Wykorzystując umiejętności zdobyte w poprzednich modułach – tworzenie sprite’ów i praca z warstwami – stworzymy teraz prosty sprite postaci i będziemy animować cykl chodzenia w czterech klatkach. Do tej animacji użyjemy bardzo podstawowych klatek kluczowych i stworzymy obrazy pokazujące postać w najbardziej wyraźnych częściach ruchu, który chcemy animować.

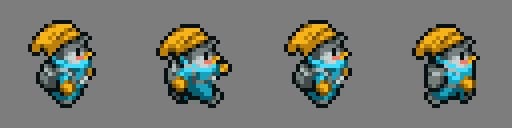
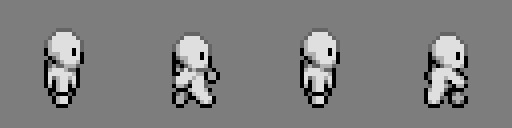
Ten przykład pokazuje bardzo prosty, czteroklatkowy cykl spacerowy. Klatki pierwsza i trzecia przedstawiają postać stojącą w pozycji wyprostowanej, natomiast klatki druga i czwarta pokazują ją w skrajnych położeniach jej kroku. Ta sekwencja animacji jest bardzo powszechna w grach i jest używana do dziś. Jedynym problemem z tą animacją jest to, że brakuje jej ciężaru. W terminologii animacji waga odnosi się do poczucia ciężkości w ruchu postaci lub obiektu.

Teraz w tym cyklu animacji jest bardzo mało wagi. Ubranie i pióra włosów pozostają nieruchome, podczas gdy postać chodzi. Dzięki kilku drobnym poprawkom możemy sprawić, że będzie to wyglądało lepiej.

W tym przykładzie wprowadzono kilka drobnych zmian, które mogą mieć duży wpływ na jakość animacji. Pompon na kapeluszu postaci odbija się lekko w górę, podobnie jak pióro we włosach i plecak. Wszystkie te elementy mają mniejszą wagę i są bardziej podatne na ruch kołyszący idącej postaci. Wprowadzenie tych niewielkich zmian tworzy bardziej wiarygodną animację chodzenia postaci.

Animujmy cykl chodzenia w GraphicsGale przy użyciu prostego szablonu postaci.

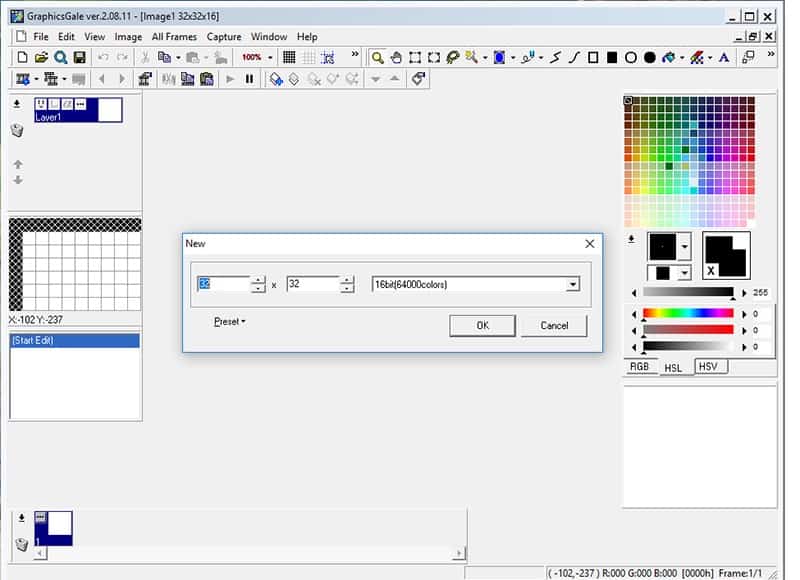
Pliki źródłowe dla tego szablonu chodzenia to walk_01.png, walk_02.png, walk_03.png i walk_04.png. Otwórz program GraphicsGale i utwórz nowy obraz o wymiarach 32x32px (kolor 16-bitowy). Zmaksymalizuj płótno i użyj narzędzia powiększenia, aby powiększyć je do 800%.

