Monien sisällönjakelukanavien ansiosta verkkosivustosi ja verkkosovelluksesi on optimoitava kansainväliselle yleisölle, mikä johtaa mukautetun käyttäjäkokemuksen tarpeeseen. Kansainvälisten käyttäjien on voitava tarkastella sisältöä paikallisella tai haluamallaan kielellä, mikä lisää liikennettä ja laajentaa sisällön tavoittavuutta. Kansainvälistäminen on prosessi, jolla tämä tehdään mahdolliseksi.
Kansainvälistäminen on prosessi, jolla sovellus saadaan tukemaan renderöintiä useilla kielillä. Kansainvälistäminen kehittää verkkosivustoa siten, että sivuston lokalisointi helpottuu. Tämä tarkoittaa, että sen lataaminen dynaamisella sisällöllä käyttäjän kielipreferenssin tai käyttäjän sijainnin mukaan yksinkertaistuu yleisesti. Kansainvälistämistä on pidetty tavanomaisena liiketoimintakäytäntönä yrityskäyttöön tarkoitetuissa sovelluksissa, jotta niitä voidaan myydä maailmanlaajuisesti.
Tässä artikkelissa käyn läpi Angular-sovelluksen kansainvälistämisen ja lokalisoinnin prosessin Angular i18n -kirjaston avulla ja selitän myöhemmin, miten se voitaisiin hoitaa paremmin ButterCMS:n kaltaisella headless CMS:llä.
- Miksi: Angular-paikallistamisen merkitys yrityksellesi
- Mitä: Angularin lokalisoinnin terminologiat ja prosessi
- Lokaali
- Kaksisuuntainen teksti
- Unicode
- Käytä ButterCMS:ää Angularin kanssa, jotta voit ottaa käyttöön dynaamisen sisällön, jota markkinoijasi voivat päivittää.
- Aloittaminen
- Tarvittavien pakettien asentaminen ja sovelluksen määrittäminen
- Merkitys & Kuvaus
- Tunniste
- Lokaalitiedostojen luominen
- Sovelluksen paikallispohjaisen sisällön lataaminen
- Käyttäkää ButterCMS:ää Angularin kanssa ottaaksenne käyttöön dynaamisen sisällön, jota markkinoijanne voivat päivittää.
- Haasteet Angular-sovellusten lokalisoinnissa
- Angular-sovellusten lokalisointi ButterCMS:n avulla
- Johtopäätös
Miksi: Angular-paikallistamisen merkitys yrityksellesi
Kieli on olennainen osa eri kulttuureja ympäri maailmaa. Joillekin paikallisille on miellyttävää katsella verkkosisältöä omalla kielellään. Lokalisoinnilla on alla olevia etuja:
- Parantaa käyttäjäkokemusta esittämällä sivuston haluamallaan tavalla
- Syöttää enemmän liikennettä, koska käyttäjät ovat kiinnostuneempia personoidusta sisällöstä
- Parantaa tuotemyyntiä kaikkialla maailmassa, koska tuki on paikallisen yleisön tuesta useilla alueilla
- Voi toimia verkkosovelluksen USP:nä markkinoilla
Sovelluksen kansainvälistäminen vähentää monikielisen sivuston rakentamiseen ja ylläpitoon käytettyä kokonaisaikaa ja vaivaa. Se jäsentää sivuston niin, että yksi verkkosivusto voisi palvella sisältöä useilla kielillä mahdollisimman pienellä vaivalla.
Kansainvälistämisestä käytetään usein lyhennettä i18n, joka on kansainvälistämiselle määritelty standardi. Seuraavassa osiossa ymmärrämme terminologiat, Angularin lokalisoinnin käsitteet ja sovelluksen sisäistämisen prosessin Angularin lokalisoinnin esimerkin avulla.
Mitä: Angularin lokalisoinnin terminologiat ja prosessi
Kansainvälistämisessä keskitytään ensisijaisesti verkkosivuston sisällön lokalisoinnin esteiden poistamiseen ja verkkosivuston tekemiseen sopivaksi joillakin vanhoilla ominaisuuksilla, kuten kaksisuuntaisella tekstillä, ei-standardien mukaisten merkkikarttojen tukemisella, pystysuuntaisen tekstin tukemisella, ja pääasiassa tuella alueellisille kielille ympäri maailmaa.
