Ostatnio jeden z naszych czytelników zapytał, czy istnieje łatwy sposób na zmianę koloru tekstu w WordPressie?
Odpowiedź brzmi: tak. Możesz łatwo zmienić kolor czcionki w WordPress w całej witrynie, a nawet tylko dla pojedynczego słowa wewnątrz treści posta.
W tym przewodniku pokażemy Ci, jak łatwo zmienić kolor tekstu w WordPress, krok po kroku.

Istnieje wiele powodów, dla których możesz chcieć zmienić kolor tekstu w swoich postach lub stronach. Może chciałbyś podkreślić słowo kluczowe, a może chcesz użyć kolorowych podtytułów na konkretnej stronie.
Alternatywnie, możesz chcieć zmienić kolor tekstu w całej witrynie. Być może twój motyw używa szarego koloru dla tekstu, ale wolałbyś, aby był on czarny lub ciemniejszy dla lepszej czytelności.
W tym poradniku omówimy następujące metody:
- Zmiana koloru tekstu za pomocą edytora wizualnego (świetne do zmiany kilku słów, akapitu lub nagłówka podczas pisania treści).
- Zmiana koloru tekstu w konfiguratorze motywu (najlepszy sposób na zmianę kolorów czcionek w całej witrynie, ale nie jest obsługiwany przez wszystkie motywy).
- Zmiana koloru tekstu przy użyciu kodu CSS (odpowiednia do zmiany koloru czcionki w całej witrynie w dowolnym motywie).
Po prostu kliknij jedno z tych łączy, aby przejść bezpośrednio do tej metody.
Tutorial wideo
Jeśli wolisz pisemne instrukcje, po prostu czytaj dalej.
Metoda 1. Zmiana koloru tekstu za pomocą edytora wizualnego
Możesz użyć domyślnego edytora WordPressa, aby umieścić słowa, akapity, a nawet podtytuły w innym kolorze niż twój główny tekst.

Oto, jak możesz zmienić kolor tekstu za pomocą edytora blokowego.
Po pierwsze, będziesz musiał edytować post lub stronę, którą chcesz zmienić, lub utworzyć nową.
Następnie, wpisz swój tekst. Będziesz musiał utworzyć blok akapitu lub blok nagłówka, odpowiednio do potrzeb. Aby uzyskać pomoc w tym zakresie, spójrz na nasz samouczek, jak korzystać z edytora bloków WordPress.
Gdy twój tekst jest na miejscu, możesz zmienić kolor.
Zmiana koloru tekstu bloku
Dla tego pierwszego przykładu, zmienimy kolor tekstu całego bloku.
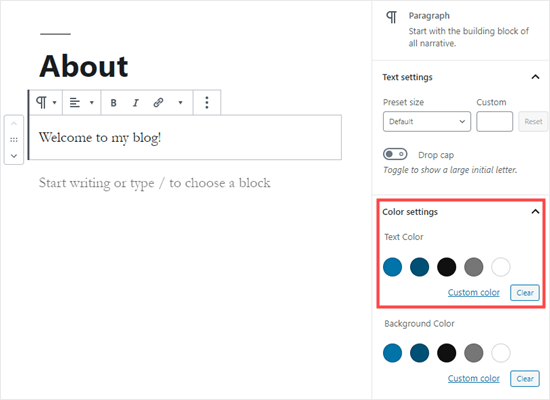
Po prostu kliknij na blok i panel ustawień bloku powinien otworzyć się po prawej stronie ekranu. Następnie kliknij na strzałkę „Ustawienia kolorów”, aby rozwinąć tę zakładkę. Zobaczysz tutaj ustawienia kolorów tekstu.

Teraz możesz wybrać nowy kolor dla tekstu. Edytor wizualny pokaże ci kilka opcji opartych na twoim motywie. Możesz po prostu kliknąć na jedną z nich, aby zmienić kolor tekstu.
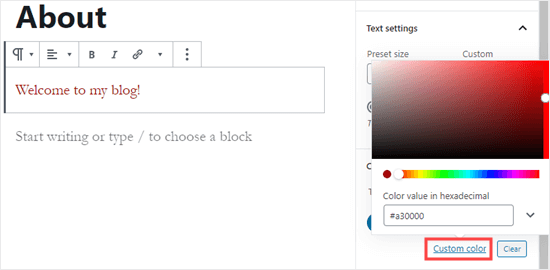
Alternatywnie, jeśli masz na myśli konkretny kolor, kliknij łącze „Kolor niestandardowy”. Spowoduje to otwarcie palety kolorów, gdzie możesz ręcznie wybrać kolor. Możesz również użyć tego do wpisania kodu heksadecymalnego.

