Przy wielu kanałach dostarczania treści, Twoje strony internetowe i aplikacje internetowe muszą być zoptymalizowane dla międzynarodowej publiczności, co skutkuje koniecznością zapewnienia niestandardowego doświadczenia użytkownika. Międzynarodowi użytkownicy muszą mieć możliwość przeglądania treści w ich lokalnym lub preferowanym języku, co pozwala na zwiększenie ruchu i rozszerzenie zasięgu treści. Internacjonalizacja jest procesem, który to umożliwia.
Lokalizacja anglojęzyczna jest procesem tworzenia aplikacji wspierającej renderowanie w wielu językach. Internacjonalizacja rozwija witrynę w taki sposób, aby jej lokalizacja stała się łatwiejsza. Oznacza to, że ładowanie dynamicznej treści zgodnie z preferencjami językowymi użytkownika lub jego lokalizacją jest ogólnie uproszczone. Internacjonalizacja została uznana za standardową praktykę biznesową dla aplikacji klasy korporacyjnej, aby sprzedawać je globalnie.
W tym artykule, przeprowadzę Cię przez proces internacjonalizacji i lokalizacji dla aplikacji Angular używając biblioteki Angular i18n, a później wyjaśnię jak można to lepiej obsłużyć za pomocą bezgłowego CMS jak ButterCMS.
- Dlaczego: Znaczenie lokalizacji Angular dla Twojego biznesu
- Co: Angular Localization Terminologies and Process
- Lokale
- Tekst dwukierunkowy
- Unicode
- Użyj ButterCMS z Angularem, aby umożliwić dynamiczną zawartość, którą Twoi Marketerzy mogą aktualizować.
- Rozpoczynanie
- Instalacja wymaganych pakietów i konfiguracja aplikacji
- Meaning & Description
- Identyfikator
- Tworzenie plików locale
- Wczytywanie zawartości opartej na językach lokalnych dla aplikacji
- Użyj ButterCMS z Angularem, aby umożliwić dynamiczną zawartość, którą Twoi Marketerzy mogą aktualizować.
- Wyzwania związane z lokalizacją aplikacji Angular
- Lokalizacja aplikacji Angular przy użyciu ButterCMS
- Podsumowanie
Dlaczego: Znaczenie lokalizacji Angular dla Twojego biznesu
Język jest integralną częścią różnych kultur na całym świecie. Jest to przyjemne dla niektórych mieszkańców, aby wyświetlić zawartość strony internetowej w ich lokalnym języku. Lokalizacja ma następujące korzyści:
- Poprawia doświadczenie użytkownika poprzez renderowanie witryny w preferowany sposób
- Prowadzi do większego ruchu dzięki lepszemu zainteresowaniu użytkowników spersonalizowaną treścią
- Poprawia sprzedaż produktów na całym świecie dzięki wsparciu ze strony. lokalnego tłumu w wielu regionach
- Może działać jako USP dla aplikacji internetowej na rynku
Internacjonalizacja aplikacji zmniejsza ogólny czas i wysiłek poświęcony na budowanie i utrzymywanie wielojęzycznej witryny. Strukturyzuje witrynę w taki sposób, że pojedyncza witryna może obsługiwać zawartość w wielu językach przy minimalnym wysiłku.
Internacjonalizacja jest często określana skrótem i18n, który jest standardem zdefiniowanym dla internacjonalizacji. W następnej sekcji zrozumiemy terminologie, koncepcje lokalizacji Angular i proces internacjonalizacji aplikacji na przykładzie lokalizacji Angular.
Co: Angular Localization Terminologies and Process
Internacjonalizacja przede wszystkim skupia się na usuwaniu barier w lokalizowaniu zawartości strony internetowej i dostosowaniu strony internetowej do niektórych starszych funkcji, takich jak tekst dwukierunkowy, wsparcie dla niestandardowych map znaków, wsparcie dla tekstu pionowego i głównie wsparcie dla języków regionalnych na całym świecie.
