Viime aikoina eräs lukijamme kysyi, voiko tekstin väriä muuttaa WordPressissä helposti?
Vastaus on kyllä. Voit helposti vaihtaa fonttivärin WordPressissä koko sivustollesi tai jopa vain yhdelle sanalle postauksesi sisällön sisällä.
Tässä oppaassa näytämme sinulle, miten voit helposti vaihtaa tekstin värin WordPressissä askel askeleelta.

On monia syitä, joiden vuoksi saatat haluta vaihtaa tekstin väriä postauksissasi tai sivuillasi. Ehkä haluat korostaa jotain avainsanaa, tai ehkä haluat käyttää värillisiä väliotsikoita tietyllä sivulla.
Vaihtoehtoisesti saatat haluta muuttaa tekstin väriä koko sivustollasi. Ehkä teemasi käyttää tekstissä harmaata väriä, mutta haluaisit tehdä siitä mieluummin mustan tai tummemman harmaan luettavuuden parantamiseksi.
Tässä oppaassa käsittelemme seuraavia menetelmiä:
- Tekstin värin muuttaminen visuaalisen editorin avulla (sopii erinomaisesti muutaman sanan, kappaleen tai otsikon muuttamiseen, kun kirjoitat sisältöä).
- Tekstin värin muuttaminen teeman muokkaajassa (paras tapa muuttaa fontin väriä koko sivustolla, mutta kaikki teemat eivät tue sitä).
- Tekstin värin muuttaminen CSS-koodin avulla (sopii fontin värin muuttamiseen koko sivustossasi kaikilla teemoilla).
Klikkaa vain jotakin noista linkeistä siirtyäksesi suoraan kyseiseen menetelmään.
Video-opas
Jos haluat mieluummin kirjalliset ohjeet, jatka lukemista.
Metodi 1. Tekstin värin muuttaminen visuaalisen editorin avulla
Voit käyttää WordPressin oletusmuotoista editoria laittaaksesi sanat, kappaleet tai jopa väliotsikot eri värisiksi kuin päätekstisi.

Tässä kerrotaan, miten voit vaihtaa tekstin väriä lohkoeditorin avulla.
Esimerkiksi sinun on muokattava viestiä tai sivua, jonka haluat vaihtaa, tai luodaksesi uuden.
Kirjoita seuraavaksi tekstisi. Sinun on luotava kappale- tai otsikkolohko tarpeen mukaan. Apua tähän saat tutoriaalistamme WordPressin lohkoeditorin käytöstä.
Kun tekstisi on paikallaan, voit vaihtaa väriä.
Lohkon tekstin värin muuttaminen
Tässä ensimmäisessä esimerkissä muutamme koko lohkon tekstin värin.
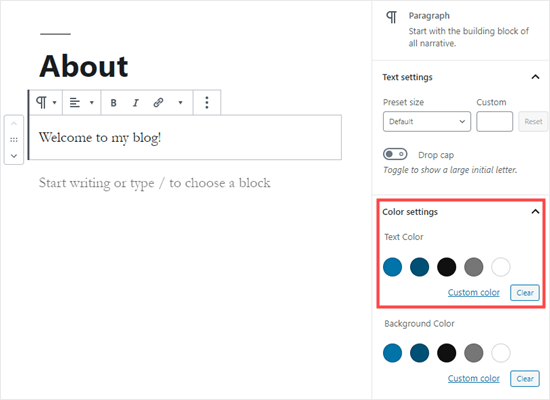
Klikkaa yksinkertaisesti lohkoa ja lohkon asetukset -paneelin pitäisi avautua näytön oikealle puolelle. Napsauta seuraavaksi ”Väriasetukset”-nuolta laajentaaksesi kyseistä välilehteä. Täältä näet tekstin väriasetukset.

Voit nyt valita tekstille uuden värin. Visuaalinen editori näyttää sinulle joitakin vaihtoehtoja teemasi perusteella. Voit yksinkertaisesti napsauttaa jotakin näistä muuttaaksesi tekstin väriä.
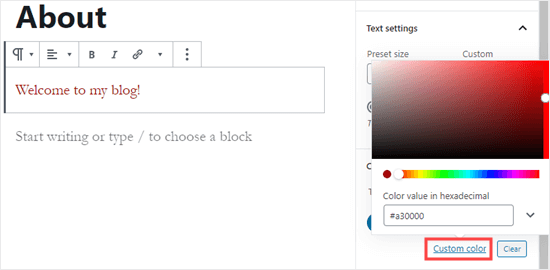
Vaihtoehtoisesti, jos sinulla on mielessäsi tietty väri, napsauta ’Mukautettu väri’ -linkkiä. Tämä avaa värinvalitsimen, jossa voit valita värin manuaalisesti. Voit käyttää tätä myös heksakoodin kirjoittamiseen.

