Il JavaScript che è nato 24 anni fa ora potrebbe sembrare un linguaggio molto diverso. Anche dopo l’era ES5, il linguaggio è diventato molto ricco di funzionalità. Ma questo ci costa il problema della compatibilità dei browser.
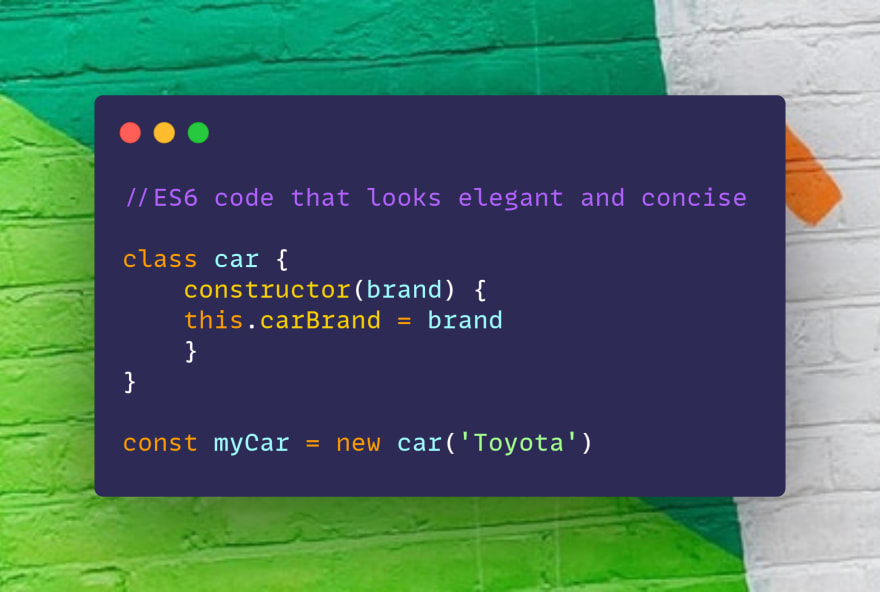
Per risolvere questo problema Babel è una grande soluzione. Babel trasforma il tuo codice ES5+ in ES5 che è compatibile con tutti i browser. Ecco un esempio-

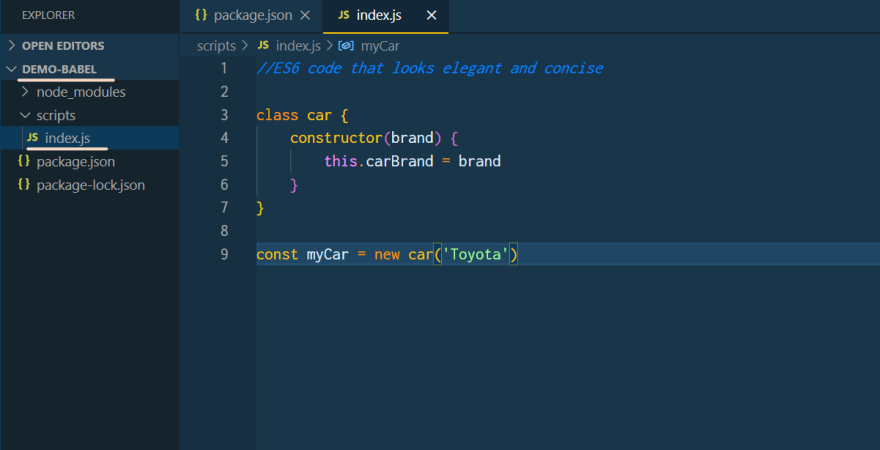
Mentre questo codice sembra elegante e conciso, molti vecchi browser hanno problemi di compatibilità con questa caratteristica ES6. Ciò significa che il tuo bel codice ES6 farà sì che il tuo programma non venga eseguito in browser incompatibili.
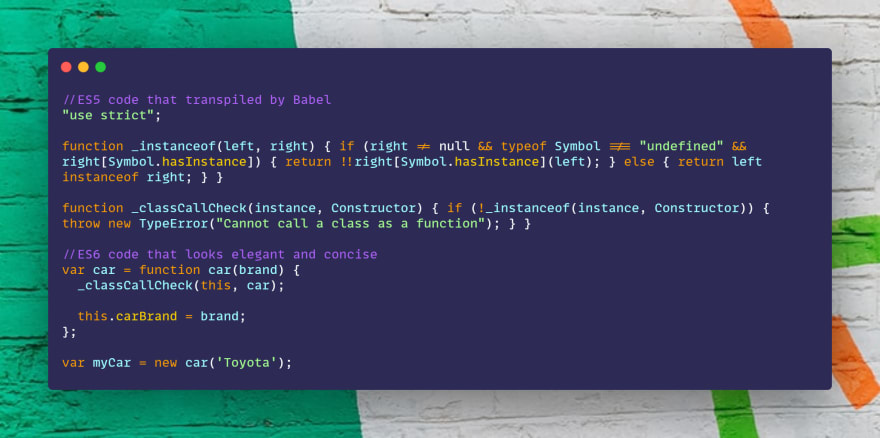
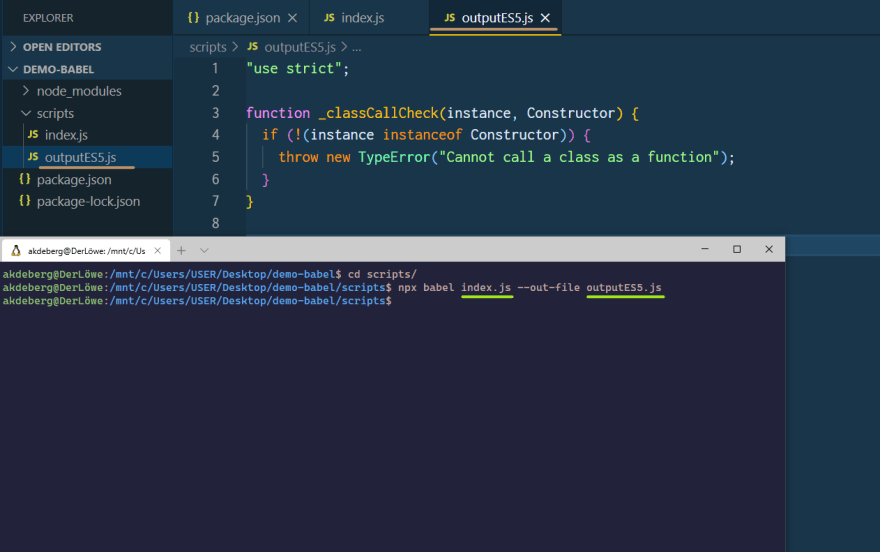
Ma indovina un po’, se hai Babel installato questo non sarà un problema. Babel trasformerà questo codice ES6 in codice ES5 che apparirà come-