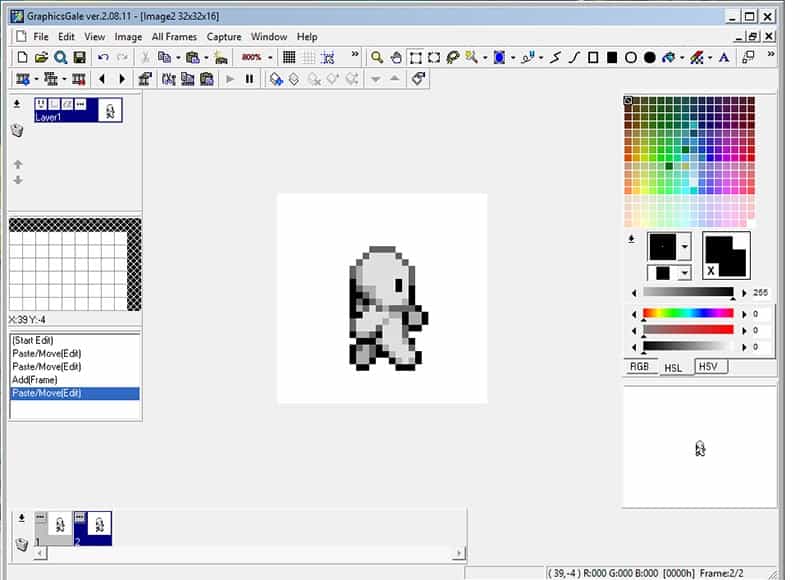
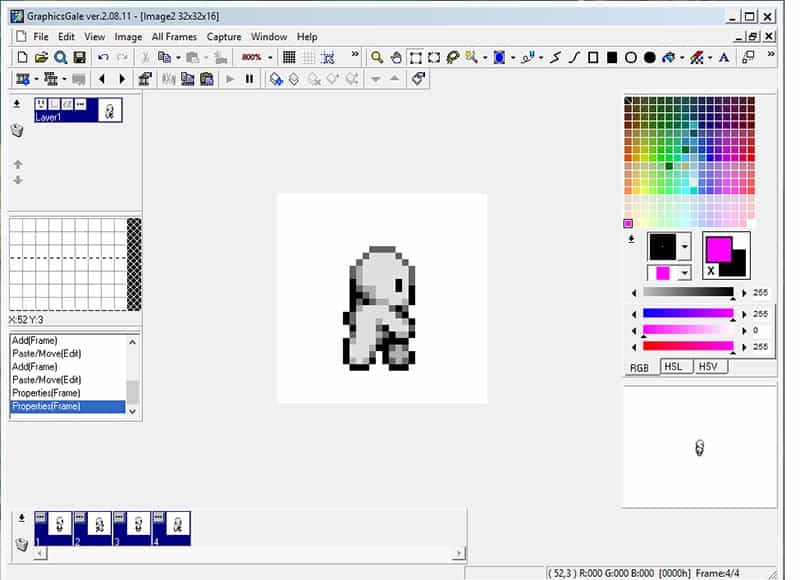
Aby zaimportować istniejące ramki szablonów przejdź do Edycja>Importuj i znajdź lokalizację, w której zapisałeś pliki szablonów. Wybierz plik walk_01.png i kliknij lewym przyciskiem myszy na Otwórz. Pierwsza z ramek szablonu spaceru powinna otworzyć się w oknie okna. Domyślnie wszystkie importowane obrazy są wyświetlane nad bieżącą warstwą, dopóki nie zostaną zatwierdzone, aby umożliwić użytkownikowi dostosowanie ich rozmieszczenia. My nie musimy w ogóle dostosowywać obrazu, więc wystarczy kliknąć prawym przyciskiem myszy w dowolnym miejscu poza obrazem, aby go zatwierdzić do warstwy.