Ymmärretäänpä joitakin termejä ja käsitteitä ennen prosessiin hyppäämistä:
Lokaali
Lokaali on sen sijainnin tunniste, josta sisältöä käytetään. Lokaalit merkitsevät standardoitua luetteloa avainsanoista, joilla tunnistetaan sijainti, josta verkkosisältöä käytetään. Jokainen web-sovelluskehys määrittelee omat locale-koodinsa, joita on noudatettava. Ne noudattavat kuitenkin tiettyä standardia, jotta ne ovat helposti tunnistettavissa.
Kaksisuuntainen teksti
Suuri osa maailman kielistä kirjoitetaan vasemmalta oikealle. Vielä nykyäänkin on kuitenkin useita kieliä, jotka kirjoitetaan ja luetaan oikealta vasemmalle. Tämä edellyttää, että kansainvälistämisprosessi tukee mahdollisuutta näyttää merkit kumpaankin suuntaan.
Unicode
Unicode on symbolien ja hymiöiden standardi. Useat muinaiset kielet eri puolilla maailmaa sisältävät symbolien muodossa olevia kirjoitusmerkkejä. Verkkosovellusten on tuettava näitä symboleja valmiiksi, jotta sovellus voidaan kansainvälistää.
Kansainvälistämisprosessi perustuu pääasiassa seuraaviin vaiheisiin:
- Tunnisteiden luominen kullekin lokaalille, jota aiomme tukea
- Websovelluksen muokkaaminen ja staattisten tunnisteiden poistaminen, jotta ne voidaan korvata dynaamisesti ladattavilla tunnisteilla
- Transformaatioiden soveltaminen sisältöön, kuten päivämäärään, kuviin, aikaan, kalentereihin ja muihin
- Sovelluksen oletuslokaalin asettaminen
Seuraavassa osiossa käymme läpi tämän prosessin Angular-sovellukselle.
Käytä ButterCMS:ää Angularin kanssa, jotta voit ottaa käyttöön dynaamisen sisällön, jota markkinoijasi voivat päivittää.
Aloittaminen
Aloittaaksesi sovelluksen kansainvälistämisen, sinulla on oltava valmis Angularin perussovellus. Jos sinulla ei ole sellaista, voit hyödyntää täältä ladattavissa olevaa sovellusta.
Käytämme opetusohjelmassa Angular v9:ää. Angular v9:n ydinkirjastojen lisäksi hyödynnämme Angularin i18n-kirjastoa prosessissa. Aiomme kansainvälistää tutoriaalissa melko yksinkertaisen yrityssivuston. Alla on näytetty kotisivun kuvakaappaus lopputuloksesta:
Tarvittavien pakettien asentaminen ja sovelluksen määrittäminen
Kansainvälistämisprosessin aloittamiseksi ensimmäinen vaihe on lisätä Angular-projektiin tarvittava kansainvälistämislisäosa. Tätä varten suorita alla oleva komento.
ng add @angular/localizeAsennettava paketti tarjoaa kaikki tukevat ominaisuudet, jotka helpottavat kansainvälistämisen toteuttamista. Se tarjoaa valmiiksi määritellyn joukon vakioita, joiden avulla voit määritellä lokaliteettisi, sekä joitain standardimenetelmiä tekstin, kuten päivämäärän ja kellonajan, muotoilemiseksi.
Nyt on aika asettaa lokaliteetit sovellukseesi. Lokaalin merkitystä on jo käsitelty edellisessä kappaleessa. Tuettujen lokaliteettien luettelon asettamisen tarkoituksena on antaa sovelluksen päättää, mikä lokaliteetti renderöidään, kun se perustuu katselijan paikalliseen. Angular käyttää en-US:ta oletuslokaalina sisällön renderöintiin, jos sovellus ei tue tiettyä lokaluokkaa. Asettaaksesi rekisteröidä tietty lokaliteetti, muuta tiedostoa app.module.ts alla esitetyllä tavalla.
