Gebruik makend van de vaardigheden ontwikkeld in vorige modules – het maken van sprites en het werken met lagen – zullen we nu een eenvoudige character sprite maken en een loopcyclus animeren in vier frames. Voor deze animatie maken we gebruik van keyframing op zeer eenvoudige basis, en maken we afbeeldingen die een personage laten zien op de meest duidelijke delen van de beweging die we willen animeren.

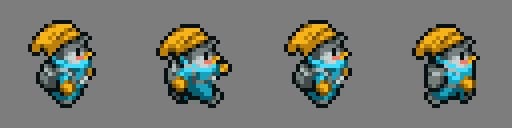
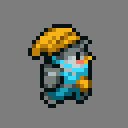
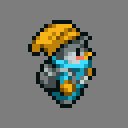
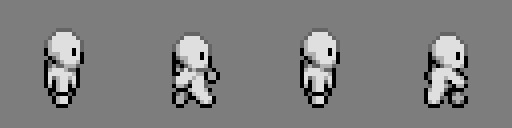
Dit voorbeeld toont een zeer eenvoudige loopcyclus van vier frames. Frames één en drie tonen het karakter dat rechtop staat, terwijl frames twee en vier hem op het uiterste van zijn stap tonen. Deze animatiesequentie komt vaak voor in spellen en wordt nog steeds gebruikt. Het enige probleem met deze animatie is dat het gewicht ontbreekt. In animatietermen verwijst gewicht naar het gevoel van zwaartekracht in de beweging van een personage of object.

Op dit moment is er erg weinig gewicht in deze animatiecyclus. De kleding en haarveren blijven onbeweeglijk terwijl het personage loopt. Met wat kleine aanpassingen kunnen we dit er beter uit laten zien.

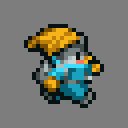
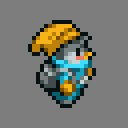
In dit voorbeeld zijn enkele kleine wijzigingen aangebracht die een grote impact kunnen hebben op de kwaliteit van de animatie. De pompon op de hoed van het personage stuitert iets omhoog, net als zijn haarveer en rugzak. Al deze elementen zijn lichter van gewicht en worden meer beïnvloed door de wiegende beweging van het personage tijdens het lopen. Deze kleine veranderingen zorgen voor een geloofwaardiger loop-animatie voor het personage.

Laten we eens een loop-cyclus animeren in GraphicsGale met behulp van een eenvoudig personagesjabloon.

