Käyttäen aiemmissa moduuleissa kehitettyjä taitoja – spriteiden tekemistä ja kerrosten kanssa työskentelyä – luomme nyt yksinkertaisen hahmon spriten ja animoimme kävelysyklin neljässä ruudussa. Tässä animaatiossa käytämme hyvin yksinkertaista keyframingia ja luomme kuvia, jotka näyttävät hahmon selvimmin erottuvissa osissa liikettä, jonka haluamme animoida.

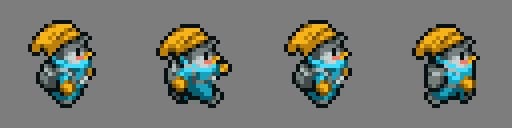
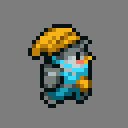
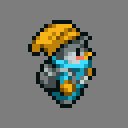
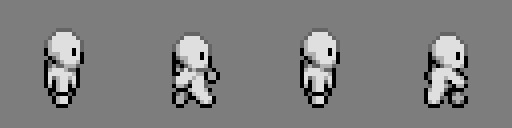
Tässä esimerkissä näytetään hyvin yksinkertainen neljän framen kävelysykli. Ruuduissa yksi ja kolme hahmo seisoo pystyasennossa, kun taas ruuduissa kaksi ja neljä hahmo on askeltensa ääripäissä. Tämä animaatiosekvenssi on hyvin yleinen peleissä ja sitä käytetään vielä nykyäänkin. Ainoa ongelma tässä animaatiossa on, että siitä puuttuu paino. Animaatiossa paino tarkoittaa painovoiman tunnetta hahmon tai esineen liikkeessä.

Juuri nyt tässä animaatiojaksossa on hyvin vähän painoa. Vaatteet ja hiusten höyhenet pysyvät liikkumattomina hahmon kävellessä. Pienillä muutoksilla voimme saada tämän näyttämään paremmalta.

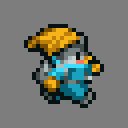
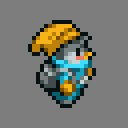
Tässä esimerkissä on tehty pieniä muutoksia, joilla voi olla suuri vaikutus animaation laatuun. Hahmon hatun pomponi pomppii hieman ylöspäin, samoin kuin hiussulka ja reppu. Kaikki nämä elementit ovat kevyempiä, ja niihin vaikuttaa enemmän hahmon kävelevän hahmon keikkuva liike. Näiden pienten muutosten tekeminen luo hahmolle uskottavamman kävelyanimaation.

Animoidaan kävelyn sykli GraphicsGalessa käyttäen yksinkertaista hahmomallia.