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { AppRoutingModule } from './app-routing.module';import { AppComponent } from './app.component';import { AboutComponent } from './about/about.component';import { ContactComponent } from './contact/contact.component';import { NavComponent } from './nav/nav.component';import { HomeComponent } from './home/home.component';import { FooterComponent } from './footer/footer.component';import { registerLocaleData } from '@angular/common';import localeFr from '@angular/common/locales/fr';import localeDe from '@angular/common/locales/de';registerLocaleData(localeFr);registerLocaleData(localeDe);@NgModule({ declarations: , imports: , providers: , bootstrap: })export class AppModule {}Huomaa tässä, että olemme tuoneet kaksi eri lokaliteettitiedostoa – ranskan ja saksan – ja rekisteröineet ne. Tunnistaaksesi oikean lokalehden alueelle, jota haluat tukea, voit tutkia Angularin lokalehtiä.
Seuraavana vaiheena on testata, että tämä toteutus toimii. Tätä varten meidän täytyy merkitä staattiset merkinnät tukemaan kansainvälistämistä. Tätä varten merkitään HTML-tunnisteet attribuutilla i18n alla esitetyllä tavalla:
<h6 i18n>we are ready to help you</h6>Tämä on Angular-kääntäjien tuntema attribuutti, ja se auttaa kääntäjämoduuleja tunnistamaan paikalliskohtaisilla käännöksillä muutettavat tunnisteet. Edelleen, jos haluat olla tarkempi, voit lisätä tagille yksilöllisen tunnisteen, merkityksen tai kuvauksen alla esitetyllä tavalla:
Merkitys & Kuvaus
<h6 i18n="slidersubheading|Pointer text for the customer">we are ready to help you</h6>Yllä olevassa koodinpätkässä i18n:n ensimmäinen arvokappale on sisällön merkitys ja toinen kappale putken(|) jälkeen on sen kuvaus. Tämä auttaa kääntäjää tunnistamaan tarkasti, mistä sisällössä on kyse, ja renderöi sen mukaisesti mukautetun tekstin.
Lisäksi voit myös antaa yksilöllisen tunnisteen käyttämällä etuliitettä @@, kuten jäljempänä on esitetty
Tunniste
Tunnisteen tunnistamisen helpottamiseksi voit myös luottaa siihen, että tunnisteelle annetaan yksilöllinen tunniste. Tämä auttaa tunnistamaan sovellettavan tunnisteen nopeammin. Ymmärrämme ongelman, johon törmätään ilman tunnusta seuraavassa osassa. Toistaiseksi voit lisätä tunnisteen käyttämällä alla olevaa syntaksia.
<h6 i18n="@@subtopicslider">we are ready to help you</h6>Lokaalitiedostojen luominen
Jotta sovellus voi renderöidä mukautettuja etikettejä, meidän on nyt luotava mukautetut etikettitiedostot kullekin tukeaksemme aiotulle lokaalille. Voit luoda oletuslokaalitiedoston käyttämällä alla olevaa komentoa.
ng xi18nTämän komennon avulla puretaan kaikki merkityt tarrat ja luodaan niistä message.xlf-tiedosto. Alla oleva koodinpätkä näyttää yhden tällaisen etiketin sisällön poimitusta message.xlf-tiedostosta.
<trans-unit datatype="html"> <source>About Us</source> <context-group purpose="location"> <context context-type="sourcefile">src/app/about/about.component.html</context> <context context-type="linenumber">7</context> </context-group></trans-unit>Kuten huomataan, pätkä sisältää lähdetiedoston nimen, etiketin yksilöllisen ID:n ja vastaavan etiketin englanniksi. Jotta sisältö voitaisiin renderöidä eri kielellä – meidän tapauksessamme ranskaksi ja saksaksi – sinun on nyt luotava kaksi muuta locale-tiedostoa – messages.fr.xlf ja messages.de.xlf. Näitä tiedostoja hyödynnetään, kun rakennat sovellusta vastaaville kielille. Voit yksinkertaistaa käännöksiä käyttämällä moduulia xlf-translate.
Sovelluksen paikallispohjaisen sisällön lataaminen
Viimeiseksi on aika konfiguroida sovellus rakennettavaksi ja sisällyttää siihen halutut tarrat. Tätä varten rakennetaan sovellus ensin ranskankielisellä lokaalilla. Ennen sovelluksen rakentamista meidän on konfiguroitava sovellus käyttämään luomiamme tiedostoja.
