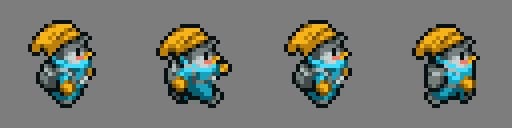
Utilizând abilitățile dezvoltate în modulele anterioare – crearea de sprite și lucrul cu straturile – vom crea acum un sprite simplu de personaj și vom anima un ciclu de mers în patru cadre. Pentru această animație vom folosi un keyframing foarte elementar și vom crea imagini care arată un personaj în cele mai distincte părți ale mișcării pe care dorim să o animăm.

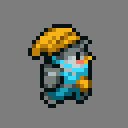
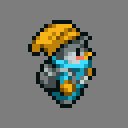
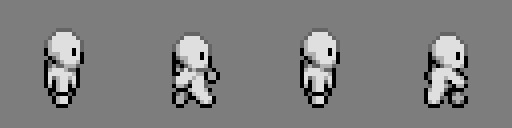
Acest exemplu arată un ciclu de mers foarte simplu în patru cadre. Cadrele unu și trei arată personajul stând în poziție verticală, în timp ce cadrele doi și patru îl arată la extremele pasului său. Această secvență de animație este foarte frecventă în jocuri și este folosită și astăzi. Singura problemă cu această animație este că îi lipsește greutatea. În termeni de animație, greutatea se referă la senzația de gravitație în mișcarea unui personaj sau obiect.

În acest moment există foarte puțină greutate în acest ciclu de animație. Îmbrăcămintea și penele de păr rămân nemișcate în timp ce personajul merge. Cu câteva ajustări minore putem face ca acest lucru să arate mai bine.

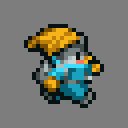
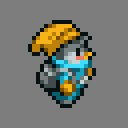
În acest exemplu au fost făcute câteva modificări minore care pot avea un impact mare asupra calității animației. Pomponul de pe pălăria personajului ricoșează ușor în sus, la fel ca și pana de păr și rucsacul. Toate aceste elemente au o greutate mai mică și sunt mai afectate de mișcarea de balansare a personajului care merge. Efectuarea acestor mici modificări creează o animație de mers mai credibilă pentru personaj.

Să animăm un ciclu de mers în GraphicsGale folosind un șablon simplu de personaj.