Ponieważ chcemy stworzyć animację, a nie warstwowy obraz, będziemy pracować z ramkami. Aby dodać nową ramkę, kliknij lewym przyciskiem myszy przycisk Dodaj ramkę znajdujący się w lewym dolnym rogu paska narzędzi. Wybierz nową ramkę, klikając ją lewym przyciskiem myszy w panelu Ramka u dołu ekranu. Zaimportuj drugi obraz szablonu spaceru, przechodząc do Edit>Import, wybierając walk_02.png i klikając lewym przyciskiem myszy Open. Zatwierdź zaimportowany obraz, klikając go prawym przyciskiem myszy. Powtórz proces dodawania warstw i importowania obrazów dla walk_03.png i walk04.png, dodając nową ramkę, importując obraz i zatwierdzając go do ramki.
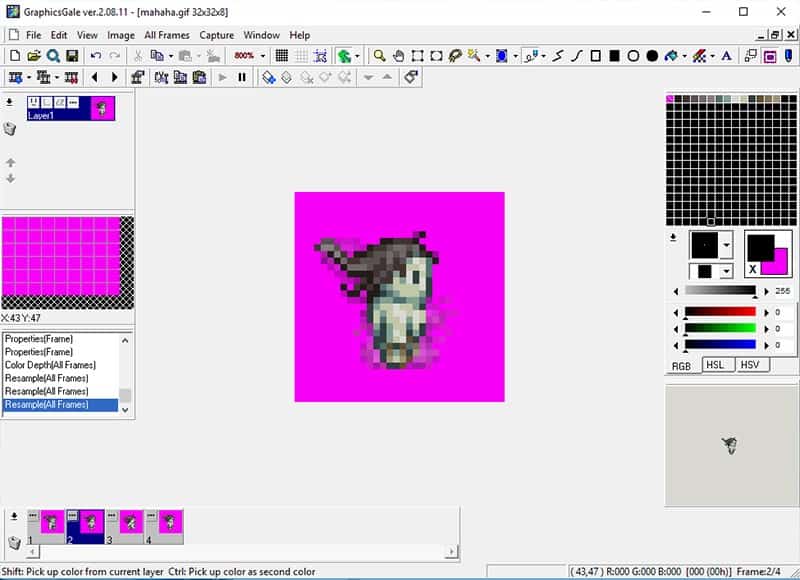
Przed przystąpieniem do pracy nad animacją powinniśmy dodać kolor alfa do tła każdej ramki. Kolor alfa jest kolorem, który prawdopodobnie nie pojawi się w kolorach używanych podczas rysowania sprite’a, więc można go łatwo wybrać, aby stał się przezroczysty w końcowym obrazie wyjściowym. Do tego celu użyjemy koloru alfa różowego. Wybierz próbkę w palecie po prawej stronie, klikając ją lewym przyciskiem myszy, a następnie kliknij zakładkę RGB poniżej. W panelach wejściowych po lewej stronie suwaków wpisz R:255 G:0 B:255 Kliknij lewym przyciskiem myszy jasny róż, który powinien być teraz kolorem pierwszego planu, i przeciągnij go na próbkę w palecie.

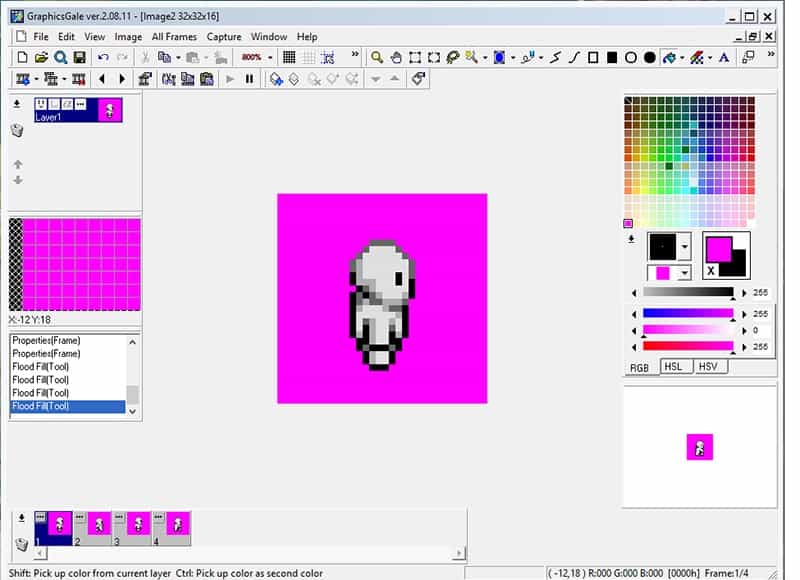
Wybierz z paska narzędzi narzędzie Wypełnienie, z ustawionym kolorem alfa różowym jako kolorem pierwszoplanowym, i kliknij lewym przyciskiem myszy w tle obszaru roboczego, aby białe tło stało się całkowicie różowe. Kliknij lewym przyciskiem myszy, aby wybrać kolejno każdą z czterech klatek z dolnego panelu Ramka, i wypełnij tło każdej z nich kolorem alfa różowym.

