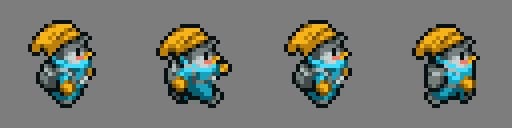
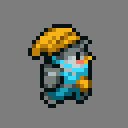
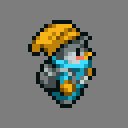
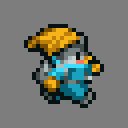
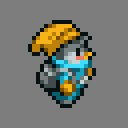
Using the skills developed in previous modules making sprites and working with layers – now created simple character sprite and animate a walk cycle in 4 frames. このアニメーションでは、非常に基本的なキーフレームを使用し、アニメーション化したい動作の最も明確な部分でキャラクターを示す画像を作成します。

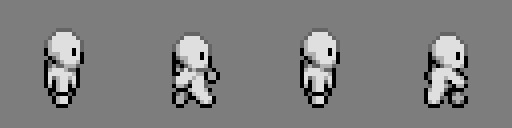
この例は非常に単純な 4 フレームの歩行サイクルを示しています。 フレーム 1 と 3 は、キャラクターが直立している様子を示し、フレーム 2 と 4 は、彼が極端なステップを踏んでいる様子を示しています。 このアニメーション シーケンスは、ゲームでは非常に一般的で、現在でも使用されています。 このアニメーションの唯一の問題点は、重みがないことです。 アニメーションの用語では、重みはキャラクターやオブジェクトの動きにおける重力の感覚を指します。

現在、このアニメーション サイクルにはほとんど重みがありません。 キャラクタが歩いている間、衣服と髪の羽は動かないままです。 716>

この例では、いくつかの小さな変更が行われ、アニメーションの品質に大きな影響を与えることができました。 キャラクターの帽子のポンポンは、髪の羽とバックパックと同様に、わずかに上に跳ね上がります。 これらの要素はすべて軽量化されており、キャラクターが歩くときの揺れの影響をより強く受けます。 716>

GraphicsGale で、簡単なキャラクタ テンプレートを使用して、歩行サイクルをアニメーション化してみましょう。

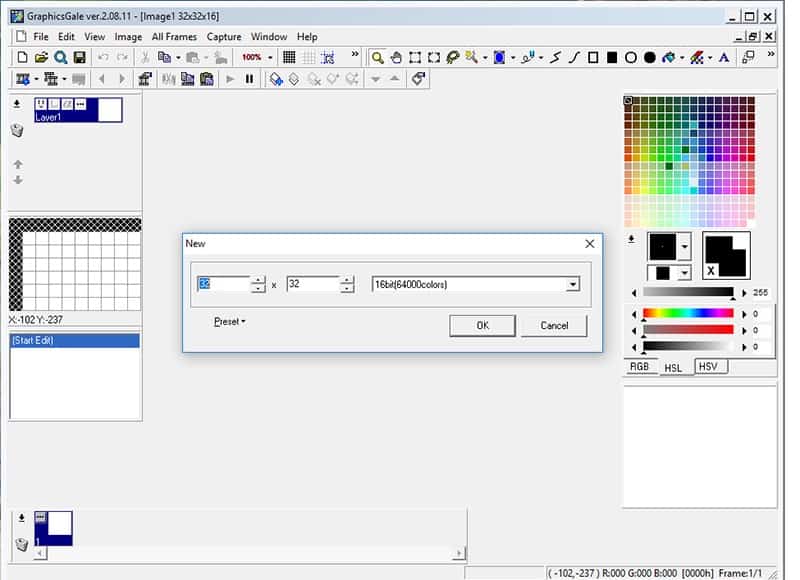
この歩行テンプレートのソースファイルは walk_01.png, walk_02.png, walk_03.png および walk_04.png です。 GraphicsGaleを開き、32x32pxの画像(16ビットカラー)を新規に作成します。

