Usando as habilidades desenvolvidas nos módulos anteriores fazendo sprites e trabalhando com camadas- agora vamos criar um sprite personagem simples e animar um ciclo de caminhada em quatro quadros. Para esta animação vamos usar um keyframing muito básico, e criar imagens que mostram um personagem nas partes mais distintas do movimento que queremos animar.

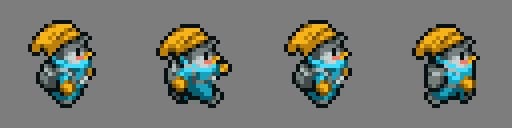
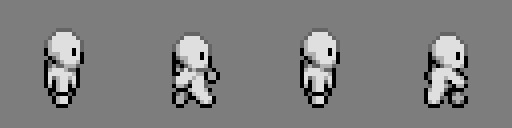
Este exemplo mostra um ciclo de caminhada muito simples em quatro quadros. Os quadros um e três mostram o personagem em pé, enquanto os quadros dois e quatro mostram-no nos extremos do seu degrau. Esta sequência de animação é muito comum nos jogos e ainda é usada hoje em dia. O único problema com esta animação é que ela não tem peso. Em termos de animação, peso refere-se ao sentimento de gravidade no movimento de um personagem ou objeto.

Reto agora há muito pouco peso neste ciclo de animação. A roupa e as penas do cabelo permanecem sem movimento enquanto o personagem caminha. Com alguns pequenos ajustes nós podemos fazer isso parecer melhor.

Neste exemplo algumas pequenas mudanças foram feitas que podem ter um grande impacto na qualidade da animação. O pompom no chapéu do personagem salta ligeiramente para cima, assim como sua pena de cabelo e sua mochila. Todos esses elementos são mais leves, e mais afetados pelo movimento de bobbing do personagem andando. Fazer essas pequenas mudanças cria uma animação de caminhada mais acreditável para o personagem.

Vamos animar um ciclo de caminhada em GraphicsGale usando um simples modelo de personagem.

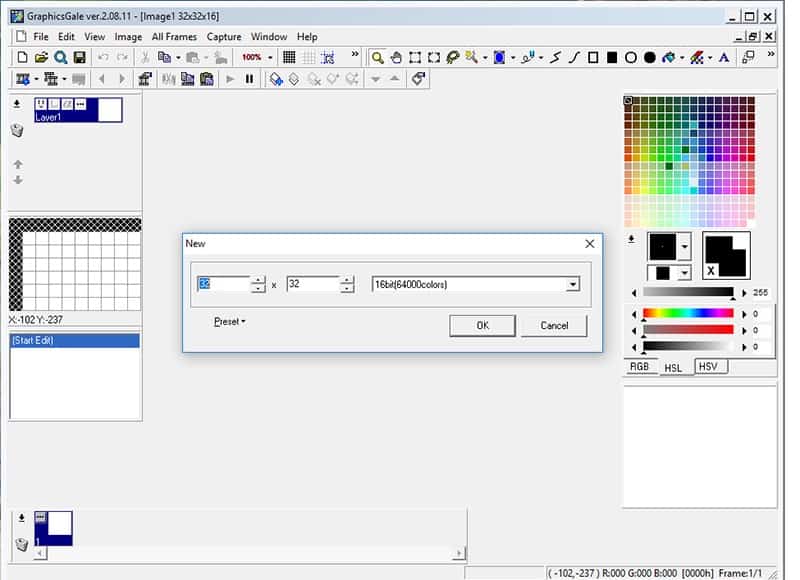
Os arquivos fonte para este modelo de caminhada são walk_01.png, walk_02.png, walk_03.png, e walk_04.png. Abra o GraphicsGale e crie uma nova imagem 32x32px (cor de 16 bits). Maximize a tela e use a ferramenta de ampliação para aumentar para 800%.

