Javaskripti, joka syntyi 24 vuotta sitten, voi nyt vaikuttaa hyvin erilaiselta kieleltä. Myös ES5-aikakauden jälkeen kielestä on tullut hyvin ominaisuuksien ulottuva. Mutta se maksoi meille selainyhteensopivuusongelman.
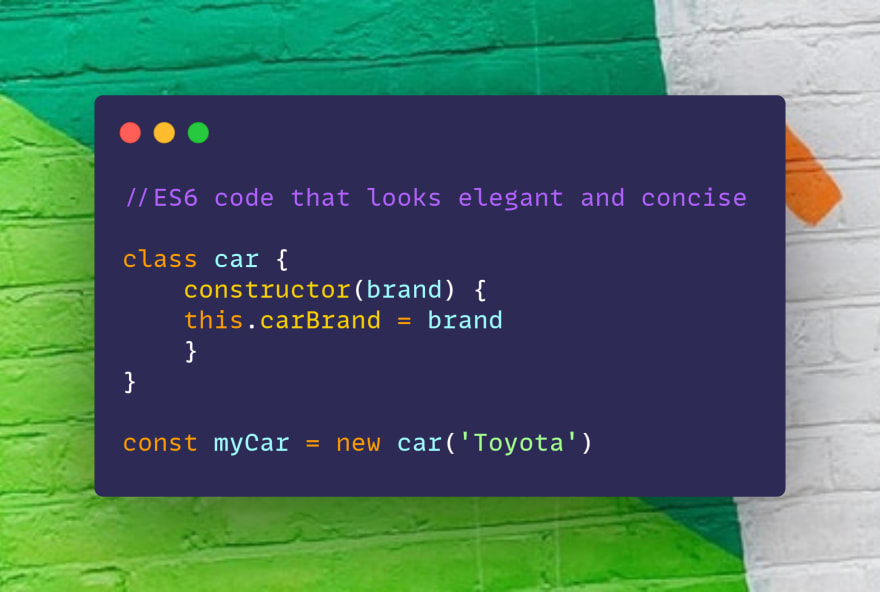
Tämän ongelman ratkaisemiseksi Babel on loistava ratkaisu. Babel muuttaa ES5+-koodisi ES5:ksi, joka on yhteensopiva kaikkien selainten kanssa. Tässä on esimerkki-

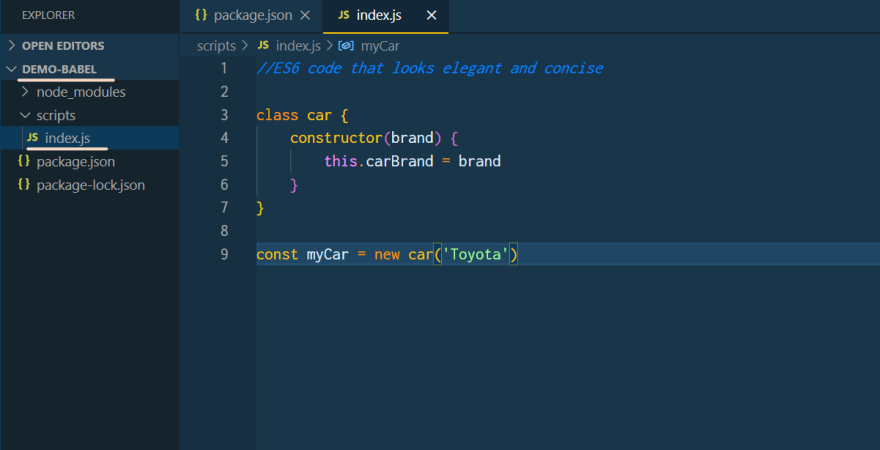
Vaikka tämä koodi näyttää tyylikkäältä ja ytimekkäältä, monilla vanhemmilla selaimilla on yhteensopivuusongelmia tämän ES6-ominaisuuden kanssa. Tämä tarkoittaa, että kaunis ES6-koodisi aiheuttaa sen, että ohjelmasi ei toimi epäyhteensopivissa selaimissa.
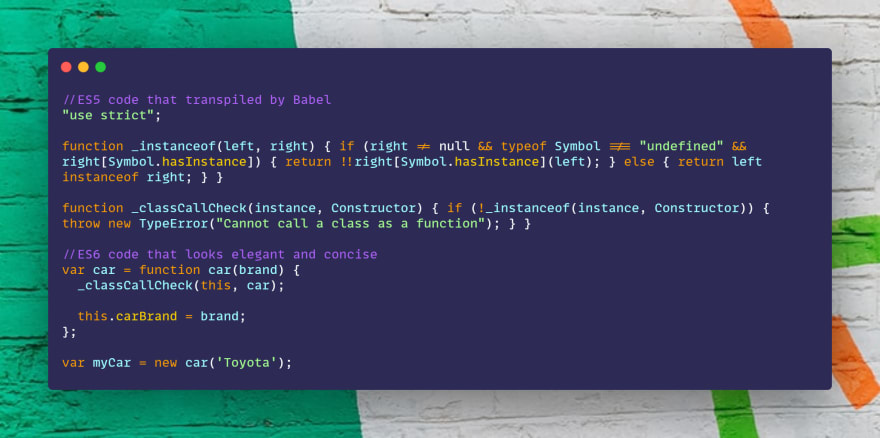
Mutta arvaa mitä, jos sinulla on Babel asennettuna, tämä ei ole ongelma. Babel muuttaa tämän ES6-koodin ES5-koodiksi, joka näyttää seuraavalta-

