O JavaScript que nasceu há 24 anos agora pode parecer uma linguagem muito diferente. Também após a era ES5, a linguagem se tornou muito acessível. Mas isso nos custou o problema de compatibilidade do navegador.
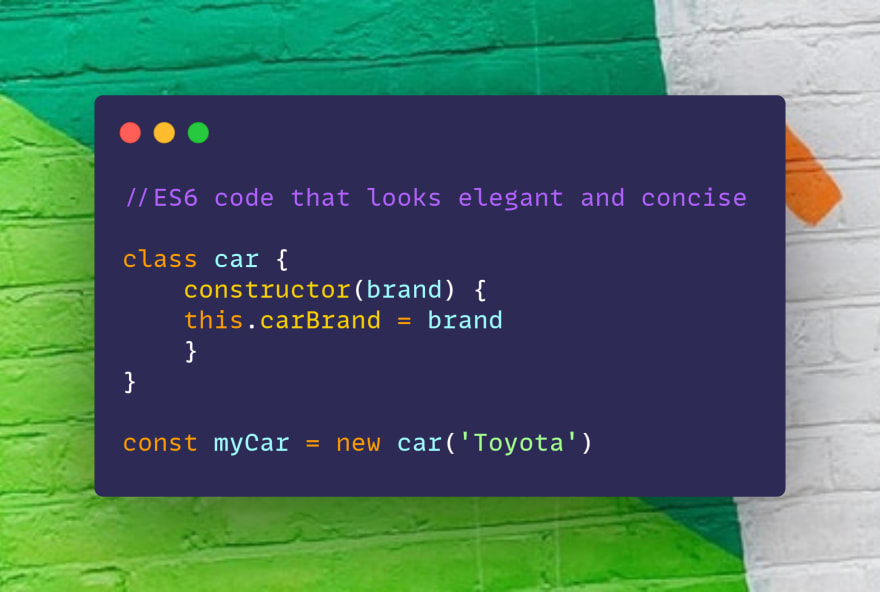
Para resolver este problema Babel é uma ótima solução. Babel transforma o seu código ES5+ em ES5 que é compatível com todos os navegadores. Aqui está um exemplo-

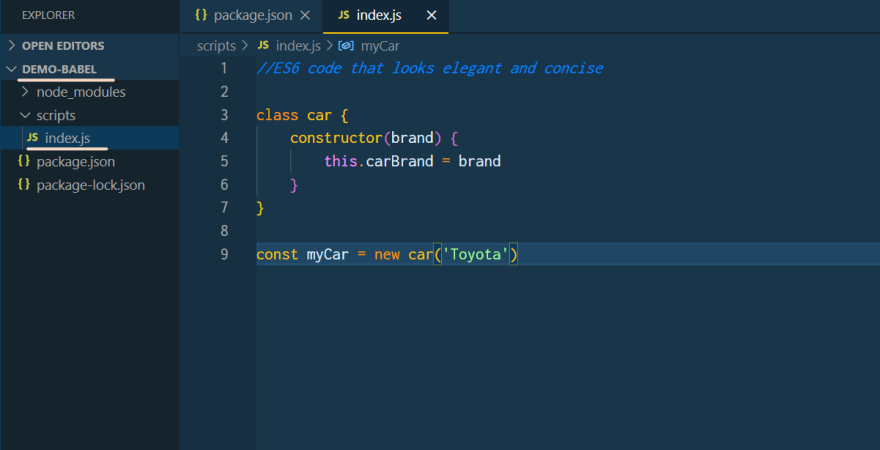
>Embora este código pareça elegante e conciso, muitos browsers mais antigos têm problemas de compatibilidade com esta funcionalidade do ES6. Isso significa que seu belo código ES6 fará com que seu programa não seja executado em navegadores incompatíveis.
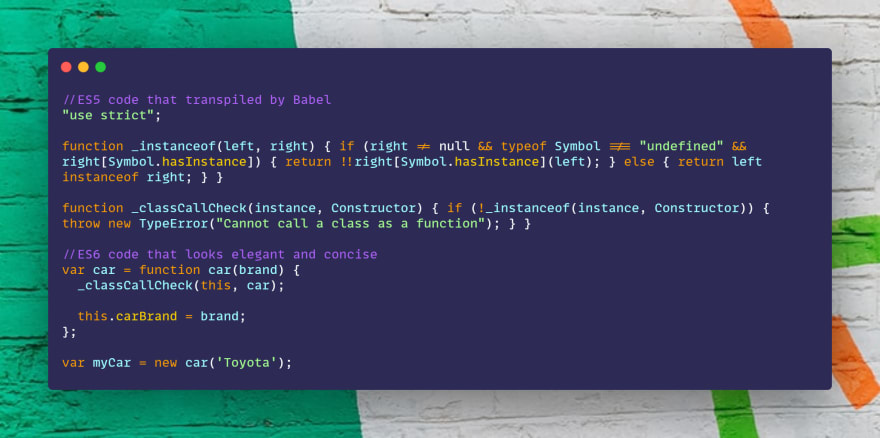
Mas adivinhe, se você tiver Babel instalado, isso não será um problema. Babel transformará este código ES6 em código ES5 que se parecerá com-

Isto é o que o babel pode fazer por si!!!! Então como posso usar Babel no meu projeto?