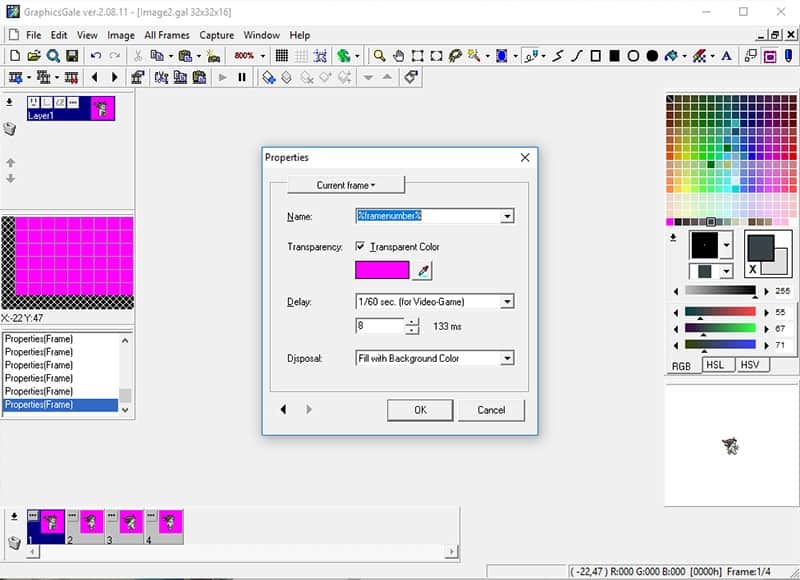
Teraz musimy się upewnić, że różowe tło nie jest wyświetlane na obrazie końcowym. Aby to zrobić, kliknij przycisk opcji na aktywnej ramce w panelu Ramka. Otworzy się zakładka Właściwości ramki, w której widoczne są różne opcje. Upewnij się, że pole Transparent Colour jest zaznaczone, a następnie kliknij znajdujący się pod nim przycisk eyedropper. Gdy otworzy się podgląd ramki, kliknij obszar ramki, który ma być niewidoczny. Kliknij w dowolnym miejscu, w którym widoczna jest różowa alfa, aby ustawić ją jako kolor przezroczysty. Następnie kliknij przycisk OK, aby zastosować zmiany.