Zrozummy kilka terminologii i pojęć zanim przejdziemy do procesu:
Lokale
Lokale to identyfikator lokalizacji, z której uzyskuje się dostęp do treści. Locales oznaczają znormalizowaną listę słów kluczowych do identyfikacji lokalizacji, z której zawartość sieci jest dostępna. Każdy framework aplikacji internetowej definiuje swój własny zestaw kodów locale, które mają być przestrzegane. Jednakże, są one zgodne z pewnym standardem, aby można je było łatwo zidentyfikować.
Tekst dwukierunkowy
Większość języków na świecie jest pisana od lewej do prawej. Jednakże, nawet dzisiaj istnieje kilka języków, które są pisane i czytane od prawej do lewej. Wymaga to, aby proces internacjonalizacji obsługiwał funkcję wyświetlania znaków w każdym z tych kierunków.
Unicode
Unicode jest standardem dla symboli i emotikonów. Kilka starożytnych języków na całym świecie zawiera skrypty w postaci symboli. Aplikacje internetowe muszą obsługiwać te symbole po wyjęciu z pudełka, aby móc umiędzynarodowić aplikację.
Proces internacjonalizacji opiera się przede wszystkim na poniższych krokach:
- Tworzenie etykiet dla każdego locale, które planujemy wspierać
- Modyfikacja aplikacji internetowej i usunięcie statycznych etykiet w celu zastąpienia ich etykietami ładowanymi dynamicznie
- Zastosowanie transformacji na zawartości takiej jak data, obrazy, czas, kalendarze i inne
- Ustawianie domyślnego locale dla aplikacji
W następnej sekcji przejdziemy przez ten proces dla aplikacji Angular.
Użyj ButterCMS z Angularem, aby umożliwić dynamiczną zawartość, którą Twoi Marketerzy mogą aktualizować.
Rozpoczynanie
Aby rozpocząć internacjonalizację aplikacji, musisz mieć gotową bazową aplikację Angular. W przypadku, gdy jej nie posiadasz, możesz wykorzystać aplikację dostępną do pobrania tutaj.
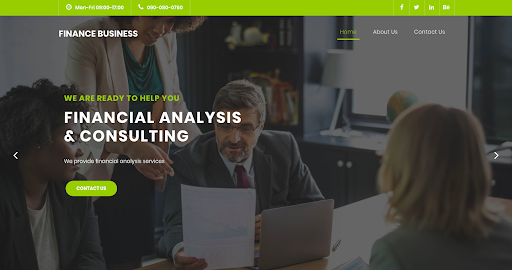
W tym tutorialu będziemy używać Angular v9. Oprócz podstawowych bibliotek Angular v9, będziemy wykorzystywać bibliotekę Angular i18n do tego procesu. W tutorialu zamierzamy umiędzynarodowić dość prostą stronę biznesową. Zrzut ekranu strony głównej z końcowego efektu został wyświetlony poniżej:
Instalacja wymaganych pakietów i konfiguracja aplikacji
Aby rozpocząć proces internacjonalizacji, pierwszym krokiem jest dodanie wymaganego pluginu Internationalization w projekcie Angular. W tym celu należy wykonać poniższe polecenie.
ng add @angular/localizeInstalowany pakiet zapewni wszystkie funkcje pomocnicze, które ułatwią implementację internacjonalizacji. Zapewnia on predefiniowany zestaw stałych do definiowania locale, a także kilka standardowych metod do formatowania tekstu, takich jak data i czas.
Teraz nadszedł czas, aby ustawić locale dla twojej aplikacji. Znaczenie locale zostało już omówione w poprzedniej sekcji. Celem ustawienia obsługiwanej listy locale jest umożliwienie aplikacji decydowania o tym, które locale renderować, gdy bazuje na lokalnej przeglądarce. Angular używa en-US jako domyślne locale do renderowania treści, jeśli konkretne locale nie są obsługiwane przez aplikację. Aby ustawić rejestrację konkretnego locale, zmodyfikuj swój plik app.module.ts jak pokazano poniżej.