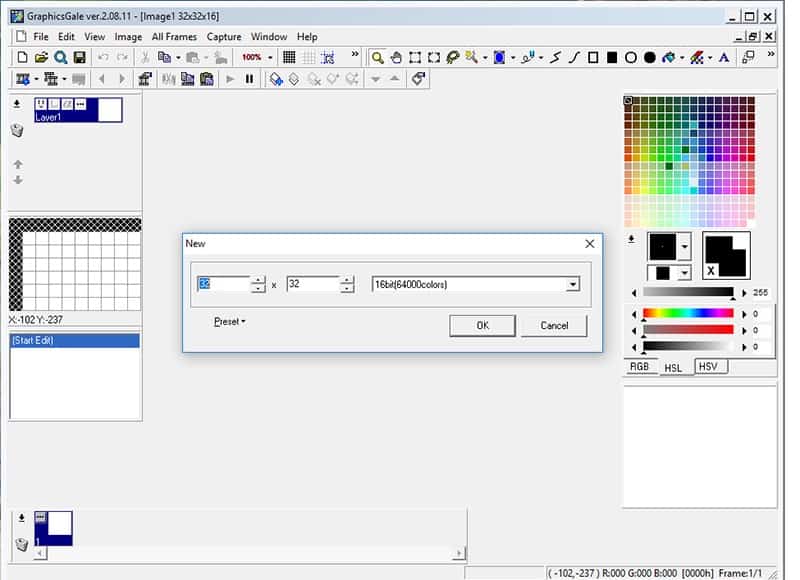
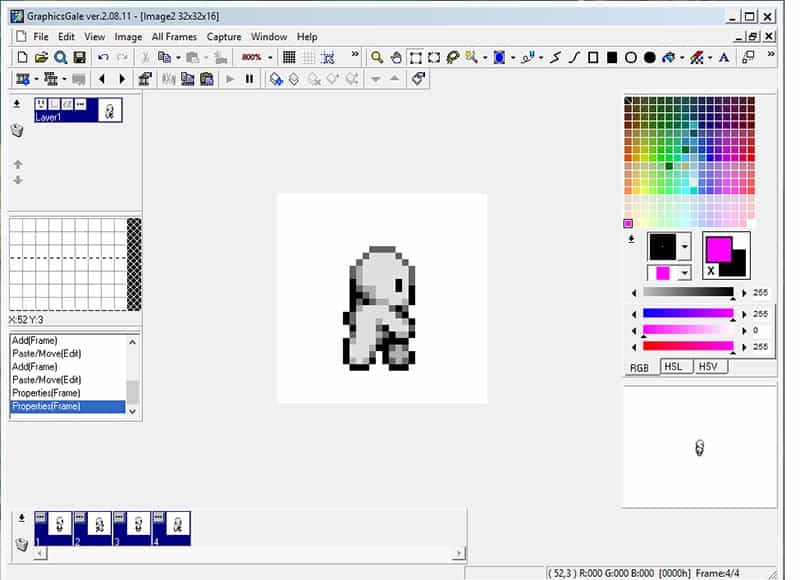
Filele sursă pentru acest șablon de mers sunt walk_01.png, walk_02.png, walk_03.png și walk_04.png. Deschideți GraphicsGale și creați o nouă imagine de 32x32px (culoare pe 16 biți). Maximizați pânza și folosiți instrumentul de mărire pentru a mări la 800%.

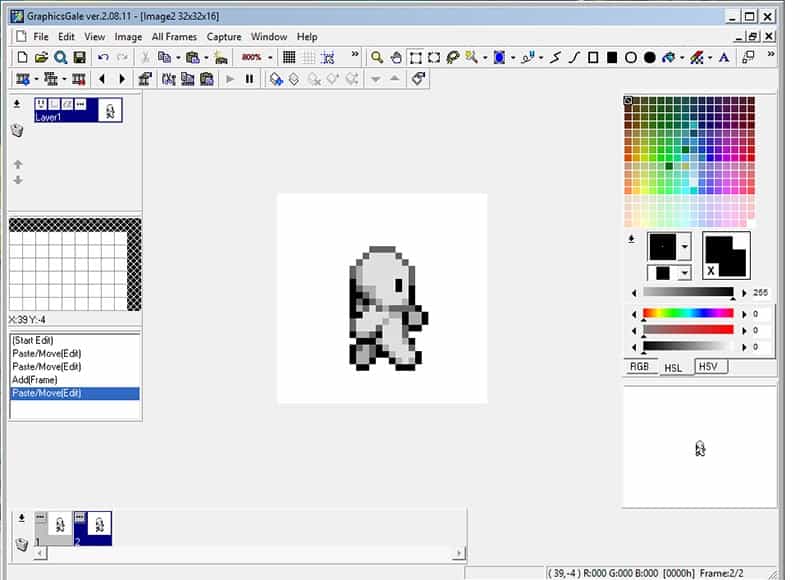
Pentru a importa cadrele șablon existente, navigați la Edit>Import și găsiți locația în care ați salvat fișierele șablon. Selectați walk_01.png și faceți clic stânga pe Open. Primul dintre cadrele șablon de plimbare ar trebui să se deschidă în tabloul dumneavoastră. În mod implicit, orice imagine importată plutește deasupra stratului curent până când este confirmată, pentru a permite utilizatorului să ajusteze plasarea. Noi nu trebuie să ajustăm deloc imaginea, așa că pur și simplu faceți clic dreapta oriunde în afara imaginii pentru a o angaja pe strat.