Róż będzie nadal widoczny w płótnie, ale to dla ułatwienia rysowania. Poniżej panelu Palette powinien znajdować się podgląd uruchomionej animacji. Powinieneś być w stanie zobaczyć wszystkie cztery klatki działające w cyklu, aby przetestować swoją animację. Teraz, gdy jedna klatka ma przezroczyste tło, powinna ona pokazywać różowe tło, które co cztery klatki zmienia się na białe. Powtórz ten proces dla pozostałych trzech klatek, klikając przyciski opcji i ustawiając alfa różowe, aby było przezroczyste w każdej z nich.
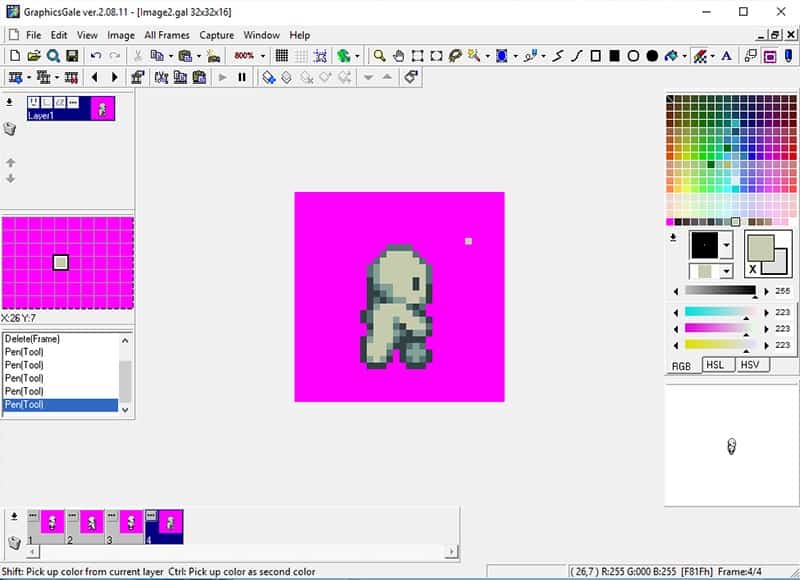
Teraz możemy zacząć rysować nad klatkami, aby stworzyć unikalną postać. Możesz użyć narzędzia Pencil (Ołówek), aby rysować po jednym pikselu na raz. Inną opcją jest użycie narzędzia Colour Replacer, znajdującego się na prawo od narzędzia Flood Fill na pasku narzędzi. Aby użyć narzędzia Zamieniacz kolorów, ustaw aktywny kolor jako nowy kolor, który chcesz umieścić, a następnie kliknij CTRL+prawym przyciskiem myszy kolor, który chcesz zastąpić. Następnie możesz szybko rysować po obrazie, a tylko piksele koloru dodatkowego zostaną dotknięte. Pamiętaj, że aby ustawić niestandardowe kolory w palecie, użyj suwaków poniżej, aby ustawić aktywny kolor, a następnie przeciągnij ten kolor z palety aktywnych kolorów do palety.

Podczas pracy nad edycją klatek pamiętaj, że możesz kliknąć klatkę, nad którą chcesz pracować w panelu klatek, lub możesz je przeglądać, używając strzałek w lewo i w prawo na pasku narzędzi. Jeśli chcesz lepiej widzieć, co narysowałeś na ramkach przed lub po bieżącej, możesz wyłączyć lub włączyć przycisk Cebulowa skórka. Sprawia to, że inne klatki stają się półprzezroczyste, tak jakby były narysowane na tradycyjnym papierze animacyjnym. Możesz użyć małego rozwijanego menu, aby zdecydować, czy poprzednia klatka, następna czy obie są półprzezroczyste.\N

