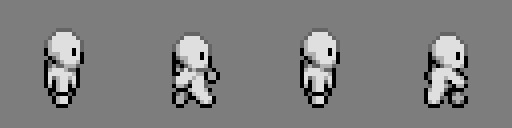
Det här exemplet visar en mycket enkel gångcykel i fyra bilder. Ramarna ett och tre visar karaktären som står upprätt, medan ramarna två och fyra visar honom vid ytterligheterna av sitt steg. Denna animationssekvens är mycket vanlig i spel och används fortfarande idag. Det enda problemet med denna animation är att den saknar tyngd. I animationstermer hänvisar vikt till känslan av tyngd i en karaktärs eller ett objekts rörelse.

Redan nu finns det väldigt lite vikt i den här animationscykeln. Kläderna och hårfjädrarna förblir orörliga medan karaktären går. Med några mindre justeringar kan vi få detta att se bättre ut.

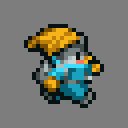
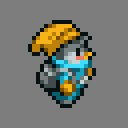
I det här exemplet har några mindre ändringar gjorts som kan ha en stor inverkan på animationens kvalitet. Pomponen på karaktärens hatt studsar uppåt något, liksom hårfjädern och ryggsäcken. Alla dessa element är lättare och påverkas mer av den gungande rörelsen när karaktären går. Genom att göra dessa små förändringar skapas en mer trovärdig gånganimation för karaktären.

Låt oss animera en gångcykel i GraphicsGale med hjälp av en enkel karaktärsmall.

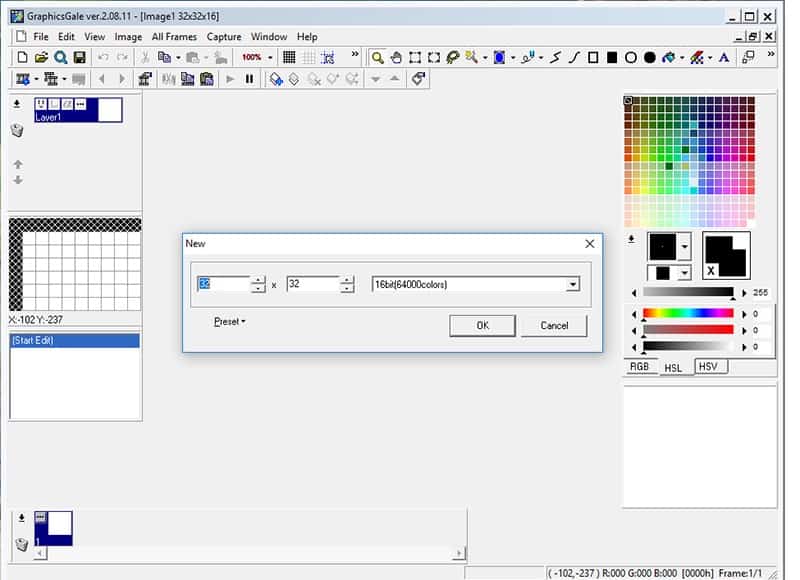
Källfilerna för den här gångmallen är walk_01.png, walk_02.png, walk_03.png och walk_04.png. Öppna GraphicsGale och skapa en ny 32x32px bild (16-bitars färg). Maximera duken och använd förstoringsverktyget för att zooma in till 800%.