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { AppRoutingModule } from './app-routing.module';import { AppComponent } from './app.component';import { AboutComponent } from './about/about.component';import { ContactComponent } from './contact/contact.component';import { NavComponent } from './nav/nav.component';import { HomeComponent } from './home/home.component';import { FooterComponent } from './footer/footer.component';import { registerLocaleData } from '@angular/common';import localeFr from '@angular/common/locales/fr';import localeDe from '@angular/common/locales/de';registerLocaleData(localeFr);registerLocaleData(localeDe);@NgModule({ declarations: , imports: , providers: , bootstrap: })export class AppModule {}Zauważ tutaj, że zaimportowaliśmy dwa różne pliki locale – francuski i niemiecki i zarejestrowaliśmy to samo. Aby zidentyfikować właściwe locale dla regionu, który chcesz wspierać, możesz zbadać Angular locales.
Kolejnym krokiem jest przetestowanie, czy ta implementacja działa. Aby to zrobić, musimy oznaczyć etykiety statyczne, aby wspierały internacjonalizację. Aby to zrobić, należy oznaczyć znaczniki HTML atrybutem i18n, jak wskazano poniżej:
<h6 i18n>we are ready to help you</h6>Jest to atrybut znany przez kompilatory Angular i pomaga modułom tłumaczącym zidentyfikować znaczniki, które mają zostać zmodyfikowane za pomocą tłumaczeń specyficznych dla danej lokalizacji. Ponadto, aby być bardziej szczegółowym, można dodać unikalny identyfikator, znaczenie lub opis do tagu, jak pokazano poniżej.
Meaning & Description
<h6 i18n="slidersubheading|Pointer text for the customer">we are ready to help you</h6>W powyższym snippecie kodu, pierwszy element wartości dla i18n jest znaczeniem treści, a drugi element po rurze (|) jest jej opisem. Pomaga to tłumaczowi dokładnie określić o co chodzi w treści i odpowiednio wyrenderować niestandardowy tekst.
Dodatkowo, możesz również podać unikalny identyfikator używając przedrostka @@, jak pokazano dalej
Identyfikator
Aby łatwiej zidentyfikować tag, możesz również polegać na podaniu unikalnego identyfikatora do tagu. Pomaga to w szybszym zidentyfikowaniu odpowiedniej etykiety. W dalszej części zrozumiemy na czym polega problem z brakiem identyfikatora. Na razie, aby dodać identyfikator, należy użyć poniższej składni.
<h6 i18n="@@subtopicslider">we are ready to help you</h6>Tworzenie plików locale
Aby umożliwić aplikacji renderowanie niestandardowych etykiet, musimy teraz wygenerować pliki niestandardowych etykiet dla każdego locale, które planujemy obsługiwać. Aby wygenerować domyślny plik locale, użyj poniższego polecenia.
ng xi18nTo polecenie jest używane do wyodrębnienia wszystkich oznaczonych etykiet i wygenerowania z nich pliku message.xlf. Poniżej, wycinek kodu pokazuje zawartość jednej z takich etykiet z wyodrębnionego pliku message.xlf.
<trans-unit datatype="html"> <source>About Us</source> <context-group purpose="location"> <context context-type="sourcefile">src/app/about/about.component.html</context> <context context-type="linenumber">7</context> </context-group></trans-unit>Jak można zauważyć, wycinek zawiera nazwę pliku źródłowego, unikalny identyfikator etykiety i odpowiednią etykietę w języku angielskim. Teraz, aby umożliwić renderowanie treści w innym języku – w naszym przypadku francuskim i niemieckim, należy utworzyć dwa inne pliki locale – messages.fr.xlf i messages.de.xlf. Pliki te zostaną wykorzystane podczas budowania aplikacji dla odpowiednich języków. Aby uprościć tłumaczenia, możesz skorzystać z modułu xlf-translate.
Wczytywanie zawartości opartej na językach lokalnych dla aplikacji
W końcu nadszedł czas, aby skonfigurować aplikację do budowania i włączania pożądanych etykiet. Aby to zrobić, zbudujmy najpierw aplikację z francuskimi ustawieniami lokalnymi. Przed zbudowaniem aplikacji musimy skonfigurować ją tak, aby wykorzystywała pliki, które utworzyliśmy.