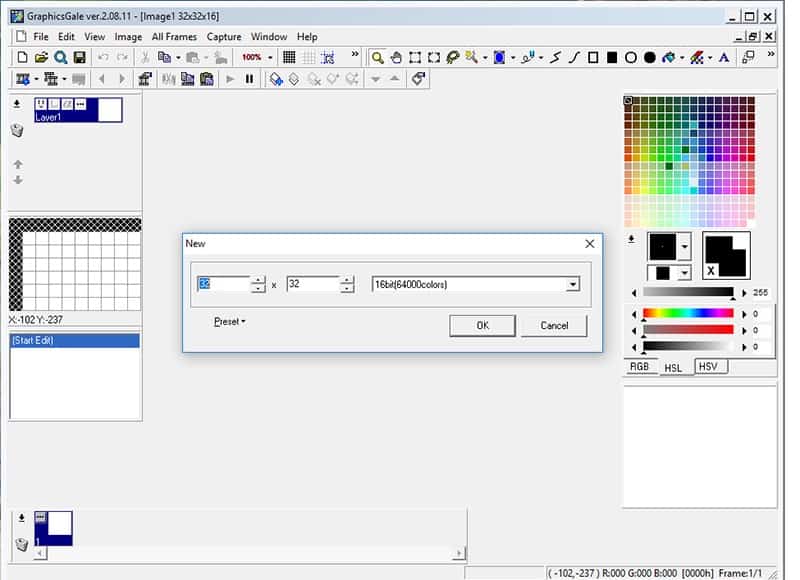
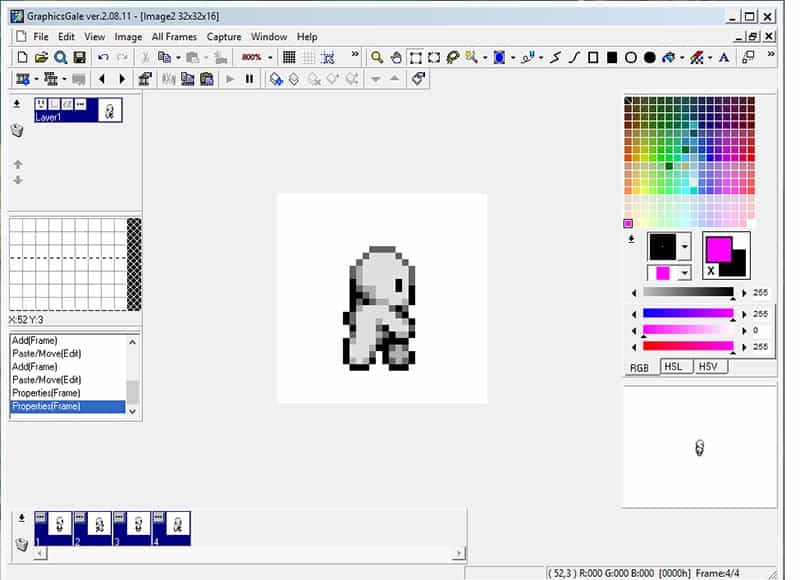
Tämän kävelymallin lähdetiedostot ovat walk_01.png, walk_02.png, walk_03.png ja walk_04.png. Avaa GraphicsGale ja luo uusi 32x32px:n kuva (16-bittinen väri). Maksimoi kangas ja käytä suurennustyökalua suurentaaksesi sen 800 %:iin.

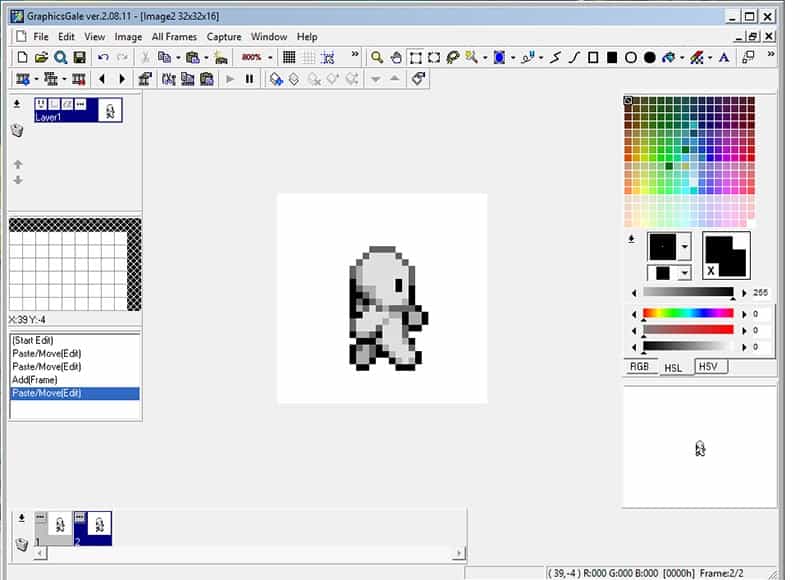
Olemassa olevien mallikehysten tuomiseksi siirry kohtaan Muokkaa>Tuonti ja etsi sijainti, johon tallensit mallikehykset. Valitse walk_01.png ja napsauta vasemmalla Avaa. Ensimmäisen kävelyn mallikehyksistä pitäisi avautua kankaallesi. Oletusarvoisesti kaikki tuodut kuvat leijuvat nykyisen tason yläpuolella, kunnes ne on sidottu, jotta käyttäjä voi säätää sijoittelua. Meidän ei tarvitse säätää kuvaa lainkaan, joten voit yksinkertaisesti napsauttaa hiiren kakkospainikkeella missä tahansa kuvan ulkopuolella, jolloin se sitoutuu tasolle.

