Język JavaScript, który narodził się 24 lata temu, teraz może wydawać się zupełnie innym językiem. Również po erze ES5, język stał się bardzo bogaty w funkcje. Ale to kosztowało nas problem kompatybilności z przeglądarkami.
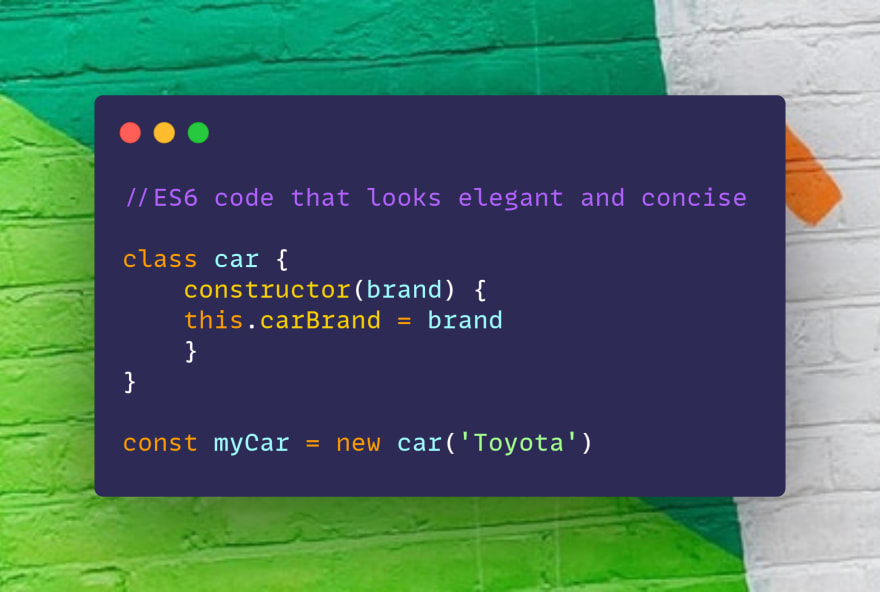
Aby rozwiązać ten problem Babel jest świetnym rozwiązaniem. Babel przekształca twój kod ES5+ w ES5, który jest kompatybilny z wszystkimi przeglądarkami. Oto przykład-

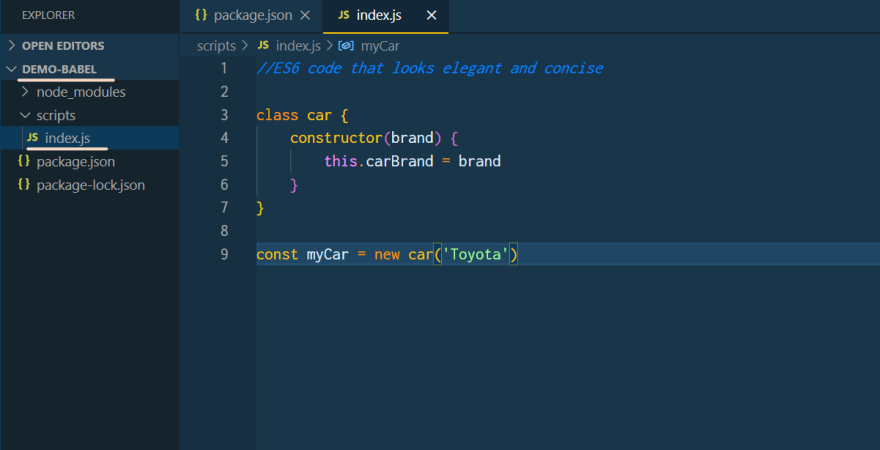
Pomimo, że ten kod wygląda elegancko i zwięźle, wiele starszych przeglądarek ma problemy z kompatybilnością z tą funkcją ES6. Oznacza to, że twój piękny kod ES6 spowoduje, że twój program nie będzie działał w niekompatybilnych przeglądarkach.
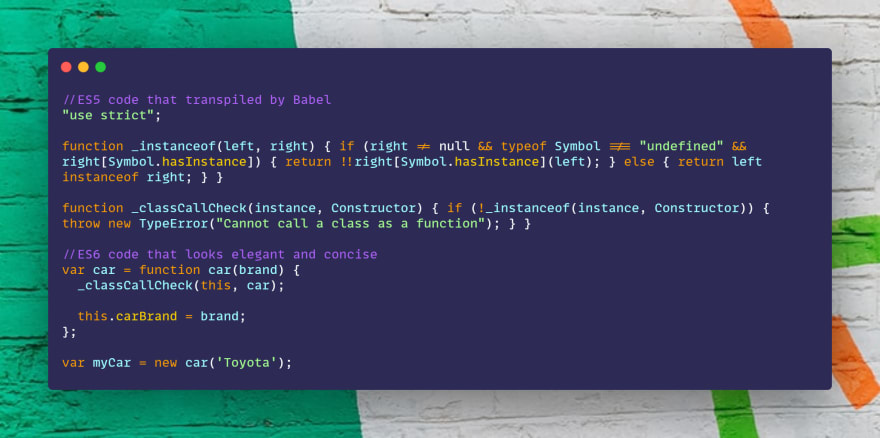
Ale zgadnij co, jeśli masz zainstalowany Babel, nie będzie to problemem. Babel przekształci ten kod ES6 w kod ES5, który będzie wyglądał jak-