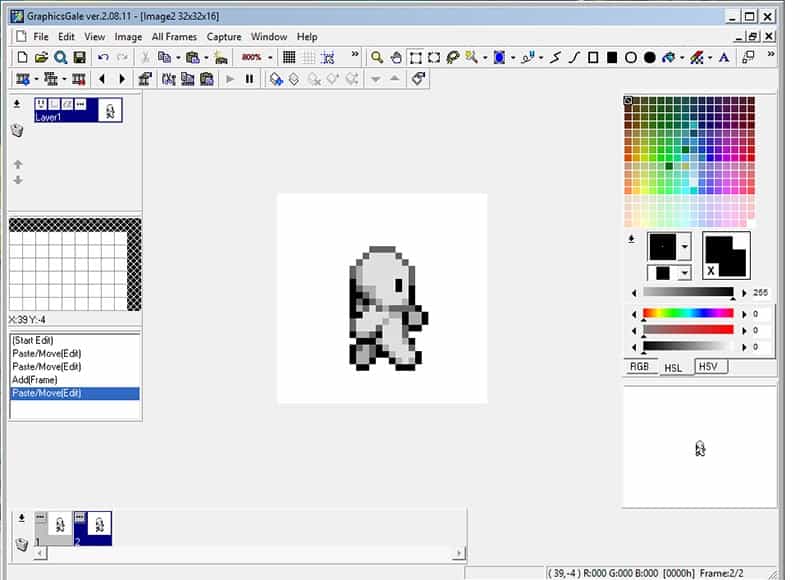
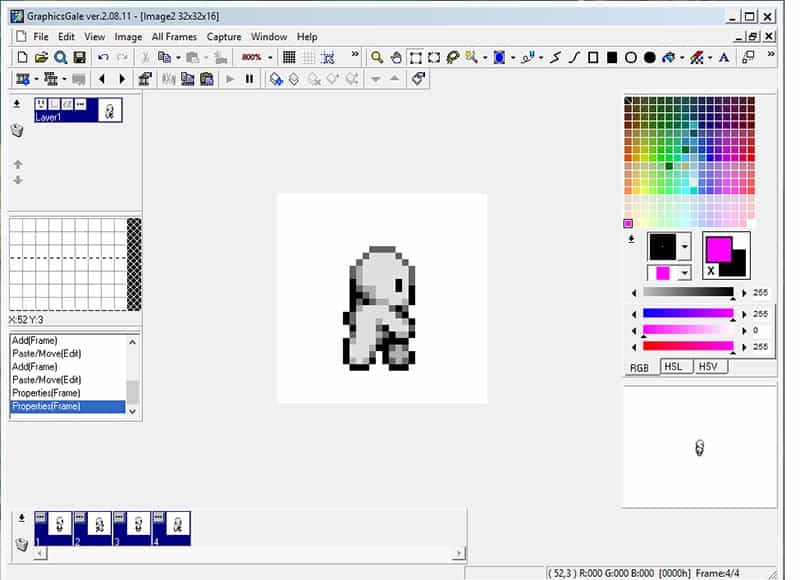
既存のテンプレートフレームをインポートするには、編集>インポートに移動して、テンプレートファイルを保存した場所を見つけます。 walk_01.png を選択し、[開く] を左クリックします。 最初の歩行テンプレートフレームがキャンバスに表示されるはずです。 デフォルトでは、インポートされた画像は、ユーザーが配置を調整できるように、コミットされるまで現在のレイヤーの上に浮かんでいる状態です。

レイヤー画像ではなく、アニメーションを作成したいので、フレームを使用します。 新しいフレームを追加するには、ツールバーの左下にある「フレームの追加」ボタンを左クリックします。 この新しいフレームを画面下部のフレームパネルで左クリックし選択します。 Edit>Import で walk_02.png を選択し、Open を左クリックして、2つ目のウォークテンプレート画像をインポートします。 インポートした画像を右クリックでコミットします。 レイヤーの追加と walk_03.png と walk04.png の画像のインポート、新しいフレームの追加、画像のインポート、フレームへのコミットのプロセスを繰り返します。
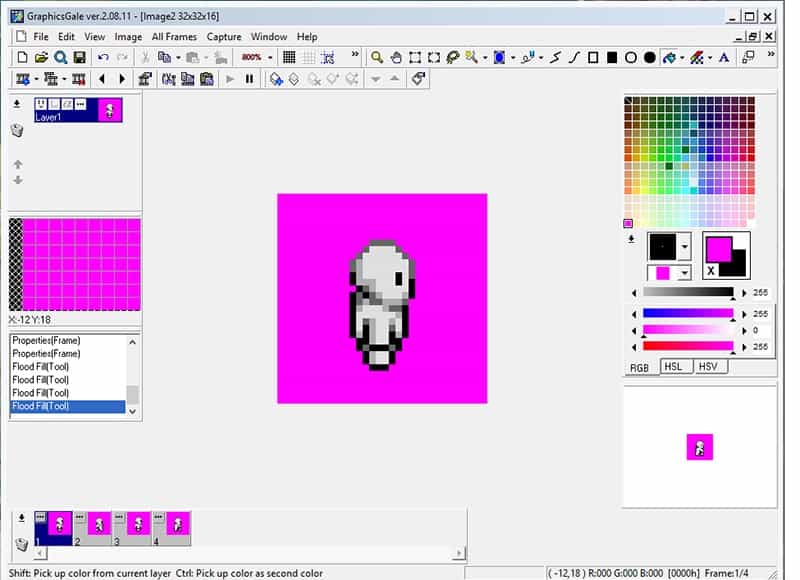
アニメーションに取り組む前に、各フレームの背景にアルファ カラーを追加する必要があります。 アルファ カラーは、スプライトを描画するときに使用される色に表示されない色なので、最終出力画像で透明にするために簡単に選択することができます。 今回は、アルファピンクを使用します。 右のパレットでスウォッチを左クリックで選択し、下のRGBタブをクリックします。 スライダーの左側にある入力パネルに、R:255 G:0 B:255と入力します。 これで「前景色」スウォッチとなった明るいピンクを左クリックし、パレット内のスウォッチにドラッグします。