Pentru că dorim să creăm o animație, nu o imagine stratificată, vom lucra cu cadre. Pentru a adăuga un nou cadru, faceți clic stânga pe butonul Add Frame (Adăugare cadru) din stânga jos a barei de instrumente. Selectați acest nou cadru făcând clic stânga pe el în panoul Frame Panel din partea de jos a ecranului. Importați a doua imagine a șablonului de mers pe jos mergând la Edit>Import, selectând walk_02.png și făcând clic stânga pe Open. Confirmați imaginea importată făcând clic dreapta de pe ea. Repetați procesul de adăugare a straturilor și de import al imaginilor pentru walk_03.png și walk04.png, adăugând un nou cadru, importând imaginea și confirmând-o în cadru.
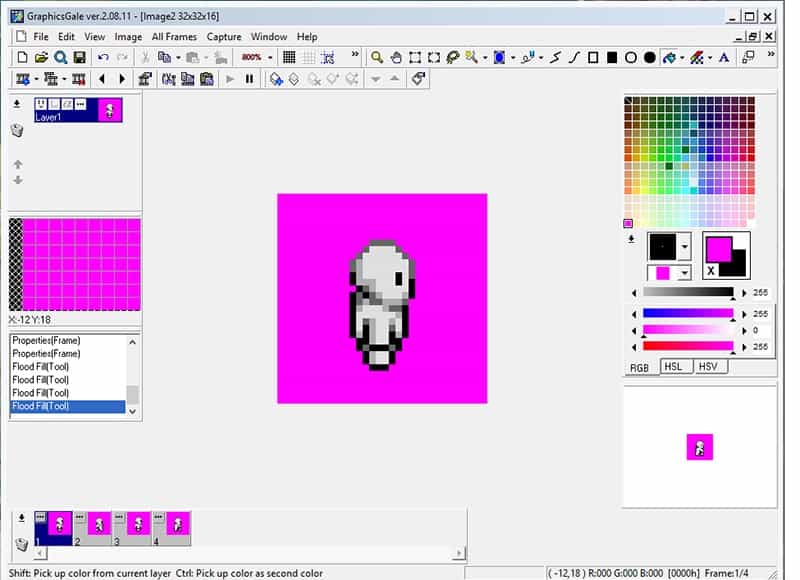
Înainte de a lucra la animație ar trebui să adăugăm o culoare alfa la fundalul fiecărui cadru. O culoare alfa este o culoare care nu este probabil să apară în culorile utilizate la desenarea unui sprite, astfel încât poate fi selectată cu ușurință pentru a fi făcută transparentă în imaginea finală de ieșire. Pentru aceasta, vom folosi o culoare alfa roz. Selectați o mostră din paleta din dreapta făcând clic stânga pe ea și faceți clic pe fila RGB de mai jos. În panourile de intrare din stânga cursoarelor, introduceți R:255 G:0 B:255 Faceți clic stânga pe rozul strălucitor care ar trebui să fie acum swatch-ul Foreground Colour (Culoare de prim-plan) și trageți-l spre un swatch din paletă.

Selectați instrumentul Flood Fill din bara de instrumente, cu rozul alfa setat ca și culoare de prim-plan, și faceți clic stânga în fundalul pânzei pentru a face ca fundalul alb să fie în totalitate roz. Faceți clic stânga pentru a selecta fiecare dintre cele patru cadre, pe rând, din panoul Frame Panel de jos, și umpleți fundalul fiecărui cadru cu roz alfa.

