Utilizzando le competenze sviluppate nei moduli precedenti – creare sprite e lavorare con i livelli – creeremo ora un semplice sprite di un personaggio e animeremo un ciclo di camminata in quattro fotogrammi. Per questa animazione useremo un keyframing molto semplice, e creeremo immagini che mostrano un personaggio nelle parti più distinte del movimento che vogliamo animare.

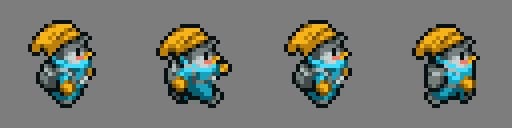
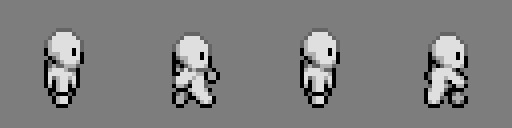
Questo esempio mostra un ciclo di camminata molto semplice in quattro fotogrammi. I fotogrammi uno e tre mostrano il personaggio in piedi, mentre i fotogrammi due e quattro lo mostrano agli estremi del suo passo. Questa sequenza di animazione è molto comune nei giochi ed è usata ancora oggi. L’unico problema con questa animazione è che manca di peso. In termini di animazione, il peso si riferisce alla sensazione di gravità nel movimento di un personaggio o di un oggetto.

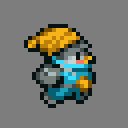
In questo momento c’è molto poco peso in questo ciclo di animazione. I vestiti e le piume dei capelli rimangono immobili mentre il personaggio cammina. Con alcuni piccoli aggiustamenti possiamo rendere questo aspetto migliore.

In questo esempio sono stati fatti alcuni piccoli cambiamenti che possono avere un grande impatto sulla qualità dell’animazione. Il pompon del cappello del personaggio rimbalza leggermente verso l’alto, così come la piuma dei capelli e lo zaino. Tutti questi elementi sono più leggeri e più influenzati dal movimento oscillatorio del personaggio che cammina. Facendo questi piccoli cambiamenti si crea un’animazione di camminata più credibile per il personaggio.

Animiamo un ciclo di camminata in GraphicsGale usando un semplice modello di personaggio.

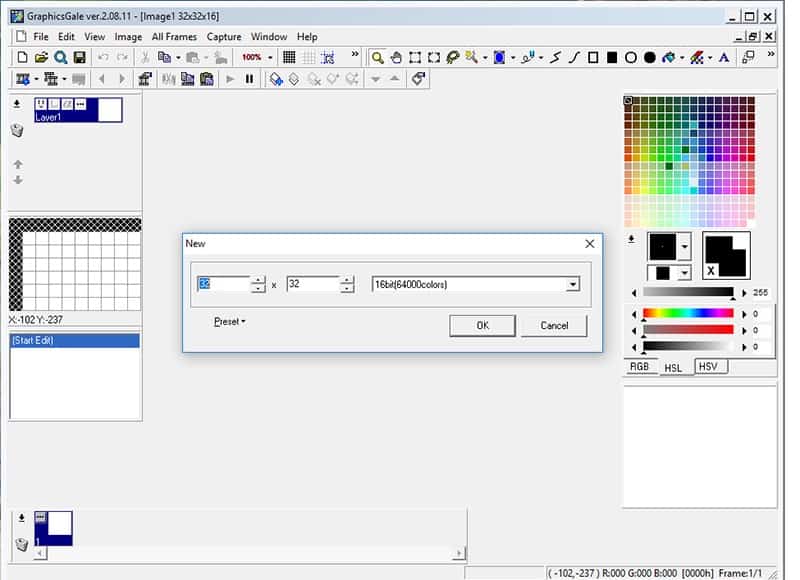
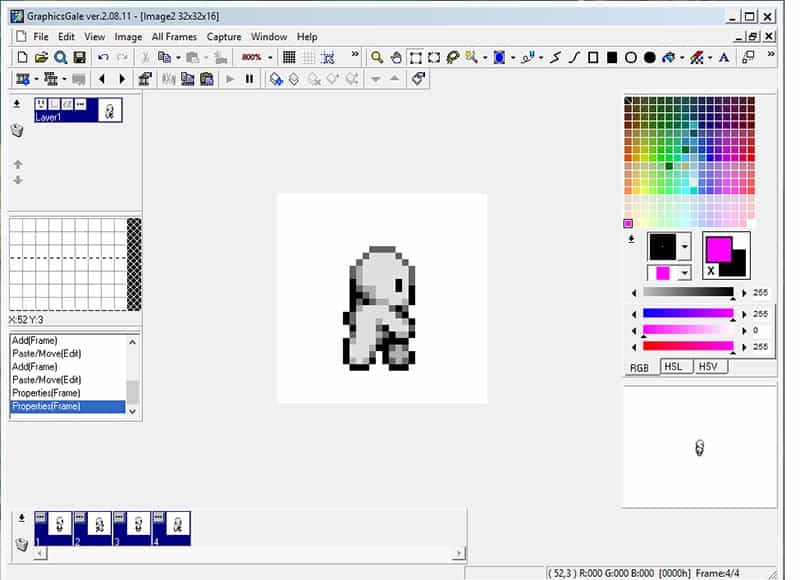
I file sorgente per questo modello di camminata sono walk_01.png, walk_02.png, walk_03.png, e walk_04.png. Apri GraphicsGale e crea una nuova immagine 32x32px (colore 16-bit). Massimizza la tela e usa lo strumento di ingrandimento per zoomare all’800%.