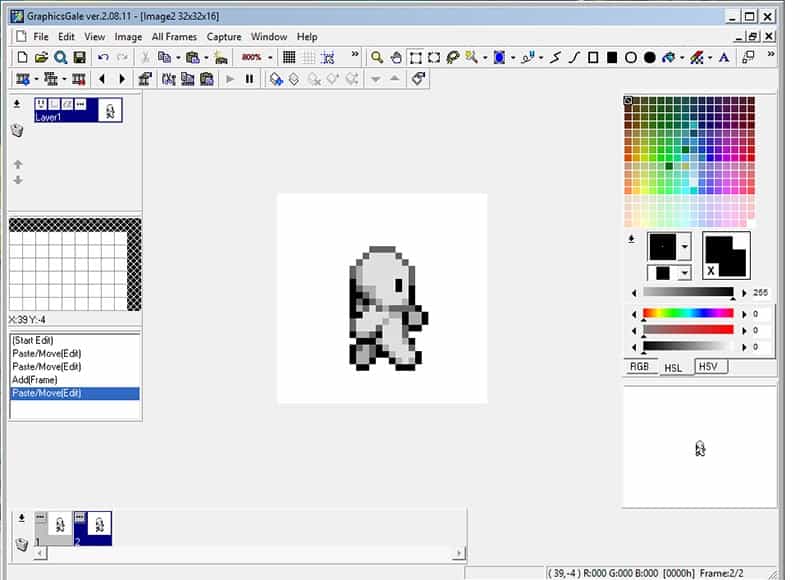
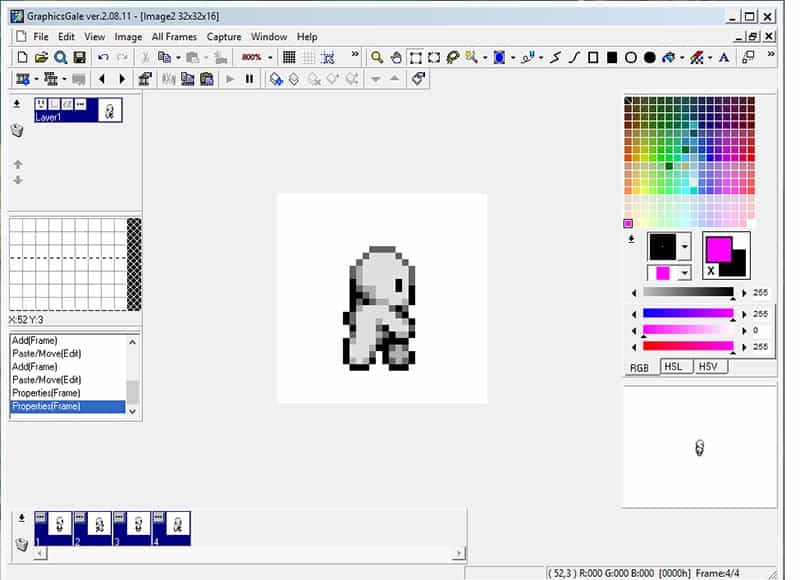
För att importera de befintliga mallramarna navigerar du till Redigera>Importera och letar upp den plats där du sparade mallfilerna. Välj walk_01.png och vänsterklicka på Öppna. Den första av mallramarna för promenader bör öppnas i din canvas. Som standard svävar alla importerade bilder ovanför det aktuella lagret tills de är bekräftade, så att användaren kan justera placeringen. Vi behöver inte justera bilden alls, så det är bara att högerklicka någonstans utanför bilden för att lägga den i lagret.

Om vi vill skapa en animation, inte en bild i lager, kommer vi att arbeta med ramar. För att lägga till en ny ram vänsterklickar du på knappen Lägg till ram längst ner till vänster i verktygsfältet. Välj den nya ramen genom att vänsterklicka på den i rampanelen längst ner på skärmen. Importera den andra bilden av gångmallen genom att gå till Edit>Import, välja walk_02.png och vänsterklicka på Open. Överlåt den importerade bilden genom att högerklicka på den. Upprepa processen för att lägga till lager och importera bilder för walk_03.png och walk04.png, lägg till en ny ram, importera bilden och bekräfta den till ramen.
För att arbeta med animationen bör vi lägga till en alfafärg till bakgrunden för varje ram. En alfafärg är en färg som sannolikt inte förekommer i de färger som används när man ritar en sprite, så den kan enkelt väljas ut för att göras transparent i den slutliga utdatabilden. För detta kommer vi att använda en alfa-rosa färg. Välj en färg i paletten till höger genom att vänsterklicka på den och klicka på RGB-fliken nedan. I inmatningspanelerna till vänster om reglagen anger du R:255 G:0 B:255 Vänsterklicka på den ljusrosa färg som nu ska vara förgrundsfärgen och dra den till en färg i paletten.

