Cu mai multe canale de livrare a conținutului, site-urile și aplicațiile dvs. web trebuie să fie optimizate pentru un public internațional, ceea ce duce la necesitatea unei experiențe personalizate a utilizatorului. Utilizatorii internaționali trebuie să poată vizualiza conținutul în limba lor locală sau preferată, permițând creșterea traficului și extinderea razei de acoperire a conținutului. Internaționalizarea este un proces prin care se face posibil acest lucru.
Localizarea angulară este un proces prin care se face ca o aplicație să suporte redarea în mai multe limbi. Internaționalizarea dezvoltă site-ul web în așa fel încât localizarea acestuia să devină mai ușoară. Aceasta înseamnă că încărcarea acestuia cu conținut dinamic în funcție de preferințele lingvistice ale utilizatorului sau de locația utilizatorului este simplificată în general. Internaționalizarea a fost considerată a fi o practică comercială standard pentru aplicațiile de nivel enterprise pentru a le vinde la nivel global.
În acest articol, vă voi conduce prin procesul de internaționalizare și localizare pentru o aplicație Angular folosind biblioteca Angular i18n și mai târziu vă voi explica cum ar putea fi gestionat mai bine cu un CMS fără cap, cum ar fi ButterCMS.
- De ce: Importanța localizării Angular pentru afacerea dumneavoastră
- Ce: Terminologii și proces de localizare Angular
- Locale
- Text bidirecțional
- Unicode
- Utilizați ButterCMS cu Angular pentru a activa conținutul dinamic pe care Marketerii dvs. îl pot actualiza.
- Începem
- Instalarea pachetelor necesare și configurarea aplicației
- Meaning & Description
- Identificator
- Crearea fișierelor Locale
- Încărcarea conținutului bazat pe locale pentru aplicație
- Utilizați ButterCMS cu Angular pentru a activa conținutul dinamic pe care Marketerii dvs. îl pot actualiza.
- Challenges with Angular application localization
- Localizarea aplicațiilor Angular folosind ButterCMS
- Concluzie
De ce: Importanța localizării Angular pentru afacerea dumneavoastră
Limba este o parte integrantă a diferitelor culturi din întreaga lume. Este plăcut pentru unii localnici să vizualizeze conținutul web în limba lor locală. Localizarea are beneficiile de mai jos:
- îmbunătățește experiența utilizatorului prin redarea site-ului într-o manieră preferată
- Aduc mai mult trafic datorită unui interes mai mare al utilizatorilor pentru conținutul personalizat
- Îmbunătățește vânzările de produse în întreaga lume datorită sprijinului din partea mulțimii locale din mai multe regiuni
- Poate acționa ca USP pentru aplicația web pe piață
Internaționalizarea unei aplicații reduce timpul și efortul total cheltuit pentru construirea și întreținerea unui site multilingv. Ea structurează site-ul astfel încât un singur site web ar putea servi conținut în mai multe limbi cu un efort minim.
Internaționalizarea este adesea abreviată ca i18n, care este un standard definit pentru internaționalizare. În secțiunea următoare, vom înțelege terminologiile, conceptele de localizare Angular și procesul de internalizare a aplicației cu un exemplu de localizare Angular.
Ce: Terminologii și proces de localizare Angular
Internaționalizarea se concentrează în primul rând pe eliminarea barierelor de localizare a conținutului site-ului web și face ca site-ul web să fie potrivit pentru unele caracteristici moștenite, cum ar fi textul bidirecțional, suportul pentru hărți de caractere non-standard, suportul pentru text vertical și, în principal, suportul pentru limbile regionale din întreaga lume.
Să înțelegem câteva terminologii și concepte înainte de a sări în proces:
Locale
Locația este un identificator al locației din care se accesează conținutul. Localele semnifică o listă standardizată de cuvinte cheie pentru a identifica locația de unde este accesat conținutul web. Fiecare cadru de aplicații web își definește propriul set de coduri locale care trebuie respectate. Cu toate acestea, ele urmează un anumit standard pentru a fi ușor de identificat.