To jest to co babel może dla ciebie zrobić!!!! Więc jak mogę użyć Babel w moim projekcie?
O ile Babel uchroni cię od bólu głowy związanego z kompatybilnością przeglądarek, jego instalacja może być nieco zniechęcająca i zagmatwana. Oto więc przewodnik jak krok po kroku zainstalować Babel 7 w swoim projekcie. Ale zanim pójdziemy, zaleca się, abyś zainstalował Babel lokalnie w swoim projekcie, abyś mógł obsługiwać każdy projekt z jego należnym zapotrzebowaniem.
Krok 01: Najpierw utwórz katalog aka folder. To jest twój katalog projektu. Tutaj mój to demo-babel. To jest katalog główny projektu.
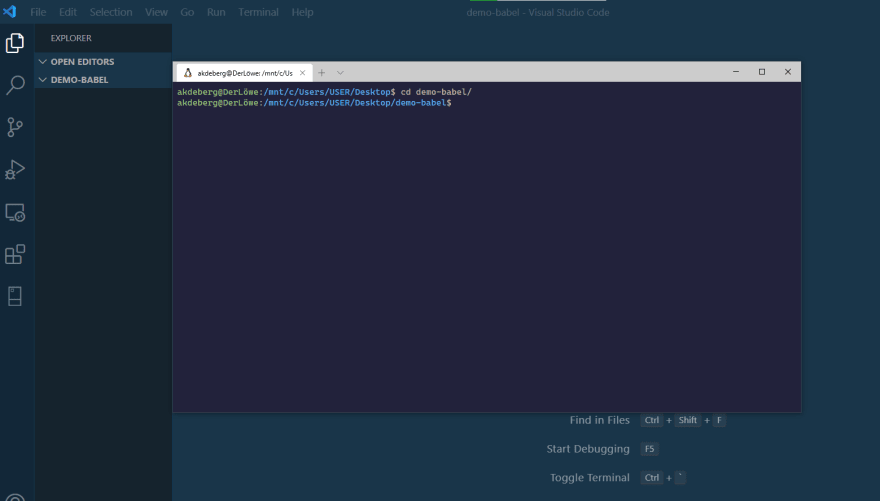
Krok 02: Otwórz Terminal & przejdź do tego katalogu-
//COPY THE COMMAND FROM HERE$ cd your_directory_name
Krok 03: Uruchom komendę-
//COPY THE COMMAND FROM HEREnpm initTo stworzy pakiet.json, w którym będziemy mogli skonfigurować naszego babela 7.

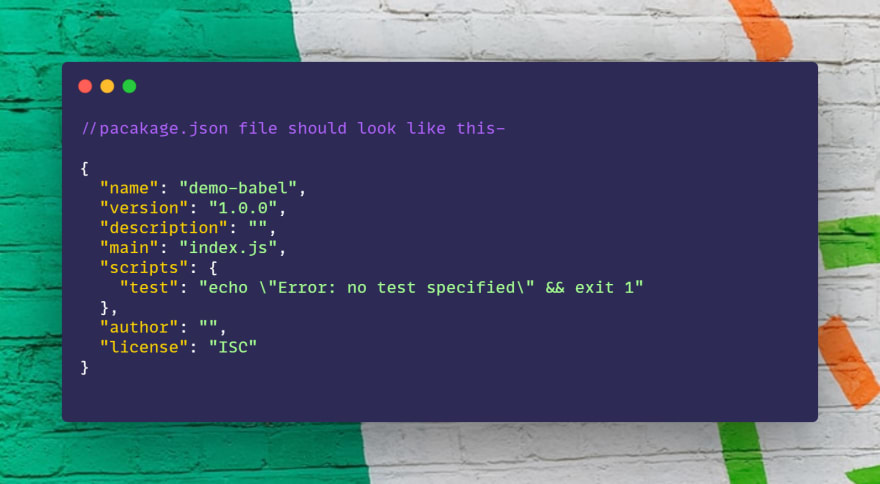
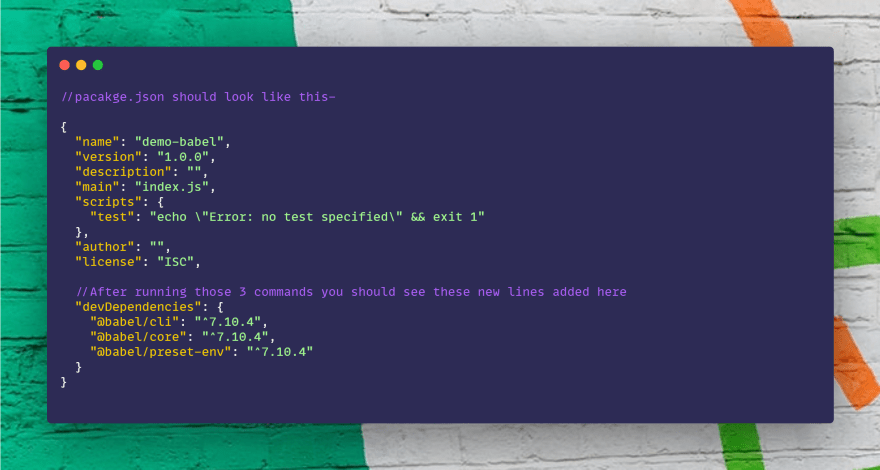
Możesz otworzyć plik package.json, który będzie wyglądał tak-

