最近、読者の1人が「WordPressで文字色を簡単に変更する方法はありますか」と質問してきました
答えはイエスです。 このガイドでは、WordPress の文字色を簡単に変更する方法を順を追って説明します。

投稿やページの文字色を変更する理由はたくさんあります。 キーワードを強調したいとか、特定のページで色のついた小見出しを使いたいとか、
あるいは、サイト全体のテキストの色を変えたいと思うかもしれません。 このチュートリアルでは、次の方法を説明します。
- ビジュアル エディタを使用してテキストの色を変更する(コンテンツを書くときに、いくつかの単語、段落、または見出しを変更するのに最適です)。
- テーマ カスタマイザーでテキスト色を変更する(サイト全体のフォント色を変更する最適な方法ですが、すべてのテーマでサポートされているわけではありません)。
- CSS コードを使用してテキストの色を変更する(あらゆるテーマでサイト全体のフォントの色を変更するのに適しています)
これらのリンクをクリックするだけで、その方法に直接ジャンプします。
ビデオチュートリアル
書面による説明を希望する場合は、そのまま読み進めてください。 ビジュアルエディタを使用してテキストの色を変更する
WordPressのデフォルトエディタを使用して、単語、段落、または小見出しをメインテキストと異なる色にすることができます。

以下、ブロックエディタを使用してテキストの色を変更する方法です。
最初に、変更したい投稿またはページを編集するか、新しいものを作成する必要があります。
次に、テキストを入力します。 必要に応じて、段落ブロックまたは見出しブロックを作成する必要があります。 これについては、WordPressブロックエディターの使い方に関するチュートリアルをご覧ください。
テキストを配置したら、色を変更できます。
ブロックの文字色を変更する
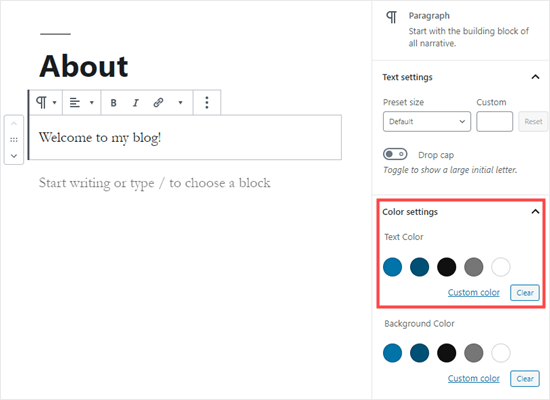
この最初の例では、ブロック全体の文字色を変更します。
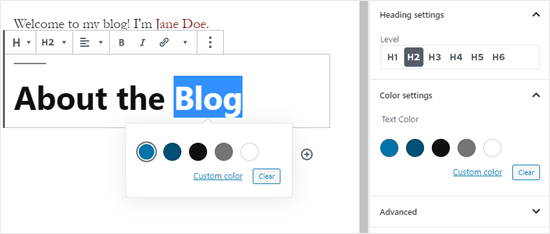
ブロックをクリックすると、画面の右側にブロック設定パネルが表示されるはずです。 次に、[色の設定] の矢印をクリックして、そのタブを展開します。

ここで、テキストの新しい色を選択することができます。 ビジュアルエディタは、あなたのテーマに基づいて、いくつかのオプションを表示します。 これらのいずれかをクリックして、テキストの色を変更できます。
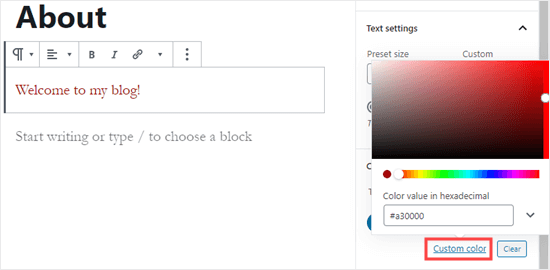
あるいは、特定の色を念頭に置いている場合は、[カスタム カラー] リンクをクリックします。 これにより、カラー ピッカーが表示され、手動で色を選択することができます。

気が変わってデフォルトのテキスト色に戻したい場合は、色オプションの下にある [クリア] ボタンをクリックします。
単語または語句のテキストの色を変更する
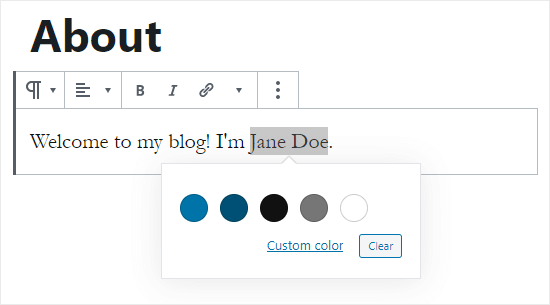
1つまたは2つの単語の色だけを変更したい場合はどうすればよいですか? これもブロック エディタを使用すると簡単です。
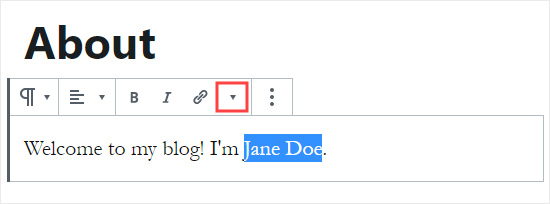
まず、変更したい単語をハイライト表示する必要があります。