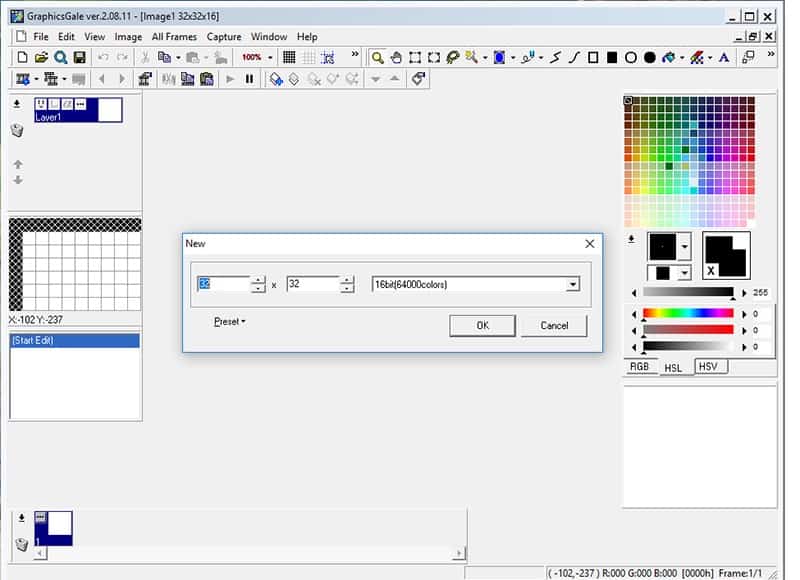
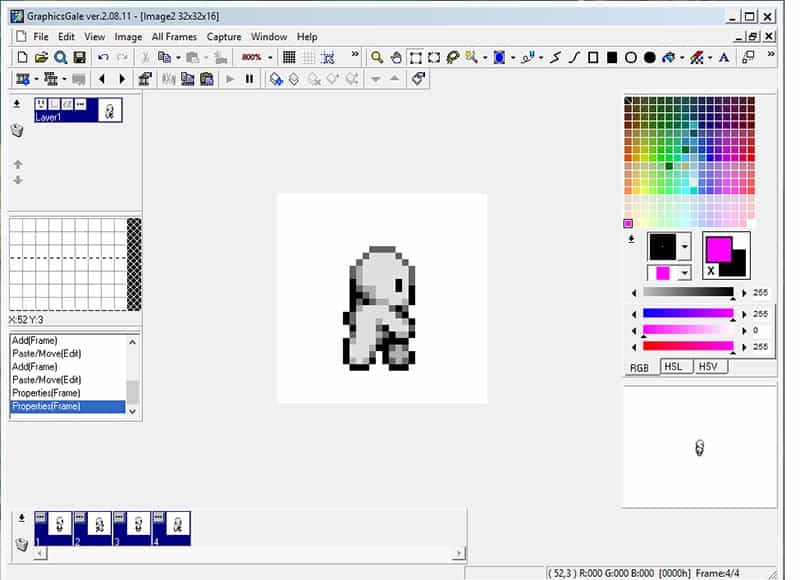
De bronbestanden voor dit loopsjabloon zijn walk_01.png, walk_02.png, walk_03.png, en walk_04.png. Open GraphicsGale en maak een nieuwe 32x32px afbeelding (16-bit kleur). Maximaliseer het canvas en gebruik het vergrotingsgereedschap om in te zoomen tot 800%.

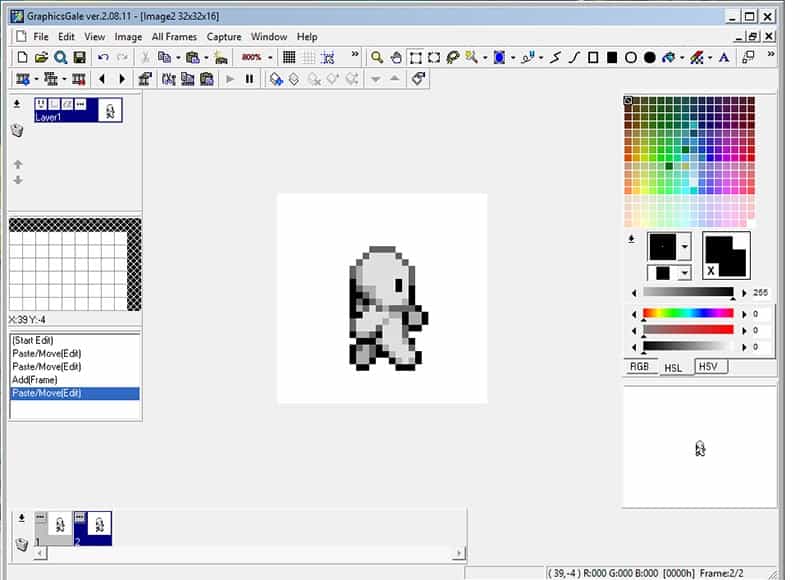
Om de bestaande sjabloonkaders te importeren, navigeert u naar Bewerken>Importeren en zoekt u de locatie waar u de sjabloonbestanden hebt opgeslagen. Selecteer walk_01.png en klik met de linkermuisknop op Openen. De eerste van de wandelsjabloonkaders zou nu in uw canvas moeten openen. Standaard zweven alle geïmporteerde afbeeldingen boven de huidige laag totdat ze zijn vastgelegd, zodat de gebruiker de plaatsing kan aanpassen. Wij hoeven de afbeelding helemaal niet aan te passen, dus klik gewoon met de rechtermuisknop ergens op de afbeelding om deze op de laag vast te leggen.