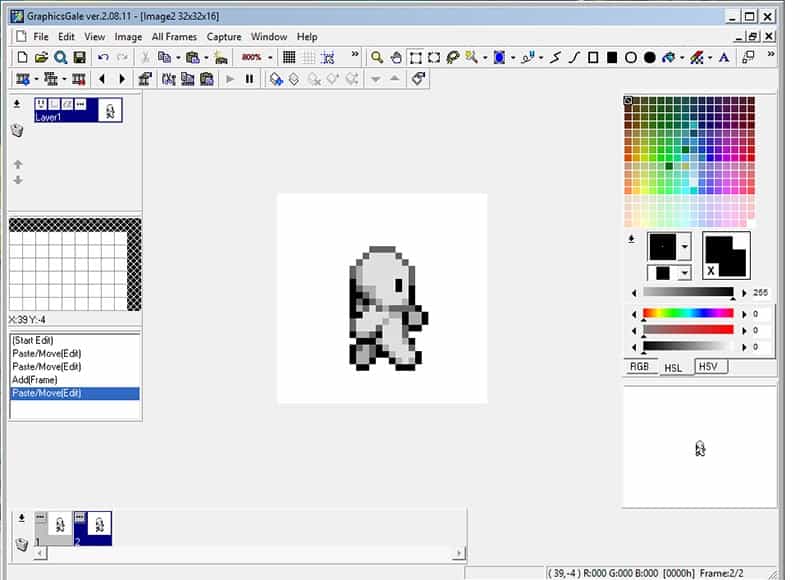
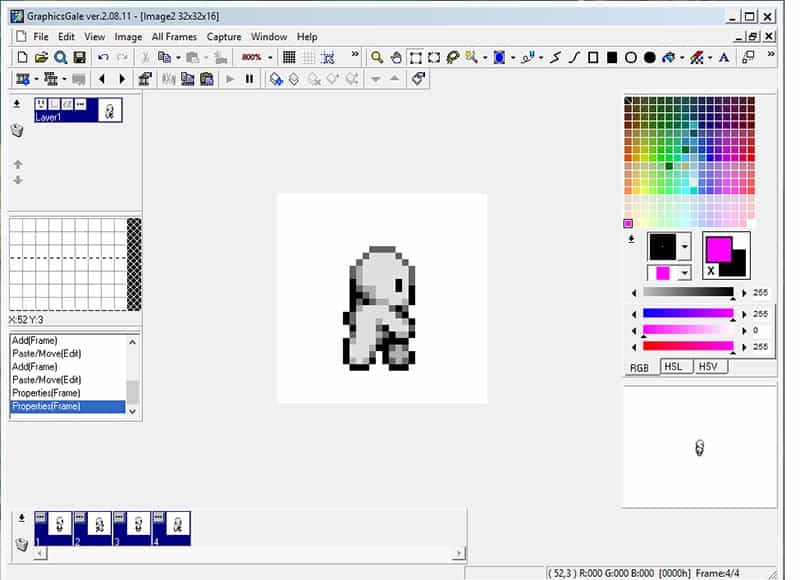
Para importar os quadros de template existentes navegue até Edit>Importar e encontre o local onde você salvou os arquivos de template. Selecione walk_01.png e clique com o botão esquerdo do mouse em Abrir. O primeiro dos quadros do modelo walk deve abrir na sua tela. Por padrão, quaisquer imagens importadas estão flutuando acima da camada atual até que sejam comprometidas, para permitir que o usuário ajuste a colocação. Não precisamos de ajustar a imagem de todo, por isso basta clicar com o botão direito do rato em qualquer parte da imagem para a submeter à camada.

Porque queremos criar uma animação, não uma imagem em camadas, vamos trabalhar com frames. Para adicionar um novo frame, clique com o botão esquerdo do mouse no botão Add Frame no canto inferior esquerdo da barra de ferramentas. Seleccione este novo frame clicando com o botão esquerdo do rato no Painel de Frames, na parte inferior da tela. Importe a segunda imagem do modelo walk, indo para Edit>Import, selecionando walk_02.png, e clicando com o botão esquerdo do mouse em Open. Comprometa a imagem importada, clicando com o botão direito do mouse sobre ela. Repita o processo para adicionar camadas e importar imagens para walk_03.png e walk04.png, adicionar um novo frame, importar a imagem, e submetê-la ao frame.
Antes de trabalhar na animação devemos adicionar uma cor alfa ao fundo de cada frame. Uma cor alfa é uma cor que provavelmente não aparecerá nas cores usadas quando se desenha um sprite, por isso pode ser facilmente seleccionada para ser tornada transparente na imagem final de saída. Para isso, vamos usar uma cor alfa rosa. Selecione uma amostra na paleta à direita clicando com o botão esquerdo do mouse e clique na aba RGB abaixo. Nos painéis de entrada à esquerda dos cursores, introduza R:255 G:0 B:255 Clique com o botão esquerdo do rato no cor-de-rosa brilhante que deve agora ser a amostra de cor de primeiro plano, e arraste-a para uma amostra na paleta.