Text bidirecțional
Majoritatea limbilor din întreaga lume sunt scrise de la stânga la dreapta. Cu toate acestea, chiar și astăzi există mai multe limbi care sunt scrise și citite de la dreapta la stânga. Acest lucru necesită ca procesul de internaționalizare să suporte facilitatea de a afișa caracterele în oricare dintre aceste direcții.
Unicode
Unicode este standardul pentru simboluri și emoticoane. Mai multe limbi vechi din întreaga lume conțin scripturi sub formă de simboluri. Aplicațiile web trebuie să suporte din start aceste simboluri pentru a putea internaționaliza aplicația.
Procesul de internaționalizare se bazează în principal pe pașii de mai jos:
- Crearea de etichete pentru fiecare localitate pe care intenționăm să o suportăm
- Modificarea aplicației web și eliminarea etichetelor statice pentru a le înlocui cu cele încărcate dinamic
- Aplicarea de transformări asupra conținutului precum data, imagini, ora, calendare și altele
- Stabilirea locației implicite pentru aplicație
În secțiunea următoare, vom parcurge acest proces pentru o aplicație Angular.
Utilizați ButterCMS cu Angular pentru a activa conținutul dinamic pe care Marketerii dvs. îl pot actualiza.
Începem
Pentru a începe cu internaționalizarea aplicației, trebuie să aveți o aplicație Angular de bază gata de utilizare. În cazul în care nu aveți una, puteți utiliza aplicația disponibilă pentru descărcare aici.
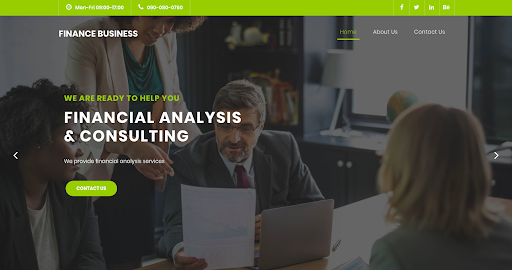
Vom folosi Angular v9 pentru tutorial. În plus față de bibliotecile de bază Angular v9, vom folosi biblioteca Angular i18n pentru acest proces. Vom internaționaliza un site de afaceri destul de simplu în cadrul tutorialului. O captură de ecran a paginii de start a rezultatului final a fost afișată mai jos:
Instalarea pachetelor necesare și configurarea aplicației
Pentru a începe cu procesul de internaționalizare, primul pas este adăugarea plugin-ului de internaționalizare necesar în proiectul Angular. Pentru a face acest lucru, executați comanda de mai jos.
ng add @angular/localizePachetul care se instalează va oferi toate caracteristicile de suport pentru a face mai ușoară implementarea internaționalizării. Acesta oferă un set predefinit de constante pentru a defini localele și, de asemenea, câteva metode standard de formatare a textului, cum ar fi data și ora.
Acum este timpul să setați localele pentru aplicația dumneavoastră. Semnificația locală a fost deja discutată în secțiunea anterioară. Scopul setării listei de locale acceptate este acela de a permite aplicației să decidă ce locale să redea atunci când se bazează pe vizualizatorul local. Angular utilizează en-US ca locale implicit pentru a reda conținutul în cazul în care localitatea specifică nu este suportată de aplicație. Pentru a seta înregistrarea unei locale specifice, modificați fișierul app.module.ts așa cum se arată mai jos.