Omdat we een animatie willen maken, en geen gelaagde afbeelding, gaan we werken met frames. Om een nieuw frame toe te voegen, klikt u met de linkermuisknop op de knop Frame toevoegen, linksonder op de werkbalk. Selecteer dit nieuwe frame door er met de linkermuisknop op te klikken in het Frame-paneel onderaan het scherm. Importeer de tweede afbeelding van het wandelsjabloon door te gaan naar Bewerken>Importeren, walk_02.png te selecteren en met de linkermuisknop te klikken op Openen. Leg de geïmporteerde afbeelding vast door er met de rechtermuisknop op te klikken. Herhaal het proces voor het toevoegen van lagen en het importeren van afbeeldingen voor walk_03.png en walk04.png, het toevoegen van een nieuw frame, het importeren van de afbeelding, en het vastleggen aan het frame.
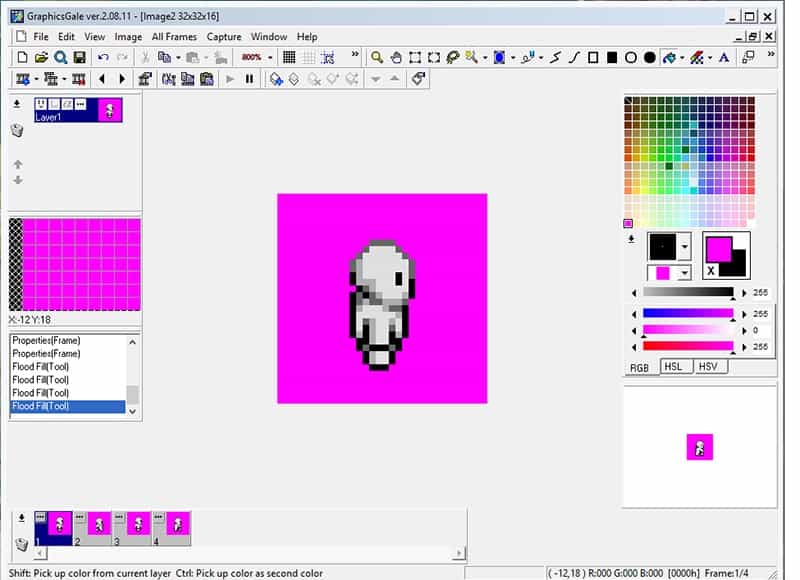
Voordat we werken aan de animatie moeten we een alpha kleur toevoegen aan de achtergrond van elk frame. Een alpha kleur is een kleur die waarschijnlijk niet voorkomt in de kleuren die worden gebruikt bij het tekenen van een sprite, zodat het gemakkelijk kan worden geselecteerd om transparant te worden gemaakt in de uiteindelijke output afbeelding. Hiervoor zullen we een alpha roze gebruiken. Selecteer een kleurstaal in het palet rechts door er met de linkermuisknop op te klikken en klik op het RGB tabblad eronder. In de invoerschermen links van de schuifregelaars voert u R:255 G:0 B:255 in. Klik met de linkermuisknop op het felle roze dat nu de staal voor de voorgrondkleur moet worden, en sleep het naar een staal in het palet.