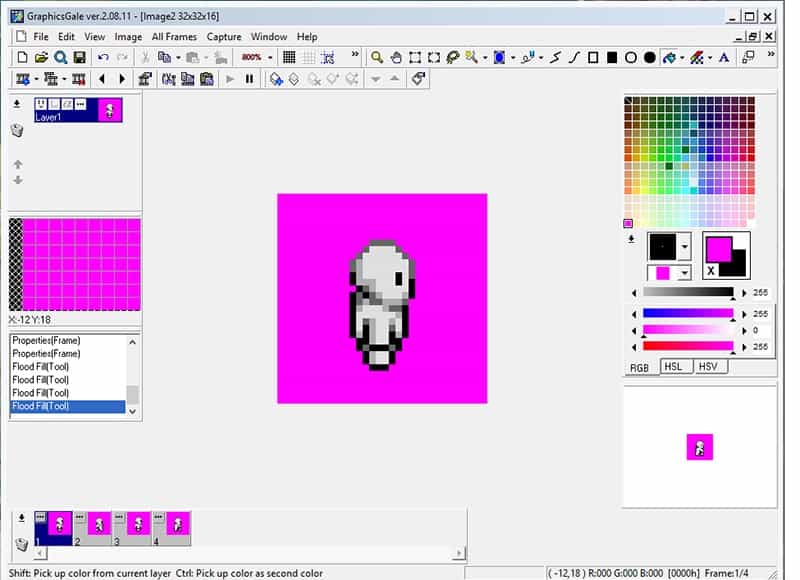
Seleccionar a ferramenta Preencher inundação a partir da barra de ferramentas, com a cor-de-rosa alfa definida como cor de primeiro plano, e clicar com o botão esquerdo do rato no fundo da tela para tornar o fundo branco totalmente cor-de-rosa. Clique com o botão esquerdo do rato para seleccionar cada uma das quatro molduras por sua vez, a partir do Painel de Moldura inferior, e flood fill the background of each frame with alpha pink.

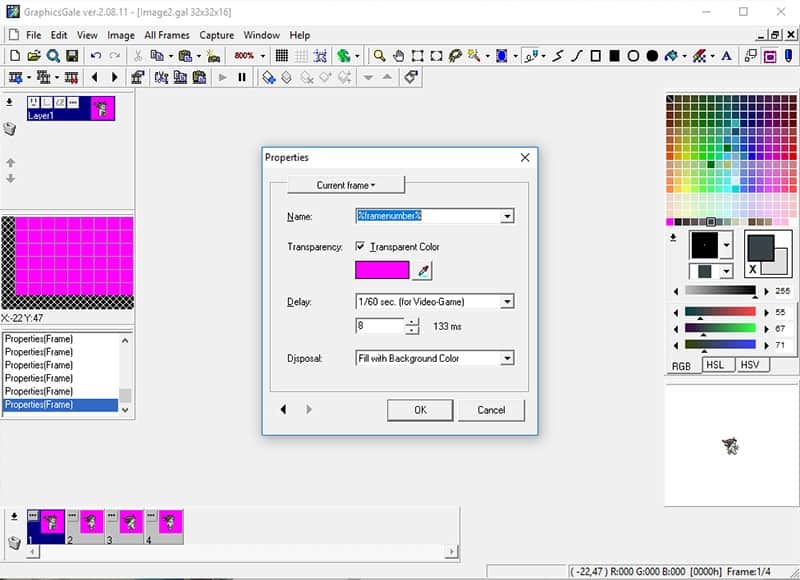
Agora precisamos de garantir que o fundo rosa não é exibido na imagem final. Para fazer isso, clique no botão de opção na moldura ativa no Painel de Moldura. A guia Propriedades do quadro será aberta, com uma variedade de opções visíveis. Certifique-se de que a caixa Cor Transparente está marcada e depois clique no botão do conta-gotas abaixo dela. Quando uma pré-visualização da moldura se abre, clique na área da moldura que você quer que seja invisível. Clique em qualquer lugar que o alfa-rosa esteja mostrando para defini-la como a cor transparente. Depois clique em OK para aplicar as alterações.