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { AppRoutingModule } from './app-routing.module';import { AppComponent } from './app.component';import { AboutComponent } from './about/about.component';import { ContactComponent } from './contact/contact.component';import { NavComponent } from './nav/nav.component';import { HomeComponent } from './home/home.component';import { FooterComponent } from './footer/footer.component';import { registerLocaleData } from '@angular/common';import localeFr from '@angular/common/locales/fr';import localeDe from '@angular/common/locales/de';registerLocaleData(localeFr);registerLocaleData(localeDe);@NgModule({ declarations: , imports: , providers: , bootstrap: })export class AppModule {}Atenție aici că am importat două fișiere locale diferite – franceză și germană și le-am înregistrat la fel. Pentru a identifica locale-ul corect pentru regiunea pe care doriți să o sprijiniți, puteți explora localele Angular.
Postul următor este să testați dacă această implementare funcționează. Pentru a face acest lucru, trebuie să marcăm etichetele statice pentru a suporta internaționalizarea. Pentru a face acest lucru, marcați etichetele HTML cu atributul i18n, așa cum este indicat mai jos:
<h6 i18n>we are ready to help you</h6>Acest atribut este cunoscut de compilatorii Angular și ajută modulele de traducere să identifice etichetele care urmează să fie modificate cu traduceri specifice locale. Mai mult, pentru a fi mai specific, puteți adăuga un identificator unic, o semnificație sau o descriere la tag, așa cum se arată mai jos.
Meaning & Description
<h6 i18n="slidersubheading|Pointer text for the customer">we are ready to help you</h6>În fragmentul de cod de mai sus, prima bucată de valoare pentru i18n este semnificația conținutului, iar cealaltă bucată după pipe(|) este descrierea acestuia. Acest lucru ajută traducătorul să identifice cu precizie despre ce este vorba în conținut și, în consecință, redă textul personalizat.
În mod suplimentar, ați putea, de asemenea, să oferiți un identificator unic folosind prefixul @@, așa cum se arată mai departe
Identificator
Pentru a identifica mai ușor eticheta, vă puteți baza, de asemenea, pe furnizarea unui identificator unic pentru etichetă. Acest lucru ajută la identificarea mai rapidă a etichetei aplicabile. Vom înțelege problema cu care se confruntă cineva fără identificator în secțiunea următoare. Deocamdată, pentru a adăuga un identificator, utilizați sintaxa de mai jos.
<h6 i18n="@@subtopicslider">we are ready to help you</h6>Crearea fișierelor Locale
Pentru a permite aplicației să redea etichete personalizate, acum trebuie să generăm fișierele de etichete personalizate pentru fiecare localitate pe care intenționăm să o suportăm. Pentru a genera fișierul local implicit, utilizați comanda de mai jos.
ng xi18nAceastă comandă este utilizată pentru a extrage toate etichetele etichetate și pentru a genera un fișier message.xlf din acesta. Mai jos, fragmentul de cod arată un astfel de conținut de etichetă din fișierul message.xlf extras.
<trans-unit datatype="html"> <source>About Us</source> <context-group purpose="location"> <context context-type="sourcefile">src/app/about/about.component.html</context> <context context-type="linenumber">7</context> </context-group></trans-unit>După cum se poate observa, fragmentul conține numele fișierului sursă, un ID unic pentru etichetă și eticheta corespunzătoare în limba engleză. Acum, pentru a permite conținutului să fie redat într-o altă limbă – franceză și germană în cazul nostru, trebuie să creați alte două fișiere locale – messages.fr.xlf și messages.de.xlf. Aceste fișiere vor fi utilizate atunci când veți construi aplicația pentru limbile corespunzătoare. Pentru a simplifica traducerile, puteți utiliza modulul xlf-translate.
Încărcarea conținutului bazat pe locale pentru aplicație
În cele din urmă, este timpul să configurați aplicația pentru a construi și încorpora etichetele dorite. Pentru a face acest lucru, să construim mai întâi aplicația cu o locație franceză. Înainte de a construi aplicația, trebuie să configurăm aplicația pentru a utiliza fișierele pe care le-am creat.