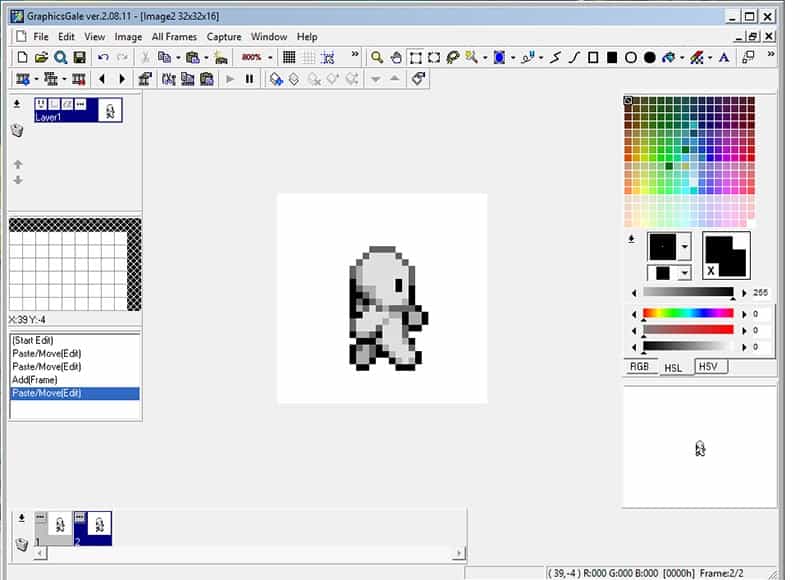
Per importare i frame modello esistenti vai su Edit>Import e trova il percorso dove hai salvato i file modello. Seleziona walk_01.png e clicca con il tasto sinistro del mouse su Open. La prima delle cornici modello di camminata dovrebbe aprirsi nel tuo canvas. Per impostazione predefinita, qualsiasi immagine importata è fluttuante sopra il livello corrente finché non viene impegnata, per permettere all’utente di regolare il posizionamento. Non abbiamo bisogno di regolare l’immagine, quindi basta cliccare con il tasto destro in un punto qualsiasi dell’immagine per impegnarla nel livello.