次に、ドロップダウンリストの下部にある [テキストの色] リンクをクリックするだけです。 ここでも、デフォルトのオプションの 1 つを選択するか、または [ユーザー設定の色] リンクを使用して好きな色を選択できます。

色のオプションは段落ブロックに限られません。 見出しブロックのテキスト色を変更することもできます。 段落ブロックと同様に、ブロックの設定でブロック全体のテキスト色を設定できます。 または、個々の単語をハイライト表示して、その色を変更できます。

Note: 見出しブロックの背景色は設定できません。
リスト ブロックのテキストの色も変更できますが、単語(複数可)をハイライト表示してツールバーを使用するだけで、変更できます。 ブロック設定には、リスト ブロック全体のテキスト色を変更するオプションはありません。
クラシック エディタを使用してフォント色を変更する
WordPress クラシック エディタをまだ使用している場合、ツールバーを使用してフォント色を変更できます。
クラシック エディターで、右端にあるツールバー トグルをクリックします。 アイコンの 2 番目の行が表示されます。

ここで、テキストを選択し、フォント色のドロップダウンを使用してフォント色を変更することができます。 テーマカスタマイザーでテキストの色を変更する
Web サイト全体のテキストの色を変更したい場合はどうすればよいでしょうか。 多くの優れた WordPress テーマでは、テーマ カスタマイザーを使用してこれを行うことができます。
この例では、OceanWP テーマを使用しています。 これは、WordPress で利用可能な無料のトップ テーマの 1 つです。
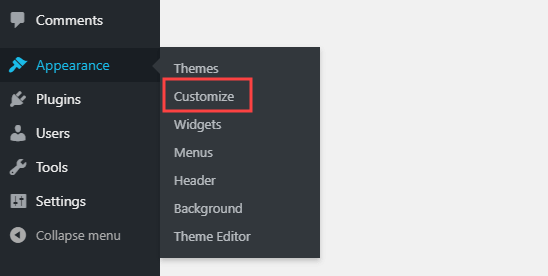
WordPressのダッシュボードで、外観 ” カスタマイズに移動して、テーマカスタマイザーを開きます。

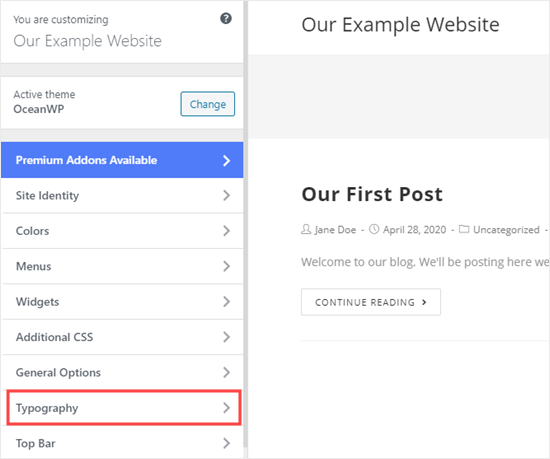
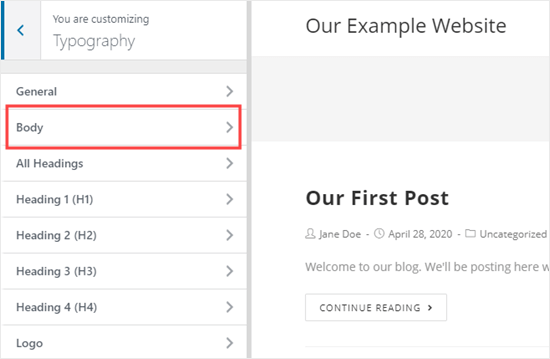
次に、「タイポグラフィ」などのオプションを探します。 利用可能なオプションとその名称は、テーマによって異なります。

先に進み、「タイポグラフィー」タブ、または同等のオプションをクリックしましょう。 次に、投稿やページのテキストを変更できる設定を探します。 OceanWPでは、これは「本文」と呼ばれます。 これをクリックすると、フォントの色などをカスタマイズすることができます。