Koska haluamme luoda animaation emmekä kerroksittaista kuvaa, työskentelemme kehysten avulla. Voit lisätä uuden kehyksen napsauttamalla työkalupalkin vasemmassa alareunassa olevaa Lisää kehys -painiketta. Valitse tämä uusi kehys napsauttamalla sitä hiiren vasemmalla painikkeella näytön alareunassa olevassa kehyspaneelissa. Tuo toinen kävelymallin kuva valitsemalla Edit>Import, valitsemalla walk_02.png ja napsauttamalla vasemmalla Avaa. Sitouta tuotu kuva napsauttamalla sitä hiiren kakkospainikkeella. Toista kerrosten lisääminen ja kuvien tuominen walk_03.png:lle ja walk04.png:lle, lisää uusi kehys, tuo kuva ja kiinnitä se kehykseen.
Ennen animaation työstämistä meidän tulisi lisätä jokaisen kehyksen taustalle alfaväri. Alfa-väri on väri, joka ei todennäköisesti esiinny spriten piirtämisessä käytetyissä väreissä, joten se voidaan helposti valita läpinäkyväksi lopullisessa tulostuskuvassa. Käytämme tähän alfaväriä vaaleanpunainen. Valitse värivalikoima oikealla olevasta paletista napsauttamalla sitä vasemmalla ja napsauta alla olevaa RGB-välilehteä. Kirjoita liukusäätimien vasemmalla puolella oleviin syöttöpaneeleihin R:255 G:0 B:255 Napsauta vasemmalla kirkkaan vaaleanpunaista, jonka pitäisi nyt olla etualan värinäytteenä, ja vedä se paletissa olevaan näytteeseen.

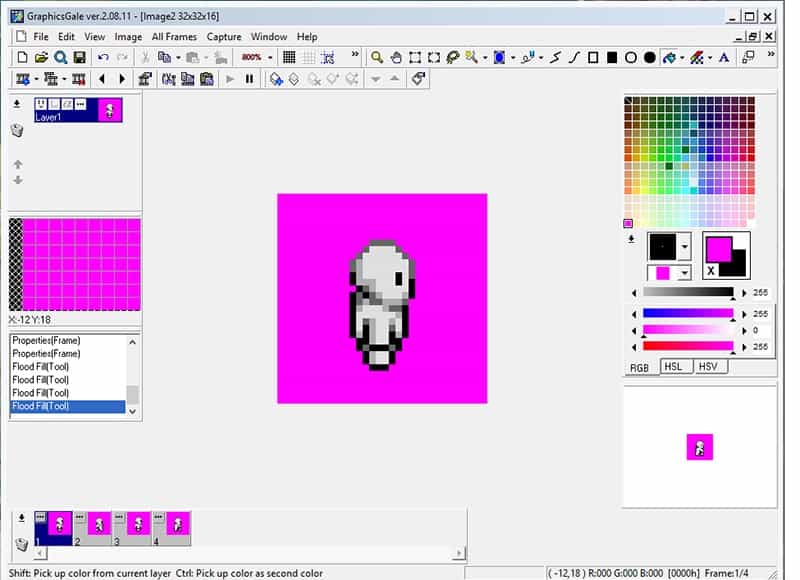
Valitse työkalupalkista Flood Fill -työkalu, jonka etualan väriksi on asetettu alfa-vaaleanpunainen, ja napsauta vasemmalla painikkeella kankaan taustaa, jotta valkoinen tausta muuttuu täysin vaaleanpunaiseksi. Valitse vasemmanpuoleisella napsautuksella kukin neljästä kehyksestä vuorollaan alimman kehyspaneelin alareunasta ja täytä jokaisen kehyksen tausta tulvantäytöllä alfa-pinkillä.

