Con più canali di distribuzione dei contenuti, i tuoi siti web e le applicazioni web devono essere ottimizzati per un pubblico internazionale, con conseguente necessità di un’esperienza utente personalizzata. Gli utenti internazionali devono essere in grado di visualizzare il contenuto nella loro lingua locale o preferita, consentendo più traffico ed estendendo la portata dei contenuti. L’internazionalizzazione è un processo che rende questo possibile.
La localizzazione angolare è un processo che rende un’applicazione in grado di supportare il rendering in più lingue. L’internazionalizzazione sviluppa il sito web in modo che la localizzazione del sito diventi più facile. Questo significa che il caricamento del contenuto dinamico secondo la preferenza della lingua dell’utente o la posizione dell’utente è complessivamente semplificato. L’internazionalizzazione è stata considerata una pratica commerciale standard per le applicazioni di livello aziendale per venderle a livello globale.
In questo articolo, vi guiderò attraverso il processo di internazionalizzazione e localizzazione per un’applicazione Angular utilizzando la libreria Angular i18n e poi spiegherò come potrebbe essere gestito meglio con un CMS headless come ButterCMS.
- Perché: Importanza della localizzazione Angular per il vostro business
- Cosa: Terminologie e processo di localizzazione Angular
- Locale
- Testo bidirezionale
- Unicode
- Utilizza ButterCMS con Angular per abilitare il contenuto dinamico che i tuoi Marketers possono aggiornare.
- Inizio
- Installazione dei pacchetti necessari e impostazione dell’app
- Meaning & Description
- Identificatore
- Creazione di file di localizzazione
- Caricamento del contenuto basato sulla lingua per l’applicazione
- Utilizza ButterCMS con Angular per abilitare il contenuto dinamico che i tuoi Marketers possono aggiornare.
- Challenges with Angular application localization
- Localizzazione di applicazioni Angular usando ButterCMS
- Conclusione
Perché: Importanza della localizzazione Angular per il vostro business
La lingua è una parte integrante di varie culture in tutto il mondo. È piacevole per alcuni locali vedere il contenuto web nella loro lingua locale. La localizzazione ha i seguenti vantaggi:
- Migliora l’esperienza dell’utente rendendo il sito nel modo preferito
- Avvia più traffico a causa di un migliore interesse dell’utente per il contenuto personalizzato
- Migliora le vendite dei prodotti in tutto il mondo grazie al supporto del pubblico locale in più regioni
- Può fungere da USP per l’applicazione web sul mercato
L’internazionalizzazione di un’applicazione riduce il tempo complessivo e lo sforzo speso per costruire e mantenere un sito multilingue. Struttura il sito in modo tale che un singolo sito web possa servire contenuti in più lingue con il minimo sforzo.
L’internazionalizzazione è spesso abbreviata come i18n che è uno standard definito per l’internazionalizzazione. Nella prossima sezione, capiremo le terminologie, i concetti di localizzazione Angular e il processo di internalizzazione dell’applicazione con un esempio di localizzazione Angular.
Cosa: Terminologie e processo di localizzazione Angular
L’internazionalizzazione si concentra principalmente sulla rimozione delle barriere alla localizzazione del contenuto del sito web e rendendo il sito web adatto ad alcune caratteristiche ereditate come il testo bidirezionale, il supporto per mappe di caratteri non standard, il supporto per il testo verticale e principalmente il supporto per le lingue regionali di tutto il mondo.
Comprendiamo alcune terminologie e concetti prima di buttarci nel processo:
Locale
Locale è un identificatore del luogo da cui si accede al contenuto. I locali indicano una lista standardizzata di parole chiave per identificare il luogo da cui si accede al contenuto web. Ogni framework di applicazioni web definisce il proprio set di codici locali da seguire. Tuttavia, essi seguono un certo standard per renderli facilmente identificabili.
Testo bidirezionale
La maggior parte delle lingue nel mondo sono scritte da sinistra a destra. Tuttavia, anche oggi ci sono diverse lingue che sono scritte e lette da destra a sinistra. Questo richiede che il processo di internazionalizzazione supporti la possibilità di visualizzare i caratteri in entrambe queste direzioni.
Unicode
Unicode è lo standard per simboli ed emoticon. Diverse lingue antiche in tutto il mondo contengono scritture sotto forma di simboli. Le applicazioni web devono supportare questi simboli fuori dalla scatola per essere in grado di internazionalizzare l’applicazione.
Il processo di internazionalizzazione si basa principalmente sui seguenti passi:
- Creare etichette per ogni locale che abbiamo intenzione di supportare
- Modificare l’applicazione web e rimuovere le etichette statiche per sostituirle con quelle caricate dinamicamente
- Applicare trasformazioni su contenuti come data, immagini, tempo, calendari e altri
- Impostare il locale predefinito per l’applicazione
Nella prossima sezione, cammineremo attraverso questo processo per un’applicazione Angular.
Utilizza ButterCMS con Angular per abilitare il contenuto dinamico che i tuoi Marketers possono aggiornare.