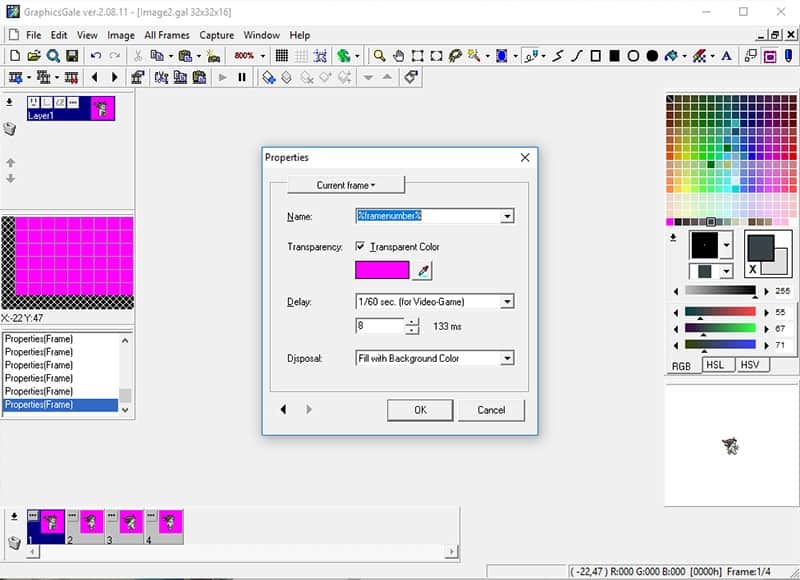
Acum trebuie să ne asigurăm că fundalul roz nu este afișat în imaginea finală. Pentru a face acest lucru, faceți clic pe butonul de opțiune de pe cadrul activ din panoul Frame Panel. Se va deschide fila Proprietăți cadru, cu o varietate de opțiuni vizibile. Asigurați-vă că este bifată caseta Transparent Colour (Culoare transparentă), apoi faceți clic pe butonul cu pipetă de sub ea. Când se deschide o previzualizare a cadrului, faceți clic pe zona din cadru pe care doriți să fie invizibilă. Faceți clic oriunde se afișează rozul alfa pentru a-l seta ca și culoare transparentă. Apoi faceți clic pe OK pentru a aplica modificările.

Rosul va fi în continuare vizibil în pânză, dar asta pentru ușurința desenării. Ar trebui să existe o previzualizare a animației dvs. care rulează sub panoul Palette Panel. Ar trebui să puteți vedea toate cele patru cadre care rulează într-un ciclu, pentru a vă testa animația. Acum că un cadru are un fundal transparent, acesta ar trebui să arate un fundal roz