Onlangs vroeg een van onze lezers of er een eenvoudige manier was om de tekstkleur in WordPress te veranderen?
Het antwoord is ja. U kunt de kleur van het lettertype in WordPress eenvoudig op uw hele site wijzigen, of zelfs alleen voor een enkel woord in de inhoud van uw bericht.
In deze handleiding laten we u stap voor stap zien hoe u eenvoudig de tekstkleur in WordPress kunt wijzigen.

Er zijn tal van redenen waarom u de tekstkleur in uw berichten of pagina’s zou willen wijzigen. Misschien wilt u een trefwoord benadrukken, of misschien wilt u gekleurde tussenkoppen gebruiken op een bepaalde pagina.
Het kan ook zijn dat u de tekstkleur op uw hele site wilt wijzigen. Misschien gebruikt uw thema een grijze kleur voor tekst, maar wilt u deze liever zwart maken, of een donkerder grijs, voor een betere leesbaarheid.
In deze tutorial behandelen we de volgende methoden:
- De tekstkleur wijzigen met behulp van de visuele editor (geweldig voor het wijzigen van een paar woorden, een alinea of een koptekst bij het schrijven van inhoud).
- De tekstkleur wijzigen in de thema-aanpasser (de beste manier om de kleur van het lettertype op uw hele site te wijzigen, maar niet door alle thema’s ondersteund).
- De tekstkleur wijzigen met CSS code (geschikt voor het wijzigen van de kleur van het lettertype op uw hele site met alle thema’s).
Klik op een van deze links om direct naar die methode te gaan.
Video-handleiding
Als u liever schriftelijke instructies wilt, leest u gewoon verder.
Methode 1. De tekstkleur wijzigen met behulp van de visuele editor
U kunt de standaard WordPress-editor gebruiken om woorden, alinea’s of zelfs tussenkopjes een andere kleur te geven dan de hoofdtekst.

Hier leest u hoe u de tekstkleur kunt wijzigen met behulp van de blokeditor.
U moet eerst het bericht of de pagina bewerken die u wilt wijzigen, of een nieuwe pagina maken.
Volgende, typ in uw tekst. Je moet een paragraaf blok of een koptekst blok te maken als nodig is. Voor hulp met dit, neem een kijkje op onze tutorial over het gebruik van de WordPress blok editor.
Nadat uw tekst is in plaats, kunt u de kleur wijzigen.
De tekstkleur van een blok wijzigen
Voor dit eerste voorbeeld gaan we de tekstkleur van het hele blok wijzigen.
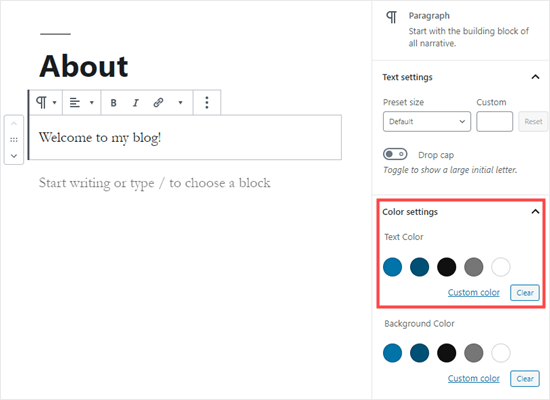
Klik gewoon op het blok en het paneel met blokinstellingen wordt aan de rechterkant van uw scherm geopend. Klik vervolgens op de pijl voor ‘Kleurinstellingen’ om dat tabblad uit te vouwen. Hier ziet u de instellingen voor de tekstkleur.

Nu kunt u een nieuwe kleur voor de tekst kiezen. De visuele editor toont u een aantal opties op basis van uw thema. Klik op een van deze opties om de kleur van de tekst te wijzigen.
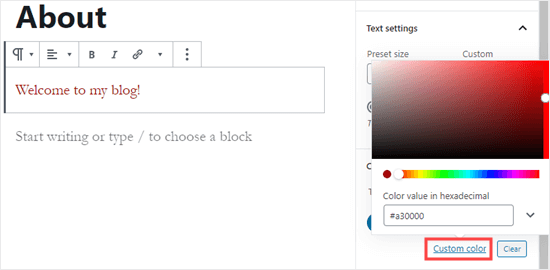
Als alternatief kunt u, als u een specifieke kleur in gedachten hebt, op de link ‘Aangepaste kleur’ klikken. Dit opent een kleurkiezer waar u handmatig een kleur kunt selecteren. U kunt hier ook een hexcode invoeren.