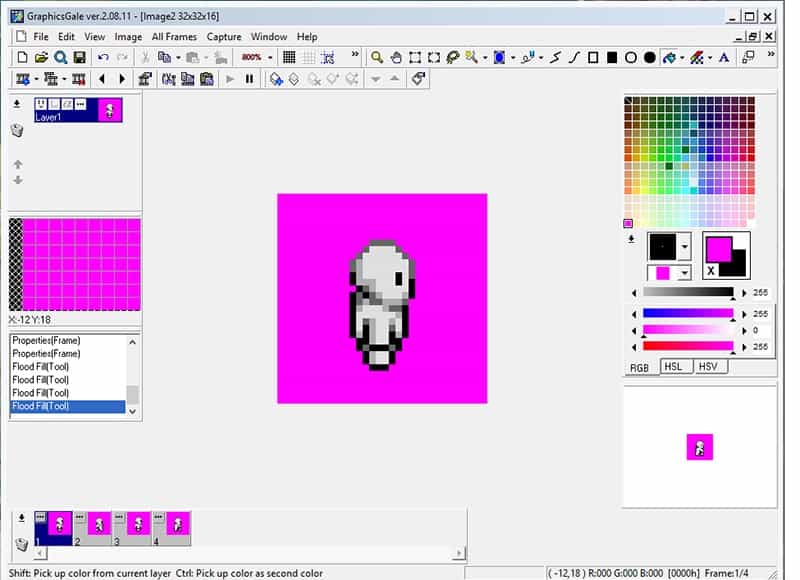
Välj verktyget Flood Fill från verktygsfältet, med alfa-rosa inställd som förgrundsfärg, och vänsterklicka på bakgrunden av duken för att göra den vita bakgrunden helt rosa. Vänsterklicka för att välja var och en av de fyra ramarna i tur och ordning, från den nedre rampanelen, och fyll bakgrunden i varje ram med alfa-rosa.

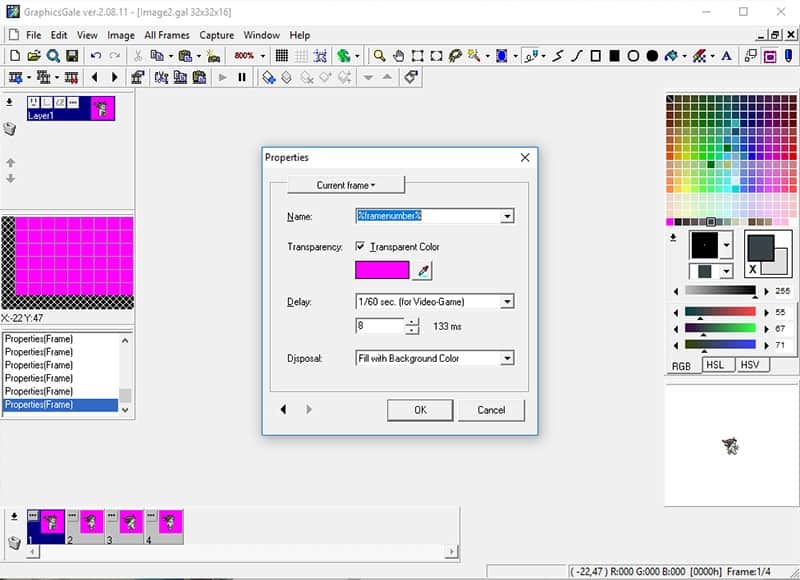
Nu måste vi se till att den rosa bakgrunden inte visas i den slutliga bilden. För att göra det klickar du på alternativknappen på den aktiva ramen i panelen Frame (ram). Fliken Egenskaper för ramen öppnas, med en mängd olika alternativ som är synliga. Se till att rutan Transparent färg är markerad och klicka sedan på ögonpetsknappen under den. När en förhandsgranskning av ramen öppnas klickar du på det område av ramen som du vill göra osynligt. Klicka någonstans där alfa-rosa visas för att ställa in den som den genomskinliga färgen. Klicka sedan på OK för att tillämpa ändringarna.