Rosa ainda será visível na tela, mas isso é para facilidade de desenho. Deverá haver uma pré-visualização da sua animação a correr por baixo do Painel de Paleta. Você deve ser capaz de ver todos os quatro quadros correndo em um ciclo, para testar a sua animação. Agora que um quadro tem um fundo transparente, ele deve mostrar um fundo rosa que cintila para um branco a cada quatro quadros. Repita o processo para os outros três frames, clicando nos botões de opções e definindo a cor-de-rosa alfa para ser transparente em cada um.
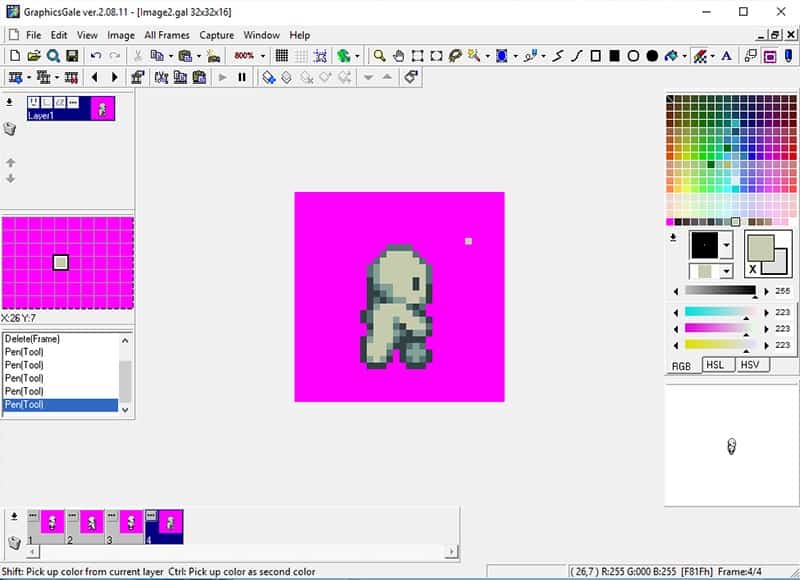
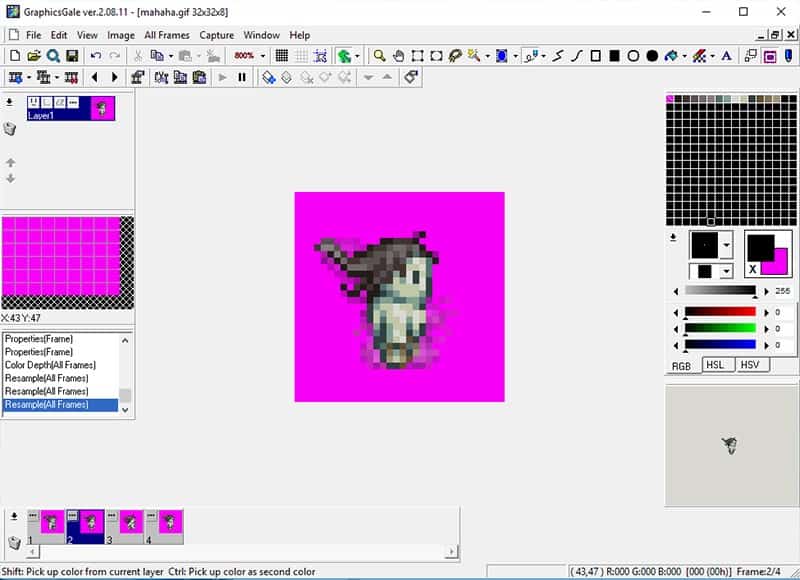
Agora podemos começar a desenhar sobre os frames para fazer um personagem único. Você pode usar a ferramenta Lápis para desenhar sobre um pixel de cada vez. Outra opção é usar a ferramenta Trocador de Cores, à direita da ferramenta Preenchimento de Inundação na barra de ferramentas. Para usar o Substituidor de Cor, defina a cor activa como a nova cor que pretende colocar e depois CTRL+Right-clique na cor que pretende substituir. Então você pode desenhar rapidamente sobre a imagem e apenas os pixels da cor secundária serão afetados. Lembre-se, para definir cores personalizadas na paleta, use os controles deslizantes abaixo para definir a cor ativa, depois arraste essa cor da amostra da cor ativa para uma amostra na paleta.

Quando estiver a trabalhar na edição dos seus frames, lembre-se que pode clicar no frame em que pretende trabalhar no Painel de Frames, ou pode passar através deles usando as setas esquerda e direita na barra de ferramentas. Se você quiser uma idéia melhor do que você desenhou nos quadros antes ou depois do quadro atual, você pode alternar entre eles ou no botão Onion Skinning. Isto torna outros quadros translúcidos, como se tivessem sido desenhados em papel de animação tradicional. Você pode usar o pequeno menu suspenso para decidir se o quadro anterior, o seguinte quadro, ou ambos são translúcidos.\

