24年前に生まれたJavaScriptは、今ではまったく別の言語のように思えるかもしれません。 また、ES5 の時代以降、この言語は非常に多くの機能を持つようになりました。 しかし、そのためにブラウザの互換性の問題が発生しました。
この問題を解決するために、Babel は素晴らしいソリューションです。 Babel は、あなたの ES5+ コードをすべてのブラウザーと互換性のある ES5 に変換します。 以下はその例です。

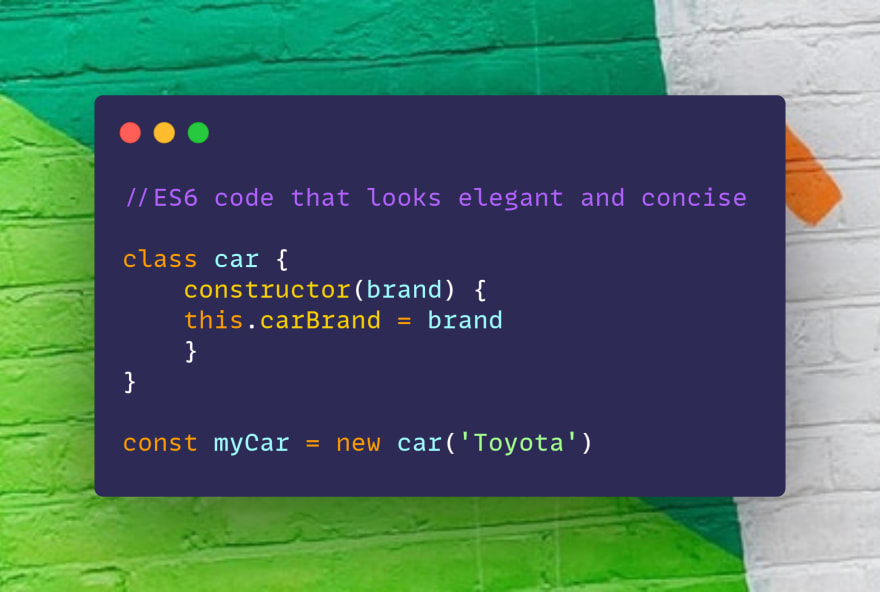
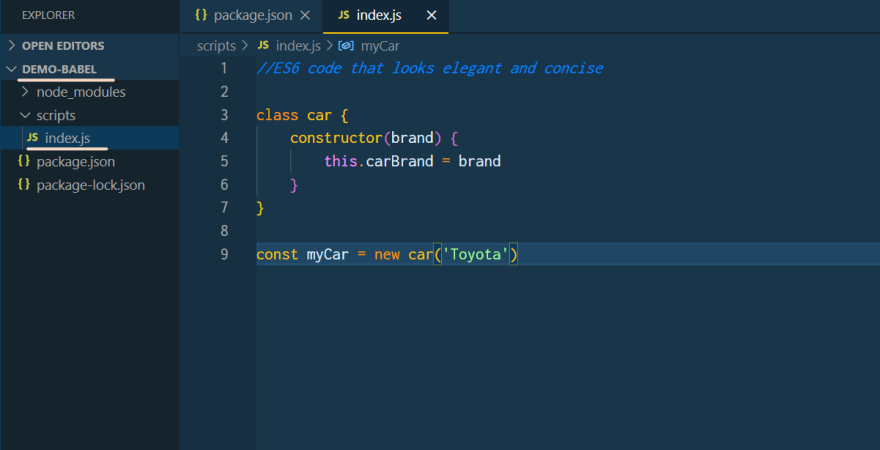
このコードはエレガントで簡潔に見えますが、多くの古いブラウザはこの ES6 機能との互換性に問題があります。 つまり、美しい ES6 コードは、互換性のないブラウザでプログラムが実行されない原因となります。
しかし、Babel がインストールされていれば、これは問題ではありません。 Babel は、この ES6 コードを ES5 コードに変換し、次のように表示されます。 Babel はブラウザーの互換性の頭痛の種からあなたを救う一方で、それをインストールすることは少し難しく、混乱する可能性があります。 そこで、あなたのプロジェクトに Babel 7 をインストールするためのステップバイステップのハウツーガイドをご紹介します。 しかし、その前に、各プロジェクトを適切に処理できるように、プロジェクトに Babel をローカルにインストールすることを推奨します。
Step 01: 最初に、ディレクトリまたはフォルダーを作成します。 これは、あなたのプロジェクトディレクトリです。 ここでは、私のはdemo-babelです。
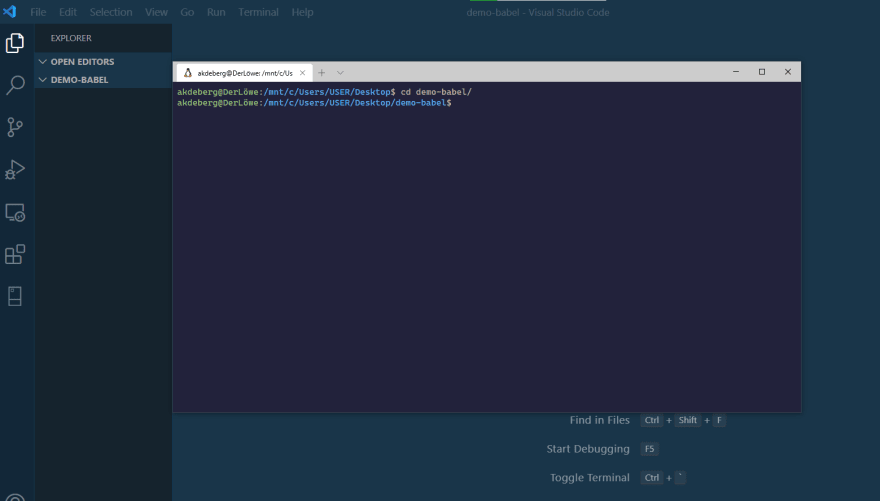
ステップ02: ターミナル & を開き、ディレクトリ
//COPY THE COMMAND FROM HERE$ cd your_directory_name
ステップ03: コマンド
//COPY THE COMMAND FROM HEREnpm initパッケージが作成されるでしょう。

