Met meerdere content delivery kanalen, moeten uw websites en webapplicaties worden geoptimaliseerd voor een internationaal publiek, wat resulteert in een behoefte aan een aangepaste gebruikerservaring. Internationale gebruikers moeten de inhoud in hun lokale of voorkeurstaal kunnen bekijken, waardoor meer verkeer mogelijk is en het bereik van de inhoud wordt vergroot. Internationalisering is een proces om dit mogelijk te maken.
Angulaire lokalisatie is een proces van het maken van een applicatie ondersteuning rendering in meerdere talen. Internationalisering ontwikkelt de website op een manier die de lokalisatie van de site gemakkelijker wordt. Dit betekent dat het laden met dynamische inhoud volgens de taalvoorkeur van de gebruiker of de locatie van de gebruiker over het algemeen wordt vereenvoudigd. Internationalisatie is beschouwd als een standaard bedrijfspraktijk voor enterprise-grade applicaties om ze wereldwijd te verkopen.
In dit artikel zal ik u door het proces van internationalisatie en lokalisatie voor een Angular applicatie met behulp van Angular i18n bibliotheek en later uit te leggen hoe het beter kan worden behandeld met een headless CMS zoals ButterCMS.
- Waarom: het belang van Angular lokalisatie voor uw bedrijf
- Wat: Angular lokalisatie terminologieën en proces
- Locale
- Bidirectionele tekst
- Unicode
- Gebruik ButterCMS met Angular om dynamische content mogelijk te maken die uw Marketeers kunnen updaten.
- Aan de slag
- Installeren van de vereiste pakketten en instellen van uw app
- Betekenis & Beschrijving
- Identifier
- Creëren van locale bestanden
- Laden van lokaal-gebaseerde inhoud voor de applicatie
- Gebruik ButterCMS met Angular om dynamische inhoud mogelijk te maken die uw Marketeers kunnen bijwerken.
- Uitdagingen bij het lokaliseren van Angular-toepassingen
- Lokalisatie van Angular applicaties met behulp van ButterCMS
- Conclusie
Waarom: het belang van Angular lokalisatie voor uw bedrijf
Taal is een integraal onderdeel van verschillende culturen over de hele wereld. Het is prettig voor sommige lokale bevolking om de webinhoud te bekijken in hun lokale taal. Lokalisatie heeft de volgende voordelen:
- Verbetert de gebruikerservaring door de site op een geprefereerde manier weer te geven
- Levert meer verkeer op door meer belangstelling van gebruikers voor de gepersonaliseerde inhoud
- Verbetert de verkoop van producten over de hele wereld door de steun van de lokale menigte in meerdere regio’s
- Kan fungeren als een USP voor de webapplicatie in de markt
De internationalisering van een applicatie vermindert de totale tijd en moeite die wordt besteed aan het bouwen en onderhouden van een meertalige site. Het structureert de site zodanig dat een enkele website met minimale inspanning inhoud in meerdere talen kan serveren.
Internationalisatie wordt vaak afgekort als i18n, wat een standaard is die is gedefinieerd voor internationalisatie. In de volgende paragraaf, zullen we begrijpen de terminologieën, concepten van Angular lokalisatie en het proces van applicatie internalisatie met een voorbeeld van Angular lokalisatie.
Wat: Angular lokalisatie terminologieën en proces
Internationalisatie richt zich vooral op het verwijderen van de belemmeringen voor het lokaliseren van de website-inhoud en het maken van de website geschikt voor een aantal legacy functies, zoals bidirectionele tekst, ondersteuning voor niet-standaard tekenkaarten, ondersteuning voor verticale tekst en voornamelijk ondersteuning voor regionale talen over de hele wereld.
Laten we eerst enkele terminologieën en concepten begrijpen alvorens in het proces te springen:
Locale
Locale is een identificatie van de plaats van waaruit de inhoud wordt opgevraagd. Locales zijn een gestandaardiseerde lijst van trefwoorden om de locatie te identificeren waarvandaan de webinhoud wordt opgevraagd. Elk raamwerk voor webtoepassingen definieert zijn eigen set van locale codes die moeten worden gevolgd. Zij volgen echter wel een bepaalde standaard om ze gemakkelijk herkenbaar te maken.