>
Embora Babel salve você de dores de cabeça de compatibilidade com o navegador, instalá-lo pode ser um pouco assustador e confuso. Então aqui está o guia passo a passo de como instalar o Babel 7 no seu projeto. Mas antes de irmos, é recomendado que você instale o Babel localmente em seu projeto para que você possa lidar com cada projeto com sua devida demanda.
Passo 01: Primeiro crie um diretório aka folder. Este é o diretório do seu projeto. Aqui o meu é demo-babel. Este é o diretório raiz do projeto.
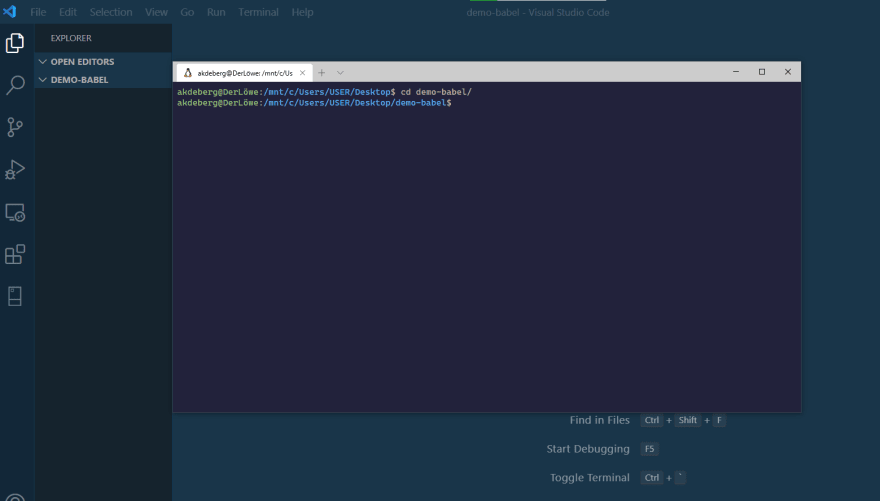
Passo 02: Abra o Terminal & vá para aquele diretory-
//COPY THE COMMAND FROM HERE$ cd your_directory_name >
>
Passo 03: Execute o comando
//COPY THE COMMAND FROM HEREnpm init>
Isto irá criar um pacote.arquivo json onde podemos configurar nosso babel 7.
>

>
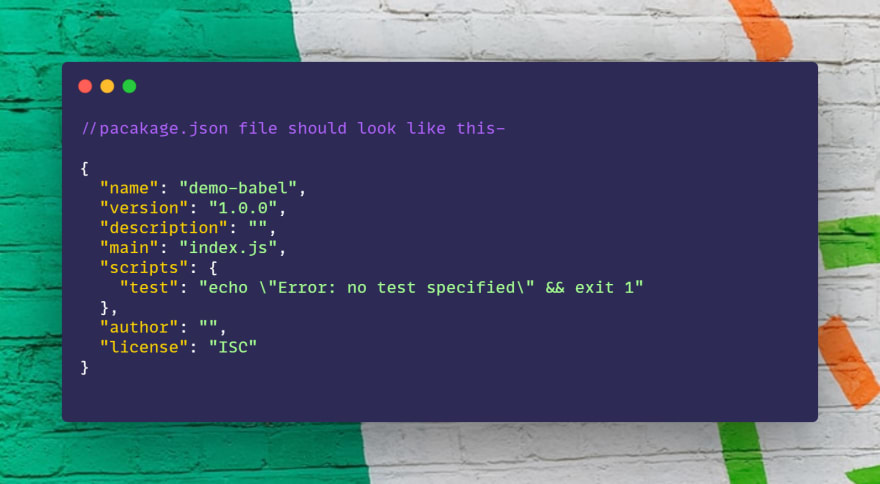
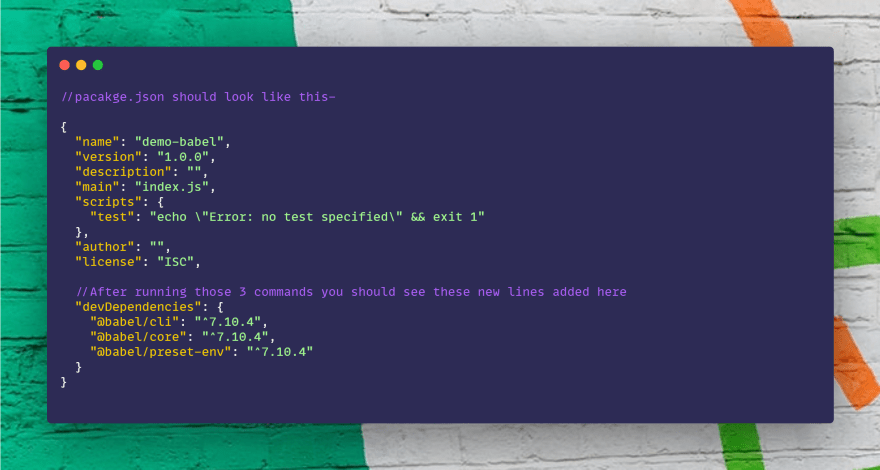
Você pode abrir o arquivo package.json, que se parecerá com isto-
 >
>
>
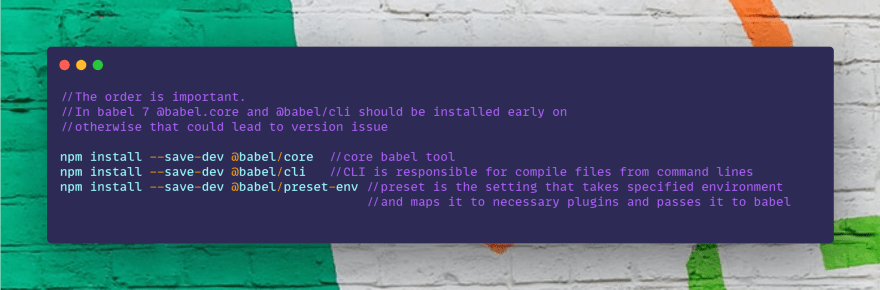