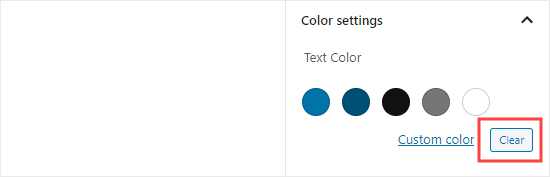
Jeśli zmienisz zdanie i chcesz wrócić do domyślnego koloru tekstu, po prostu kliknij przycisk „Wyczyść” poniżej opcji kolorów:

Pro Tip: Jeśli chcesz zmienić kolor tła dla bloku, możesz to zrobić również tutaj.
Zmiana koloru tekstu słowa lub frazy
A co, jeśli chcesz zmienić kolor tylko jednego lub dwóch słów? To również jest łatwe przy użyciu edytora bloków.
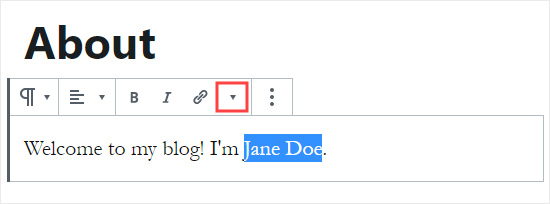
Po pierwsze, musisz zaznaczyć słowo(a), które chcesz zmienić. Następnie, kliknij małą strzałkę w dół na pasku narzędzi edytora treści.

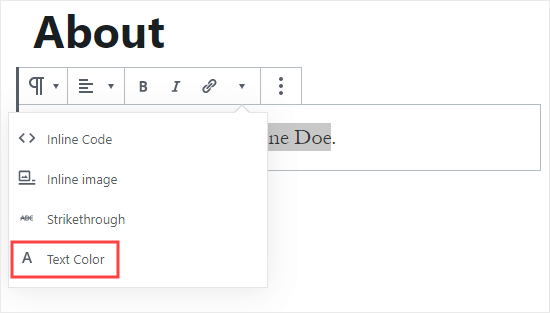
Następnie, po prostu kliknij link „Kolor tekstu” na dole listy rozwijanej:

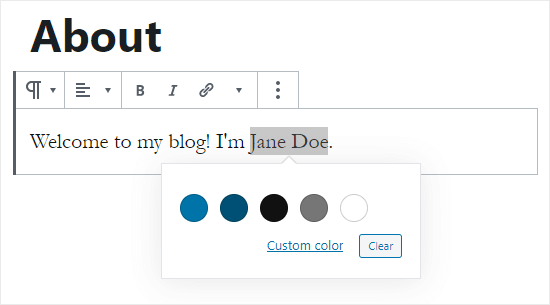
Zobaczysz teraz te same opcje kolorów jak dla całego bloku. Ponownie, możesz wybrać jedną z domyślnych opcji lub użyć linku „Kolor niestandardowy”, aby wybrać dowolny kolor.

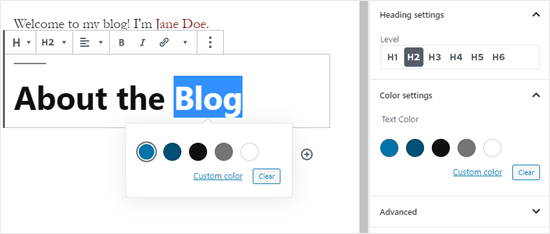
Opcje kolorów nie są ograniczone do bloków akapitów. Możesz również zmienić kolor tekstu w blokach nagłówków. Podobnie jak w przypadku bloków akapitów, w ustawieniach bloku można ustawić kolor tekstu dla całego bloku. Możesz też zaznaczyć poszczególne słowa i zmienić ich kolor.