Modyfikujemy plik konfiguracyjny angular.json jak pokazano poniżej
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "internationalisation": { "projectType": "application", "i18n": { "locales": { "fr": "messages.fr.xlf", "de": "messages.de.xlf" } }, ... "architect": { "build": { ... "configurations": { "production": { ... }, "fr": { "localize": , ... }, "de": { "localize": , ... } } }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "browserTarget": "internationalisation:build" }, "configurations": { "production": { "browserTarget": "internationalisation:build:production" },"fr": { "browserTarget": "internationalisation:build:fr" }, "de": { "browserTarget": "internationalisation:build:de" } } }, ... } }}, "defaultProject": "internationalisation"}W powyższej zmianie wykonaliśmy następujące operacje:
- Dodano konfigurację i18, aby powiadomić aplikację o obsługiwanych lokalizacjach i lokalizacji ich plików locale
- Skonfigurowano atrybuty budowania dla języka francuskiego(fr) i niemieckiego(de)
- Skonfigurowano inny cel przeglądarki dla języka francuskiego i niemieckiego
Użyj ButterCMS z Angularem, aby umożliwić dynamiczną zawartość, którą Twoi Marketerzy mogą aktualizować.
Teraz uruchom poniższe polecenie, aby uzyskać build deweloperski dla języka francuskiego:
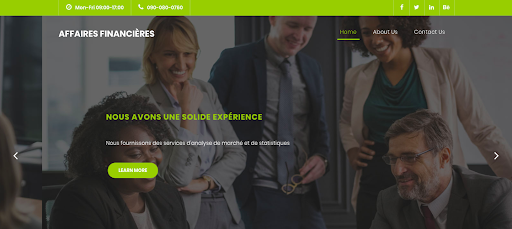
ng serve --configuration=frPowyższe polecenie obsługuje aplikację Angular z francuskimi etykietami. Strona główna francuskiej aplikacji jest pokazana poniżej. Jak widać, etykiety są automatycznie pobierane ze zdefiniowanego pliku i wykorzystywane.
Aby utworzyć zlokalizowany build, możesz użyć polecenia:
ng build --prod --localizePowyższe polecenie tworzy zlokalizowany build dla wszystkich obsługiwanych języków. Możesz zobaczyć wyjście w katalogu dist, jak pokazano poniżej:
Wyzwania związane z lokalizacją aplikacji Angular
Chociaż proces lokalizacji jest dość prosty dla Angular, istnieją pewne wyzwania związane z tym samym. Niektóre z tych wyzwań to:
- Oddzielne wdrażanie aplikacji dla każdego locale
- Konfiguracja etykiet dla każdego locale
- Czasochłonny rozwój
- .czasochłonny rozwój
- Każda nowa zawartość wymaga ponownego wdrożenia wszystkich lokalnych buildów
- Trudno zautomatyzować proces budowania i wdrażania
Wyzwania te są rozwiązywane przez bezgłowy silnik CMS, taki jak ButterCMS
Lokalizacja aplikacji Angular przy użyciu ButterCMS
ButterCMS jest bezgłowym silnikiem, który zapewnia backend do płynnego zarządzania treścią. Lokalizacja treści jest podstawowym wymogiem każdego projektu na skalę przedsiębiorstwa.
Z ButterCMS, otrzymujesz następujące korzyści dla procesów lokalizacyjnych Angular:
- Uproszczone i zautomatyzowane tłumaczenie treści przy użyciu Google Translate
- Możliwość dostosowania procesu tłumaczenia
- Liczba obsługiwanych lokalizacji
- Jeden build projektu Angular może renderować treści w wielu językach
- Nowe treści mogą być renderowane w wielu językach bez konieczności ponownych wdrożeń
- Czasochłonność.oszczędność czasu dla autorów
- Brak konieczności ingerencji programisty przy aktualizacji treści
Szczegółowy proces lokalizacji za pomocą ButterCMS można znaleźć tutaj.
Podsumowanie
Duże organizacje wymagają internacjonalizacji, a uproszczenie tego procesu może mieć drastyczny wpływ na ogólne koszty rozwoju. Angular zapewnia wystarczające zasoby do internacjonalizacji aplikacji podczas jej rozwoju. Po zintegrowaniu z ButterCMS zarządzanie backendem jest bezproblemowe, a nowe treści mogą być renderowane w wielu językach bez potrzeby ponownej instalacji.
.