Inizio
Per iniziare con l’internazionalizzazione dell’applicazione, devi avere un’applicazione Angular di base pronta all’uso. Nel caso non ne abbiate una, potete utilizzare l’applicazione disponibile per il download qui.
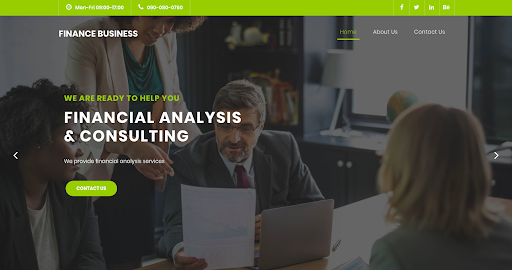
Utilizzeremo Angular v9 per il tutorial. Oltre alle librerie di base di Angular v9, sfrutteremo la libreria Angular i18n per il processo. Nel tutorial andremo a internazionalizzare un sito web aziendale abbastanza semplice. Una schermata della home page del risultato finale è stata mostrata qui sotto:
Installazione dei pacchetti necessari e impostazione dell’app
Per iniziare il processo di internazionalizzazione, il primo passo è aggiungere il plugin Internationalization richiesto nel progetto Angular. Per farlo, eseguite il comando seguente.
ng add @angular/localizeIl pacchetto installato fornirà tutte le caratteristiche di supporto per facilitare l’implementazione dell’internazionalizzazione. Fornisce un insieme predefinito di costanti per definire il tuo locale e anche alcuni metodi standard per formattare il testo come data e ora.
Ora è il momento di impostare i locali per la tua applicazione. Il significato di locale è già stato discusso nella sezione precedente. Lo scopo di impostare l’elenco dei locali supportati è quello di permettere all’applicazione di decidere quale locale rendere quando si basa sul visualizzatore locale. Angular usa en-US come locale predefinito per rendere il contenuto se il locale specifico non è supportato dall’applicazione. Per impostare la registrazione di un locale specifico, modificate il file app.module.ts come mostrato di seguito.
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { AppRoutingModule } from './app-routing.module';import { AppComponent } from './app.component';import { AboutComponent } from './about/about.component';import { ContactComponent } from './contact/contact.component';import { NavComponent } from './nav/nav.component';import { HomeComponent } from './home/home.component';import { FooterComponent } from './footer/footer.component';import { registerLocaleData } from '@angular/common';import localeFr from '@angular/common/locales/fr';import localeDe from '@angular/common/locales/de';registerLocaleData(localeFr);registerLocaleData(localeDe);@NgModule({ declarations: , imports: , providers: , bootstrap: })export class AppModule {}Nota qui che abbiamo importato due diversi file di locale – francese e tedesco e registrato lo stesso. Per identificare il locale giusto per la regione che volete supportare, potete esplorare i locali di Angular.
Il prossimo passo è testare che questa implementazione funzioni. Per farlo, abbiamo bisogno di contrassegnare le etichette statiche per supportare l’internazionalizzazione. Per farlo, contrassegnate i tag HTML con l’attributo i18n come indicato di seguito:
<h6 i18n>we are ready to help you</h6>Questo è un attributo conosciuto dai compilatori di Angular e aiuta i moduli traduttori a identificare i tag da modificare con traduzioni specifiche per il locale. Inoltre, per essere più specifico, puoi aggiungere un identificatore unico, un significato o una descrizione al tag come mostrato di seguito.
Meaning & Description
<h6 i18n="slidersubheading|Pointer text for the customer">we are ready to help you</h6>Nel frammento di codice sopra, il primo pezzo di valore per i18n è il significato del contenuto e l’altro pezzo dopo il pipe(|) è la descrizione di esso. Questo aiuta il traduttore a identificare precisamente di cosa tratta il contenuto e di conseguenza rende il testo personalizzato.
Inoltre, potreste anche dare un identificatore unico usando il prefisso @@ come mostrato più avanti
Identificatore
Per identificare il tag più facilmente, potete anche contare sul fornire un identificatore unico al tag. Questo aiuta a identificare più velocemente l’etichetta applicabile. Capiremo il problema che si affronta senza l’identificatore nella sezione successiva. Per ora, per aggiungere un identificatore, usate la seguente sintassi.
<h6 i18n="@@subtopicslider">we are ready to help you</h6>Creazione di file di localizzazione
Per permettere all’applicazione di rendere le etichette personalizzate, ora abbiamo bisogno di generare i file delle etichette personalizzate per ogni locale che abbiamo intenzione di supportare. Per generare il file di localizzazione predefinito, utilizzare il comando seguente.
ng xi18nQuesto comando viene utilizzato per estrarre tutte le etichette con tag e generare un file message.xlf da esso. Sotto, lo snippet di codice mostra uno di questi contenuti di etichette dal file message.xlf estratto.