Perché vogliamo creare un’animazione, non un’immagine a strati, lavoreremo con i fotogrammi. Per aggiungere un nuovo fotogramma, cliccate con il tasto sinistro del mouse sul pulsante Add Frame in basso a sinistra della barra degli strumenti. Selezionate questo nuovo fotogramma cliccando con il tasto sinistro del mouse nel Pannello fotogrammi nella parte inferiore dello schermo. Importa la seconda immagine del modello di camminata andando su Edit>Import, selezionando walk_02.png e cliccando con il tasto sinistro del mouse su Open. Impegnare l’immagine importata cliccando con il tasto destro del mouse su di essa. Ripetete il processo per aggiungere livelli e importare immagini per walk_03.png e walk04.png, aggiungendo un nuovo fotogramma, importando l’immagine e impegnandola nel fotogramma.
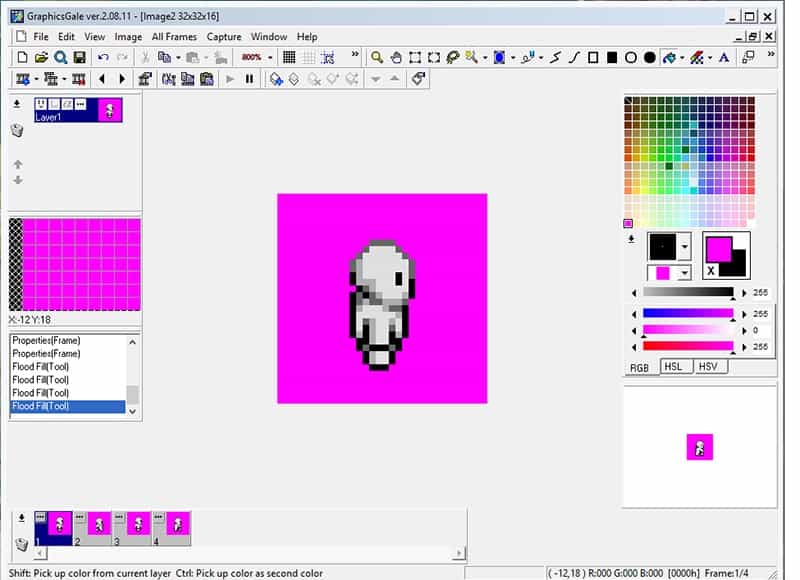
Prima di lavorare sull’animazione dovremmo aggiungere un colore alfa allo sfondo di ogni fotogramma. Un colore alfa è un colore che probabilmente non appare nei colori usati quando si disegna uno sprite, quindi può essere facilmente selezionato per essere reso trasparente nell’immagine finale di uscita. Per questo, useremo un rosa alfa. Selezionate un campione nella palette a destra cliccando con il tasto sinistro del mouse e cliccate sulla scheda RGB in basso. Nei pannelli di input a sinistra dei cursori, inserite R:255 G:0 B:255 Cliccate con il tasto sinistro del mouse sul rosa brillante che ora dovrebbe essere lo swatch del colore di primo piano, e trascinatelo su uno swatch nella palette.

Selezionare lo strumento Riempimento a tappeto dalla barra degli strumenti, con il rosa alfa impostato come colore di primo piano, e cliccare con il tasto sinistro del mouse sullo sfondo della tela per rendere lo sfondo bianco completamente rosa. Cliccate con il tasto sinistro del mouse per selezionare a turno ognuno dei quattro fotogrammi, dal pannello inferiore Frame, e riempite lo sfondo di ogni fotogramma con il rosa alfa.