Bidirectionele tekst
De meeste talen in de wereld worden van links naar rechts geschreven. Toch zijn er ook nu nog verschillende talen die van rechts naar links worden geschreven en gelezen. Dit maakt het noodzakelijk dat het internationaliseringsproces de mogelijkheid ondersteunt om de tekens in beide richtingen weer te geven.
Unicode
Unicode is de standaard voor symbolen en emoticons. Verscheidene oude talen over de hele wereld bevatten schriften in de vorm van symbolen. De webtoepassingen moeten deze symbolen ondersteunen om de toepassing te kunnen internationaliseren.
Het proces van internationalisering is voornamelijk gebaseerd op de onderstaande stappen:
- Maken van labels voor elke locale die we van plan zijn te ondersteunen
- Modificeren van de webapplicatie en verwijderen van de statische labels om ze te vervangen door de dynamisch geladen labels
- Toepassen van transformaties op inhoud zoals datum, afbeeldingen, tijd, kalenders en andere
- Instellen van de standaard locale voor de applicatie
In de volgende sectie, zullen we dit proces doorlopen voor een Angular applicatie.
Gebruik ButterCMS met Angular om dynamische content mogelijk te maken die uw Marketeers kunnen updaten.
Aan de slag
Om aan de slag te gaan met de internationalisatie van de applicatie, dient u een basis Angular applicatie klaar te hebben voor gebruik. Mocht u die niet hebben, dan kunt u gebruik maken van de applicatie die hier te downloaden is.
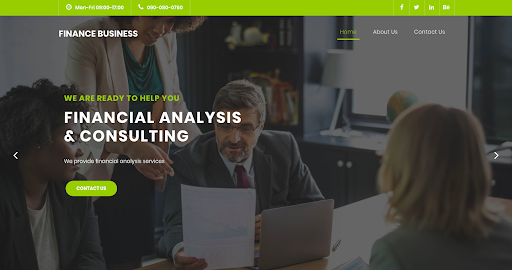
We gaan Angular v9 gebruiken voor de tutorial. In aanvulling op Angular v9 core bibliotheken, zullen we gebruik maken van de Angular i18n bibliotheek voor het proces. We gaan een vrij eenvoudige zakelijke website internationaliseren in de tutorial. Hieronder ziet u een screenshot van de startpagina met het eindresultaat:
Installeren van de vereiste pakketten en instellen van uw app
Om te beginnen met het internationalisatieproces, is de eerste stap het toevoegen van de vereiste Internationalization-plugin in het Angular-project. Om dit te doen, voert u het onderstaande commando uit.
ng add @angular/localizeHet pakket dat wordt geïnstalleerd, biedt alle ondersteunende functies om de implementatie van internationalisatie gemakkelijker te maken. Het biedt een voorgedefinieerde set van constanten om uw locale te definiëren en ook een aantal standaard methoden om de tekst op te maken, zoals datum en tijd.
Nu is het tijd om de locales voor uw toepassing in te stellen. De betekenis van locale is al besproken in de vorige sectie. Het doel van het instellen van de ondersteunde lijst van locale is om de toepassing om te beslissen welke locale te renderen wanneer de op basis van de kijker lokale. Angular gebruikt en-VS als de standaard locale om inhoud te renderen als de specifieke locale niet wordt ondersteund door de toepassing. Om een specifieke locale te registreren, wijzig je het bestand app.module.ts zoals hieronder getoond.