Modificați fișierul de configurare angular.json așa cum se arată mai jos
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "internationalisation": { "projectType": "application", "i18n": { "locales": { "fr": "messages.fr.xlf", "de": "messages.de.xlf" } }, ... "architect": { "build": { ... "configurations": { "production": { ... }, "fr": { "localize": , ... }, "de": { "localize": , ... } } }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "browserTarget": "internationalisation:build" }, "configurations": { "production": { "browserTarget": "internationalisation:build:production" },"fr": { "browserTarget": "internationalisation:build:fr" }, "de": { "browserTarget": "internationalisation:build:de" } } }, ... } }}, "defaultProject": "internationalisation"}Am efectuat operațiile de mai jos în modificarea de mai sus:
- Am adăugat configurarea i18 pentru a notifica aplicația cu privire la localele acceptate și locația fișierelor locale ale acestora
- Am configurat atributele de construcție pentru franceză(fr) și germană(de)
- Am configurat o țintă de browser diferită pentru franceză și germană
Utilizați ButterCMS cu Angular pentru a activa conținutul dinamic pe care Marketerii dvs. îl pot actualiza.
Acum, rulați comanda de mai jos pentru a obține build-ul de dezvoltare pentru limba franceză:
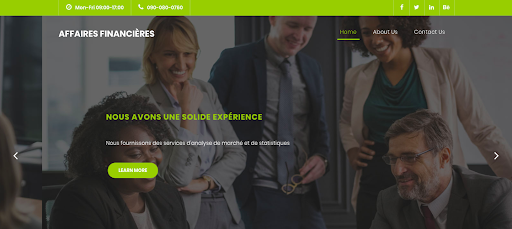
ng serve --configuration=frComanda de mai sus servește aplicația Angular cu etichete în limba franceză. Pagina de pornire a aplicației în limba franceză este prezentată mai jos. După cum se poate vedea, etichetele sunt preluate automat din fișierul definit și sunt utilizate.
Pentru a crea un build localizat, puteți utiliza comanda:
ng build --prod --localizeComanda de mai sus creează un build localizat pentru toate limbile acceptate. Puteți vedea rezultatul în directorul dist, așa cum se arată mai jos:
Challenges with Angular application localization
Deși procesul de localizare este destul de simplu pentru Angular, există anumite provocări implicate în același lucru. Unele dintre aceste provocări sunt:
- Desfășurarea separată a aplicației pentru fiecare localitate
- Configurarea etichetelor pentru fiecare localitate
- Timp…dezvoltare consumatoare de timp
- Care conținut nou necesită redistribuirea tuturor versiunilor locale
- Dificil de automatizat procesul de construire și distribuire
Aceste provocări sunt abordate de motorul CMS fără cap, cum ar fi ButterCMS
Localizarea aplicațiilor Angular folosind ButterCMS
ButterCMS este un motor fără cap care oferă backend-ul pentru gestionarea fără probleme a conținutului. Localizarea conținutului este cerința principală a oricărui proiect la scară de întreprindere.
Cu ButterCMS, obțineți următoarele beneficii pentru procesele de localizare Angular:
- Traducerea simplificată și automatizată a conținutului folosind Google Translate
- Proces de traducere personalizabil
- Numeroase localități suportate
- O singură construcție de proiect Angular poate reda conținutul în mai multe limbi
- Contenutul nou poate fi redat în mai multe limbi fără a fi nevoie de redistribuiri
- Timp…proces de economisire a timpului pentru autori
- Nu este nevoie de intervenția dezvoltatorului pentru actualizarea conținutului
Procesul detaliat de localizare cu ajutorul ButterCMS poate fi găsit aici.
Concluzie
Organizațiile de mari dimensiuni au nevoie de internaționalizare, iar simplificarea procesului poate avea un impact drastic asupra costurilor generale de dezvoltare. Angular oferă suficiente resurse pentru a internaționaliza o aplicație în timpul dezvoltării. Atunci când este integrată cu ButterCMS, gestionarea backend-ului se face fără efort și noul conținut poate fi redat în mai multe limbi fără a fi nevoie de redistribuiri.
.