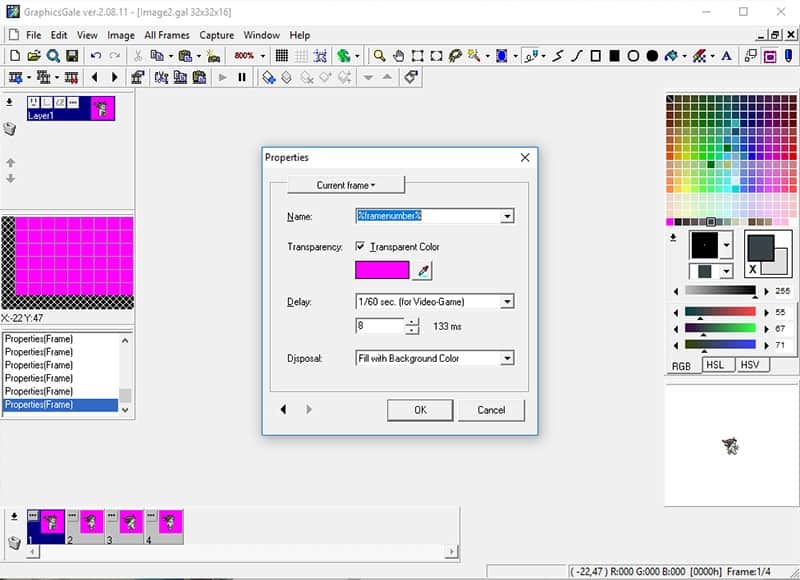
Ora dobbiamo assicurarci che lo sfondo rosa non venga visualizzato nell’immagine finale. Per farlo, clicchiamo sul pulsante di opzione sulla cornice attiva nel Pannello fotogrammi. Si aprirà la scheda Proprietà della cornice, con una varietà di opzioni visibili. Assicuratevi che la casella Colore trasparente sia selezionata, poi cliccate sul pulsante contagocce sotto di essa. Quando si apre un’anteprima della cornice, clicca sull’area della cornice che vuoi che sia invisibile. Cliccate in qualsiasi punto in cui appare il rosa alfa per impostarlo come colore trasparente. Poi cliccate su OK per applicare le modifiche.

Il rosa sarà ancora visibile nella tela, ma questo per facilitare il disegno. Ci dovrebbe essere un’anteprima della tua animazione in esecuzione sotto il Pannello tavolozza. Dovresti essere in grado di vedere tutti e quattro i fotogrammi in esecuzione in un ciclo, per testare la tua animazione. Ora che un fotogramma ha uno sfondo trasparente, dovrebbe mostrare uno sfondo rosa che