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { AppRoutingModule } from './app-routing.module';import { AppComponent } from './app.component';import { AboutComponent } from './about/about.component';import { ContactComponent } from './contact/contact.component';import { NavComponent } from './nav/nav.component';import { HomeComponent } from './home/home.component';import { FooterComponent } from './footer/footer.component';import { registerLocaleData } from '@angular/common';import localeFr from '@angular/common/locales/fr';import localeDe from '@angular/common/locales/de';registerLocaleData(localeFr);registerLocaleData(localeDe);@NgModule({ declarations: , imports: , providers: , bootstrap: })export class AppModule {}Merk hier op dat we twee verschillende locale bestanden hebben geïmporteerd – Frans en Duits en hetzelfde hebben geregistreerd. Om de juiste locale voor de regio die u wilt ondersteunen te identificeren, kunt u verkennen van de Angular locales.
De volgende stap is om te testen of deze implementatie werkt. Om dit te doen, moeten we de statische labels markeren om internationalisatie te ondersteunen. Markeer daartoe de HTML-tags met het attribuut i18n zoals hieronder aangegeven:
<h6 i18n>we are ready to help you</h6>Dit is een attribuut dat bekend is bij de Angular-compilers en het helpt de vertalingsmodules bij het identificeren van de tags die moeten worden gewijzigd met lokaalspecifieke vertalingen. Verder, om specifieker te zijn, kunt u een unieke identifier, betekenis of beschrijving toevoegen aan de tag zoals hieronder getoond.
Betekenis & Beschrijving
<h6 i18n="slidersubheading|Pointer text for the customer">we are ready to help you</h6>In de bovenstaande code snippet, is het eerste stuk waarde voor i18n de betekenis van de inhoud en het andere stuk na de pijp(|) is de beschrijving ervan. Dit helpt de vertaler precies te identificeren waar de inhoud over gaat en geeft dienovereenkomstig aangepaste tekst weer.
Aanvullend zou u ook een unieke identifier kunnen geven met behulp van het voorvoegsel @@ zoals verderop getoond
Identifier
Om de tag gemakkelijker te kunnen identificeren, kunt u ook vertrouwen op het geven van een unieke identifier aan de tag. Dit helpt om het toepasselijke label sneller te identificeren. We zullen het probleem dat men ondervindt zonder de identifier in de volgende sectie begrijpen. Voor nu, om een identifier toe te voegen, gebruik de onderstaande syntax.
<h6 i18n="@@subtopicslider">we are ready to help you</h6>Creëren van locale bestanden
Om de applicatie in staat te stellen aangepaste labels te renderen, moeten we nu de aangepaste label bestanden genereren voor elke locale die we van plan zijn te ondersteunen. Om het standaard locale bestand te genereren, gebruikt u het onderstaande commando.
ng xi18nDit commando wordt gebruikt om alle labels met tags uit te pakken en er een message.xlf bestand van te genereren. Hieronder toont het codefragment zo’n labelinhoud uit het geëxtraheerde message.xlf-bestand.
<trans-unit datatype="html"> <source>About Us</source> <context-group purpose="location"> <context context-type="sourcefile">src/app/about/about.component.html</context> <context context-type="linenumber">7</context> </context-group></trans-unit>Zoals het kan worden opgemerkt, bevat het fragment de bronbestandsnaam, een unieke ID voor het label en het bijbehorende label in het Engels. Nu, om de inhoud te laten renderen in een andere taal – Frans en Duits in ons geval, moet u twee andere locale bestanden maken – messages.fr.xlf en messages.de.xlf. Deze bestanden zullen worden gebruikt wanneer u de toepassing bouwt voor de overeenkomstige talen. Om de vertalingen te vereenvoudigen, kunt u gebruik maken van de module xlf-translate.
Laden van lokaal-gebaseerde inhoud voor de applicatie
Ten slotte is het tijd om de applicatie te configureren om de gewenste labels te bouwen en op te nemen. Om dit te doen, laten we eerst de applicatie bouwen met een Franse locale. Voordat we de applicatie bouwen, moeten we de applicatie configureren om de bestanden te gebruiken die we hebben gemaakt.