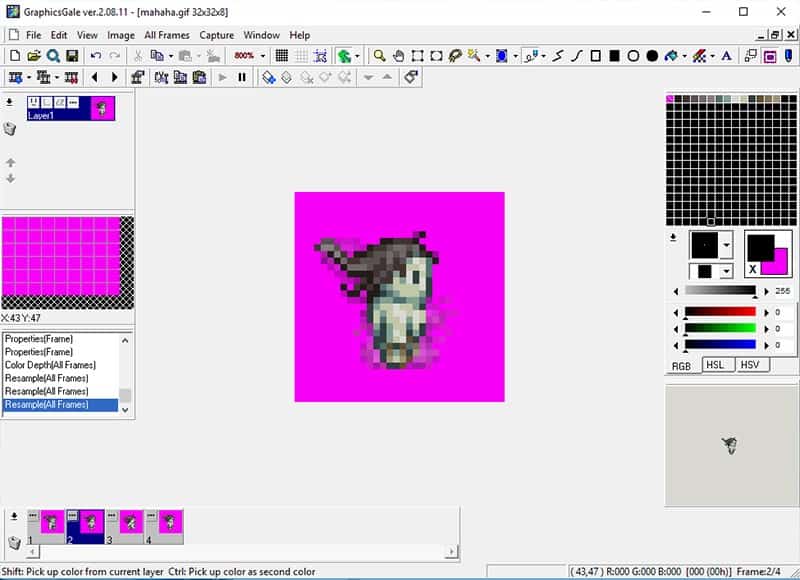
Selecteer het gereedschap Vlakvulling in de werkbalk, met het alfa-roze ingesteld als uw voorgrondkleur, en klik met de linkermuisknop op de achtergrond van het canvas om de witte achtergrond helemaal roze te maken. Selecteer met de linkermuisknop achtereenvolgens elk van de vier frames in het onderste Frame-paneel en vul de achtergrond van elk frame met alfaroze.

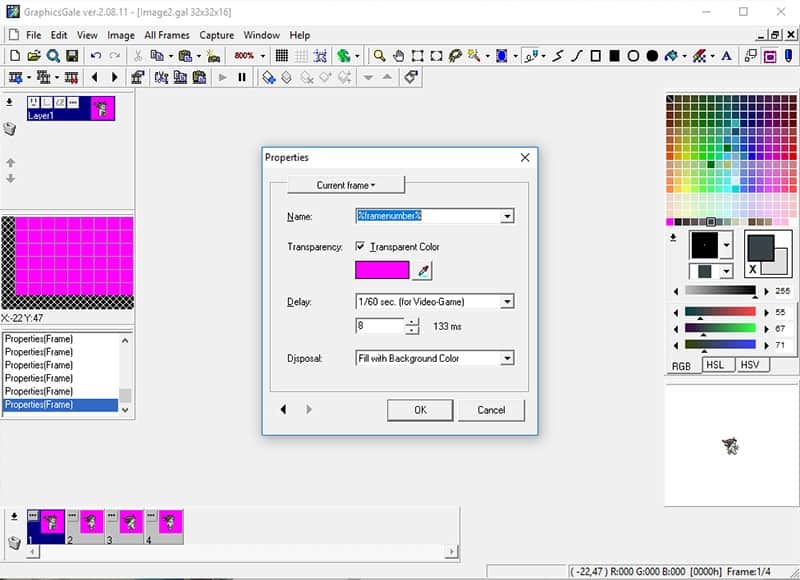
Nu moeten we ervoor zorgen dat de roze achtergrond niet wordt weergegeven in de uiteindelijke afbeelding. Klik daartoe op de optieknop op het actieve frame in het Frame-paneel. Het tabblad Eigenschappen van het frame wordt geopend, met een aantal opties zichtbaar. Zorg ervoor dat het vakje Transparante kleur is aangevinkt en klik vervolgens op de knop met het pipet eronder. Wanneer een voorbeeld van het frame wordt geopend, klikt u op het gedeelte van het frame dat u onzichtbaar wilt maken. Klik op de plaats waar het alpha-roze te zien is om het in te stellen als de transparante kleur. Klik vervolgens op OK om de wijzigingen toe te passen.