Passo 04: Agora estamos prontos para instalar os pacotes necessários do babel. Basta executar os seguintes comandos na ordem exata-
//COPY THE COMMANDS FROM HEREnpm install --save-dev @babel/corenpm install --save-dev @babel/clinpm install --save-dev @babel/preset-env >
>
Agora verifique o arquivo pacakge.json, poucas linhas novas devem ser adicionadas até agora-
 >
>
Passo 05: Agora precisamos definir nossa pré-configuração. Para fazer isso, abra o arquivo pacakge.json se você ainda não o fez e cole este-
//COPY THE CODES FROM HERE"babel": { "presets": }
Step 06: Toda a configuração está feita!! Yaay! Para testar, agora crie um diretório chamado scripts/ sob nosso diretório raiz e adicione um arquivo index.js a ele e escreva o código ES6 que queremos transpor.

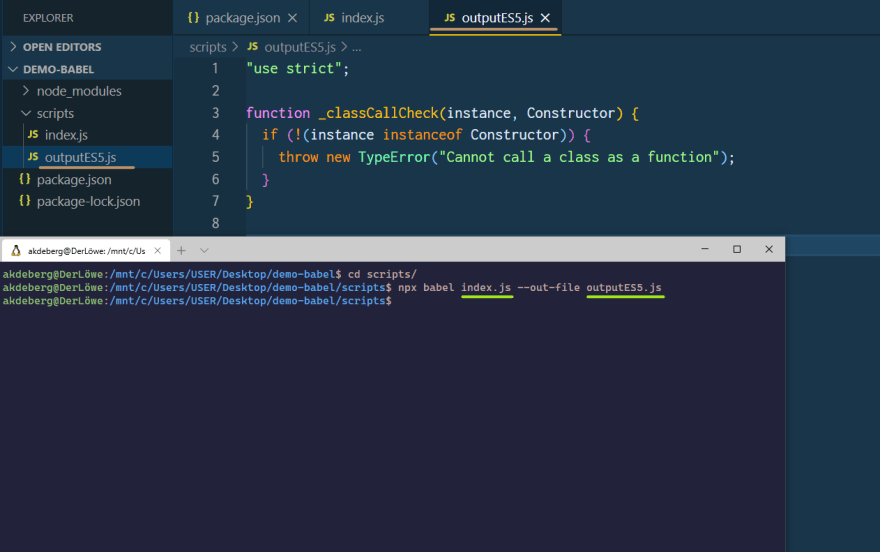
Passo 07: Mude seu diretório de demo-babel para o seu subdiretório – scripts/ e execute o comando –
//COPY THE COMMAND FROM HEREnpx babel index.js -o your_desired_name_for_the_output_file.js
Isto deve criar um novo nome de arquivo ouputES5.js que é o código transpiled para index.js!!!!
Yaay…..Missão cumprida! 😃