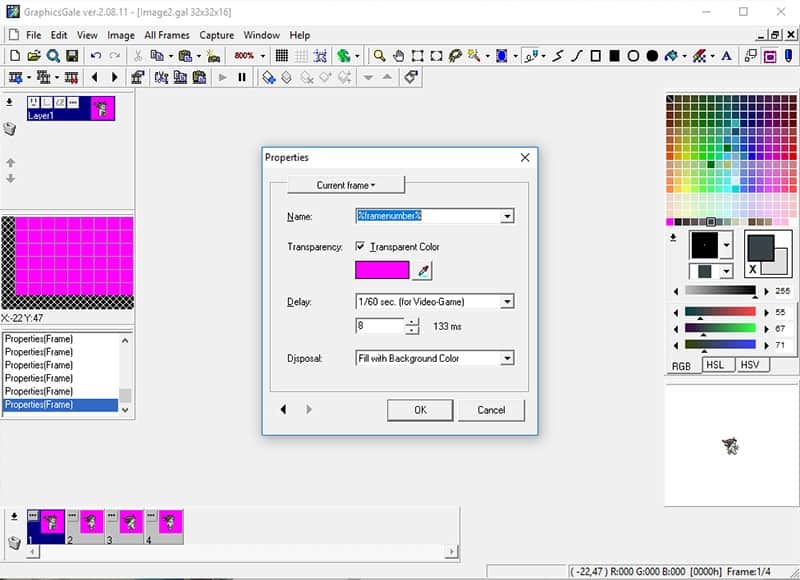
Jatkossa on varmistettava, että vaaleanpunainen tausta ei näy lopullisessa kuvassa. Voit tehdä sen napsauttamalla kehyspaneelin aktiivisen kehyksen valintapainiketta. Kehyksen Ominaisuudet-välilehti avautuu, ja näkyviin tulee erilaisia vaihtoehtoja. Varmista, että Transparent Colour (Läpinäkyvä väri) -ruutu on valittuna, ja napsauta sen alapuolella olevaa pipettipainiketta. Kun kehyksen esikatselu avautuu, napsauta sitä kehyksen aluetta, jonka haluat näkymättömäksi. Napsauta mitä tahansa kohtaa, jossa näkyy vaaleanpunainen alfaväri, asettaaksesi sen läpinäkyväksi väriksi. Ota muutokset käyttöön napsauttamalla sitten OK.

