En av våra läsare frågade nyligen om det fanns ett enkelt sätt att ändra textfärgen i WordPress?
Svaret är ja. Du kan enkelt ändra din typsnittsfärg i WordPress på hela din webbplats, eller till och med bara för ett enda ord i ditt inläggsinnehåll.
I den här guiden visar vi dig hur du enkelt ändrar textfärgen i WordPress, steg för steg.

Det finns många anledningar till varför du vill ändra textfärgen i dina inlägg eller sidor. Kanske vill du betona ett nyckelord, eller kanske vill du använda färgade underrubriker på en viss sida.
Alternativt kanske du vill ändra textfärgen på hela din webbplats. Kanske använder ditt tema en grå färg för text, men du vill hellre göra den svart eller en mörkare grå färg för bättre läsbarhet.
I den här handledningen tar vi upp följande metoder:
- Ändra textfärg med hjälp av det visuella redigeringsverktyget (bra för att ändra några ord, ett stycke eller en rubrik när du skriver innehåll).
- Ändra textfärgen i temats anpassningsverktyg (det bästa sättet att ändra teckensnittsfärger på hela webbplatsen, men stöds inte av alla teman).
- Ändra textfärgen med hjälp av CSS-kod (lämplig för att ändra typsnittsfärgen på hela webbplatsen med alla teman).
Klicka bara på en av länkarna för att hoppa direkt till den metoden.
Videohandledning
Om du föredrar skriftliga instruktioner är det bara att fortsätta läsa.
Metod 1. Ändra textfärgen med hjälp av den visuella redigeraren
Du kan använda WordPress standardredigerare för att sätta ord, stycken eller till och med underrubriker i en annan färg än huvudtexten.

Så här ändrar du textfärgen med hjälp av blockredigeraren.
För det första måste du redigera det inlägg eller den sida som du vill ändra, eller skapa en ny.
Nästan skriver du in din text. Du måste skapa ett paragrafblock eller ett rubrikblock beroende på vad som är lämpligt. Om du vill ha hjälp med detta kan du ta en titt på vår handledning om hur du använder WordPress blockredigerare.
När din text är på plats kan du ändra färgen.
Ändra textfärgen för ett block
För det här första exemplet ska vi ändra textfärgen för hela blocket.
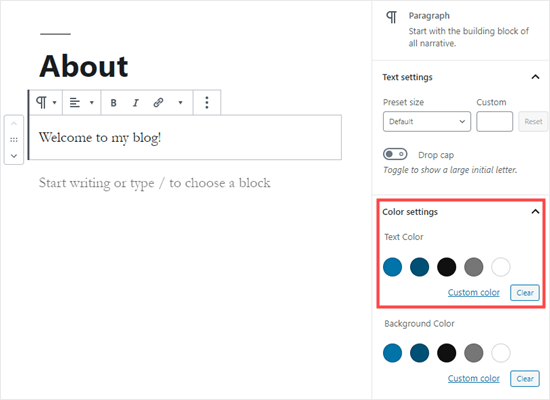
Klicka helt enkelt på blocket och panelen för blockinställningar bör öppnas till höger på skärmen. Klicka sedan på pilen för ”Färginställningar” för att expandera den fliken. Här ser du inställningarna för textfärg.

Nu kan du välja en ny färg för texten. Den visuella redigeraren kommer att visa dig några alternativ baserat på ditt tema. Du kan helt enkelt klicka på ett av dessa för att ändra textfärgen.
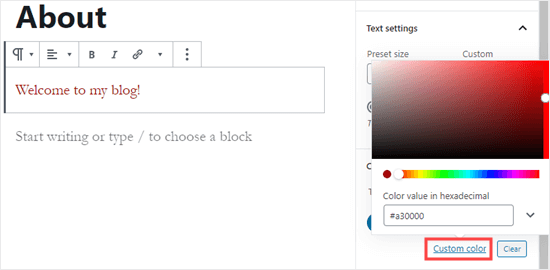
Alternativt, om du har en specifik färg i åtanke, klickar du på länken ”Anpassad färg”. Då öppnas ett färgval där du manuellt kan välja en färg. Du kan också använda den här för att skriva in en hex-kod.