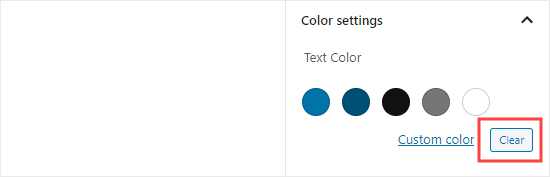
Jos muutat mielesi ja haluat palata tekstin oletusväriin, napsauta värivaihtoehtojen alapuolella olevaa ’Tyhjennä’-painiketta:

Pro-vinkki: Jos haluat vaihtaa lohkon taustaväriä, voit tehdä sen myös tässä.
Sanan tai lauseen tekstin värin muuttaminen
Entä jos haluat muuttaa vain yhden tai kahden sanan väriä? Sekin on helppoa lohkoeditorin avulla.
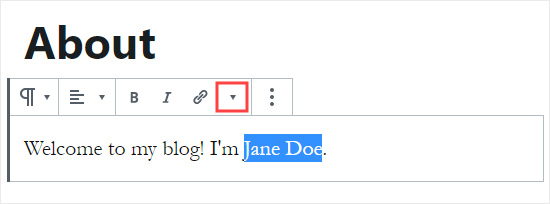
Aluksi sinun on korostettava sana(t), jota haluat muuttaa. Napsauta sitten sisältöeditorin työkalupalkissa olevaa pientä alaspäin osoittavaa nuolta.

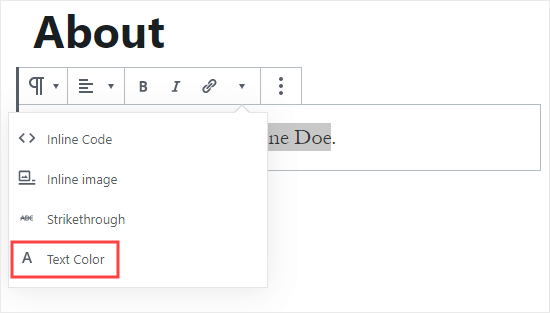
Seuraavaksi napsauta yksinkertaisesti ’Tekstin väri’ -linkkiä avattavan luettelon alareunassa:

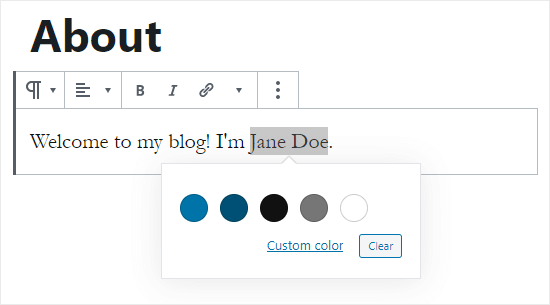
Näet nyt samat värivaihtoehdot kuin koko lohkolle. Voit jälleen valita jonkin oletusvaihtoehdoista tai käyttää ’Mukautettu väri’ -linkkiä valitaksesi minkä tahansa haluamasi värin.

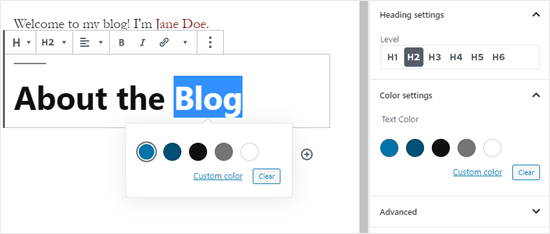
Värivaihtoehdot eivät rajoitu vain kappaleiden lohkoihin. Voit myös muuttaa otsikkolohkojen tekstin väriä. Kappalelohkojen tapaan voit määrittää tekstin värin koko lohkolle lohkoasetuksissa. Vaihtoehtoisesti voit korostaa yksittäisiä sanoja ja muuttaa niiden väriä.