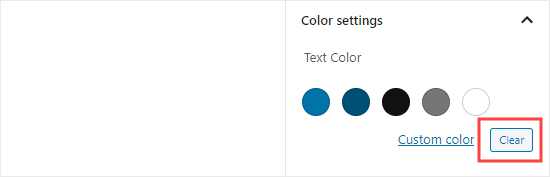
Als u van gedachten verandert en terug wilt naar de standaard tekstkleur, klikt u gewoon op de knop ‘Wissen’ onder de kleuropties:

Pro Tip: Als u de achtergrondkleur van een blok wilt wijzigen, kunt u dat hier ook doen.
De tekstkleur van een woord of zinsdeel wijzigen
Wat als u alleen de kleur van een of twee woorden wilt wijzigen? Ook dat is gemakkelijk met de blok-editor.
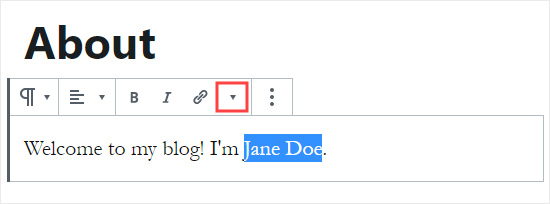
U moet eerst het woord of de woorden markeren die u wilt veranderen. Klik vervolgens op het pijltje omlaag op de werkbalk van de inhoudseditor.

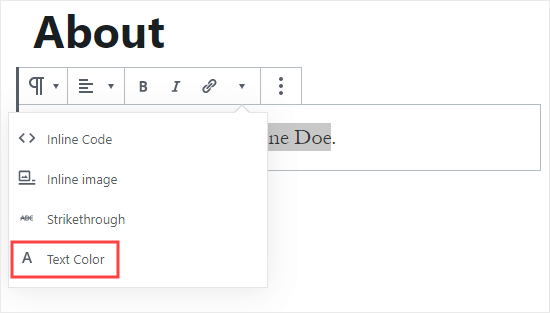
Klik vervolgens op de link ‘Tekstkleur’ onder aan de vervolgkeuzelijst:

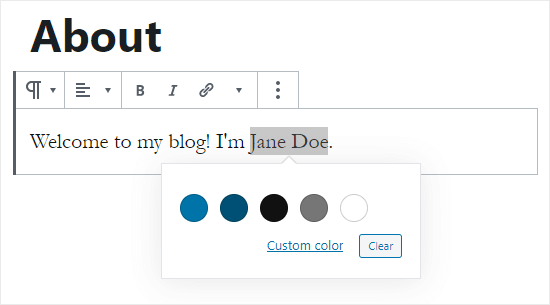
U ziet nu dezelfde kleuropties als voor het hele blok. Ook hier kunt u kiezen uit een van de standaardopties of de link ‘Aangepaste kleur’ gebruiken om een kleur naar keuze te selecteren.

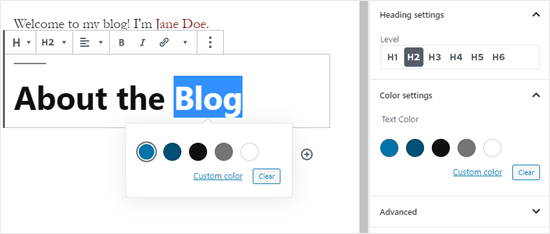
De kleuropties zijn niet beperkt tot alineablokken. U kunt ook de tekstkleur van paragraaftekstblokken wijzigen. Net als bij alinea’s kunt u de tekstkleur voor het hele blok instellen in de blokinstellingen. U kunt ook afzonderlijke woorden markeren en de kleur ervan wijzigen.