Pinkki näkyy edelleen kankaalla, mutta se on piirtämisen helpottamiseksi. Palettipaneelin alapuolella pitäisi olla esikatselu käynnissä olevasta animaatiostasi. Sinun pitäisi nähdä kaikki neljä kehystä käynnissä syklinä, jotta voit testata animaatiosi. Nyt kun yhdellä kehyksellä on läpinäkyvä tausta, sen pitäisi näyttää vaaleanpunainen tausta, joka vaihtuu valkoiseksi neljän kehyksen välein. Toista prosessi kolmelle muulle kehykselle napsauttamalla Valinnat-painikkeita ja asettamalla alfapinkki läpinäkyväksi jokaisessa kehyksessä.
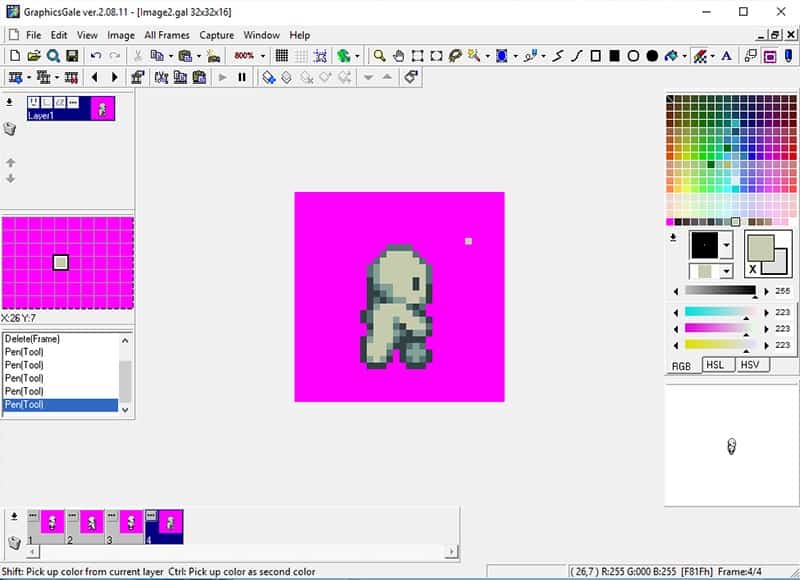
Nyt voimme alkaa piirtää kehysten päälle, jotta saamme aikaan ainutlaatuisen hahmon. Voit käyttää kynätyökalua piirtääksesi yhden pikselin yli kerrallaan. Toinen vaihtoehto on käyttää Colour Replacer -työkalua, joka on työkalupalkin Flood Fill -työkalun oikealla puolella. Jos haluat käyttää Colour Replacer -työkalua, aseta aktiiviseksi väriksi uusi väri, jonka haluat sijoittaa, ja napsauta sitten CTRL+oikealla korvattavaa väriä. Sen jälkeen voit piirtää nopeasti kuvan päälle, jolloin vain toissijaisen värin pikselit muuttuvat. Muista, että jos haluat asettaa mukautettuja värejä palettiin, käytä alla olevia liukusäätimiä aktiivisen värin asettamiseen ja vedä sitten kyseinen väri aktiivisen värin valintaruudusta johonkin paletin valintaruutuun.

Kun työstät kehyksiä, muista, että voit napsauttaa kehyspaneelissa haluamaasi kehystä tai käydä niitä läpi työkalupalkin vasemman- ja oikeanpuoleisten nuolien avulla. Jos haluat paremman käsityksen siitä, mitä olet piirtänyt nykyistä kehystä edeltäviin tai sen jälkeisiin kehyksiin, voit kytkeä päälle tai pois päältä Onion Skinning -painikkeen. Tämä tekee muista kehyksistä läpikuultavia, aivan kuin ne olisi piirretty perinteiselle animaatiopaperille. Voit käyttää pientä pudotusvalikkoa päättäessäsi, onko edeltävä kehys, seuraava kehys vai molemmat läpikuultavia.\