Huomaa: Otsikkolohkoille ei voi asettaa taustaväriä.
Voit muuttaa tekstin väriä myös luettelolohkossa, mutta vain korostamalla sanan tai sanat ja käyttämällä työkaluriviä. Lohkoasetuksissa ei ole vaihtoehtoa muuttaa tekstin väriä koko luettelolohkolle.
Fontin värin muuttaminen klassisen editorin avulla
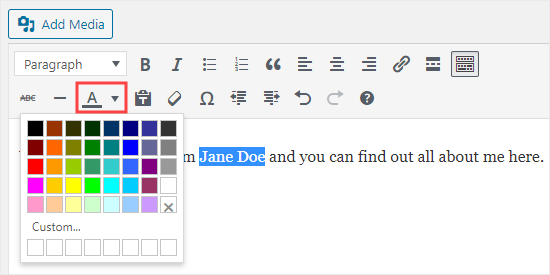
Jos käytät edelleen klassista WordPress-editoria, voit muuttaa fontin väriä työkalupalkin avulla.
Klassisessa editorissa napsauta työkalupalkin vaihtokytkintä aivan oikealla. Tämän jälkeen näet toisen rivin kuvakkeita:

Voit nyt valita tekstisi ja muuttaa fontin väriä fontin värin pudotusvalikon avulla.

Menetelmä 2. Valitse tekstisi ja vaihda fontin väri. Tekstin värin muuttaminen teeman muokkausohjelmassa
Mitä jos haluat muuttaa tekstin väriä koko sivustossasi? Monet parhaista WordPress-teemoista mahdollistavat tämän teeman muokkaajan avulla.
Tässä esimerkissä käytämme OceanWP-teemaa. Se on yksi parhaista WordPressiin saatavilla olevista ilmaisista teemoista.
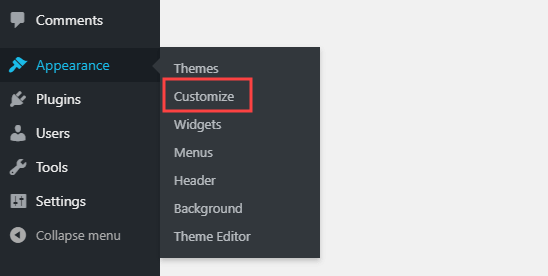
Mene WordPressin kojelaudassa kohtaan Ulkoasu ” Mukauta avataksesi teeman muokkaajan.

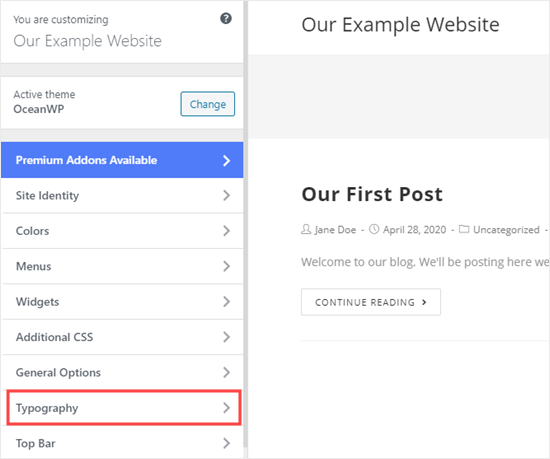
Seuraavaksi sinun on etsittävä vaihtoehto, kuten ’Typografia’. Käytettävissä olevat vaihtoehdot ja niiden nimet vaihtelevat teemastasi riippuen.

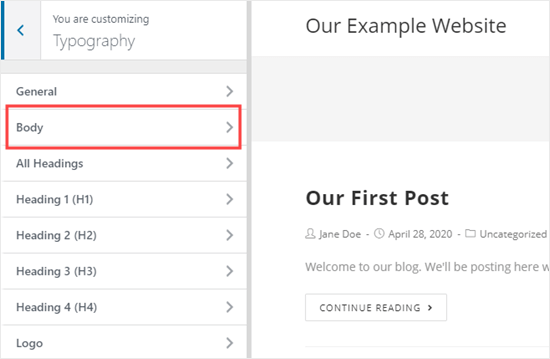
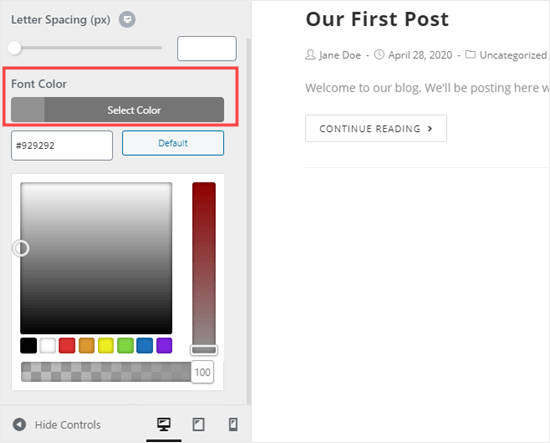
Mennään eteenpäin ja napsautetaan Typografia-välilehteä tai vastaavaa vaihtoehtoa. Etsitään seuraavaksi asetus, jolla voit muuttaa viestien ja sivujen tekstiä. OceanWP:ssä tämä on nimeltään ’Body’-teksti. Sinun on napsautettava tätä, jotta voit muokata fontin väriä ja muuta.