Muutetaan konfigurointitiedostoa angular.json alla esitetyllä tavalla
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "internationalisation": { "projectType": "application", "i18n": { "locales": { "fr": "messages.fr.xlf", "de": "messages.de.xlf" } }, ... "architect": { "build": { ... "configurations": { "production": { ... }, "fr": { "localize": , ... }, "de": { "localize": , ... } } }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "browserTarget": "internationalisation:build" }, "configurations": { "production": { "browserTarget": "internationalisation:build:production" },"fr": { "browserTarget": "internationalisation:build:fr" }, "de": { "browserTarget": "internationalisation:build:de" } } }, ... } }}, "defaultProject": "internationalisation"}Muutoksessa olemme suorittaneet alla olevat toimenpiteet:
- Lisäsimme i18-konfiguraation ilmoittamaan sovellukselle tuetuista paikallisista ja niiden lokitiedostojen sijainnista
- Konfiguroimme rakentamisattribuutit ranskaa(fr) ja saksaa(de) varten
- Konfiguroimme erilaisen selainkohteen ranskaa ja saksaa varten
Käyttäkää ButterCMS:ää Angularin kanssa ottaaksenne käyttöön dynaamisen sisällön, jota markkinoijanne voivat päivittää.
Ja suorita nyt alla oleva komento saadaksesi kehitysrakennuksen ranskan kielelle:
ng serve --configuration=frYllä oleva komento palvelee Angular-sovellusta ranskankielisillä tarroilla. Ranskankielisen sovelluksen etusivu näkyy alla. Kuten näkyvissä, tarrat poimitaan automaattisesti määritellystä tiedostosta ja niitä hyödynnetään.
Lokalisoidun buildin luomiseksi voit hyödyntää komentoa:
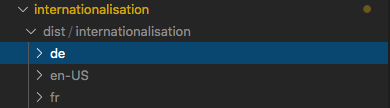
ng build --prod --localizeYllä oleva komento luo lokalisoidun buildin kaikille tuetuille kielille. Voit nähdä tulosteen dist-hakemistossa alla esitetyllä tavalla:
Haasteet Angular-sovellusten lokalisoinnissa
Vaikka lokalisointiprosessi on Angularin osalta melko suoraviivainen, siihen liittyy tiettyjä haasteita. Joitakin näistä haasteista ovat:
- Erillinen sovelluksen käyttöönotto kutakin lokaluokkaa varten
- Tarrojen konfigurointi kutakin lokaluokkaa varten
- Aika- jaaikaa vievää kehitystä
- Jokainen uusi sisältö vaatii kaikkien lokaliteettien rakennusten uudelleen käyttöönoton
- Hankala automatisoida rakennus- ja käyttöönottoprosessia
Nämä haasteet ratkaistaan ButterCMS:n kaltaisella Headless CMS -moottorilla
Angular-sovellusten lokalisointi ButterCMS:n avulla
ButterCMS on Headless-moottori, joka tarjoaa taustapalvelun, jonka avulla voidaan hallinnoida sisältöjä sujuvasti. Sisällön lokalisointi on ensisijainen vaatimus missä tahansa yrityslaajuisessa projektissa.
ButterCMS:n avulla saat seuraavat edut Angularin lokalisointiprosesseihin:
- Sisällön yksinkertaistettu ja automatisoitu kääntäminen Google Translaten avulla
- Räätälöitävissä oleva käännösprosessi
- Lukuisia tuettuja paikallisuuksia
- Yksittäinen Angular-projektin rakentaminen voi renderöidä sisällön useilla eri kielillä
- Uutta sisältöä voidaan renderöidä useilla eri kielillä ilman uudelleenkääntämisiä
- Aika-ajankohta-säästävä prosessi kirjoittajille
- Sisällön päivittämiseen ei tarvita kehittäjän väliintuloa
Lokalisoinnin yksityiskohtainen prosessi ButterCMS:n avulla löytyy täältä.
Johtopäätös
Suuret organisaatiot tarvitsevat kansainvälistämistä, ja prosessin yksinkertaistamisella voi olla huomattava vaikutus kokonaiskehityskustannuksiin. Angular tarjoaa riittävät resurssit sovelluksen kansainvälistämiseen kehityksen aikana. Kun se on integroitu ButterCMS:n kanssa, backendin hallinta on vaivatonta, ja uusi sisältö voidaan esittää useilla kielillä ilman uudelleenasennuksia.