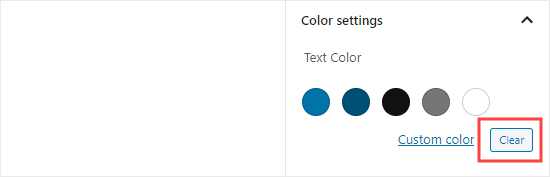
Om du ändrar dig och vill gå tillbaka till standardtextfärgen klickar du bara på knappen ”Clear” (rensa) under färgalternativen:

Pro tips: Om du vill ändra bakgrundsfärgen för ett block kan du göra det här också.
Ändra textfärgen för ett ord eller en fras
Vad händer om du bara vill ändra färgen på ett eller två ord? Det är också enkelt med hjälp av blockredigeraren.
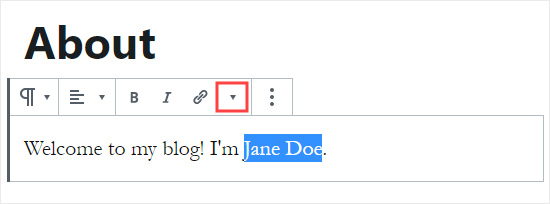
Först måste du markera det eller de ord som du vill ändra. Klicka sedan på den lilla pilen nedåt i verktygsfältet för innehållsredigeraren.

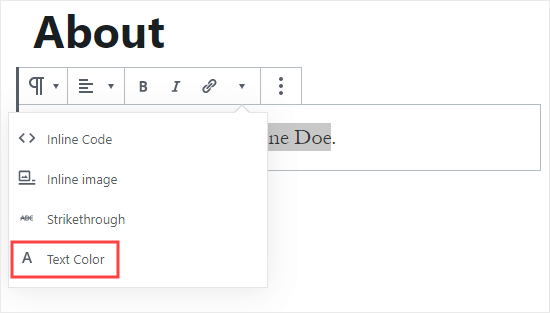
Nästan klickar du helt enkelt på länken ”Textfärg” längst ner i rullgardinslistan:

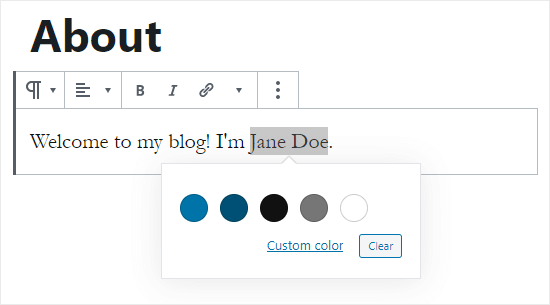
Du får nu se samma färgalternativ som för hela blocket. Återigen kan du välja ett av standardalternativen eller använda länken ”Anpassad färg” för att välja vilken färg du vill.

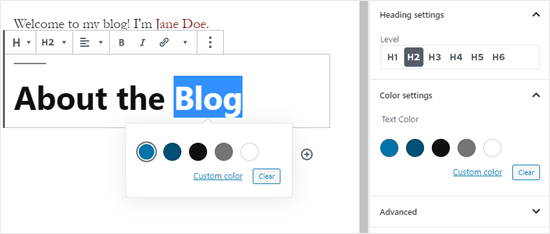
Färgalternativen är inte begränsade till styckeblock. Du kan också ändra textfärgen för rubrikblock. Precis som för styckeblock kan du ställa in textfärgen för hela blocket i blockinställningarna. Alternativt kan du markera enskilda ord och ändra deras färg.

Notera: Du kan inte ställa in en bakgrundsfärg för rubrikblock.
Du kan också ändra textfärgen i ett listblock, men bara genom att markera ordet/orden och använda verktygsfältet. Det finns inget alternativ i blockinställningarna för att ändra textfärgen för hela ett listblock.
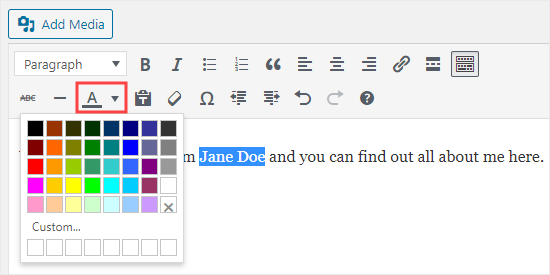
Ändra teckensnittsfärg med hjälp av den klassiska redigeraren
Om du fortfarande använder den klassiska WordPress-redigeraren kan du ändra teckensnittsfärgen med hjälp av verktygsfältet.
I den klassiska redigeraren klickar du på verktygsfältet Toggle längst till höger. Du ser då en andra rad med ikoner:

Nu kan du välja din text och ändra teckensnittsfärgen med hjälp av rullgardinsmenyn för teckensnittsfärg.