Tämä on se, mitä Babel voi tehdä sinulle!!!!. Miten voin siis käyttää Babelia projektissani?
Vaikka Babel säästää sinut selainyhteensopivuuspäänsäryiltä, sen asentaminen voi olla hieman pelottavaa ja hämmentävää. Joten tässä on askel askeleelta opas Babel 7:n asentamiseen projektissasi. Mutta ennen kuin lähdemme liikkeelle, on suositeltavaa, että asennat Babelin paikallisesti projektissasi, jotta voit käsitellä jokaista projektia sen vaatimalla tavalla.
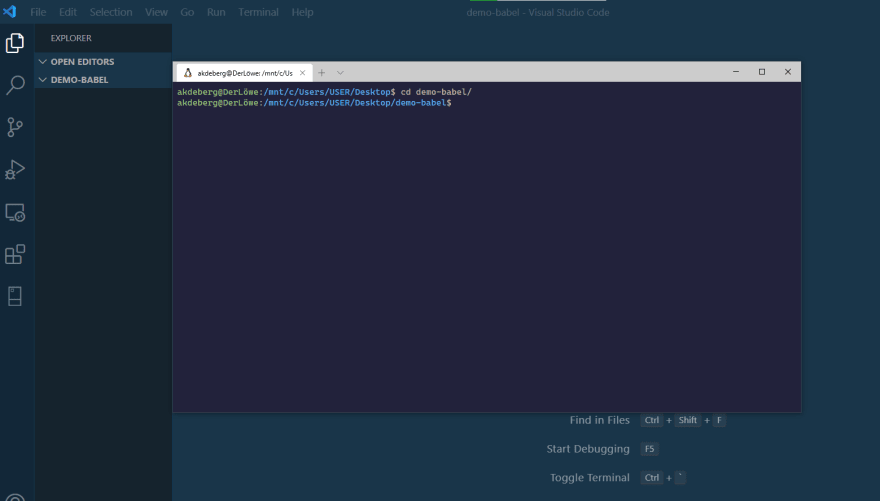
Vaihe 01: Luo ensin hakemisto eli kansio. Tämä on projektisi hakemisto. Tässä minun on demo-babel. Tämä on projektin juurihakemisto.
Vaihe 02: Avaa terminaali & mene tuohon hakemistoon-
//COPY THE COMMAND FROM HERE$ cd your_directory_name
Vaihe 03: Suorita komento-
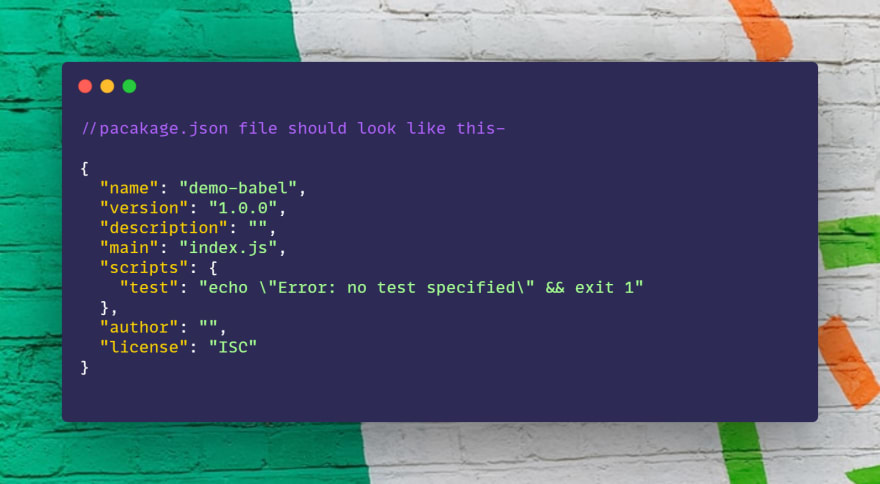
//COPY THE COMMAND FROM HEREnpm initTämä luo paketin.json-tiedosto, johon voimme konfiguroida babel 7:n.