<trans-unit datatype="html"> <source>About Us</source> <context-group purpose="location"> <context context-type="sourcefile">src/app/about/about.component.html</context> <context context-type="linenumber">7</context> </context-group></trans-unit>Come si può notare, lo snippet contiene il nome del file sorgente, un ID unico per l’etichetta e l’etichetta corrispondente in inglese. Ora, per permettere al contenuto di rendere in una lingua diversa – francese e tedesco nel nostro caso, è necessario creare altri due file di localizzazione – messages.fr.xlf e messages.de.xlf. Questi file saranno utilizzati quando si costruisce l’applicazione per le lingue corrispondenti. Per semplificare le traduzioni, puoi utilizzare il modulo xlf-translate.
Caricamento del contenuto basato sulla lingua per l’applicazione
Finalmente, è il momento di configurare l’applicazione per costruire e incorporare le etichette desiderate. Per farlo, costruiamo prima l’applicazione con un locale francese. Prima di costruire l’applicazione, dobbiamo configurare l’applicazione per utilizzare i file che abbiamo creato.
Modifica il file di configurazione angular.json come mostrato di seguito
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "internationalisation": { "projectType": "application", "i18n": { "locales": { "fr": "messages.fr.xlf", "de": "messages.de.xlf" } }, ... "architect": { "build": { ... "configurations": { "production": { ... }, "fr": { "localize": , ... }, "de": { "localize": , ... } } }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "browserTarget": "internationalisation:build" }, "configurations": { "production": { "browserTarget": "internationalisation:build:production" },"fr": { "browserTarget": "internationalisation:build:fr" }, "de": { "browserTarget": "internationalisation:build:de" } } }, ... } }}, "defaultProject": "internationalisation"}Abbiamo eseguito le seguenti operazioni nella modifica di cui sopra:
- Aggiunta la configurazione di i18 per notificare all’applicazione i locali supportati e la posizione dei loro file locali
- Configurati gli attributi di costruzione per il francese (fr) e il tedesco (de)
- Configurato un diverso target del browser per il francese e il tedesco
Utilizza ButterCMS con Angular per abilitare il contenuto dinamico che i tuoi Marketers possono aggiornare.
Ora, esegui il seguente comando per ottenere la build di sviluppo per il francese:
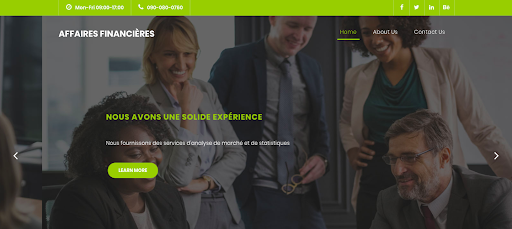
ng serve --configuration=frIl comando precedente serve l’applicazione Angular con etichette francesi. La home page dell’applicazione francese è mostrata qui sotto. Come visibile, le etichette sono automaticamente prese dal file definito e utilizzate.
Per creare una build localizzata, puoi utilizzare il comando:
ng build --prod --localizeIl comando sopra crea una build localizzata per tutte le lingue supportate. Puoi vedere l’output nella directory dist come mostrato di seguito:
Challenges with Angular application localization
Anche se il processo di localizzazione è abbastanza semplice per Angular, ci sono alcune sfide coinvolte nello stesso. Alcune di queste sfide sono:
- Sviluppo separato dell’applicazione per ogni locale
- Configurazione delle etichette per ogni locale
- Sviluppo che richiede temposviluppo che consuma tempo
- Ogni nuovo contenuto richiede il ridispiegamento di tutte le build per ogni locale
- Difficile automatizzare il processo di costruzione e distribuzione
Queste sfide sono affrontate dal motore CMS headless come ButterCMS
Localizzazione di applicazioni Angular usando ButterCMS
ButterCMS è un motore headless che fornisce il backend per gestire il contenuto senza problemi. La localizzazione del contenuto è il requisito principale di qualsiasi progetto su scala aziendale.
Con ButterCMS, si ottengono i seguenti vantaggi per i processi di localizzazione Angular:
- Traduzione semplificata e automatizzata dei contenuti utilizzando Google Translate
- Processo di traduzione personalizzabile
- Numerosi locali supportati
- La costruzione di un singolo progetto Angular può rendere i contenuti in più lingue
- I nuovi contenuti possono essere resi in più lingue senza la necessità di ridispieghi
- Processo di risparmio di tempo per gli autori
- Siper gli autori
- Nessuna interferenza dello sviluppatore necessaria per l’aggiornamento dei contenuti
Il processo dettagliato di localizzazione con ButterCMS può essere trovato qui.
Conclusione
Le organizzazioni su larga scala richiedono l’internazionalizzazione e semplificare il processo può avere un impatto drastico sui costi complessivi di sviluppo. Angular fornisce risorse sufficienti per internazionalizzare un’applicazione durante lo sviluppo. Quando è integrato con ButterCMS, la gestione del backend è senza sforzo e i nuovi contenuti possono essere resi in più lingue senza la necessità di alcuna ridistribuzione.