Kun napsautat Fontin värin valitsinta, näet värivalitsimen. Valitse haluamasi väri, jota haluat käyttää tekstissäsi. Tämä muuttaa tekstin väriä kaikissa viesteissäsi ja sivuissasi.

Voit myös muuttaa otsikoiden värejä vastaavalla tavalla käyttämällä H1-, H2- ja niin edelleen -vaihtoehtoja.
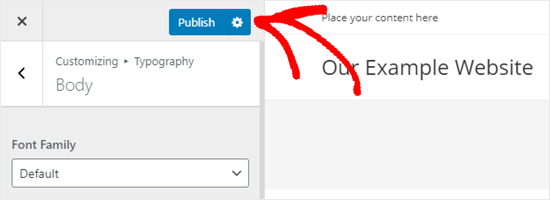
Kun olet tyytyväinen muutoksiisi, napsauta näytön yläreunassa olevaa Julkaise-painiketta.

Vinkki: Mustan tai tummanharmaan tekstin valitseminen valkoiselle tai hyvin vaalealle taustalle on yleensä parasta luettavuuden kannalta.
Menetelmä 3. Tekstin värin muuttaminen CSS-koodin avulla
Mitä jos teemassasi ei ole mahdollisuutta muuttaa tekstin väriä?
Voit silti muuttaa fontin väriä koko sivustolla käyttämällä teeman muokkaajaa. Siirry WordPressin kojelaudan kohtaan Appearance ” Customizer.
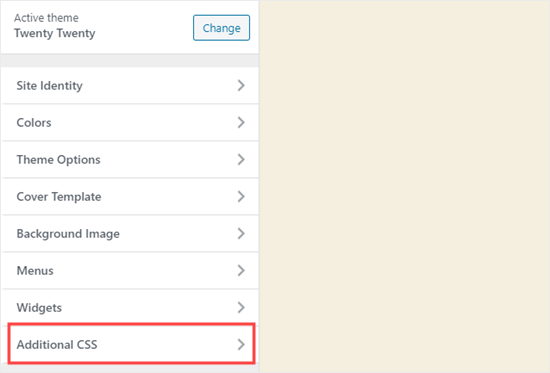
Vaihtoehtoluettelon alareunassa näet välilehden, jossa lukee ’Additional CSS’.

Klikkaa seuraavaksi Lisää CSS-välilehteä, ja näet joitain ohjeita sekä laatikon, johon voit syöttää CSS-koodin.
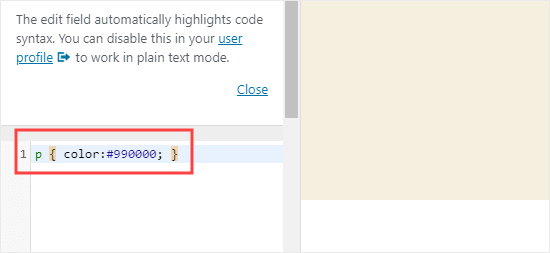
Aluksi voit kopioida tämän koodin laatikkoon. Sen jälkeen voit vaihtaa 6 numeroa valitsemasi värin heksakoodiksi.
p { color:#990000; }

Tämä muuttaa tavallisen tekstin fontin värin kaikissa viesteissäsi ja sivuillasi tummanpunaiseksi (tai minkä tahansa valitsemasi värin), esimerkiksi näin:

Jos haluat muuttaa otsikoiden väriä postauksissasi, voit lisätä sen sijaan tämän koodin:
h2 { color:#990000; }
Vaihda taas heksakoodi haluamaasi väriin.
Jos et tunne CSS:ää tai haluat aloittelijaystävällisen CSS-editorin, jonka avulla voit helposti muokata koko verkkosivustosi tyylejä, suosittelemme tutustumaan CSS Heroon. Se on tehokas visuaalinen editori, jonka avulla voit muokata koko sivustosi tyylejä.

Toivomme, että tämä opetusohjelma auttoi sinua oppimaan, miten tekstin väriä muutetaan WordPressissä. Saatat myös pitää opetusohjelmistamme, jotka käsittelevät kirjasinkoon muuttamista WordPressissä ja mukautettujen fonttien lisäämistä WordPressissä.
Jos pidit tästä artikkelista, tilaa YouTube-kanavamme WordPress-video-oppaita varten. Löydät meidät myös Twitteristä ja Facebookista.