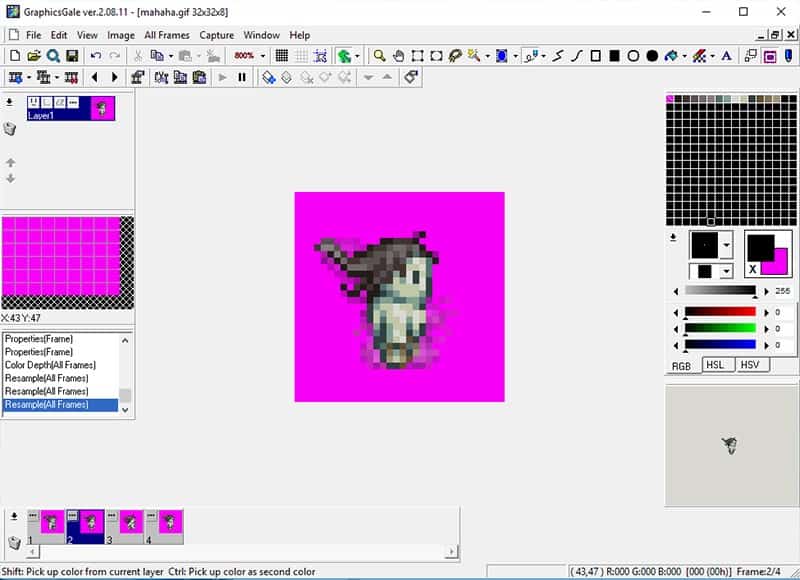
Rosa kommer fortfarande att synas i canvas, men det är för att underlätta ritningen. Det bör finnas en förhandsvisning av din animation som körs under palettpanelen. Du bör kunna se alla fyra ramar som körs i en cykel för att testa din animation. Nu när en ram har en genomskinlig bakgrund bör den visa en rosa bakgrund som flimrar till en vit bakgrund var fjärde ram. Upprepa processen för de andra tre ramarna, klicka på alternativknapparna och ställ in att alfa-rosa ska vara transparent i varje.
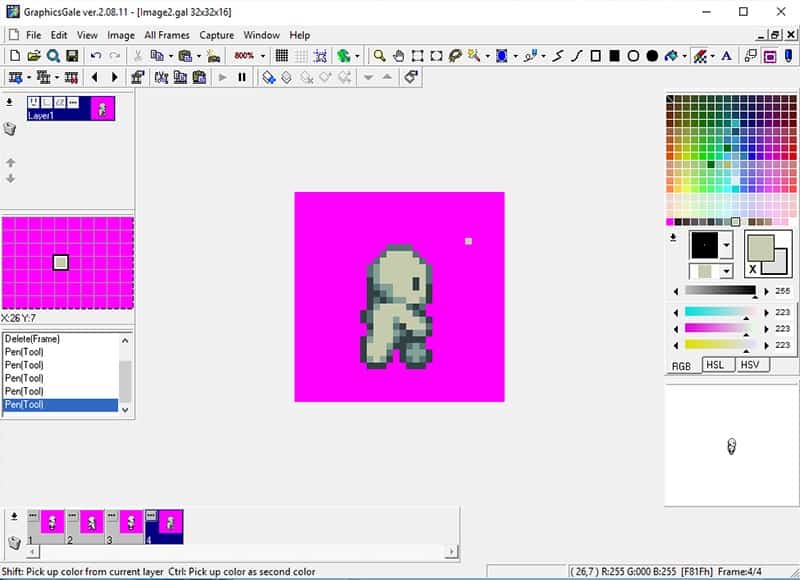
Nu kan vi börja rita över ramarna för att skapa en unik karaktär. Du kan använda pennverktyget för att rita över en pixel i taget. Ett annat alternativ är att använda Colour Replacer-verktyget, till höger om Flood Fill-verktyget i verktygsfältet. Om du vill använda Colour Replacer ställer du in den aktiva färgen som den nya färg du vill placera och CTRL+högerklickar sedan på den färg du vill ersätta. Därefter kan du snabbt rita över bilden och endast pixlarna i den sekundära färgen påverkas. Kom ihåg att om du vill ställa in egna färger i paletten använder du skjutreglagen nedanför för att ställa in den aktiva färgen och drar sedan färgen från det aktiva färgfältet till ett färgfält i paletten.

När du arbetar med att redigera dina bildrutor kommer du ihåg att du kan klicka på den bildruta du vill arbeta med i panelen för bildrutor, eller så kan du cykla genom dem med hjälp av vänster- och högerpilarna i verktygsfältet. Om du vill ha en bättre uppfattning om vad du har ritat på ramarna före eller efter den aktuella kan du slå av eller på knappen Onion Skinning. Detta gör andra ramar genomskinliga, som om de hade ritats på traditionellt animationspapper. Du kan använda den lilla rullgardinsmenyn för att bestämma om den föregående ramen, den följande ramen eller båda är genomskinliga. \