sfarfalla in uno bianco ogni quattro fotogrammi. Ripetete il processo per gli altri tre fotogrammi, cliccando sui pulsanti delle opzioni e impostando il rosa alfa per essere trasparente in ognuno.
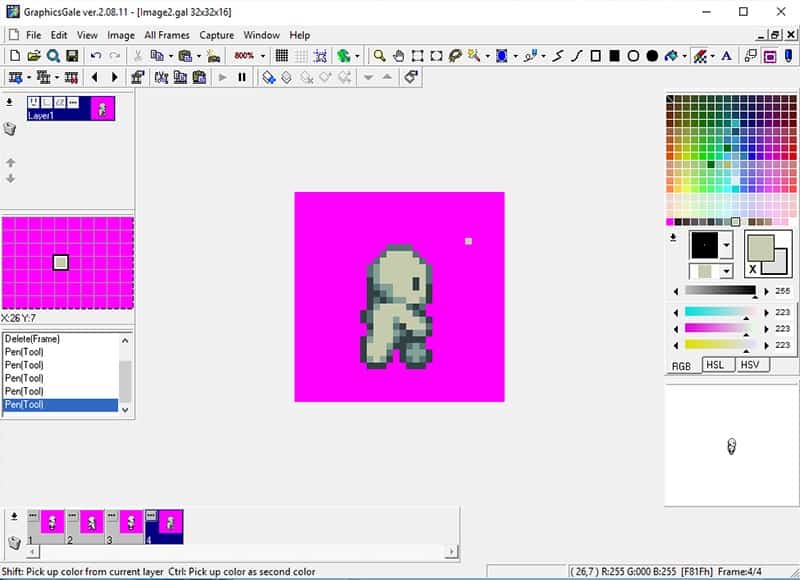
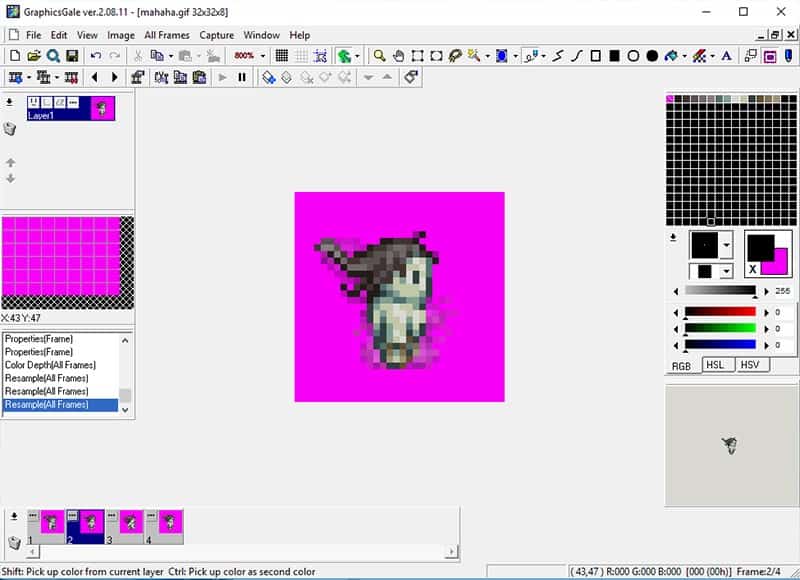
Ora possiamo iniziare a disegnare sopra i fotogrammi per creare un personaggio unico. Potete usare lo strumento Matita per disegnare sopra un pixel alla volta. Un’altra opzione è quella di utilizzare lo strumento Colour Replacer, a destra dello strumento Flood Fill nella barra degli strumenti. Per usare il Sostitutore di colore, impostate il colore attivo come il nuovo colore che volete posizionare e poi fate CTRL+Click destro sul colore che volete sostituire. Poi si può disegnare rapidamente sull’immagine e solo i pixel del colore secondario saranno interessati. Ricorda, per impostare colori personalizzati nella tavolozza, usa i cursori sotto per impostare il colore attivo, poi trascina quel colore dallo swatch del colore attivo a uno swatch nella tavolozza.