care pâlpâie într-unul alb la fiecare patru cadre. Repetați procesul pentru celelalte trei cadre, făcând clic pe butoanele de opțiuni și setând alfa roz pentru a fi transparent în fiecare.
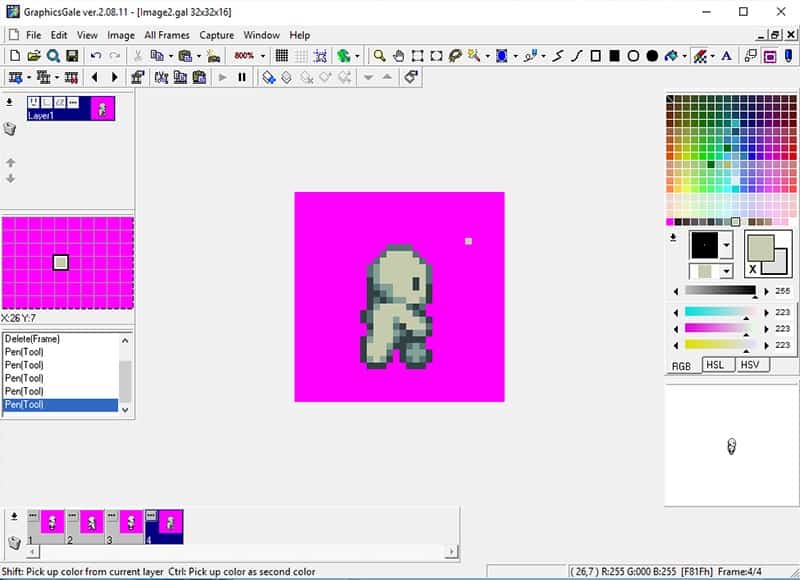
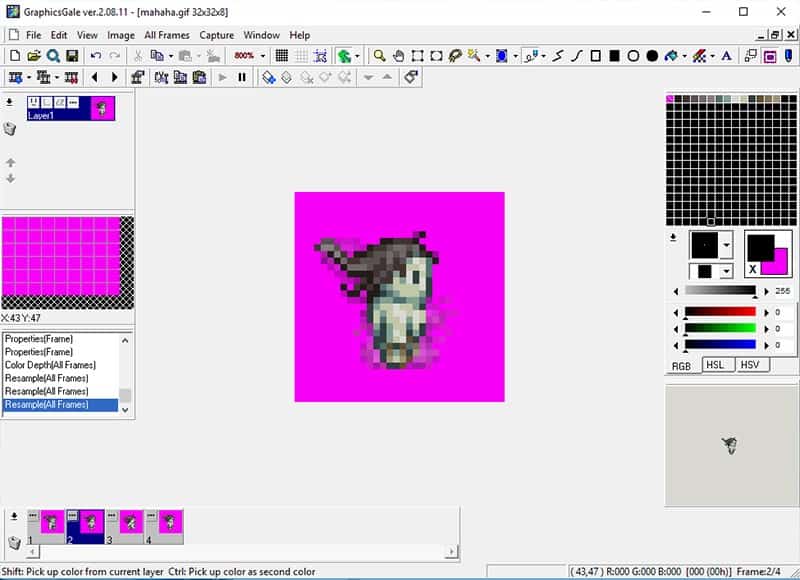
Acum putem începe să desenăm peste cadre pentru a face un personaj unic. Puteți folosi instrumentul Creion pentru a desena peste un pixel la un moment dat. O altă opțiune este să folosiți instrumentul Colour Replacer, aflat în dreapta instrumentului Flood Fill din bara de instrumente. Pentru a utiliza Colour Replacer, setați culoarea activă ca fiind noua culoare pe care doriți să o plasați, apoi faceți CTRL+clic dreapta pe culoarea pe care doriți să o înlocuiți. Apoi, puteți desena rapid peste imagine și doar pixelii din culoarea secundară vor fi afectați. Nu uitați, pentru a seta culori personalizate în paletă, folosiți cursoarele de dedesubt pentru a seta culoarea activă, apoi trageți acea culoare din caseta de culori activă către o casetă din paletă.