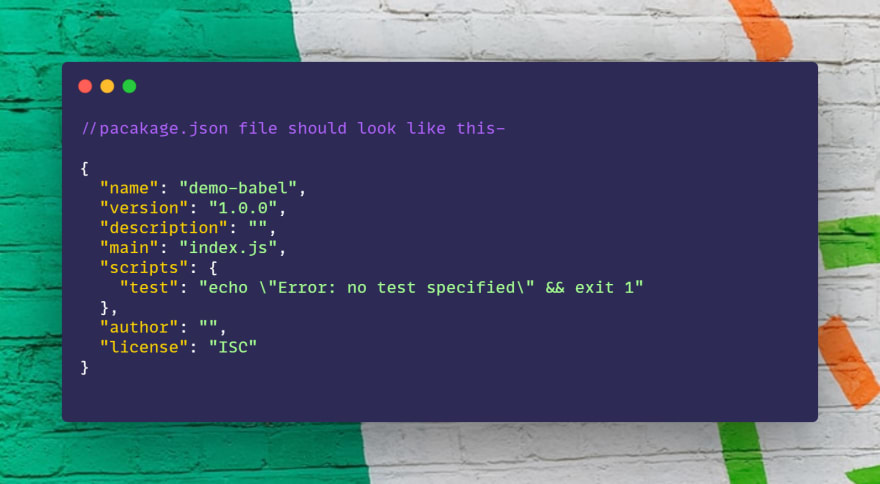
パッケージ.json ファイルを開くと、次のようになります –

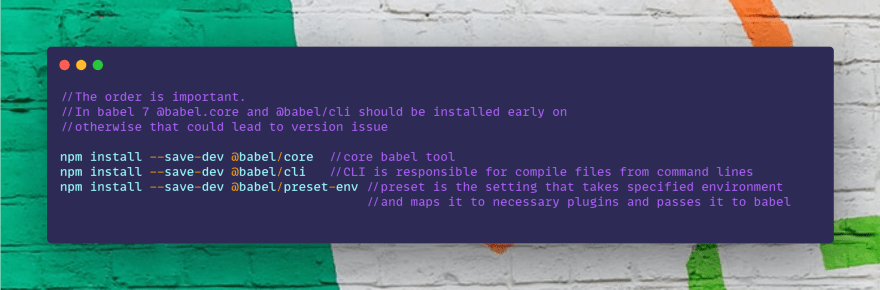
ステップ 04: これで、必要なバベルパッケージをインストールする準備ができました。
//COPY THE COMMANDS FROM HEREnpm install --save-dev @babel/corenpm install --save-dev @babel/clinpm install --save-dev @babel/preset-env
次に pacakge.json ファイルをチェックしてください。
//COPY THE CODES FROM HERE"babel": { "presets": }
ステップ06:すべての設定が完了しました!!!! やったー! テストするために、今私たちのルートディレクトリの下にscripts /という名前のディレクトリを作成し、その中にindex.jsファイルを追加し、トランスパイルしたいES6コードを記述します。

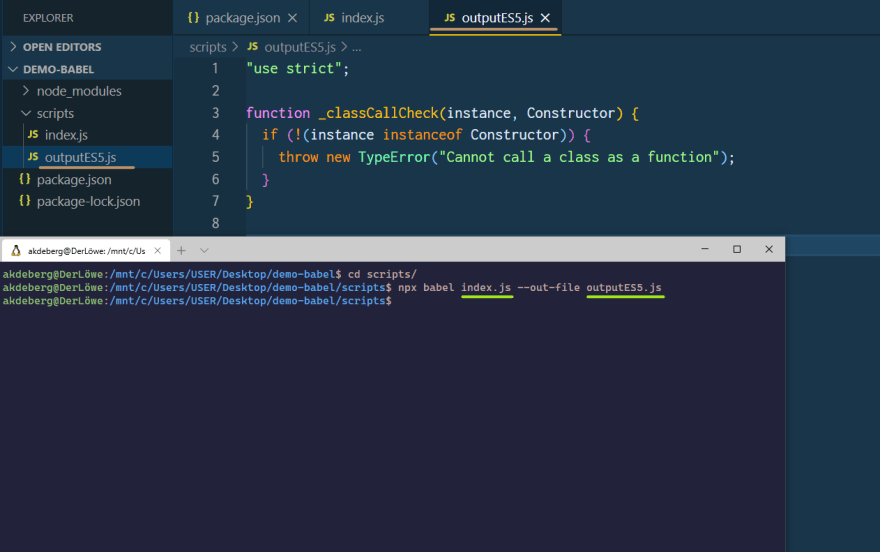
ステップ 07: ターミナルに切り替え & demo-babel からそのサブディレクトリ scripts/ に変更し、コマンド
//COPY THE COMMAND FROM HEREnpx babel index.js -o your_desired_name_for_the_output_file.js
これにより、新しいファイル名 ouputES5.js を作成して、これが index.js のトランスパイルコードとなるはずです !!!!
イェーイ……ミッション達成! 😃