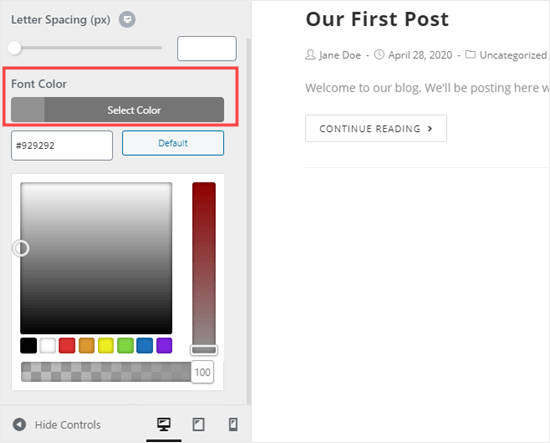
Font Color selectorをクリックすると、カラーピッカーが表示されます。 テキストに使用する任意の色を選択します。 これで、すべての投稿とページのテキストの色が変更されます。

H1 や H2 などのオプションを使用して、同様の方法で見出しの色も変更できます。
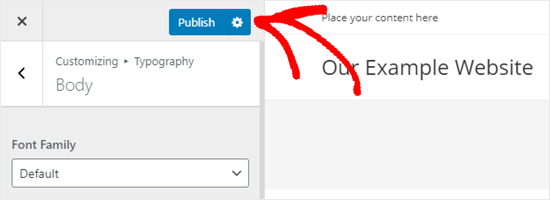
変更に満足したら、画面上部の「公開」ボタンをクリックします。

Tips: 白または非常に明るい背景に黒または濃いグレーのテキストを選択することは、通常、読みやすさのために最適です。
Method 3. CSS コードを使って文字色を変更する
お使いのテーマに文字色を変更するオプションがない場合はどうすればよいですか?
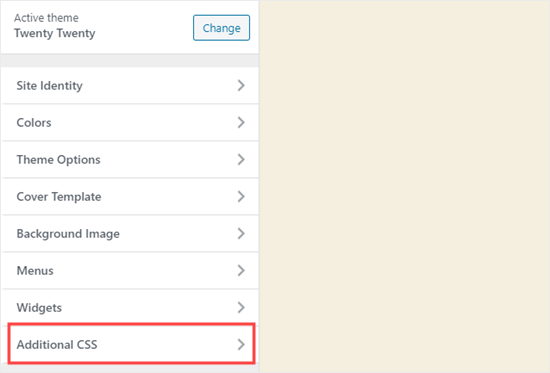
それでも、テーマ カスタマイザーを使用して、サイト全体の文字色を変更することができます。 WordPress ダッシュボードの「外観」「カスタマイザー」にアクセスします。
オプションのリストの一番下に、「追加のCSS」と書かれたタブが表示されます。

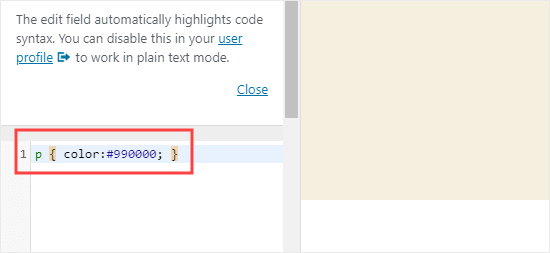
次に、「追加の CSS」タブをクリックすると、いくつかの説明と CSS コードを入力するボックスが表示されます。
とりあえず、このコードをボックスにコピーしてください。 その後、6つの数字を、選択した色の16進コードに変更します。
p { color:#990000; }

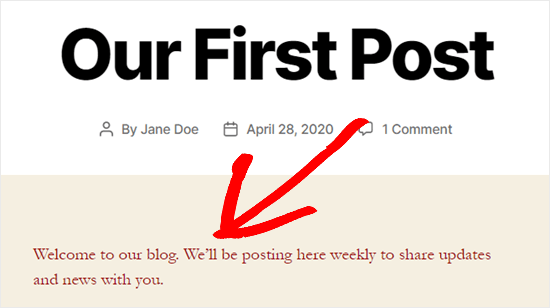
これで、すべての投稿とページの通常のテキストのフォント色が、次のように濃い赤(またはあなたが選んだ任意の色)に変更されます。

投稿内の見出しの色を変更したい場合は、代わりに次のコードを追加できます。
CSS に慣れていない場合や、Web サイトのスタイル全体を簡単にカスタマイズできる初心者向けの CSS エディタをお探しの場合は、CSS Hero を検討することをお勧めします。 これは、サイト全体のスタイルをカスタマイズできる強力なビジュアルエディタです。

WordPress でテキストの色を変更する方法について、このチュートリアルがお役に立てれば幸いです。 また、WordPress でフォント サイズを変更する方法、WordPress でカスタム フォントを追加する方法についてのチュートリアルも気に入っていただけたでしょうか。 また、Twitter や Facebook でも私たちを見つけることができます。