Com vários canais de entrega de conteúdo, seus sites e aplicativos web precisam ser otimizados para um público internacional, resultando na necessidade de uma experiência personalizada para o usuário. Os usuários internacionais precisam ser capazes de visualizar o conteúdo em seu idioma local ou preferido, permitindo mais tráfego e ampliando o alcance do conteúdo. A internacionalização é um processo de tornar isto possível.
Angular localização é um processo de fazer uma renderização de suporte de aplicativos em vários idiomas. A internacionalização desenvolve o site de uma forma que a localização do site se torna mais fácil. Isto significa carregá-lo com conteúdo dinâmico de acordo com a preferência do idioma do usuário ou a localização do usuário é simplificada em geral. A internacionalização tem sido considerada como uma prática comercial padrão para aplicativos de nível empresarial para vendê-los globalmente.
Neste artigo, vou guiá-lo pelo processo de internacionalização e localização para uma aplicação Angular usando a biblioteca i18n Angular e mais tarde explicar como poderia ser melhor tratada com um CMS sem cabeça como o ButterCMS.
- Porquê: Importância da Localização Angular para o seu negócio
- O que: Terminologias e processo de localização angular
- Locale
- Texto bidireccional
- Unicode
- Utilizar ButterCMS com Angular para habilitar conteúdo dinâmico que seus Marketers possam atualizar.
- Atualizar
- Instalando os pacotes requeridos e configurando seu app
- Meaning & Description
- Identifier
- Criando arquivos Locale
- Carregando conteúdo baseado em locale para a aplicação
- Utilizar ButterCMS com Angular para permitir conteúdos dinâmicos que os seus Marketers possam actualizar.
- Desafios com localização de aplicações Angular
- Localização de aplicações angulares usando ButterCMS
- Conclusão
Porquê: Importância da Localização Angular para o seu negócio
O idioma é uma parte integrante de várias culturas em todo o mundo. É agradável para alguns habitantes locais ver o conteúdo da web no seu idioma local. A localização tem os benefícios abaixo:
- Improve a experiência do usuário ao renderizar o site de uma maneira preferida
- Improve mais tráfego devido ao melhor interesse do usuário no conteúdo personalizado
- Improve as vendas de produtos em todo o mundo devido ao suporte de a multidão local em múltiplas regiões
- Pode actuar como USP para a aplicação web no mercado
A internacionalização de uma aplicação reduz o tempo e o esforço total gasto na construção e manutenção de um site multilingue. Ele estrutura o site de tal forma que um único site poderia servir conteúdo em vários idiomas com um esforço mínimo.
A internacionalização é muitas vezes abreviada como i18n, que é um padrão definido para a internacionalização. Na próxima seção, entenderemos as terminologias, conceitos de localização angular e processo de internacionalização de aplicativos com um exemplo de localização angular.
O que: Terminologias e processo de localização angular
Internacionalização foca principalmente na remoção das barreiras para localizar o conteúdo do site e tornar o site adequado para alguns recursos legados como texto bidirecional, suporte a mapas de caracteres não-padrão, suporte a texto vertical e principalmente suporte a idiomas regionais em todo o mundo.
Deixe entender algumas terminologias e conceitos antes de saltar para o processo:
Locale
Locale é um identificador do local de onde o conteúdo está sendo acessado. Locales significa uma lista padronizada de palavras-chave para identificar o local a partir do qual o conteúdo da web está sendo acessado. Cada framework de aplicação web define seu próprio conjunto de códigos de locale a serem seguidos. No entanto, eles seguem um certo padrão para torná-los facilmente identificáveis.
Texto bidireccional
A maioria das línguas em todo o mundo são escritas da esquerda para a direita. No entanto, ainda hoje existem várias línguas que são escritas e lidas da direita para a esquerda. Isto requer que o processo de internacionalização suporte a facilidade de exibir os caracteres em qualquer uma destas direções.
Unicode
Unicode é o padrão para símbolos e emoticons. Várias línguas antigas ao redor do mundo contêm scripts na forma de símbolos. As aplicações web precisam de suportar estes símbolos fora da caixa para que seja possível internacionalizar a aplicação.
O processo de internacionalização é baseado principalmente nos passos abaixo:
- Criar etiquetas para cada local que pretendemos suportar
- Modificar a aplicação web e remover as etiquetas estáticas para as substituir pelas dinamicamente carregadas
- Aplicar transformações no conteúdo como data, imagens, tempo, calendários e outros
- Configurando o local padrão para a aplicação
Na próxima seção, vamos caminhar por este processo para uma aplicação angular.
