- ハイライトの達人になる
- ハイライトモードをオンにする
- 2次-バックアップショートカット(CTRL+SHIFT+L)
- ON/OFFボタン – 「Linerアイコン」をクリック
- Highlight Text
- Change Colors
- ハイライトの削除
- Highlight Comments
- Keyboard Hint Notification
- Hide Keyboard Hint Notification
- Highlight Mode Notification
- ハイライトしたページの共有
- ハイライトモードを隠す
- Liner Web Home
- Highlight Quick Menu
- Move Highlights to Folder
- アカウント設定ページ
ハイライトの達人になる
LINER
Follow
8月25日。 2016 – 4 min read
LINER は、インターネット上のテキストを強調表示することができます。 インターネット上の文章を簡単にハイライトして保存したり、記事の重要な文章を強調したり、重要なフレーズをハイライトして内容を要約したりすることができます。 LINERを使えば、読みながらハイライトすることができます。 ハイライトしたページを友達にシェアすることもできます。
ハイライトモードをオンにする
ハイライトモードをオンにするには、3つの方法があります。 1.ハイライトモードのショートカット(`)
キーボードの(`)キー(「ESC」キーの下、「1」キーの隣、「TAB」キーの上)を押す。

2次-バックアップショートカット(CTRL+SHIFT+L)
キーボードで (SHIFT+CTRL+L) キーを押してください。

ON/OFFボタン – 「Linerアイコン」をクリック
Chrome Webブラウザの右上端にあるLinerアイコンをクリックすると、そのLinerアイコンが表示されます。
- 1回クリックすると、ハイライトモードがONになります(アイコンが明るくなります)。
- もう1回クリックすると、ハイライトモードをオフにします(アイコンが暗くなります)。


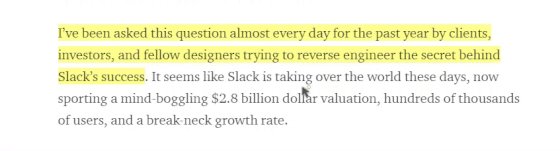
Highlight Text
- ハイライトモードをONにする。
- ハイライトしたいテキストを選択/ドラッグします。

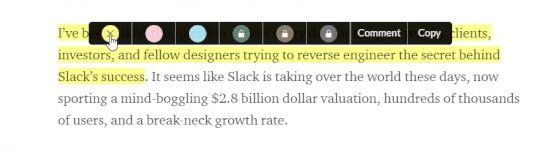
Change Colors
- ハイライト部分をクリックし、「ハイライトツール」を表示させる。
- 使用したいハイライトの色を選択します。
- 黄色はフリーカラーです。 赤、青、ミント、オレンジ、紫はプレミアムカラーです。

ハイライトの削除
- ハイライト部分をクリックし、「ハイライトのツールボックス」を開く。
- X」マークをクリックするとハイライトを削除できます。

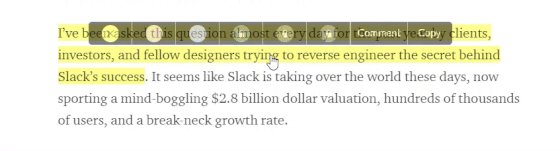
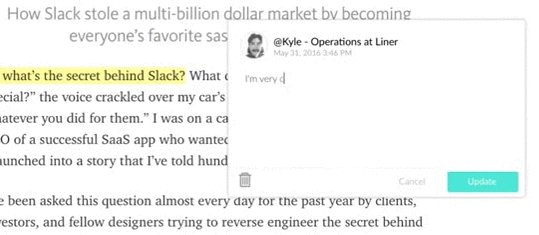
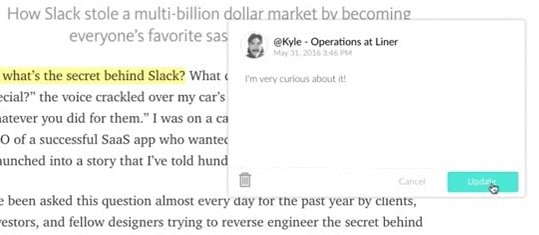
Highlight Comments
- ハイライト部分をクリックして、Highlight Toolbox を表示します。


をクリックすると、「ハイライトのツールボックス」を表示します。
Keyboard Hint Notification
- Keyboard Hint Notificationは、ハイライトモードをONにするのに役立ちます。

Hide Keyboard Hint Notification
- “Do not Show Again” リンクでキーボードヒント通知を非表示にしておくことができます。


Highlight Mode Notification
- ハイライトモード通知では、「ハイライト」「コメント」の数が表示されます。
- 「Linerロゴ」をクリックすると、「Liner Web Home」に移動します。

ハイライトモード通知
ハイライトしたページの共有
- ハイライトモードをONにする。
- リンクアイコンからリンク先を複写する。
- コピーしたリンクをFacebookやTwitter、メールで共有します。

ハイライトモードを隠す
- 歯車のアイコンをクリックしハイライトモードを隠すことができます。

ハイライトモード通知を隠す


Liner Web Home
- 星をつけて、ベストハイライトを「お気に入り」にしてみましょう。
- ハイライトを「フォルダ」(アーカイブ、フィットネス、ポケット)に整理することができます。

Highlight Quick Menu
- Favorite:
- Private/Public: トップのハイライトを個別に管理します。 ハイライトを公開します。
- 共有。 ハイライトされたページを友人と共有することができます。 ハイライトを削除します。
- Evernoteに保存:ハイライトをEvernoteに保存します。

Move Highlights to Folder
- 一時編集ボタンをクリックします。
- フォルダに移動させたいハイライトを選択します。
- 選択したフォルダに「追加」ボタンをクリックします。

アカウント設定ページ
- 「ユーザ名」を変更します。
- 「Pocket」の記事をLinerに取り込んでハイライト表示する。
- 「Instapaper」の記事をLinerに取り込んでハイライト表示する。


まだ迷われていますか? 私たちにメールを送ってください: [email protected]