Após ter redesenhado todos os seus quadros, dê uma olhada final na janela de pré-visualização. Pode verificar se a sua animação é tão suave quanto gostaria que fosse e pode localizar quaisquer frames que possam ser um problema. Percorrê-los com os botões de retrocesso e avanço de fotogramas também pode ajudar. Se quiseres alterar o tempo dos frames, para acelerar ou abrandar a animação, podes clicar no botão de opções no Painel de Frames. O Atraso diz ao programa por quanto tempo mostrar cada frame, antes de mudar para o próximo na sequência. Jogue com o número na caixa e veja como isso afecta a sua animação. Quando estiver satisfeito com a velocidade, clique em OK para aplicar as alterações.
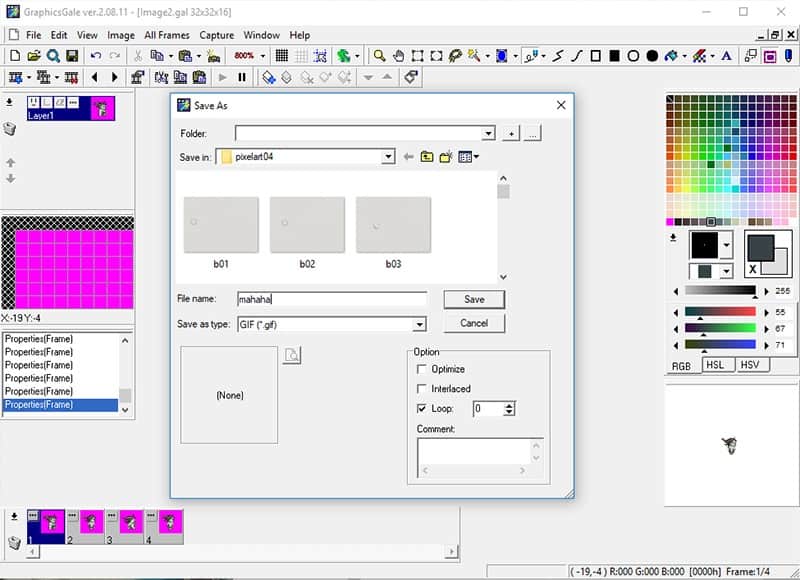
Agora é hora de exportar a imagem final como um GIF animado. GraphicsGale suporta nativamente GIF animado como um formato, o que torna o processo fácil. Basta ir para File>Save As para abrir o diálogo. Escolha o local onde quer guardar o ficheiro, dê-lhe um nome, depois escolha GIF em Save as type dropdown. Verifique se a caixa marcada com Loop está marcada no canto inferior direito, para garantir que o seu GIF se repete infinitamente. Clique em Save and you’re good to go!

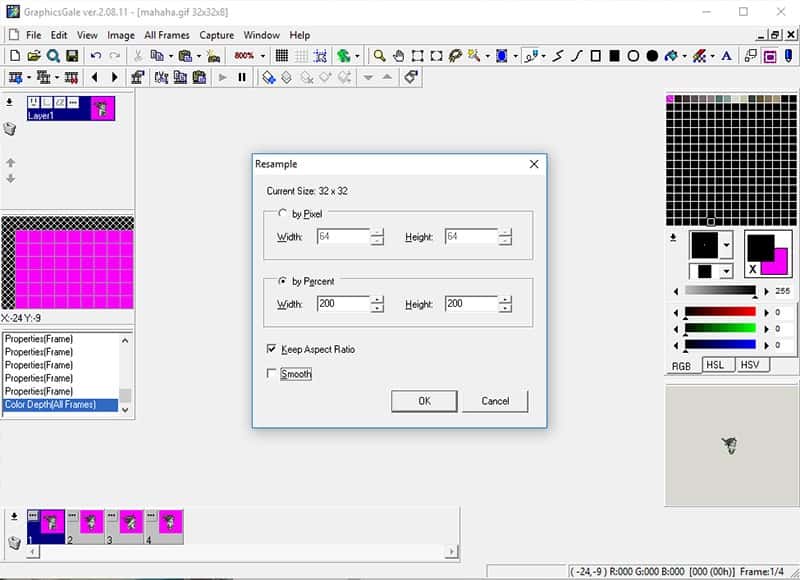
If you want to enlarge the image for sharing go to All Frames>Resample antes de salvá-lo. Você pode redimensionar a imagem por pixels ou porcentagem. Para manter a integridade dos pixels use percentagem, e faça-o em factores de dois. Tente 200% para começar, certificando-se de que o Keep Aspect Ratio está verificado e o Smooth está desmarcado. O Smoothing irá misturar e arredondar seus pixels, adicionando cores adicionais à sua imagem e tornando-a inutilizável para aplicações de jogo, por isso é melhor ter certeza de que está sempre desmarcado. Após redimensionar, salve como normal.

Voila! Um duende animado!