Utilizar ButterCMS com Angular para habilitar conteúdo dinâmico que seus Marketers possam atualizar.
Atualizar
Para começar com a internacionalização da aplicação, você precisa ter uma aplicação Angular básica pronta para usar. Caso não tenha uma, pode utilizar a aplicação disponível para download aqui.
Vamos utilizar a Angular v9 para o tutorial. Além das bibliotecas do núcleo Angular v9, vamos aproveitar a biblioteca Angular i18n para o processo. Iremos internacionalizar um site de negócios bastante simples no tutorial. Uma imagem da página inicial do resultado final foi exibida abaixo:
Instalando os pacotes requeridos e configurando seu app
Para começar com o processo de internacionalização, o primeiro passo é adicionar o plugin de internacionalização requerido no projeto Angular. Para isso, execute o comando abaixo.
ng add @angular/localizeO pacote que está sendo instalado irá fornecer todos os recursos de suporte para facilitar a implementação da internacionalização. Ele fornece um conjunto pré-definido de constantes para definir seu locale e também alguns métodos padrão para formatar o texto como data e hora.
Agora é hora de definir os locales para sua aplicação. O significado de locale já foi discutido na seção anterior. O objetivo de definir a lista de locale suportados é permitir que a aplicação decida qual locale renderizar quando o baseado no viewer local. Angular usa en-US como o locale padrão para renderizar conteúdo se o locale específico não for suportado pela aplicação. Para definir o registro de um locale específico, modifique seu arquivo app.module.ts como mostrado abaixo.
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { AppRoutingModule } from './app-routing.module';import { AppComponent } from './app.component';import { AboutComponent } from './about/about.component';import { ContactComponent } from './contact/contact.component';import { NavComponent } from './nav/nav.component';import { HomeComponent } from './home/home.component';import { FooterComponent } from './footer/footer.component';import { registerLocaleData } from '@angular/common';import localeFr from '@angular/common/locales/fr';import localeDe from '@angular/common/locales/de';registerLocaleData(localeFr);registerLocaleData(localeDe);@NgModule({ declarations: , imports: , providers: , bootstrap: })export class AppModule {}Notifique aqui que importamos dois arquivos de locale diferentes – francês e alemão e registramos o mesmo. A fim de identificar o locale certo para a região que você deseja suportar, você pode explorar os locales angulares.
O próximo passo é testar que esta implementação funciona. Para isso, é necessário marcar as etiquetas estáticas para suportar a internacionalização. Para isso, marque as tags HTML com o atributo i18n como indicado abaixo:
<h6 i18n>we are ready to help you</h6>Este é um atributo conhecido pelos compiladores Angular e ajuda os módulos tradutores a identificar as tags a serem modificadas com traduções específicas do local. Além disso, para ser mais específico, você pode adicionar um identificador único, significado ou descrição à tag como mostrado abaixo.
Meaning & Description
<h6 i18n="slidersubheading|Pointer text for the customer">we are ready to help you</h6>No trecho de código acima, o primeiro pedaço de valor para i18n é o significado do conteúdo e o outro pedaço após o pipe(|) é a descrição do mesmo. Isto ajuda o tradutor a identificar com precisão o conteúdo e, consequentemente, torna o texto personalizado.
Adicionalmente, você também pode dar um identificador único usando o prefixo @@ como mostrado mais adiante
Identifier
A fim de identificar a tag mais facilmente, você também pode confiar em fornecer um identificador único para a tag. Isto ajuda a identificar a etiqueta aplicável mais rapidamente. Vamos entender o problema que se enfrenta sem o identificador na seção seguinte. Por enquanto, para adicionar um identificador, use a sintaxe abaixo.
<h6 i18n="@@subtopicslider">we are ready to help you</h6>Criando arquivos Locale
A fim de permitir que a aplicação renderize etiquetas personalizadas, agora precisamos gerar os arquivos de etiquetas personalizadas para cada locale que planejamos suportar. Para gerar o arquivo de locale padrão, use o comando abaixo.
ng xi18nEste comando é usado para extrair todas as etiquetas etiquetadas e gerar um arquivo message.xlf a partir dele. Abaixo, o código snippet mostra um desses conteúdos da etiqueta extraída message.xlf file.