Quando stai lavorando alla modifica dei tuoi fotogrammi, ricorda che puoi cliccare sul fotogramma su cui vuoi lavorare nel pannello dei fotogrammi, o puoi scorrere tra di essi usando le frecce destra e sinistra nella barra degli strumenti. Se vuoi avere un’idea migliore di cosa hai disegnato sui fotogrammi prima o dopo quello corrente puoi disattivare o attivare il pulsante Onion Skinning. Questo rende gli altri fotogrammi traslucidi, come se fossero disegnati su carta per animazione tradizionale. Puoi usare il piccolo menu a tendina per decidere se il fotogramma precedente, quello successivo o entrambi sono traslucidi.\

Una volta che hai ridisegnato tutti i tuoi fotogrammi, dai uno sguardo finale alla finestra di anteprima. Puoi controllare se la tua animazione è liscia come vorresti che fosse e puoi rintracciare qualsiasi fotogramma che potrebbe essere un problema. Anche lo scorrimento dei fotogrammi con i pulsanti avanti e indietro può aiutare. Se vuoi cambiare la tempistica dei fotogrammi, per accelerare o rallentare l’animazione, puoi cliccare sul pulsante opzioni nel pannello dei fotogrammi. Il Ritardo dice al programma per quanto tempo visualizzare ogni fotogramma prima di passare al successivo nella sequenza. Gioca con il numero nella casella e vedi come influisce sulla tua animazione. Una volta che sei soddisfatto della velocità, clicca su OK per applicare le modifiche.
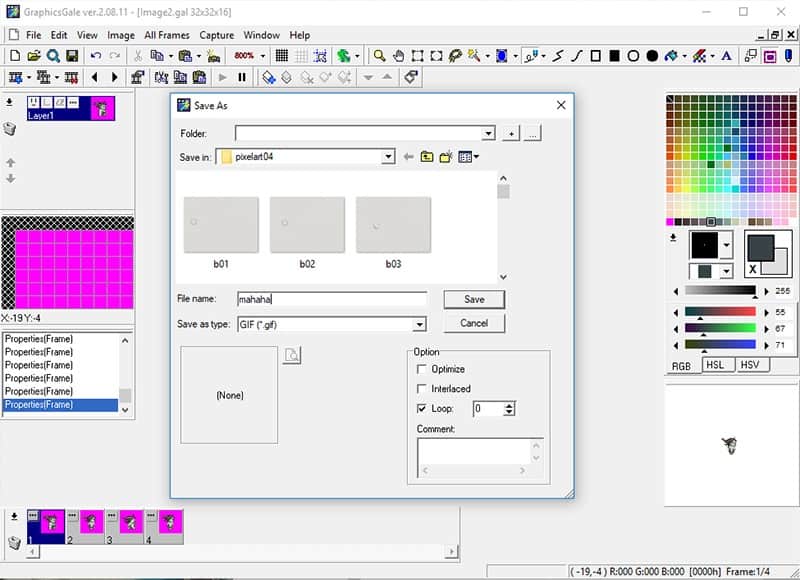
Ora è il momento di esportare l’immagine finale come GIF animata. GraphicsGale supporta nativamente il formato GIF animato, il che rende il processo facile. Basta andare su File>Save As per aprire il dialogo. Scegli la posizione in cui vuoi salvare il file, dagli un nome e scegli GIF dal menu a tendina Save as type. Assicurati che la casella contrassegnata come Loop sia selezionata in basso a destra, per assicurarti che la tua GIF si ripeta all’infinito. Clicca su Salva e sei pronto a partire!

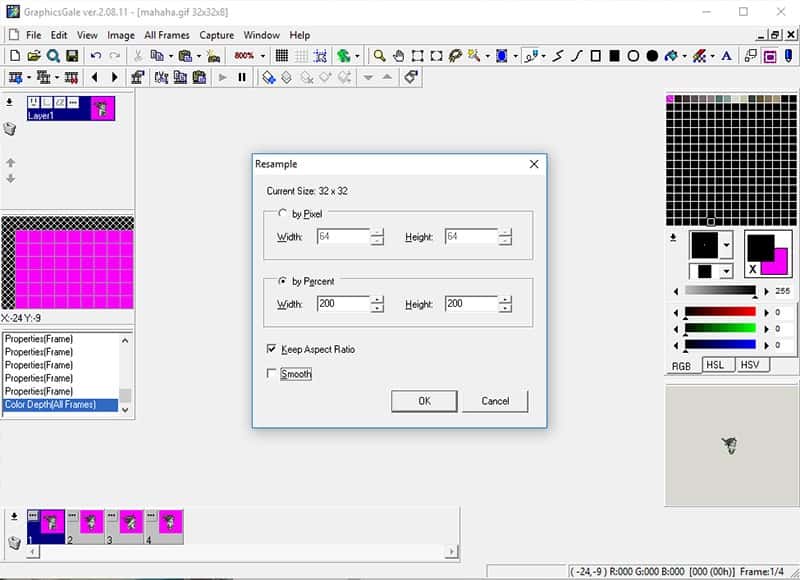
Se vuoi ingrandire l’immagine per la condivisione vai su Tutti i fotogrammi>Ricampiona prima di salvarla. Puoi ridimensionare in pixel o in percentuale. Per mantenere l’integrità dei pixel usa la percentuale, e fallo in fattori di due. Prova il 200% per iniziare, assicurandoti che Keep Aspect Ratio sia selezionato e Smooth sia deselezionato. Lo smoothing fonderà e arrotonderà i tuoi pixel, aggiungendo ulteriori colori alla tua immagine e rendendola inutilizzabile per le applicazioni di gioco, quindi è meglio assicurarsi che sia sempre deselezionato. Dopo il ridimensionamento, salva come normale.

Voila! Uno sprite animato!