Gdy przerysujesz już wszystkie klatki, przyjrzyj się ostatecznie w oknie podglądu. Możesz sprawdzić, czy Twoja animacja jest tak płynna, jak byś chciał, i możesz wyśledzić wszystkie klatki, które mogą stanowić problem. Pomocne może być także przewijanie ich za pomocą przycisków przewijania klatek do tyłu i do przodu. Jeśli chcesz zmienić taktowanie klatek, aby przyspieszyć lub spowolnić animację, możesz kliknąć przycisk opcji w panelu klatek. Opóźnienie mówi programowi, jak długo ma wyświetlać każdą klatkę, zanim przejdzie do następnej w sekwencji. Pobaw się liczbą w polu i zobacz, jak wpływa ona na animację. Gdy już będziesz zadowolony z szybkości, kliknij OK, aby zastosować zmiany.
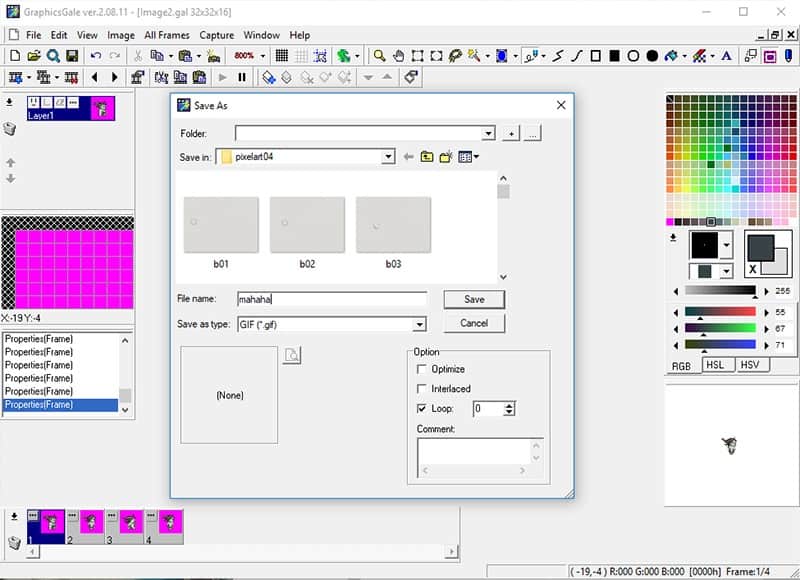
Teraz nadszedł czas, aby wyeksportować ostateczny obraz jako animowany GIF. GraphicsGale natywnie obsługuje animowany GIF jako format, co czyni ten proces łatwym. Po prostu przejdź do Plik>Zapisz jako, aby otworzyć okno dialogowe. Wybierz lokalizację, w której chcesz zapisać plik, nadaj mu nazwę, a następnie wybierz GIF z rozwijanej listy Zapisz jako typ. Upewnij się, że pole oznaczone jako Loop jest zaznaczone w prawym dolnym rogu, aby Twój GIF powtarzał się w nieskończoność. Kliknij Zapisz i gotowe!

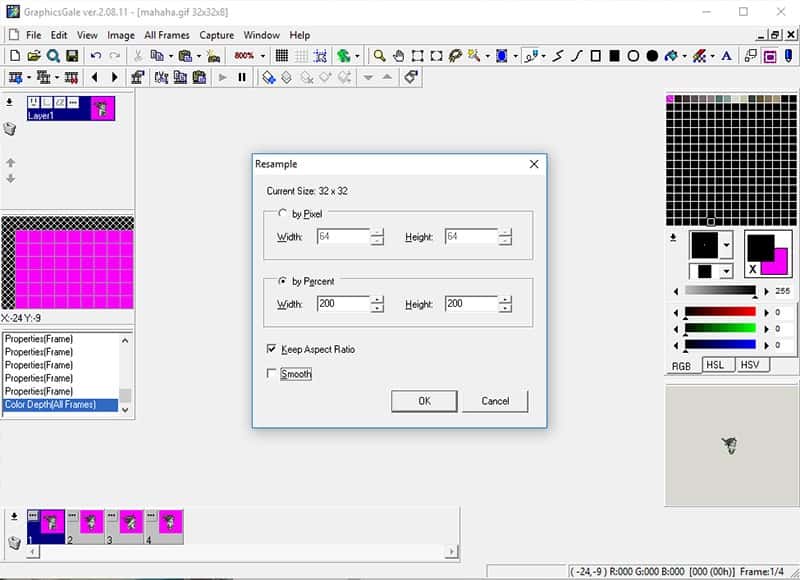
Jeśli chcesz powiększyć obraz do udostępnienia, przejdź do Wszystkie klatki>Resampluj przed zapisaniem. Możesz zmienić rozmiar za pomocą pikseli lub procentów. Aby zachować integralność pikseli, użyj wartości procentowej i zrób to w dwóch czynnikach. Na początek spróbuj 200%, upewniając się, że opcja Zachowaj proporcje jest zaznaczona, a opcja Wygładzanie jest niezaznaczona. Wygładzanie będzie mieszać i zaokrąglać piksele, dodając dodatkowe kolory do obrazu i czyniąc go bezużytecznym dla aplikacji gier, więc najlepiej upewnić się, że jest ono zawsze odznaczone. Po zmianie rozmiaru zapisz jako normalny.

Woila! Animowany sprite!

.