Wijzig het configuratiebestand angular.json zoals hieronder getoond
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "internationalisation": { "projectType": "application", "i18n": { "locales": { "fr": "messages.fr.xlf", "de": "messages.de.xlf" } }, ... "architect": { "build": { ... "configurations": { "production": { ... }, "fr": { "localize": , ... }, "de": { "localize": , ... } } }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "browserTarget": "internationalisation:build" }, "configurations": { "production": { "browserTarget": "internationalisation:build:production" },"fr": { "browserTarget": "internationalisation:build:fr" }, "de": { "browserTarget": "internationalisation:build:de" } } }, ... } }}, "defaultProject": "internationalisation"}We hebben de volgende bewerkingen uitgevoerd in de bovenstaande wijziging:
- Configuratie van i18 toegevoegd om de toepassing te informeren over de ondersteunde locales en de locatie van hun locale bestanden
- Configureerde de build attributen voor Frans(fr) en Duits(de)
- Configureerde een ander browserdoel voor Frans en Duits
Gebruik ButterCMS met Angular om dynamische inhoud mogelijk te maken die uw Marketeers kunnen bijwerken.
Nu, voer het onderstaande commando uit om de ontwikkeling build voor Frans te krijgen:
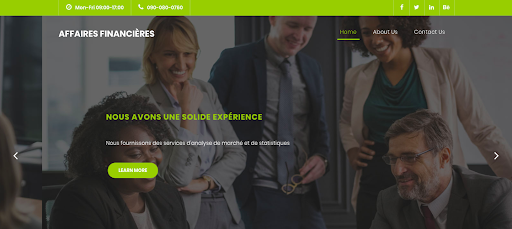
ng serve --configuration=frHet bovenstaande commando serveert de Angular applicatie met Franse labels. De home page van de Franse applicatie is hieronder te zien. Zoals te zien is, worden de labels automatisch opgehaald uit het gedefinieerde bestand en gebruikt.
Om een gelokaliseerde build te maken, kunt u gebruikmaken van het commando:
ng build --prod --localizeHet bovenstaande commando maakt een gelokaliseerde build voor alle ondersteunde talen. De uitvoer is te zien in de map dist, zoals hieronder is weergegeven:
Uitdagingen bij het lokaliseren van Angular-toepassingen
Hoewel het lokalisatieproces voor Angular vrij eenvoudig is, zijn er toch bepaalde uitdagingen die hierbij komen kijken. Sommige van deze uitdagingen zijn:
- Afzonderlijke toepassing implementatie voor elke locale
- Configuratie van labels voor elke locale
- Tijd-tijdrovende ontwikkeling
- Elke nieuwe content vereist herimplementatie van alle locale builds
- Moeilijk om het proces van bouwen en implementeren te automatiseren
Deze uitdagingen worden aangepakt door headless CMS engine zoals ButterCMS
Lokalisatie van Angular applicaties met behulp van ButterCMS
ButterCMS is een headless engine die de backend biedt voor het beheer van content soepel. Lokalisatie van de inhoud is de primaire vereiste van elk project op bedrijfsschaal.
Met ButterCMS krijgt u de volgende voordelen voor de Angular lokalisatieprocessen:
- Vereenvoudigde en geautomatiseerde vertaling van content met behulp van Google Translate
- Aanpasbaar vertaalproces
- Veel ondersteunde locales
- Single Angular project build kan content renderen in meerdere talen
- Nieuwe content kan worden gerenderd in meerdere talen zonder de noodzaak voor eventuele redeployments
- Tijd-besparing voor de auteurs
- Geen tussenkomst van ontwikkelaars nodig voor het bijwerken van content
Het gedetailleerde proces van lokalisatie met behulp van ButterCMS kan hier worden gevonden.
Conclusie
Grootschalige organisaties hebben internationalisatie nodig en het vereenvoudigen van het proces kan een drastische impact hebben op de totale ontwikkelingskosten. Angular biedt voldoende middelen om een applicatie tijdens de ontwikkeling te internationaliseren. Wanneer geïntegreerd met ButterCMS, is het beheer van de backend moeiteloos en kan nieuwe content in meerdere talen worden weergegeven zonder de noodzaak van redeployments.