Metod 2. Ändra textfärgen i temaanpassaren
Vad händer om du vill ändra textfärgen på hela din webbplats? Många av de bästa WordPress-teman låter dig göra detta med hjälp av temaanpassaren.
I det här exemplet använder vi temat OceanWP. Det är ett av de bästa gratisteman som finns tillgängliga för WordPress.
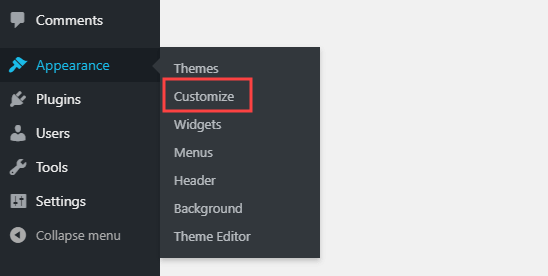
I din WordPress-instrumentpanel går du till Utseende ” Anpassa för att öppna temaanpassaren.

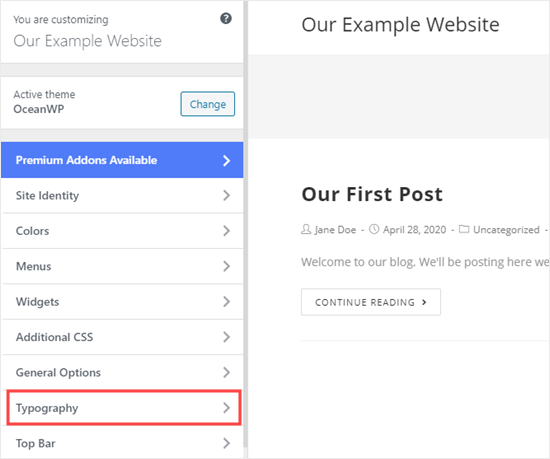
Nästan måste du leta efter ett alternativ som ”Typografi”. De tillgängliga alternativen, och vad de heter, varierar beroende på ditt tema.

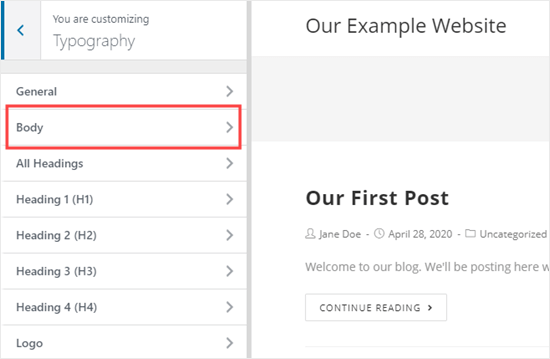
Låt oss gå vidare och klicka på fliken Typografi, eller ett motsvarande alternativ. Därefter letar du efter en inställning där du kan ändra texten i dina inlägg och sidor. I OceanWP kallas detta för ”Body”-text. Du måste klicka på detta, så att du kan anpassa typsnittsfärgen med mera.

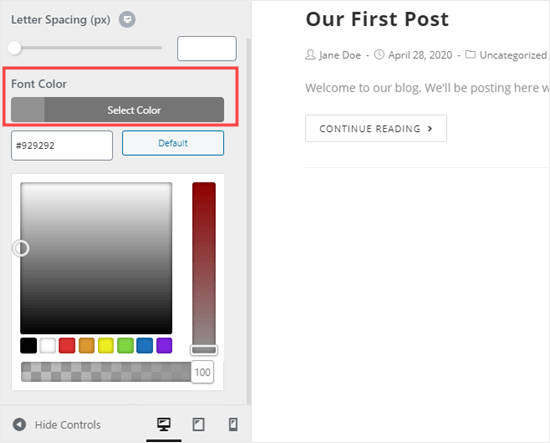
När du klickar på valet av typsnittsfärg ser du ett färgval. Välj vilken färg du vill använda för din text. Detta kommer att ändra textfärgen i alla dina inlägg och sidor.

