Het JavaScript dat 24 jaar geleden werd geboren, lijkt nu een heel andere taal. Ook na het ES5-tijdperk heeft de taal veel mogelijkheden gekregen. Maar dat heeft ons het probleem van browsercompatibiliteit gekost.
Om dit probleem op te lossen is Babel een geweldige oplossing. Babel zet je ES5+ code om in ES5 die compatibel is met alle browsers. Hier volgt een voorbeeld-

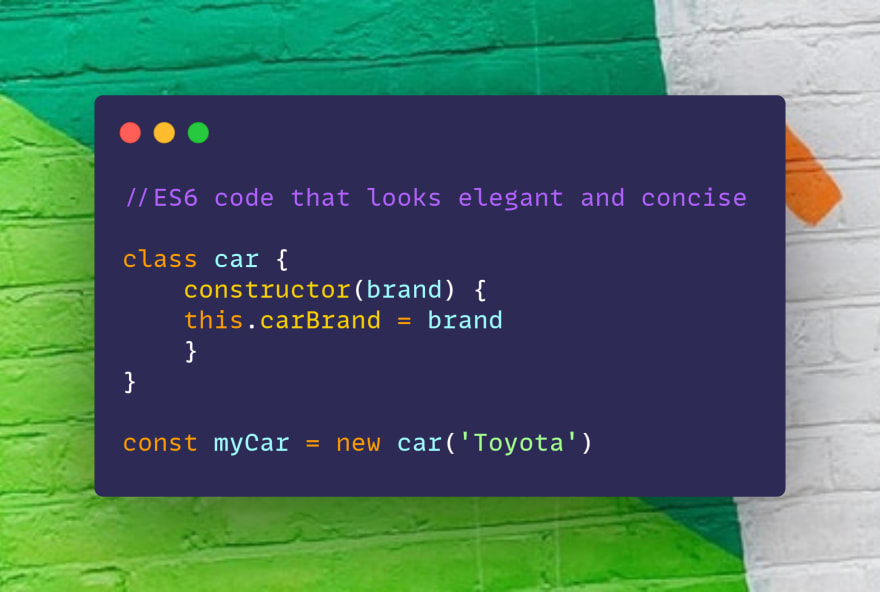
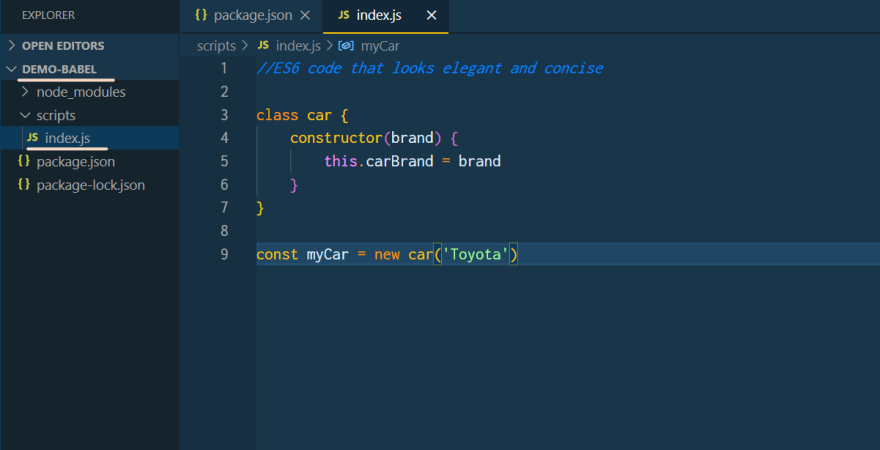
Hoewel deze code er elegant en beknopt uitziet, hebben veel oudere browsers compatibiliteitsproblemen met deze ES6-functie. Dat betekent dat uw mooie ES6-code ervoor zorgt dat uw programma niet werkt in browsers die daar niet mee overweg kunnen.
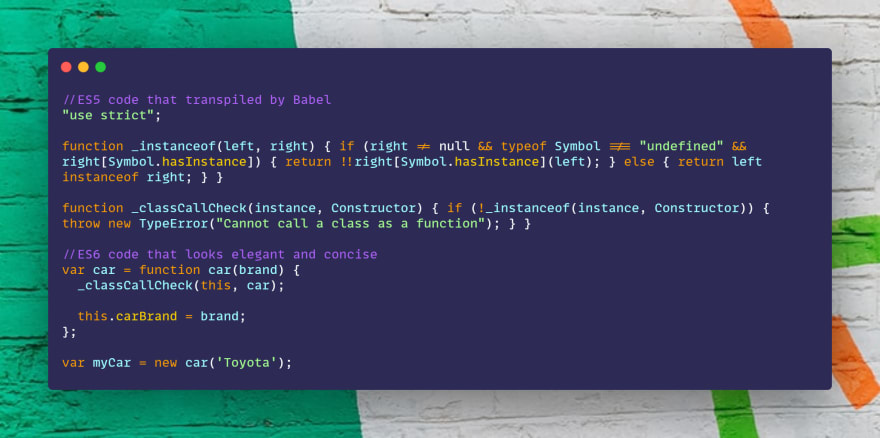
Maar raad eens, als u Babel hebt geïnstalleerd, is dit geen probleem. Babel zal deze ES6 code omzetten in ES5 code die er uit zal zien als-