前景色スウォッチで選択した明るいピンク
アルファピンクを前景色として、ツールバーから塗り潰しツールを選択し、キャンバスの背景を左クリックして白い背景を完全にピンクにします。

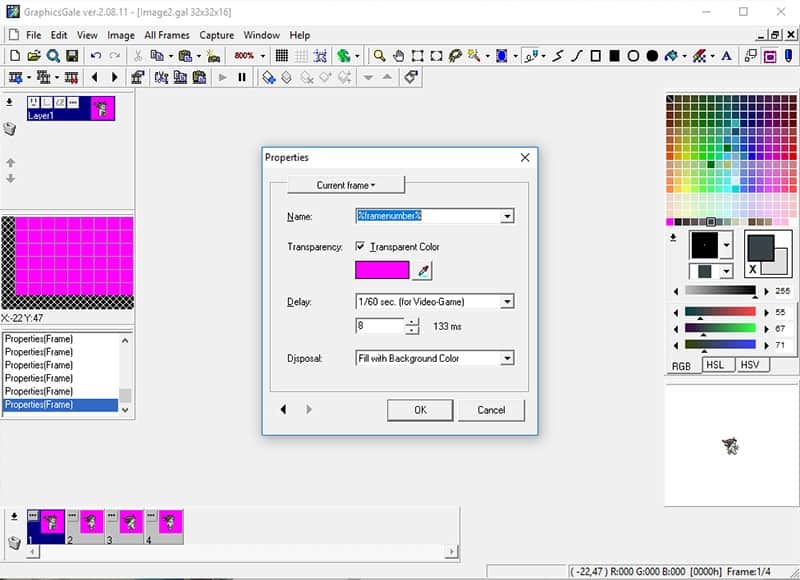
ここで、最終画像でピンク色の背景が表示されないようにする必要があります。 これを行うには、フレームパネルでアクティブなフレームのオプションボタンをクリックします。 フレームのプロパティ(Properties)タブが開き、様々なオプションが表示されます。 透明色]ボックスがチェックされていることを確認し、その下のスポイトボタンをクリックします。 フレームのプレビューが開いたら、不可視にしたいフレームの領域をクリックします。 アルファピンクが表示されているところをクリックし、透明色として設定します。