Uwaga: Nie można ustawić koloru tła dla bloków nagłówków.
Możesz też zmienić kolor tekstu w bloku listy, ale tylko przez zaznaczenie słowa (słów) i użycie paska narzędzi. Nie ma opcji w ustawieniach bloku, aby zmienić kolor tekstu dla całego bloku listy.
Zmiana koloru czcionki za pomocą klasycznego edytora
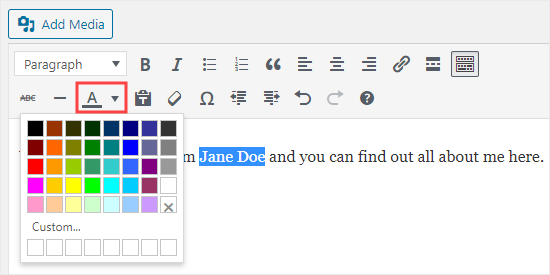
Jeśli nadal używasz klasycznego edytora WordPress, możesz zmienić kolor czcionki za pomocą paska narzędzi.
W klasycznym edytorze, kliknij na Przełącznik paska narzędzi po prawej stronie. Zobaczysz wtedy drugi rząd ikon:

Teraz możesz wybrać swój tekst i zmienić kolor czcionki za pomocą rozwijanej listy kolorów czcionek.

Metoda 2. Zmiana koloru tekstu w Theme Customizer
Co, jeśli chcesz zmienić kolor tekstu na całej swojej stronie? Wiele z najlepszych motywów WordPress pozwoli ci to zrobić za pomocą konfiguratora motywu.
Dla tego przykładu, używamy motywu OceanWP. Jest to jeden z najlepszych darmowych motywów dostępnych dla WordPressa.
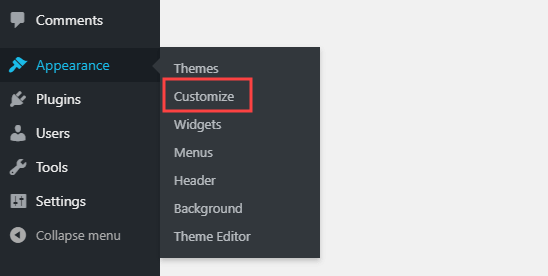
W swoim pulpicie nawigacyjnym WordPress, przejdź do Wygląd ” Dostosuj, aby otworzyć Theme Customizer.

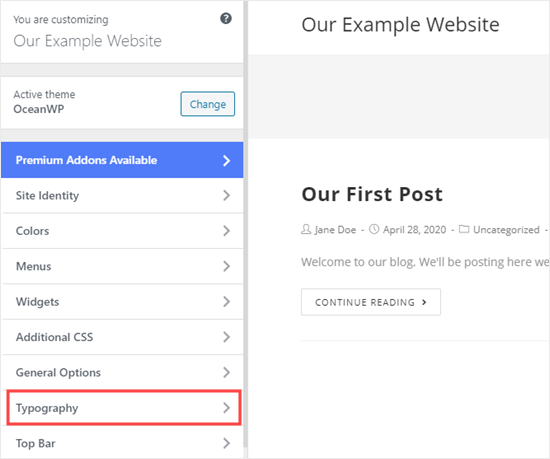
Następnie, musisz poszukać opcji takiej jak 'Typografia’. Dostępne opcje i ich nazwy będą się różnić w zależności od Twojego motywu.

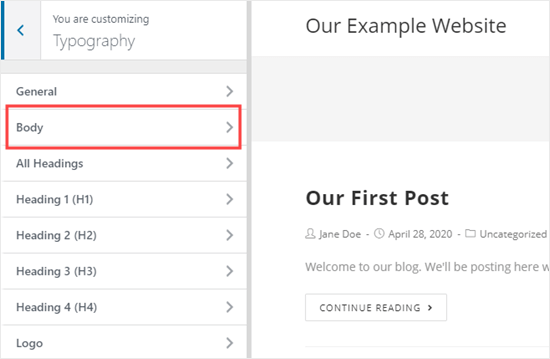
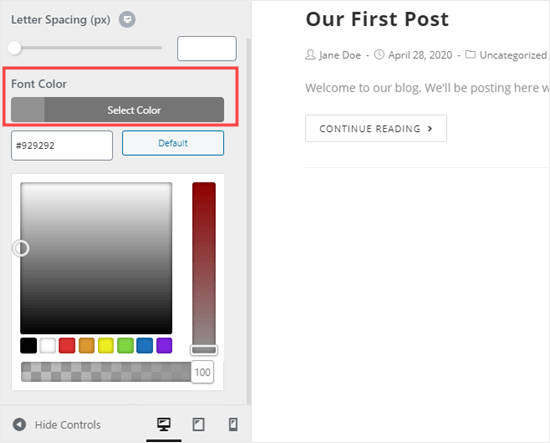
Przejdźmy dalej i kliknijmy na zakładkę Typografia, lub równoważną opcję. Następnie poszukaj ustawienia, w którym możesz zmienić tekst swoich postów i stron. W OceanWP, nazywa się to tekstem „Body”. Musisz kliknąć na to, więc będziesz mógł dostosować kolor czcionki i więcej.