När du har ritat om alla dina ramar tar du en sista titt på förhandsgranskningsfönstret. Du kan kontrollera om animationen är så jämn som du vill att den ska vara och du kan spåra alla ramar som kan vara ett problem. Att bläddra igenom dem med ramknapparna bakåt och framåt kan också vara till hjälp. Om du vill ändra ramtidpunkten, för att antingen snabba upp eller sakta ner animationen, kan du klicka på alternativknappen i rampanelen. Fördröjningen talar om för programmet hur länge varje ram ska visas innan den övergår till nästa i sekvensen. Lek med siffran i rutan och se hur det påverkar din animation. När du är nöjd med hastigheten klickar du på OK för att tillämpa ändringarna.
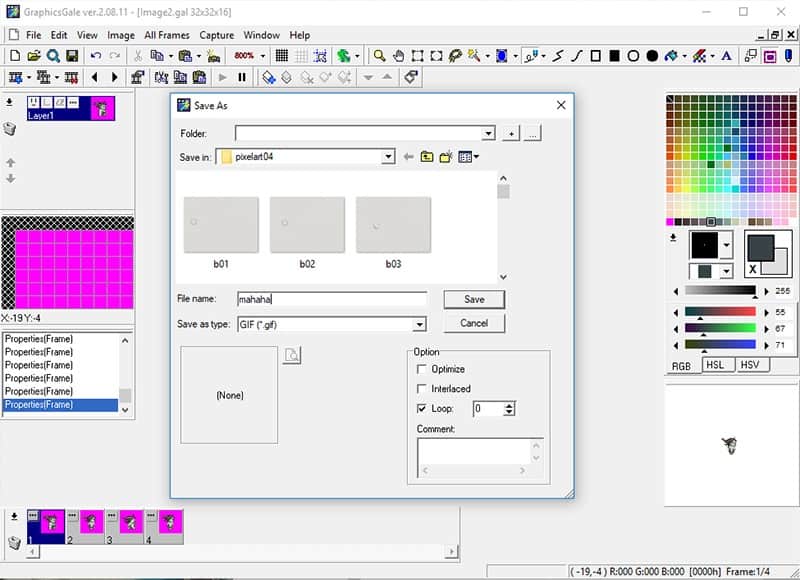
Nu är det dags att exportera den slutliga bilden som en animerad GIF. GraphicsGale har nativt stöd för animerad GIF som format, vilket gör processen enkel. Det är bara att gå till File>Save As för att öppna dialogen. Välj den plats du vill spara filen på, ge den ett namn och välj sedan GIF i rullgardinsmenyn Spara som typ. Se till att rutan Loop är markerad längst ner till höger, så att din GIF upprepas i all oändlighet. Klicka på Spara och du är klar!

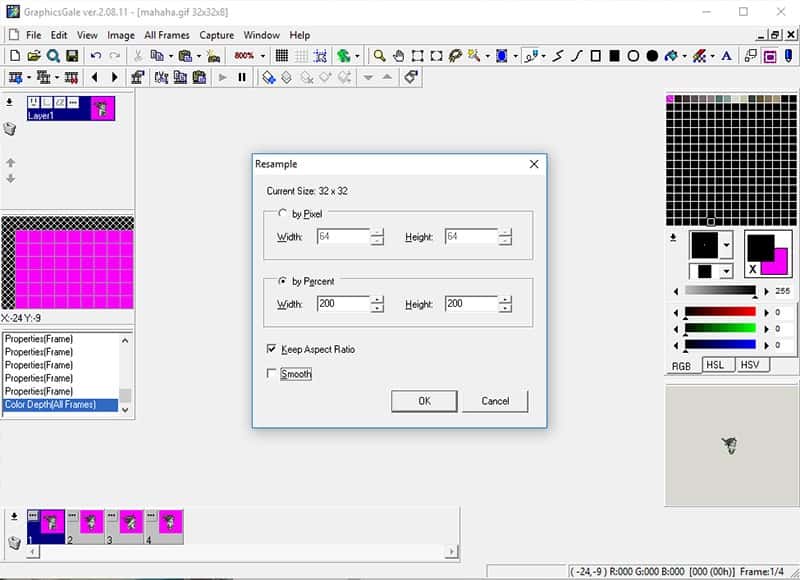
Om du vill förstora bilden för att dela den går du till Alla ramar>Resampling innan du sparar den. Du kan ändra storlek med pixlar eller procentandelar. För att behålla pixlarnas integritet använder du procentandelar och gör det i faktorer av två. Försök med 200 % till att börja med och se till att Keep Aspect Ratio är markerat och Smooth är avmarkerat. Smoothing kommer att blanda och runda dina pixlar, lägga till ytterligare färger i din bild och göra den oanvändbar för speltillämpningar, så det är bäst att se till att den alltid är avmarkerad. När du har ändrat storlek sparar du som vanligt.

Voila! En animerad sprite!