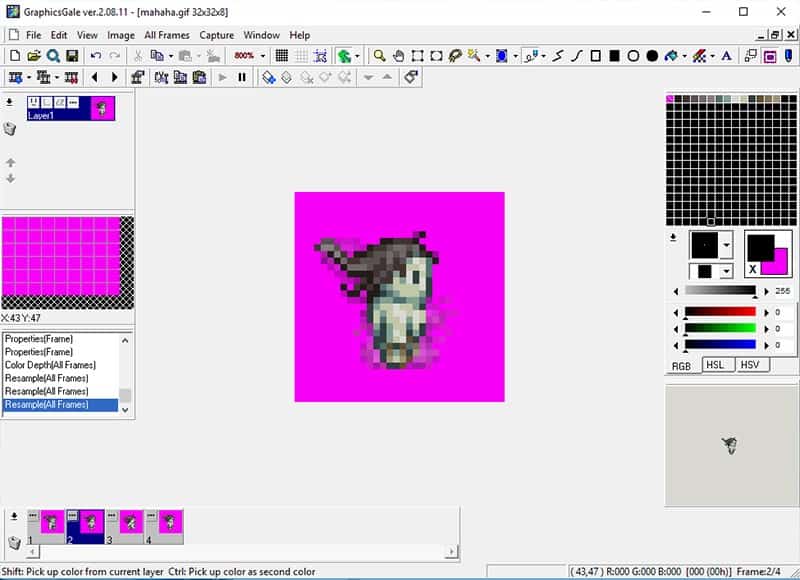
Pink is still visible in the canvas, but that is for ease of drawing. パレットパネルの下に、アニメーションのプレビューが表示されているはずです。 アニメーションをテストするために、4つのフレームがすべて循環して動いているのが見えるはずです。 1つのフレームは背景が透明なので、ピンクの背景が表示され、4フレームごとに白い背景に切り替わるはずです。 オプションボタンをクリックして、アルファ ピンクをそれぞれ透明に設定します。
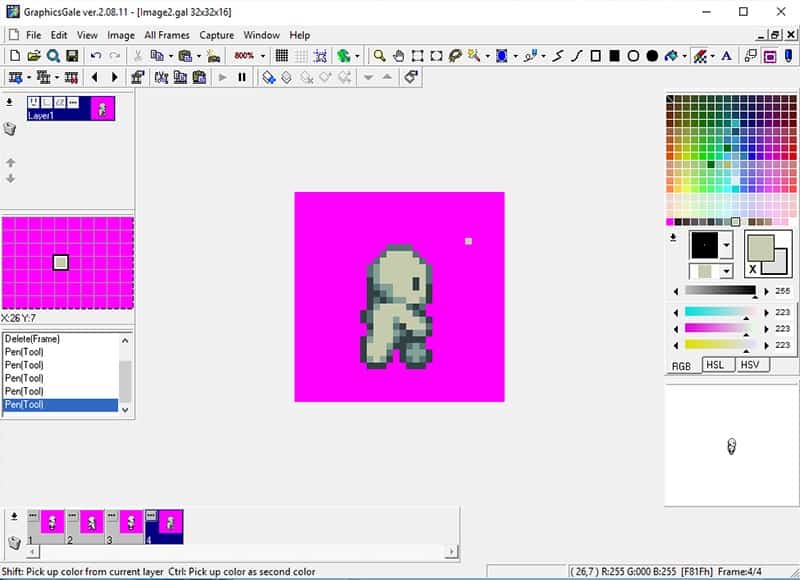
さて、ユニークなキャラクターを作るために、フレームの上に絵を描き始めることができます。 鉛筆ツールを使って一度に1ピクセルずつ描画することができます。 また、ツールバーの「塗りつぶし」ツールの右側にある「カラーリプレイサー」ツールを使う方法もあります。 カラーリプレイサーを使うには、アクティブカラーを新しく置きたい色に設定してから、置き換えたい色をCTRL+右クリックします。 その後、画像の上にすばやく描画すると、2番目の色のピクセルだけが影響を受けます。 パレットにカスタムカラーを設定するには、下のスライダーでアクティブカラーを設定し、その色をアクティブカラースウォッチからパレット内のスウォッチにドラッグすることを忘れないようにしてください。

フレームの編集作業をするときは、フレーム パネルで作業したいフレームをクリックするか、ツールバーの左と右矢印を使用してそれらを循環できることを忘れないでください。 現在のフレームの前後に描かれたものをよりよく理解したい場合は、オニオンスキニングボタンのオン/オフを切り替えることができます。 これは、他のフレームを半透明にし、まるで伝統的なアニメーション用紙に描かれたようにします。 小さなドロップダウンメニューを使用して、前のフレーム、次のフレーム、または両方を半透明にするかどうかを決定できます。