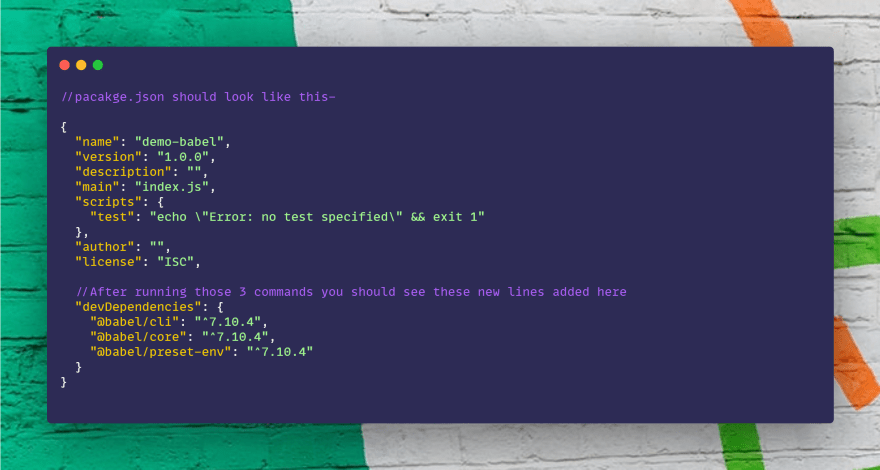
Voit halkaista package.json-tiedoston, joka näyttää tältä-

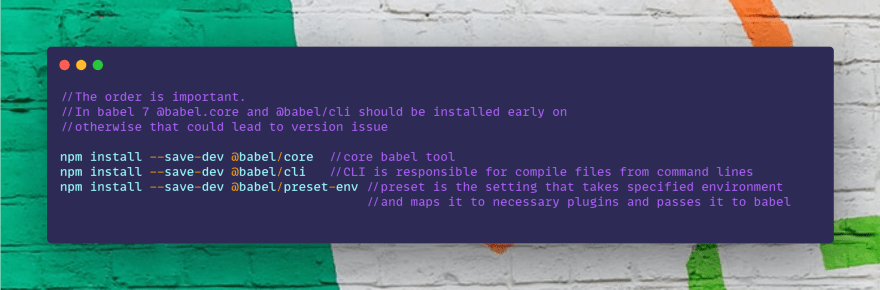
Vaihe 04: Nyt olemme valmiita asentamaan tarvittavat babel-paketit. Suorita vain seuraavat komennot täsmällisessä järjestyksessä-
//COPY THE COMMANDS FROM HEREnpm install --save-dev @babel/corenpm install --save-dev @babel/clinpm install --save-dev @babel/preset-env
Tarkista nyt pacakge.json-tiedosto, muutama uusi rivi pitäisi olla nyt lisätty-

Vaihe 05: Nyt meidän on asetettava esiasetus. Tätä varten avaa pacakge.json-tiedosto, jos et ole jo tehnyt sitä, ja liitä tämä-
//COPY THE CODES FROM HERE"babel": { "presets": }
Vaihe 06: Kaikki asetukset on tehty!!! Yaay! Testausta varten luodaan nyt juurihakemistomme alle hakemisto nimeltä scripts/ ja lisätään siihen tiedosto index.js ja kirjoitetaan ES6-koodia, jonka haluamme transpileerata.

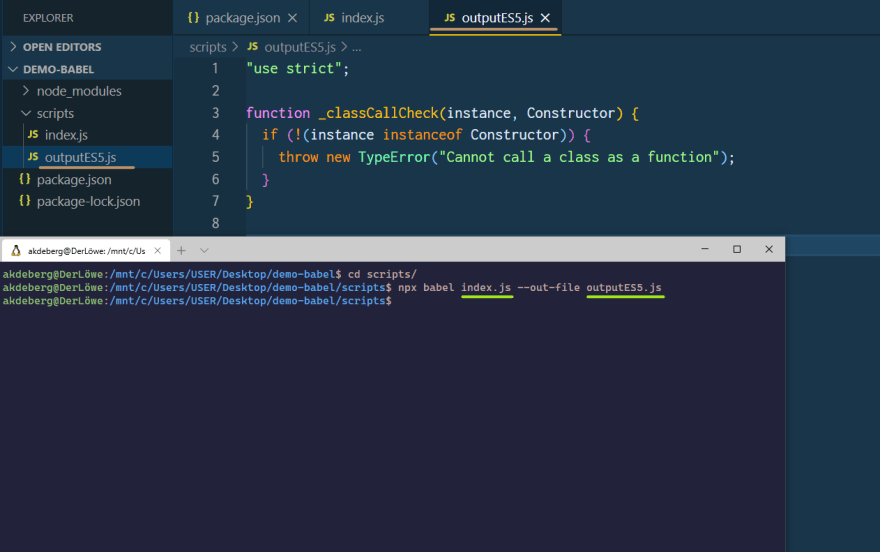
Vaihe 07: Siirry terminaaliin & vaihda hakemisto demo-babelista sen alihakemistoon- scripts/ ja suorita komento-
//COPY THE COMMAND FROM HEREnpx babel index.js -o your_desired_name_for_the_output_file.js
Tämän pitäisi luoda uusi tiedosto nimeltä ouputES5.js, joka on transpiloitua indeksi.js:n koodia !!!!
Yaay…..Mission accomplished! 😃