Kiedy klikniesz na selektor koloru czcionki, zobaczysz próbnik kolorów. Wybierz dowolny kolor, którego chcesz użyć dla swojego tekstu. To zmieni kolor tekstu we wszystkich twoich postach i stronach.

Możesz również zmienić kolory nagłówków w podobny sposób, używając opcji zmiany H1, H2, i tak dalej.
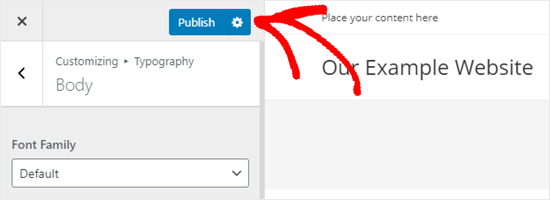
Gdy jesteś zadowolony ze swoich zmian, kliknij przycisk „Opublikuj” u góry ekranu.

Wskazówka: Wybór czarnego lub ciemnoszarego tekstu na białym lub bardzo jasnym tle jest zwykle najlepszy dla czytelności.
Metoda 3. Zmiana koloru tekstu za pomocą kodu CSS
A co jeśli twój motyw nie ma opcji zmiany koloru tekstu?
Możesz nadal zmienić kolor czcionki na całej stronie używając konfiguratora motywu. Przejdź do Wygląd ” Customizer w pulpicie nawigacyjnym WordPress.
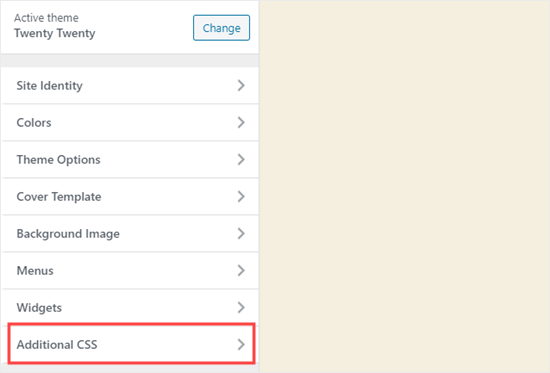
Na dole listy opcji zobaczysz zakładkę z napisem „Dodatkowy CSS”.

Następnie kliknij zakładkę Dodatkowy CSS, a zobaczysz kilka instrukcji plus pole, w którym możesz wprowadzić kod CSS.
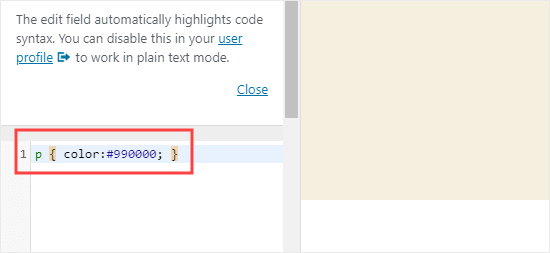
Na początek możesz skopiować ten kod do pola. Następnie możesz zmienić 6 liczb na kod heksadecymalny wybranego przez siebie koloru.
p { color:#990000; }

Zmieni to kolor czcionki zwykłego tekstu we wszystkich twoich postach i stronach na ciemnoczerwony (lub dowolny kolor, który wybrałeś), jak poniżej:

Jeśli chcesz zmienić kolor nagłówków w swoim poście, możesz dodać ten kod zamiast:
h2 { color:#990000; }
Znowu, zmień kod heksadecymalny na dowolny kolor, który chcesz.
Jeśli nie jesteś zaznajomiony z CSS lub chcesz mieć przyjazny dla początkujących edytor CSS, który pozwoli ci łatwo dostosować całe style twojej strony, to polecamy zajrzeć do CSS Hero. Jest to potężny edytor wizualny, który pozwala na dostosowanie stylów całej witryny.

Mamy nadzieję, że ten poradnik pomógł ci nauczyć się jak zmienić kolor tekstu w WordPress. Możesz także polubić nasze tutoriale, jak zmienić rozmiar czcionki w WordPress, i jak dodać niestandardowe czcionki w WordPress.
Jeśli podobał Ci się ten artykuł, to proszę zasubskrybować nasz kanał YouTube dla samouczków wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
.