すべてのフレームを描き直したら、プレビューウィンドウで最終確認します。 アニメーションが思い通りに滑らかであるかどうかを確認し、問題のあるフレームを追跡することができます。 また、「戻る」「進む」のフレームボタンでスクロールさせるのも効果的です。 フレームのタイミングを変更して、アニメーションを速くしたり遅くしたりしたい場合は、フレームパネルのオプションボタンをクリックします。 遅延は、各フレームが次のシーケンスに切り替わるまでの表示時間をプログラム側に伝えます。 ボックス内の数値を調整し、アニメーションにどのような影響を与えるか見てみましょう。 速度に満足したら、変更を適用するために OK をクリックします。
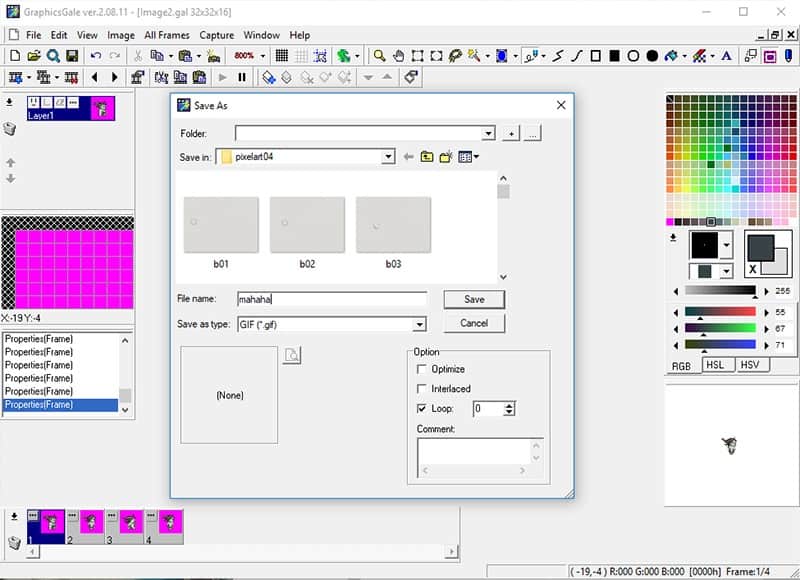
さて、最終イメージをアニメーション GIF としてエクスポートする時が来ました。 GraphicsGale はアニメーション GIF をフォーマットとしてネイティブにサポートしているので、このプロセスは簡単です。 ファイル>名前を付けて保存でダイアログを開くだけです。 ファイルを保存する場所を選び、名前をつけて、保存形式のドロップダウンからGIFを選択します。 右下にあるループと書かれたボックスにチェックが入っていることを確認し、GIFが無限に繰り返されるようにします。 保存] をクリックすれば完了です!

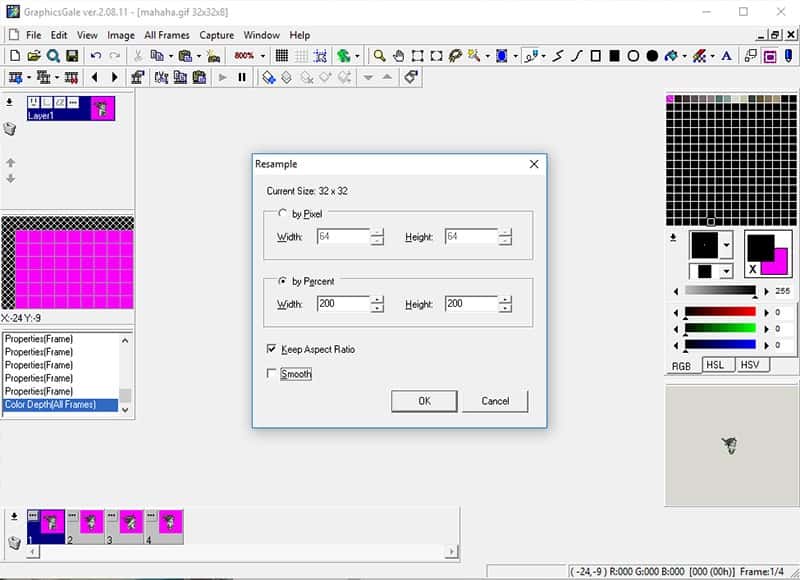
If you want to enlarge the image for sharing go all Frames>Resample before you save it.もし、共有するために画像を拡大したいなら、保存する前に、すべてのフレームにアクセスし、サンプルします。 ピクセル単位またはパーセント単位でサイズを変更することができます。 ピクセルの整合性を維持するために、パーセンテージを使用し、2の倍数で行ってください。 まず200%から始めて、縦横比を維持がチェックされ、滑らかさがチェックされていないことを確認してください。 スムージングはピクセルをブレンドして丸くするため、画像に色が追加され、ゲーム用途には使えなくなるので、常にチェックが外れていることを確認するのがベストです。

Voila! アニメーションのスプライト!