Kun olet piirtänyt kaikki kehyksesi uudestaan, vilkaise vielä viimeisen kerran esikatseluikkunaa. Voit tarkistaa, onko animaatiosi niin sulava kuin haluaisit sen olevan, ja voit jäljittää mahdolliset ongelmalliset kehykset. Niiden selaaminen taaksepäin- ja eteenpäin-kehyspainikkeilla voi myös auttaa. Jos haluat muuttaa kehysten ajoitusta joko nopeuttaaksesi tai hidastaaksesi animaatiota, voit napsauttaa kehyspaneelin valinnat-painiketta. Viive kertoo ohjelmalle, kuinka kauan kutakin kehystä näytetään, ennen kuin siirrytään seuraavaan kehykseen. Leiki laatikossa olevalla numerolla ja katso, miten se vaikuttaa animaatioon. Kun olet tyytyväinen nopeuteen, ota muutokset käyttöön napsauttamalla OK-painiketta.
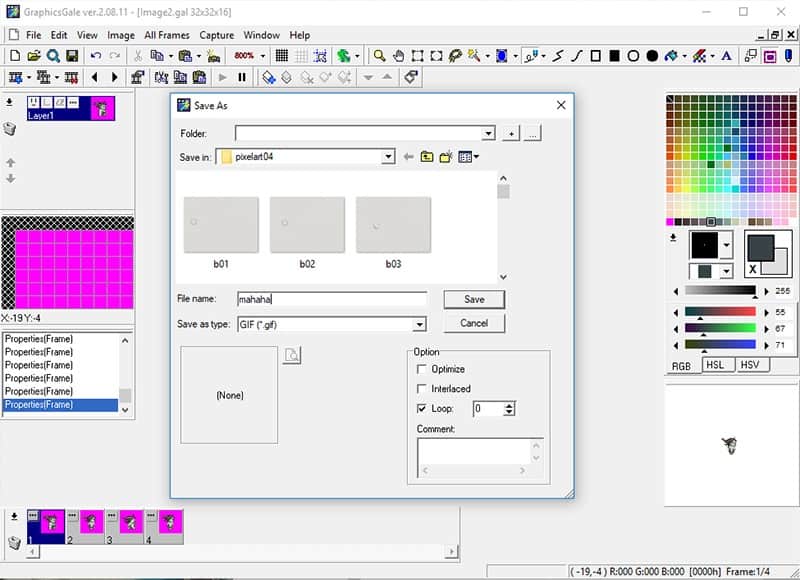
Nyt on aika viedä lopullinen kuva animoituna GIF-tiedostona. GraphicsGale tukee natiivisti animoitua GIF-muotoa, mikä tekee prosessista helpon. Avaa dialogi vain valitsemalla File>Save As. Valitse sijainti, johon haluat tallentaa tiedoston, anna sille nimi ja valitse sitten GIF Tallenna nimellä -pudotusvalikosta. Varmista, että oikeassa alareunassa oleva Loop-ruutu on ruksattu, jotta GIF-tiedostosi toistuu loputtomasti. Napsauta Tallenna ja olet valmis!

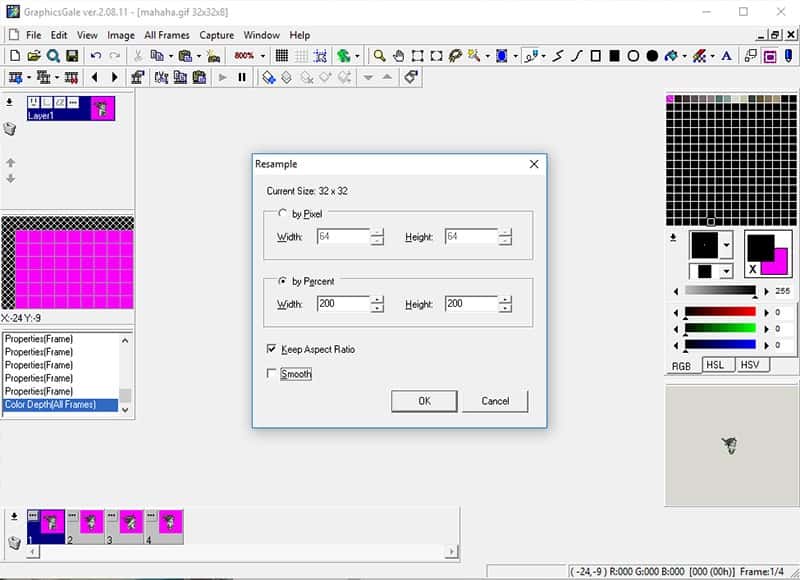
Jos haluat suurentaa kuvaa jakamista varten, siirry kohtaan All Frames>Resample (Kaikki kehykset)>Resample (Uudelleen näytteistäminen) ennen tallentamista. Voit muuttaa kokoa pikseleittäin tai prosentteina. Jos haluat säilyttää pikselien eheyden, käytä prosenttiosuutta ja tee se kertoimina kaksi. Kokeile aluksi 200 % ja varmista, että Keep Aspect Ratio (Säilytä kuvasuhde) on valittuna ja Smooth (Sileä) ei ole valittuna. Smoothing sulauttaa ja pyöristää pikseleitä, lisää kuvaan lisävärejä ja tekee siitä käyttökelvottoman pelisovelluksiin, joten on parasta varmistaa, että se ei ole aina valittuna. Kun olet muuttanut kokoa, tallenna normaalisti.

Voila! Animoitu sprite!