Du kan också ändra dina rubrikfärger på ett liknande sätt, genom att använda alternativen för att ändra H1, H2 och så vidare.
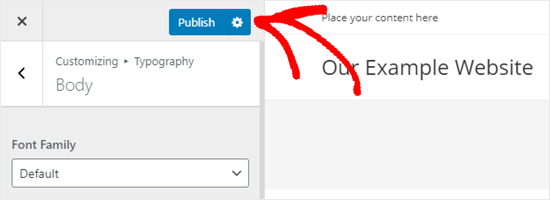
När du är nöjd med dina ändringar klickar du på knappen ”Publicera” högst upp på skärmen.

Tip: Om du väljer svart eller mörkgrå text på en vit eller mycket ljus bakgrund är det oftast bäst för läsbarheten.
Metod 3. Ändra textfärgen med CSS-kod
Vad händer om ditt tema inte har möjlighet att ändra textfärgen?
Du kan fortfarande ändra typsnittsfärgen på en hel webbplats genom att använda temaanpassaren. Gå till Utseende ” Anpassare i WordPress instrumentpanel.
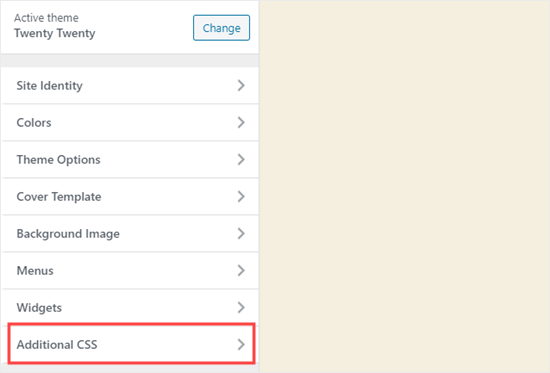
I slutet av listan med alternativ ser du en flik som heter ”Additional CSS”.

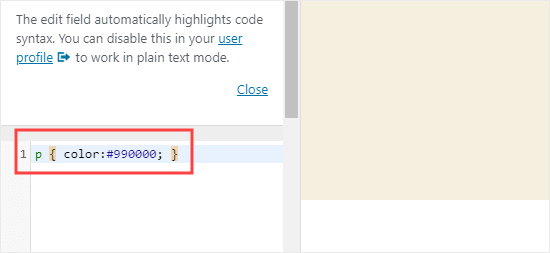
Nästan klickar du på fliken Additional CSS, och du kommer att se några instruktioner samt en ruta där du kan skriva in CSS-kod.
För att börja kan du kopiera den här koden i rutan. Efter det kan du ändra de 6 siffrorna till hexkoden för din valda färg.
p { color:#990000; }

Detta ändrar typsnittsfärgen för vanlig text i alla dina inlägg och sidor till mörkrött (eller vilken färg du väljer), så här:

Om du vill ändra färgen på rubrikerna i ditt inlägg kan du lägga till den här koden istället:
h2 { color:#990000; }
Ändra hex-kod till den färg du vill ha.
Om du inte är bekant med CSS eller vill ha en nybörjarvänlig CSS-redigerare som låter dig enkelt anpassa hela stilarna på din webbplats rekommenderar vi att du tittar på CSS Hero. Det är en kraftfull visuell editor som låter dig anpassa stilarna för hela din webbplats.

Vi hoppas att den här handledningen hjälpte dig att lära dig hur du ändrar textfärgen i WordPress. Du kanske också gillar våra handledningar om hur man ändrar teckensnittsstorlek i WordPress och hur man lägger till anpassade teckensnitt i WordPress.
Om du gillade den här artikeln, vänligen prenumerera på vår YouTube-kanal för WordPress-videohandledningar. Du kan också hitta oss på Twitter och Facebook.