Opmerking: u kunt geen achtergrondkleur instellen voor koptekstblokken.
U kunt ook de tekstkleur in een lijstblok wijzigen, maar alleen door het woord of de woorden te markeren en de werkbalk te gebruiken. Er is geen optie in de blok instellingen om de tekstkleur voor het geheel van een lijst blok te veranderen.
De letterkleur veranderen met behulp van de klassieke editor
Als u nog steeds de klassieke WordPress editor gebruikt, dan kunt u de letterkleur veranderen met behulp van de werkbalk.
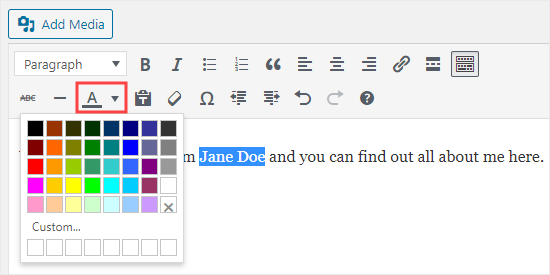
In de klassieke editor klikt u uiterst rechts op de werkbalk-toggle. U ziet dan een tweede rij met pictogrammen:

Nu kunt u uw tekst selecteren en de kleur van het lettertype wijzigen met behulp van de vervolgkeuzelijst Letterkleur.

Methode 2. De tekstkleur wijzigen in de Theme Customizer
Wat als u de tekstkleur op uw hele website wilt wijzigen? Veel van de beste WordPress thema’s zullen u toelaten om dit te doen met behulp van het thema customizer.
Voor dit voorbeeld, gebruiken we het OceanWP thema. Het is een van de top gratis thema’s beschikbaar voor WordPress.
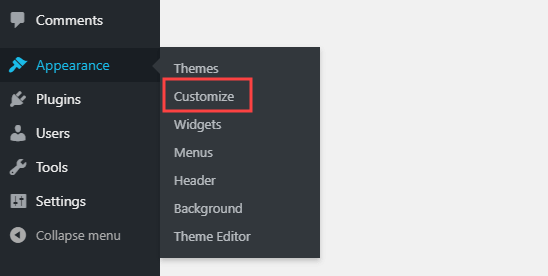
In uw WordPress-dashboard gaat u naar Uiterlijk ” Aanpassen om de Thema-aanpasser te openen.

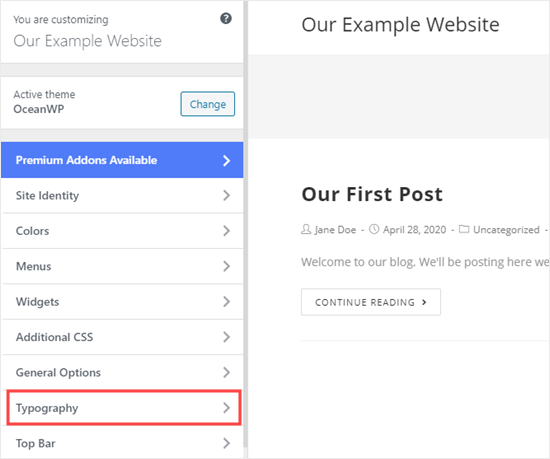
Naar aanleiding hiervan moet u op zoek gaan naar een optie als ‘Typografie’. Welke opties beschikbaar zijn en hoe ze worden genoemd, hangt af van uw thema.

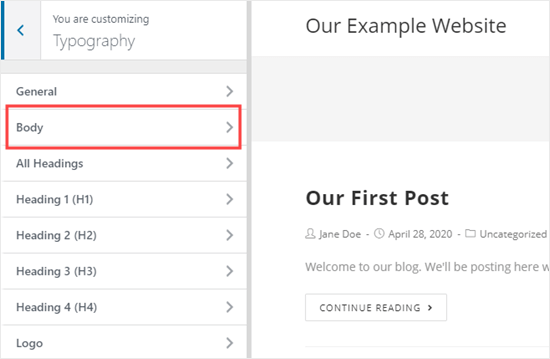
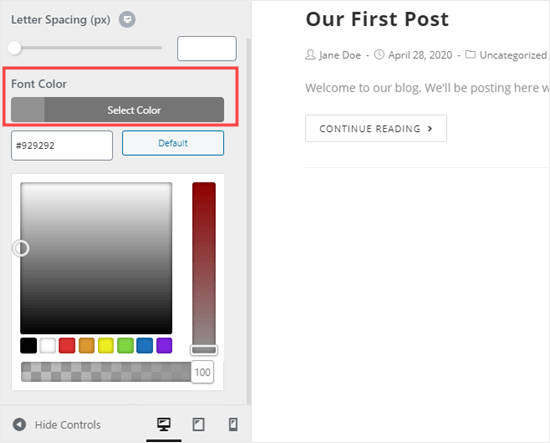
Klik op het tabblad Typografie, of op een vergelijkbare optie. Zoek vervolgens naar een instelling waar je de tekst van je berichten en pagina’s kunt wijzigen. In OceanWP, heet dit de ‘Body’ tekst. Je moet hierop klikken, zodat je de kleur van het lettertype en meer kunt aanpassen.