<trans-unit datatype="html"> <source>About Us</source> <context-group purpose="location"> <context context-type="sourcefile">src/app/about/about.component.html</context> <context context-type="linenumber">7</context> </context-group></trans-unit> Como pode ser notado, o snippet contém o nome do arquivo fonte, uma identificação única para a etiqueta e a etiqueta correspondente em inglês. Agora, para habilitar o conteúdo para renderizar em um idioma diferente – francês e alemão no nosso caso, você precisa criar dois outros arquivos de locale – messages.fr.xlf e messages.de.xlf. Estes arquivos serão utilizados quando você construir a aplicação para os idiomas correspondentes. Para simplificar as traduções, você pode utilizar o módulo xlf-translate.
Carregando conteúdo baseado em locale para a aplicação
Finalmente, é hora de configurar a aplicação para construir e incorporar as etiquetas desejadas. Para isso, vamos primeiro construir a aplicação com um locale francês. Antes de construir a aplicação, precisamos configurar a aplicação para utilizar os arquivos que criamos.
Modificar o arquivo de configuração angular.json como mostrado abaixo
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "internationalisation": { "projectType": "application", "i18n": { "locales": { "fr": "messages.fr.xlf", "de": "messages.de.xlf" } }, ... "architect": { "build": { ... "configurations": { "production": { ... }, "fr": { "localize": , ... }, "de": { "localize": , ... } } }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "browserTarget": "internationalisation:build" }, "configurations": { "production": { "browserTarget": "internationalisation:build:production" },"fr": { "browserTarget": "internationalisation:build:fr" }, "de": { "browserTarget": "internationalisation:build:de" } } }, ... } }}, "defaultProject": "internationalisation"}Realizamos as operações abaixo na alteração acima:
- Configuração adicionada de i18 para notificar a aplicação sobre os locales suportados e localização dos seus ficheiros de locale
- Configurado os atributos de construção para Francês(fr) e Alemão(de)
- Configurado um alvo de browser diferente para Francês e Alemão
Utilizar ButterCMS com Angular para permitir conteúdos dinâmicos que os seus Marketers possam actualizar.
Agora, execute o comando abaixo para obter o build de desenvolvimento para Francês:
ng serve --configuration=frO comando acima serve a aplicação Angular com rótulos em Francês. A página inicial da aplicação em francês é mostrada abaixo. Como visível, as etiquetas são pegas automaticamente do arquivo definido e utilizadas.
Para criar uma compilação localizada, você pode utilizar o comando:
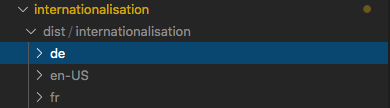
ng build --prod --localizeO comando acima cria uma compilação localizada para todas as linguagens suportadas. Você pode ver a saída em dist diretório como mostrado abaixo:
Desafios com localização de aplicações Angular
Embora o processo de localização seja bastante simples para Angular, existem certos desafios envolvidos no mesmo. Alguns desses desafios são:
- Desenvolvimento de aplicações separadas para cada locale
- Configuração de etiquetas para cada locale
- Time-desenvolvimento consumidor
- Cada novo conteúdo requer a redistribuição de todas as construções locais
- Dificuldade para automatizar o processo de construção e implantação
Estes desafios são abordados pelo motor CMS sem cabeça como ButterCMS
Localização de aplicações angulares usando ButterCMS
ButterCMS é um motor sem cabeça que fornece o backend para gerenciar o conteúdo sem problemas. A localização do conteúdo é o principal requisito de qualquer projeto em escala empresarial.
Com o ButterCMS, você obtém os seguintes benefícios para os processos de localização Angular:
- Tradução simplificada e automatizada de conteúdo usando o Google Translate
- Processo de tradução customizável
- Números locais suportados
- A construção de projetos Angular Único pode renderizar conteúdo em vários idiomas
- Novo conteúdo pode ser renderizado em vários idiomas sem a necessidade de qualquer redistribuição
- Time-processo de salvamento para os autores
- Não é necessária interferência do desenvolvedor para atualizar o conteúdo
O processo detalhado de localização usando o ButterCMS pode ser encontrado aqui.
Conclusão
As organizações de grande escala requerem internacionalização e a simplificação do processo pode ter um impacto drástico nos custos gerais de desenvolvimento. A Angular fornece recursos suficientes para internacionalizar uma aplicação durante o desenvolvimento. Quando integrado ao ButterCMS, o gerenciamento do backend é sem esforço e novos conteúdos podem ser renderizados em várias linguagens sem a necessidade de qualquer redistribuição.
>