Dit is wat Babel voor u kan doen!!!! Hoe kan ik Babel in mijn project gebruiken?
Hoewel Babel je behoedt voor hoofdpijn door browsercompatibiliteit, kan het installeren ervan een beetje ontmoedigend en verwarrend zijn. Dus hier is de stap-voor-stap handleiding voor het installeren van Babel 7 in uw project. Maar voordat we gaan, is het aanbevolen dat u Babel lokaal in uw project installeert, zodat u elk project met de juiste vraag kunt behandelen.
Stap 01: Maak eerst een directory aka map. Dit is uw project directory. Hier is de mijne demo-babel. Dit is de hoofdprojectdirectory.
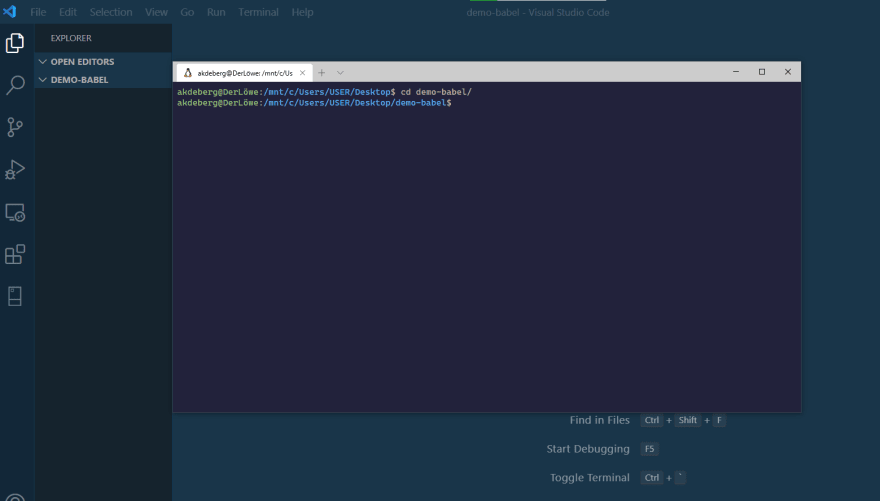
Stap 02: Open Terminal & ga naar die directory-
//COPY THE COMMAND FROM HERE$ cd your_directory_name
Stap 03: Voer het commando-
//COPY THE COMMAND FROM HEREnpm initDit zal een package.json bestand aangemaakt waarin we onze babel 7.

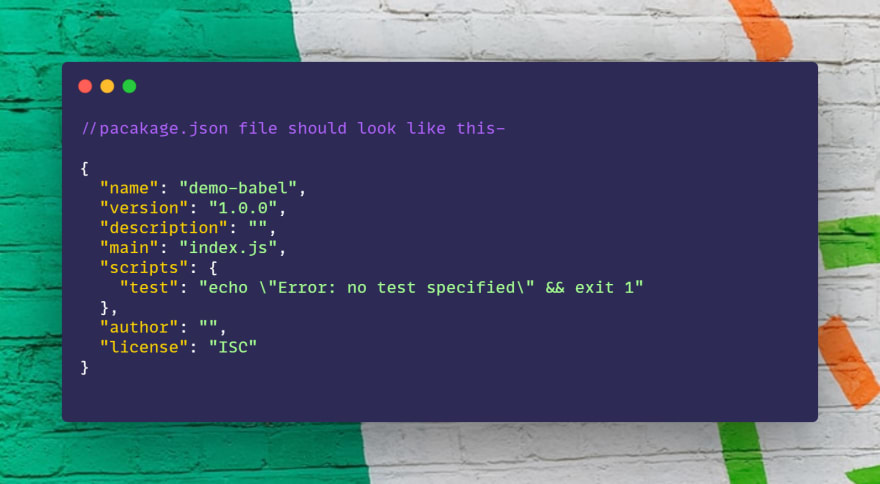
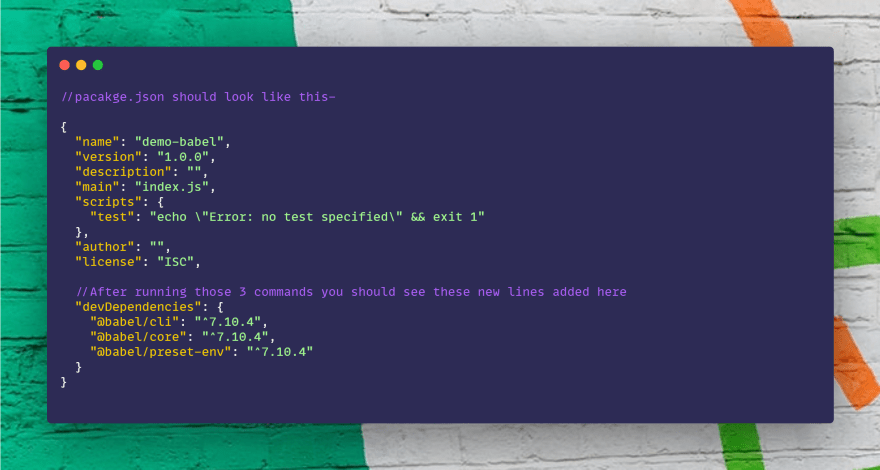
U kunt het package.json bestand kraken, dat er als volgt uit zal zien-