Roze zal nog steeds zichtbaar zijn in het canvas, maar dat is om het tekenen te vergemakkelijken. Onder het paletpaneel moet een voorbeeld van je animatie te zien zijn. Je zou alle vier frames in een cyclus moeten kunnen zien lopen, om je animatie te testen. Nu één frame een transparante achtergrond heeft, moet het een roze achtergrond tonen die elke vier frames naar een witte flikkert. Herhaal dit proces voor de andere drie frames, klik op de opties knoppen en stel alpha roze in om transparant te zijn in elk frame.
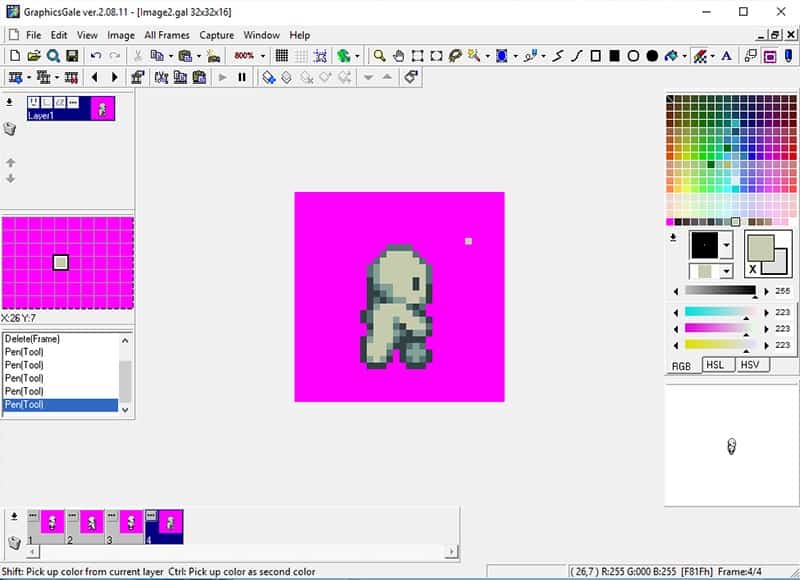
Nu kunnen we beginnen met het tekenen over de frames om een uniek karakter te maken. Je kunt het Potlood gereedschap gebruiken om over een pixel per keer te tekenen. Een andere optie is om het Kleurvervangers-gereedschap te gebruiken, rechts van het Vlakvullers-gereedschap in de werkbalk. Om het kleurvervanggereedschap te gebruiken, stelt u de actieve kleur in als de nieuwe kleur die u wilt plaatsen en vervolgens klikt u met CTRL+Rechts op de kleur die u wilt vervangen. Vervolgens kunt u snel over de afbeelding heen tekenen en alleen de pixels van de secundaire kleur zullen worden beïnvloed. Als u aangepaste kleuren in het palet wilt instellen, gebruikt u de schuifregelaars eronder om de actieve kleur in te stellen en sleept u die kleur van het actieve kleurenstaaltje naar een staaltje in het palet.

Wanneer je werkt aan het bewerken van je frames, onthoud dan dat je in het Frame-paneel kunt klikken op het frame waaraan je wilt werken, of dat je er doorheen kunt bladeren met de pijlen links en rechts in de werkbalk. Als je een beter idee wilt krijgen van wat je hebt getekend op de frames voor of na het huidige frame, kun je de Onion Skinning knop aan- of uitzetten. Dit maakt andere frames doorschijnend, alsof ze op traditioneel animatiepapier zijn getekend. U kunt het kleine vervolgkeuzemenu gebruiken om te beslissen of het voorgaande frame, het volgende frame of beide doorschijnend zijn.