Als je op de Font Color selector klikt, krijg je een kleurenkiezer te zien. Kies de kleur die u voor uw tekst wilt gebruiken. Hiermee verandert u de kleur van de tekst in al uw berichten en pagina’s.

Op soortgelijke wijze kunt u ook de kleur van uw koppen wijzigen, door de opties H1, H2, enzovoort te gebruiken.
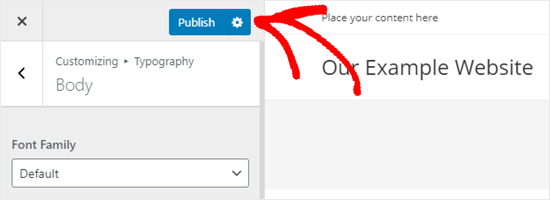
Als u tevreden bent met uw wijzigingen, klikt u op de knop ‘Publiceren’ boven aan het scherm.

Tip: Het kiezen van zwarte of donkergrijze tekst op een witte of zeer lichte achtergrond is meestal het beste voor de leesbaarheid.
Methode 3. De tekstkleur wijzigen met behulp van CSS-code
Wat als uw thema geen optie heeft om de tekstkleur te wijzigen?
U kunt nog steeds de kleur van het lettertype op een hele site wijzigen met behulp van de thema-aanpasser. Ga naar Uiterlijk ” Customizer in het WordPress dashboard.
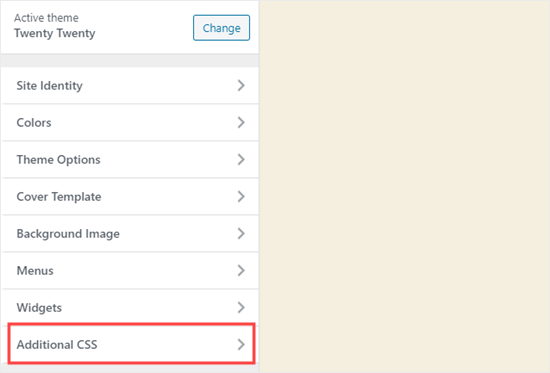
Onderaan de lijst met opties ziet u een tabblad met de tekst ‘Extra CSS’.

Klik vervolgens op het tabblad Extra CSS, en u ziet een aantal instructies plus een vak waarin u CSS-code kunt invoeren.
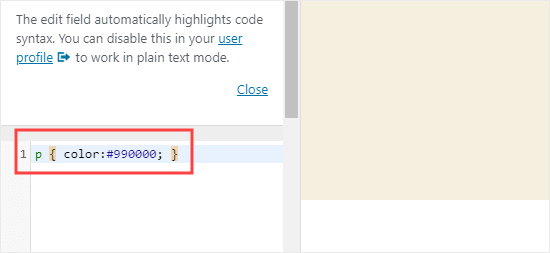
Om te beginnen kunt u deze code in het vak kopiëren. Daarna kunt u de 6 getallen veranderen in de hex code van de door u gekozen kleur.
p { color:#990000; }

Dit verandert de lettertypekleur van de normale tekst in al uw berichten en pagina’s in donkerrood (of welke kleur u ook kiest), zoals dit:

Als u de kleur van de koppen in uw bericht wilt wijzigen, kunt u in plaats daarvan deze code toevoegen:
h2 { color:#990000; }
Wijzig ook hier de hex-code in de kleur die u wilt.
Als u niet bekend bent met CSS of een beginnersvriendelijke CSS-editor wilt waarmee u eenvoudig de volledige stijlen van uw website kunt aanpassen, dan raden we u aan CSS Hero te bekijken. Dit is een krachtige visuele editor waarmee u de stijlen van uw hele site kunt aanpassen.

Wij hopen dat deze Tips & Tricks u hebben geholpen bij het leren hoe u de tekstkleur in WordPress kunt wijzigen. Misschien vindt u onze Tips & Tricks over het wijzigen van de lettergrootte in WordPress en het toevoegen van aangepaste lettertypen in WordPress ook wel interessant.
Als u dit artikel interessant vond, abonneer u dan op ons YouTube-kanaal voor WordPress-videotutorials. U kunt ons ook vinden op Twitter en Facebook.