Questo è ciò che Babel può fare per te!!!! Quindi come posso usare Babel nel mio progetto?
Mentre Babel ti salva dal mal di testa della compatibilità del browser, installarlo può essere un po’ scoraggiante e confuso. Ecco quindi la guida passo dopo passo per installare Babel 7 nel tuo progetto. Ma prima di andare, si raccomanda di installare Babel localmente nel tuo progetto in modo da poter gestire ogni progetto con la sua dovuta richiesta.
Passo 01: Per prima cosa crea una directory o cartella. Questa è la directory del tuo progetto. Qui la mia è demo-babel. Questa è la directory principale del progetto.
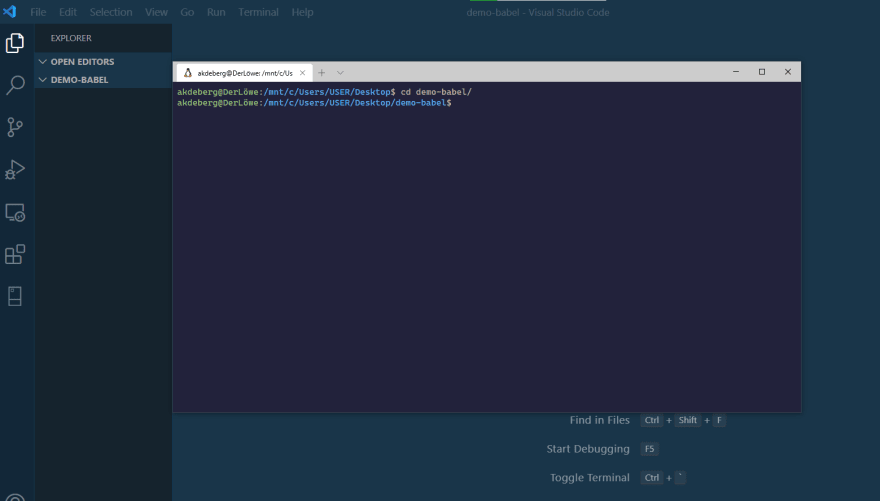
Step 02: Apri il Terminale & vai a quella directory-
//COPY THE COMMAND FROM HERE$ cd your_directory_name
Step 03: Esegui il comando-
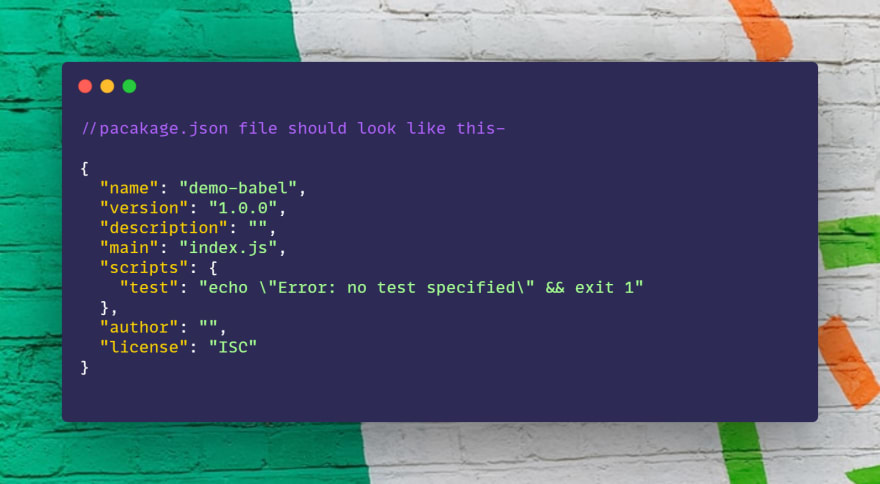
//COPY THE COMMAND FROM HEREnpm initQuesto creerà un pacchetto.json dove possiamo configurare il nostro babel 7.