Când lucrați la editarea cadrelor, nu uitați că puteți face clic pe cadrul la care doriți să lucrați în panoul Frame Panel, sau puteți trece prin ele folosind săgețile stânga și dreapta din bara de instrumente. Dacă doriți să aveți o idee mai bună despre ceea ce ați desenat pe cadrele dinaintea sau după cel curent, puteți dezactiva sau activa butonul Onion Skinning. Acesta face ca celelalte cadre să fie translucide, ca și cum ar fi fost desenate pe hârtie de animație tradițională. Puteți folosi micul meniu derulant pentru a decide dacă cadrul anterior, cadrul următor sau ambele sunt translucide.\

După ce ați redesenat toate cadrele, aruncați o ultimă privire în fereastra de previzualizare. Puteți verifica dacă animația dvs. este atât de lină pe cât ați dori să fie și puteți depista cadrele care ar putea reprezenta o problemă. Derularea prin ele cu ajutorul butoanelor pentru cadre înapoi și înainte poate fi, de asemenea, de ajutor. Dacă doriți să modificați sincronizarea cadrelor, fie pentru a accelera, fie pentru a încetini animația, puteți face clic pe butonul de opțiuni din panoul cadrelor. Delay (Întârziere) indică programului cât timp trebuie să afișeze fiecare cadru înainte de a trece la următorul din secvență. Jucați-vă cu numărul din căsuță și vedeți cum vă afectează animația. După ce sunteți mulțumit de viteză, faceți clic pe OK pentru a aplica modificările.
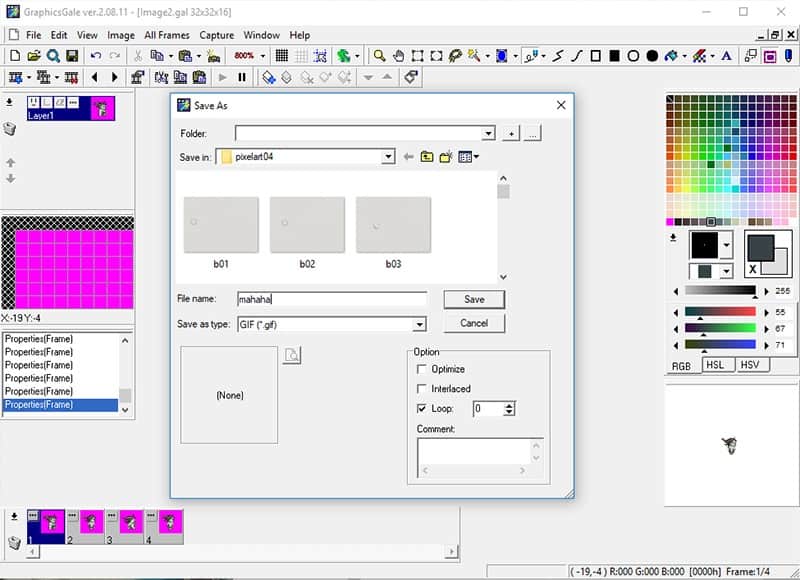
Acum este timpul să exportați imaginea finală ca GIF animat. GraphicsGale suportă nativ GIF-ul animat ca format, ceea ce face ca procesul să fie ușor. Trebuie doar să mergeți la File>Save As pentru a deschide dialogul. Alegeți locația în care doriți să salvați fișierul, dați-i un nume, apoi alegeți GIF din meniul dropdown Save as type. Asigură-te că este bifată căsuța marcată Loop (Bucla) în dreapta jos, pentru a te asigura că GIF-ul tău se repetă la nesfârșit. Faceți clic pe Save și sunteți gata de plecare!

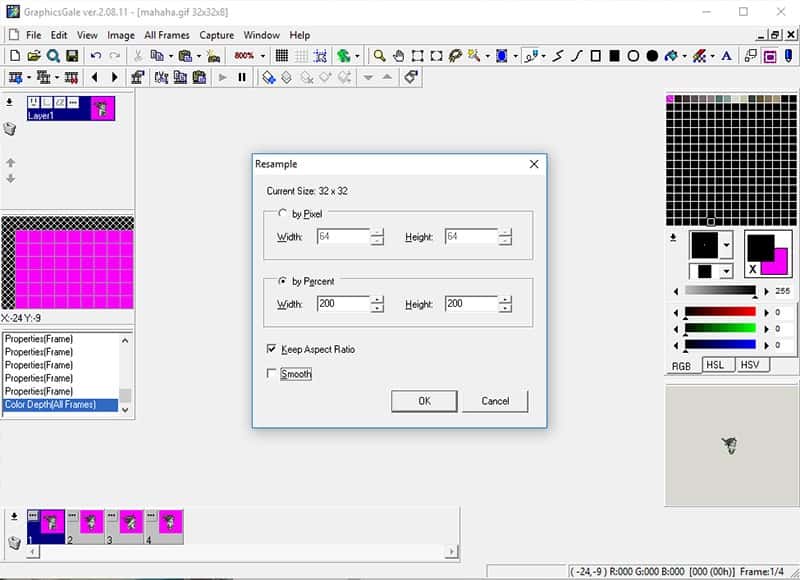
Dacă doriți să măriți imaginea pentru partajare, mergeți la All Frames>Resample before you save it. Puteți redimensiona în funcție de pixeli sau de procente. Pentru a păstra integritatea pixelilor folosiți procentul și faceți-o în factori de doi. Încercați 200% pentru început, asigurându-vă că opțiunea Keep Aspect Ratio (Păstrați raportul de aspect) este bifată, iar opțiunea Smooth (Netezire) nu este bifată. Netezirea va amesteca și va rotunji pixelii, adăugând culori suplimentare în imagine și făcând-o inutilizabilă pentru aplicațiile de jocuri, așa că este mai bine să vă asigurați că este întotdeauna debifată. După redimensionare, salvați ca și cum ar fi normal.

Voila! Un sprite animat!