Als u alle frames opnieuw hebt getekend, kijkt u nog eens naar het voorbeeldvenster. U kunt controleren of uw animatie zo vloeiend is als u zou willen en u kunt de frames opsporen die mogelijk een probleem vormen. Er doorheen scrollen met de achterwaartse en voorwaartse frameknoppen kan ook helpen. Als u de frametiming wilt veranderen, om de animatie te versnellen of te vertragen, kunt u op de knop Opties in het Frame-paneel klikken. De vertraging vertelt het programma hoe lang elk frame moet worden weergegeven, voordat naar het volgende in de reeks wordt overgeschakeld. Speel met het getal in het vakje en kijk hoe het uw animatie beïnvloedt. Als U tevreden bent met de snelheid, klik OK om de veranderingen toe te passen.
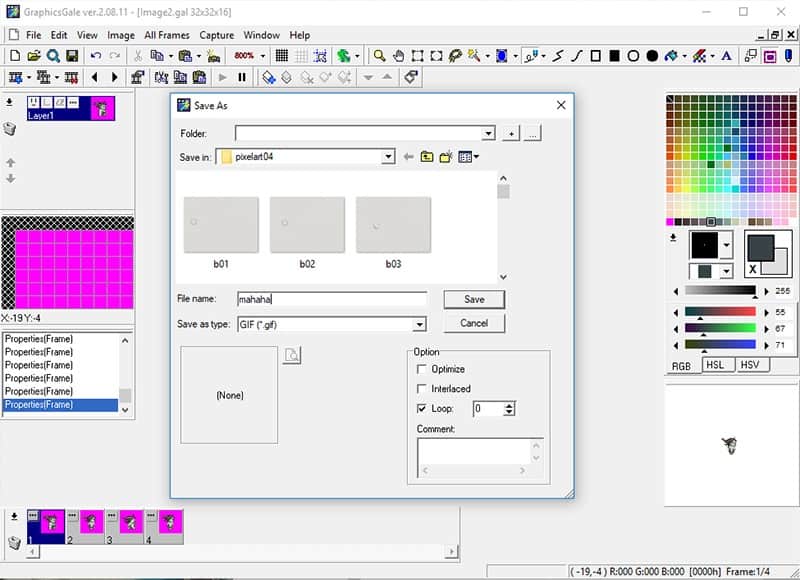
Nu is het tijd om de uiteindelijke afbeelding te exporteren als een geanimeerde GIF. GraphicsGale ondersteunt van nature animated GIF als formaat, wat het proces eenvoudig maakt. Ga gewoon naar Bestand>Opslaan als om de dialoog te openen. Kies de locatie waar u het bestand wilt opslaan, geef het een naam, en kies dan GIF uit Opslaan als type dropdown. Zorg ervoor dat het vakje Loop (Lus) rechtsonder is aangevinkt, om ervoor te zorgen dat uw GIF eindeloos wordt herhaald. Klik op Opslaan en u kunt aan de slag!

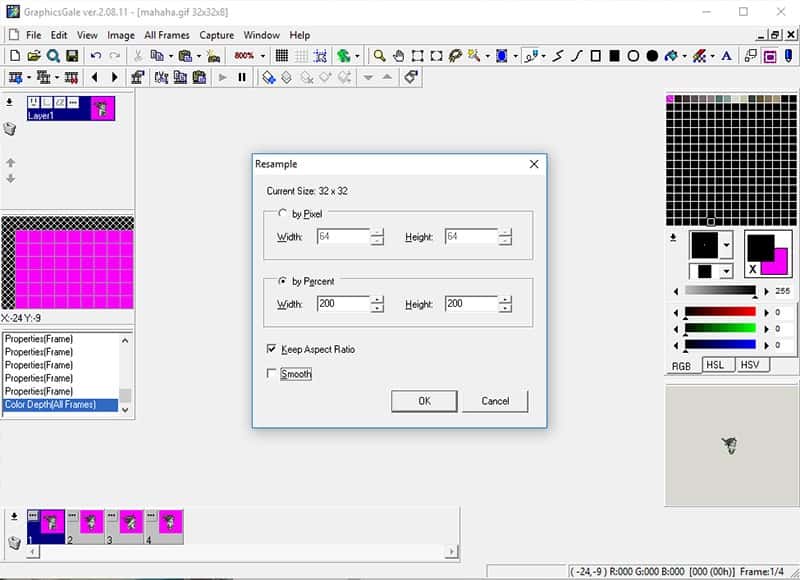
Als u de afbeelding wilt vergroten om deze te delen, gaat u naar Alle kaders>Vergroot de afbeelding voordat u deze opslaat. U kunt het formaat wijzigen in pixels of percentages. Om de integriteit van de pixels te behouden gebruikt u percentage, en doet u het in factoren van twee. Probeer 200% om te beginnen, zorg ervoor dat Beeldverhouding behouden is aangevinkt en Vloeiend is UITgevinkt. Vloeiend maken zal uw pixels vervagen en afronden, waardoor extra kleuren aan uw afbeelding worden toegevoegd en deze onbruikbaar wordt voor speltoepassingen, dus het is het beste om ervoor te zorgen dat dit altijd uitgevinkt is. Sla na het wijzigen van de grootte op als normaal.

Voila! Een geanimeerde sprite!