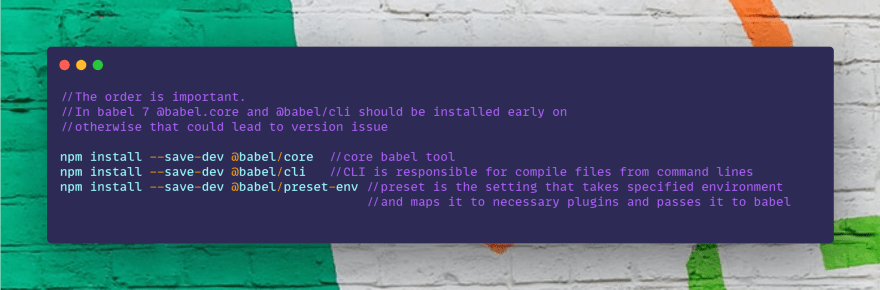
Step 04: Nu zijn we klaar om de benodigde babel pakketten te installeren. Voer de volgende commando’s in exacte volgorde uit-
//COPY THE COMMANDS FROM HEREnpm install --save-dev @babel/corenpm install --save-dev @babel/clinpm install --save-dev @babel/preset-env
Controleer nu het bestand pacakge.json, er zouden nu een paar nieuwe regels toegevoegd moeten zijn-

Stap 05: Nu moeten we onze voorinstellingen instellen. Open daarvoor het bestand pacakge.json als u dat nog niet hebt gedaan en plak dit-
//COPY THE CODES FROM HERE"babel": { "presets": }
Step 06: Alle instellingen zijn klaar!!! Joepie! Om te testen, maak je nu een map met de naam scripts/ onder onze hoofdmap en voeg je daar een bestand index.js aan toe en schrijf je ES6-code die we willen transporteren.

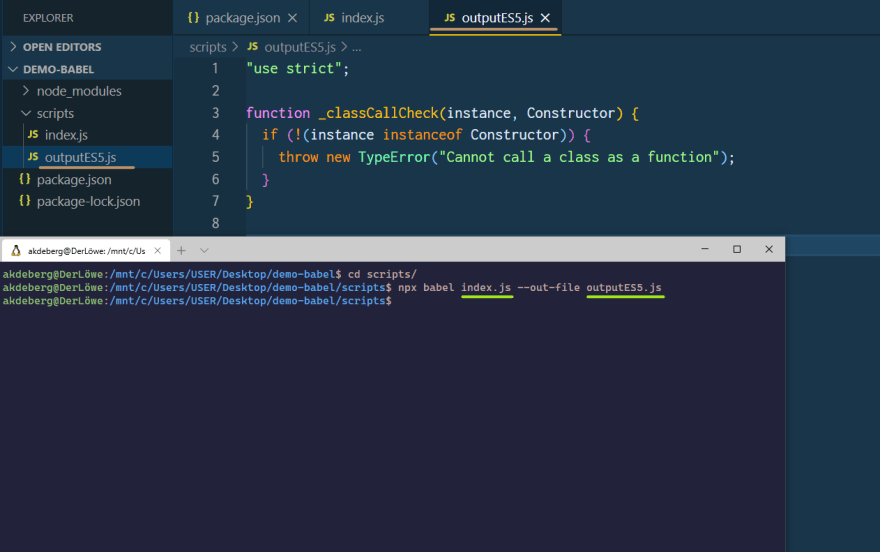
Stap 07: Ga naar terminal & verander je directory van demo-babel naar de subdirectory- scripts/ en voer het commando-
//COPY THE COMMAND FROM HEREnpx babel index.js -o your_desired_name_for_the_output_file.js
Dit zou een nieuw bestand moeten creëren met de naam ouputES5.js dat de getranspileerde code is voor index.js!!!!
Yaay…..Missie volbracht! 😃