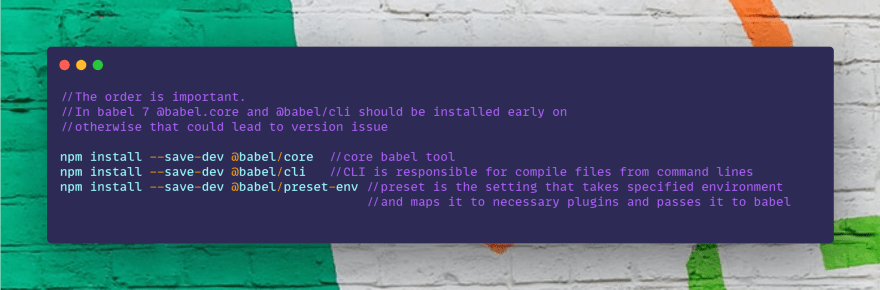
Krok 04: Teraz jesteśmy gotowi do zainstalowania niezbędnych pakietów babela. Wystarczy uruchomić następujące komendy w dokładnej kolejności-
//COPY THE COMMANDS FROM HEREnpm install --save-dev @babel/corenpm install --save-dev @babel/clinpm install --save-dev @babel/preset-env
Teraz sprawdź plik pacakge.json, kilka nowych linii powinno być już dodanych-

Krok 05: Teraz musimy ustawić nasz preset. Aby to zrobić, otwórz plik pacakge.json, jeśli jeszcze tego nie zrobiłeś i wklej to-
//COPY THE CODES FROM HERE"babel": { "presets": }
Krok 06: Cała konfiguracja zakończona!!! Yaay! Aby przetestować, teraz stwórz katalog o nazwie scripts/ pod naszym katalogiem głównym i dodaj do niego plik index.js i napisz kod ES6, który chcemy przetransponować.

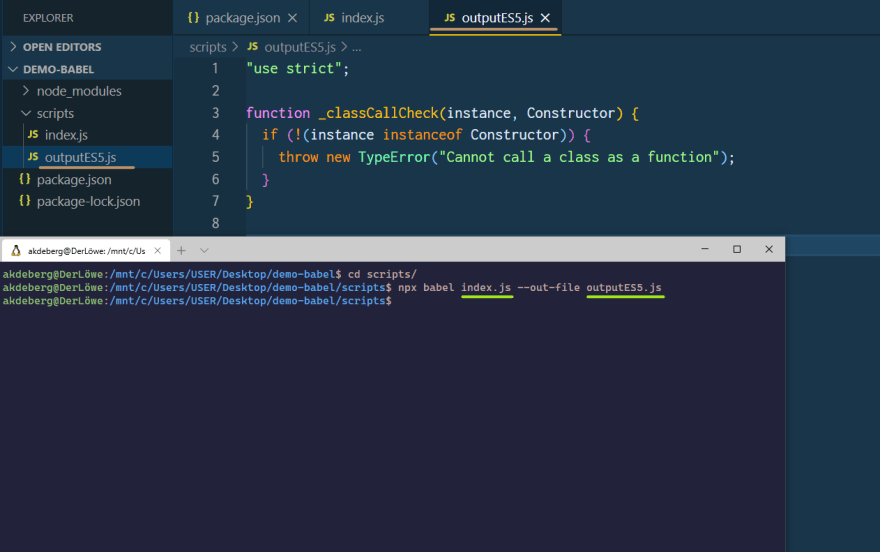
Krok 07: Przełącz się do terminala & zmień swój katalog z demo-babel na jego podkatalog scripts/ i uruchom komendę-
//COPY THE COMMAND FROM HEREnpx babel index.js -o your_desired_name_for_the_output_file.js
To powinno utworzyć nowy plik o nazwie ouputES5.js, który jest transpilowanym kodem dla index.js!!!!
Yaay…..Misja zakończona! 😃