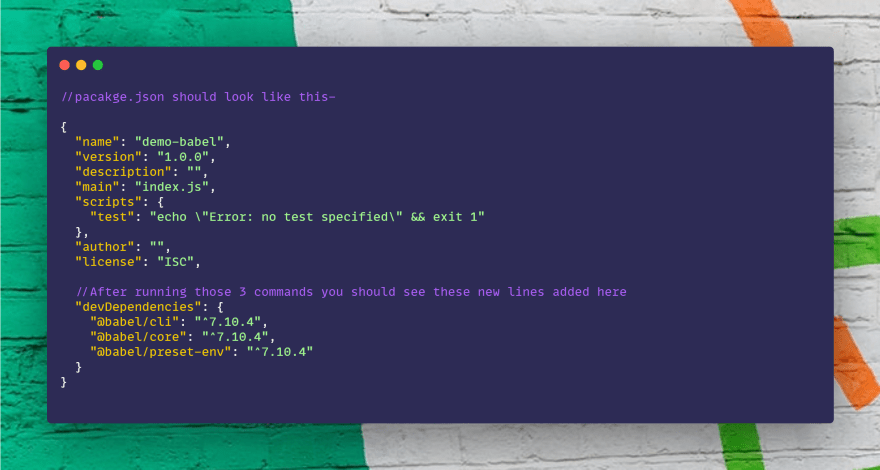
Puoi aprire il file package.json, che avrà questo aspetto-

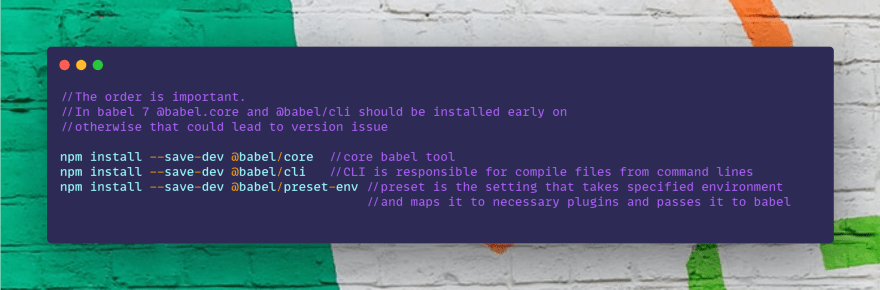
Step 04: Ora siamo pronti per installare i pacchetti babel necessari. Basta eseguire i seguenti comandi nell’ordine esatto-
//COPY THE COMMANDS FROM HEREnpm install --save-dev @babel/corenpm install --save-dev @babel/clinpm install --save-dev @babel/preset-env
Ora controlla il file pacakge.json, alcune nuove linee dovrebbero essere aggiunte ormai-

Step 05: Ora dobbiamo impostare il nostro preset. Per farlo apri il file pacakge.json se non l’hai già fatto e incolla questo-
//COPY THE CODES FROM HERE"babel": { "presets": }
Step 06: Tutto il setup è fatto!!! Evviva! Per testare, ora creiamo una directory chiamata scripts/ sotto la nostra directory principale e aggiungiamo un file index.js ad essa e scriviamo il codice ES6 che vogliamo transpilare.

Passo 07: Passa al terminale & cambia la tua directory da demo-babel alla sua sottodirectory- scripts/ ed esegui il comando-
//COPY THE COMMAND FROM HEREnpx babel index.js -o your_desired_name_for_the_output_file.js
Questo dovrebbe creare un nuovo file ouputES5.js che è il codice transpilato per index.js!!!!
Yaay…..Missione compiuta! 😃